Javascript Proxy对象 简介
Javascript Proxy对象 简介
Javascript Proxy对象
改变你操作对象的方式

Proxies 是Javasript对象的中间件
...或者说至少是那种很早的版本。
ES6 中引入Proxies,让你可以自定义Object的基本操作。例如,get就是Object的基础操作方法。
const obj = {
val: 10
};
console.log(obj.val);
这里,console.log()表达式在对象obj上执行get方法来获取val的值。
另一个对象的基本操作方法是 set。
const obj = {
val: 10
};
obj.val2 = 20;
这里,set方法用来给对象obj设置一个新的值。
如何创建Proxy?
const proxiedObject = new Proxy(initialObj, handler);
调用Proxy构造函数,new Proxy()将返回一个对象,不仅包含了initialObj里的值,而且其基本操作(如get 和 set)现在可以通过handler对象来指定一些自定义逻辑。
我们写个例子来理解这个概念,
const handler = {
get: function() {
console.log('A value has been accessed');
}
}
const initialObj = {
id: 1,
name: 'Foo Bar'
}
const proxiedObj = new Proxy(initialObj, handler);
console.log(proxiedObj.name);
现在,如果我们没有构造一个Proxy对象,执行第14行的console.log(proxiedObj.name)会在控制台输出 “Foo Bar”。
不过现在我们定义了一个Proxy,并在第三行get方法中定义了一些自定义逻辑。
现在执行console.log(proxiedObj.name)会在控制台输出 “A value has been accessed”。

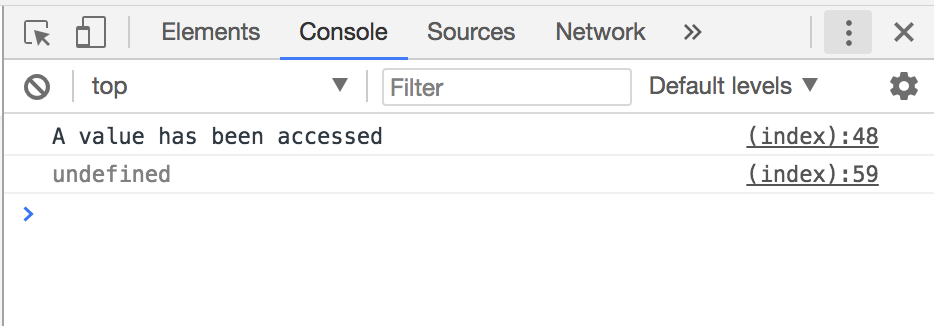
仔细看,你会发现控制台中实际上有两条记录。 “A value has been accessed” 和 undefined。 为什么?
Javascript Proxy对象 简介的更多相关文章
- JavaScript课程——Day07(对象简介、Math对象、时间对象、字符串对象)
1.对象简介 在javaScipt中,一切皆为对象或者皆可以被用作对象 宿主对象:window,document 内置对象:Number String Boolean Array数组 Obje ...
- JavaScript 之 对象属性的特性 和defineProperty方法
对象是无序属性的集合,而这些属性在创建是都带有一些特征值(可以理解为属性的属性,天生自带的),这些特征值是为了实现JavaScript引擎用的,因此JavaScript不能直接访问. JavaScri ...
- 转:JavaScript事件冒泡简介及应用
(本文转载自别处) JavaScript事件冒泡简介及应用 一.什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理 ...
- 代理(Proxy)模式简介
Proxy 模式简介 代理模式的两个应用: 打开文档时加载大图片 例如:如果有个对象是一张很大的图片,而这张图片需要花费很长时间才能显示出来,那么当这个图片包含在文档中的后面时,使用编辑器或浏览器打开 ...
- SharePoint JavaScript 客户端对象使用视频教程
本次视频教程是为大家介绍如何使用SharePoint JavaScript客户端对象,包括对于站点.列表.文档库.列表项.文件夹.文件和附件等基本对象的操作,同时,为大家举几个简单的应用的例子,让大家 ...
- es6学习笔记-proxy对象
前提摘要 尤大大的vue3.0即将到来,虽然学不动了,但是还要学的啊,据说vue3.0是基于proxy来进行对值进行拦截并操作,所以es6的proxy也是要学习一下的. 一 什么是proxy Prox ...
- Object.defineProperties()与Proxy对象代理
Object.defineProperties() 了不起啊..vue.js通过它实现双向绑定的 Object.defineProperties(obj,props) 方法直接在一个对象上定义新的属性 ...
- JavaScript原生对象及扩展
来源于 https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始 ...
- 代理(Proxy)模式简介
一.代理(Proxy)模式简介 代理模式是结构型模式. 代理模式给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用. 代理对象要继承于抽象主题,并控制原对象的引用 二.简单例子 抽象主题类 ...
随机推荐
- Python标准模块--logging(转载)
转载地址:http://www.cnblogs.com/zhbzz2007/p/5943685.html#undefined Python标准模块--logging 1 logging模块简介 log ...
- xpath定位实列
这次将讲Xpath定位! 什么是Xpath: Path就是路径,xpath也类似,就像 在DOS中 D:\Auto\jack. Xpath的使用: 1:在火狐下载 FirePath 插件(图1),然后 ...
- 【maven】成功生成jar包,提示找不到主类?
问题描述: 使用maven构建zookeeper项目,完成一个简单的创建组的实例,代码调试完成,使用mvn clean install成功打包得到了jar包,但是在执行时发现使用java -cp ...
- 当svn检出项目检出一半时停止,如何继续检出
1.当svn检出项目时,发现中断,又不想重新检出可以在已检出的项目目录下右键 2.然后点击 之后直接update你的项目就可以了
- Llinux,NFS服务搭建(文件共享)
NFS配置文件权限参数说明(/etc/exports) 1.rw :表示可读写权限. 2.ro :表示只读权限. 3.sync :请求或写入数据时,数据同步写入到NFS Server的硬盘后才返回.( ...
- <a>标签中的href伪协议 标签: html 2016-12-24 22:38 365人阅读 评论(0)
<a id="jsPswEdit" class="set-item" href="javascript:;">修改密码</ ...
- Codeforces 816A/B
A. Karen and Morning 传送门:http://codeforces.com/contest/816/problem/A 水题,参考程序如下: #include <stdio.h ...
- react 父组件 向 子组件 传值
父组件 import React, { Component } from 'react'; import Test from './component/test'; //声明welcome组件 cla ...
- 淘宝的开源分布式文件系统TFS
TFS(Taobao FileSystem)是淘宝团队开源的海量非结构化数据存储设计的分布式系统.构筑在普通的Linux机器集群上,可为外部提供高可靠和高并发的存储访问.高可扩展.高可用.高性能.面向 ...
- Spring Cloud-config(十一)
说明 用于分布式中统一的配置管理,是一个单独的微服务 简单例子 准备git 1.我自己在本地环境搭建了git服务器 也可以使用github 可参考:https://www.cnblogs.com/LQ ...
