js插件---jqGrid插件如何使用
js插件---jqGrid插件如何使用
一、总结
一句话总结:jqdrid还是依赖加js初始化的方式,很多时候插件的问题一般都是引入的css和js的问题,jqgrid里面遇到的问题就是下载包有一些js和css没有,因为是依赖而不属于本身
1、直接看插件官方文档好还是看中介(amazeui,bootstrap等)的文档好?
有些时候直接官方文档可能更加方便
有些时候则是这些中介的文档方便
所以其实可以都看一下,比较一下就知道用哪个了
2、jqGrid的数据是怎么获取的?
用接口获取的jsonp格式的数据
<script type="text/javascript">
$(document).ready(function () { $("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
styleUI : 'Bootstrap',
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
}); </script>
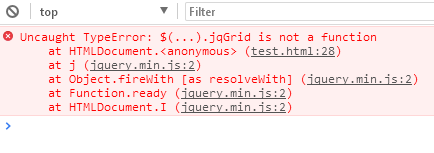
3、jqGrid插件报初始化函数无法使用的原因是什么?

uncaught函数肯定是因为没找到,也就是js引入出现了问题
不仅是因为差文件,文件的顺序也不对
zmazeui的插件使用哪里有给所需插件和顺序

下载包里面有一些要引入的文件没有(黄色标注的),也正常
<link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css">
<link rel="stylesheet" href="../../../css/amazeui.min.css">
<link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css"> <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script>
<script src="http://www.guriddo.net/demo/js/trirand/i18n/grid.locale-cn.js"></script>
<script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script>
<script src="../dist/amazeui.jqgrid.min.js"></script>
二、js插件---jqGrid插件如何使用
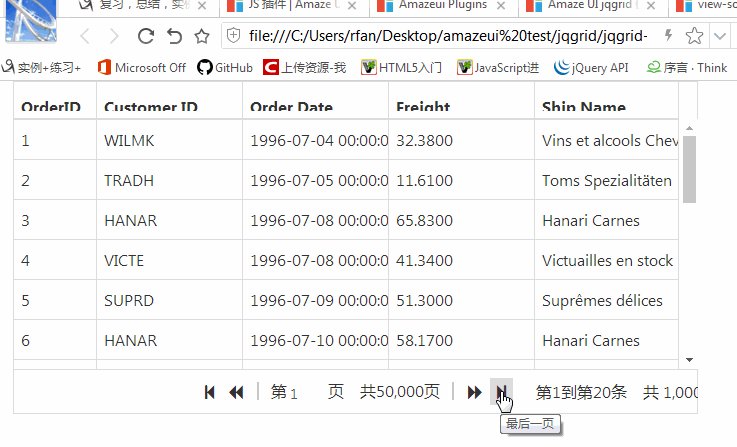
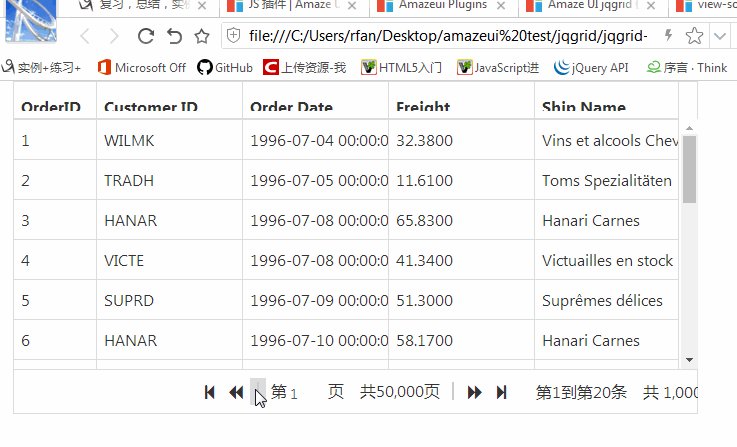
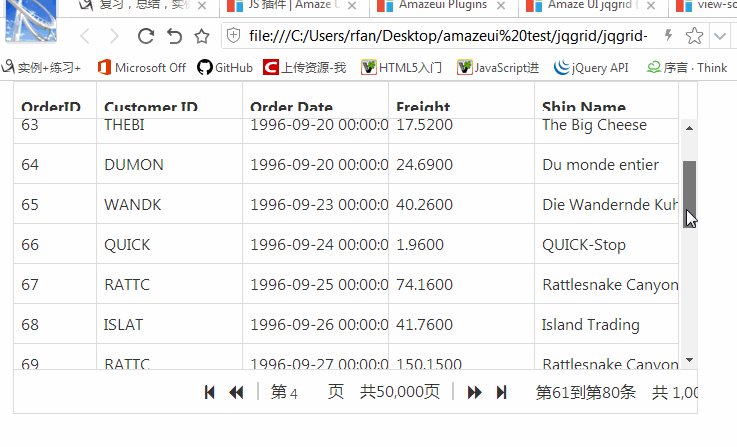
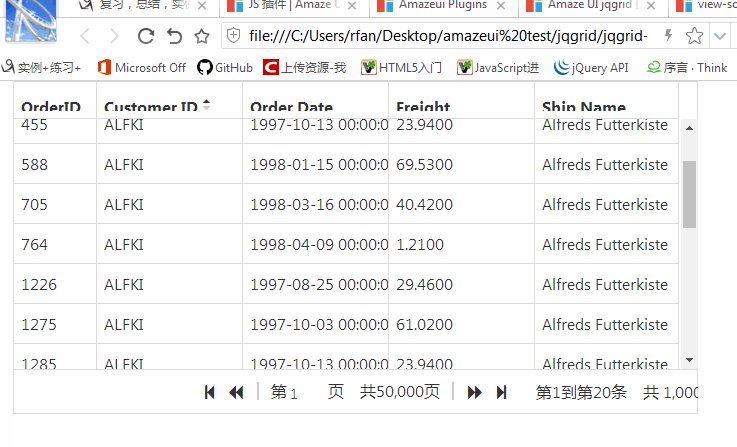
1、截图

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jqGrid Loading Data - Million Rows from a REST service</title>
<!-- amazeui的默认引入 -->
<!-- <link rel="stylesheet" href="../../../css/amazeui.min.css">
<script src="../../../js/jquery.min.js"></script>
<script src="../../../js/amazeui.min.js"></script> <script src="../dist/amazeui.jqgrid.min.js"></script>
<link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css">
<link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css">
<script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script> --> <!-- 插件对应的js和css --> <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script> <link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css">
<link rel="stylesheet" href="../../../css/amazeui.min.css">
<link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css"> <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script>
<script src="http://www.guriddo.net/demo/js/trirand/i18n/grid.locale-cn.js"></script>
<script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script>
<script src="../dist/amazeui.jqgrid.min.js"></script> <script>
// $.jgrid.defaults.width = 780;
</script>
</head>
<body>
<div style="margin-left:20px">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
</body>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
styleUI : 'AmazeUI',
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 85 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
});
</script>
</html>
js插件---jqGrid插件如何使用的更多相关文章
- 给Chrome和Firefox添加js脚本作为插件的方法
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/ShiJiaqi. http://www.cnblogs.com/shijiaqi1066/p/5973141. ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 手写js面向对象选项卡插件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 手写JS无缝滚动插件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- Js与flash交互:在html页面中用js与MyReport插件交互
Html页面与flash的加载 如下图,flash是html页面的一个插件节点. js与flash进行交互,首先要处理好html页面和swf的加载问题. Swf调用外部js方法,要确保js方法已存在, ...
- jqGrid插件的重载表格的解决方案
jqGrid插件的重载表格的解决方案 $("#table_list_1").empty();// 清空表格内容 var parent=$("#gbox_table_lis ...
- 纯js客服插件集qq、旺旺、skype、百度hi、msn
原文 纯js客服插件集qq.旺旺.skype.百度hi.msn 客服插件,集qq.旺旺.skype.百度hi.msn 等 即时通讯工具,并可自己添加支持的通讯工具,极简主义,用法自己琢磨.我的博客 h ...
- js封装成插件
由于项目原因,工作一年多还没用js写过插件,项目太成熟,平时基本都是在使用已经封装好的功能插件.感觉自己好low......这两天想自己抽空写一个canvas画统计图与折现图的插件,所以就去网上学习了 ...
- 原生js版分页插件
之前我在自己的博客里发表了一篇用angularJs自定义指令实现的分页插件,今天简单改造了一下,改成了原生JavaScript版本的分页插件,可以自定义一些简单配置,特此记录下来.如有不足之处,欢迎指 ...
随机推荐
- DefaultView 的作用(对DataSet查询出的来数据进行排序)
DefaultView 的作用 收藏 一直以来在对数据进行排序, 条件查询都是直接重复构建SQL来进行, 在查询次数和数据量不多的情况下倒没觉得什么, 但慢慢得, 当程序需要对大量数据椐不同条件 ...
- Spring SpEL in JSP and Assign SpEL value to Java variable in JSP
Spring SpEL in JSP and Assign SpEL value to Java variable in JSP method 1 use----ServletContextAttri ...
- xargs---组合命令的工具
xargs命令是给其他命令传递参数的一个过滤器,也是组合多个命令的一个工具.它擅长将标准输入数据转换成命令行参数,xargs能够处理管道或者stdin并将其转换成特定命令的命令参数.xargs也可以将 ...
- pip命令使用方法 与 错误处理
这里把学习到的pip命令写一个汇总,方便想不起来时使用 通过cmd输入pip可以显示提示信息,中文翻译如下: 1)显示某个包的信息 pip show selenium #显示selenium模块的信息 ...
- 紫书 习题 10-10 UVa 1645(递推)
除了根节点以外,有n-1个节点,然后就看n-1的因数有那些,所有因数加起来(递推)就好了. #include<cstdio> #define REP(i, a, b) for(int i ...
- [NOI2003]逃学的小孩(树的直径)
[NOI2003]逃学的小孩 题目描述 Chris家的电话铃响起了,里面传出了Chris的老师焦急的声音:"喂,是Chris的家长吗?你们的孩子又没来上课,不想参加考试了吗?"一听 ...
- JS几种遍历方式比较
几种遍历方式比较 for of 循环不仅支持数组.大多数伪数组对象,也支持字符串遍历,此外还支持 Map 和 Set 对象遍历. for in 循环可以遍历字符串.对象.数组,不能遍历 Set/Map ...
- Attach、Detach和DeleteObject
原文:Attach.Detach和DeleteObject,想飞的梦想 1.CWnd Attatch和Detach的关系 首先,要明白Windows对象和MFC对象的区别. MFC对象实际上并没有把整 ...
- IOS 'NSInternalInconsistencyException'
今天想写一个请求的天气.好的.废话不多说.先贴代码: 使用AFNetWorking 发送get请求,可是一直报错 IOS 'NSInternalInconsistencyException', re ...
- Import .bak file to a database in SQL server
https://stackoverflow.com/questions/1535914/import-bak-file-to-a-database-in-sql-server On SQL Serve ...
