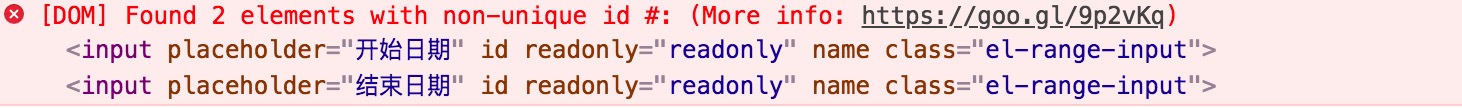
elementUI MessageBox弹框 <el-dialog>弹框如果出现input的type属性为password。项目中用到日期组件的地方会报错
ElementUI:项目中如果用到MessageBox弹框的输入框input且type为password,以及用到<el-dialog>里面用到input且type为password。此时如果项目中也使用了 时间日期选择组件则会出现如下情况:
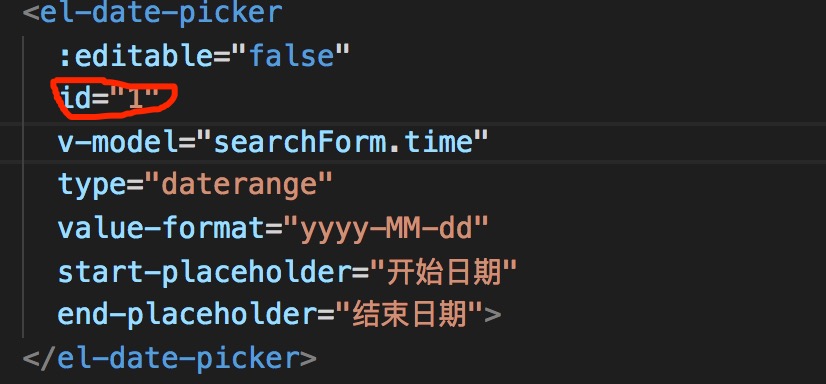
凡是当前显示页面使用日期的地方报此错误。因为password是不可能不加的,所以解决这个问题只能强制给日期选择器加一个ID并且不同日期选择控件加不同的ID


错误出现诱因:
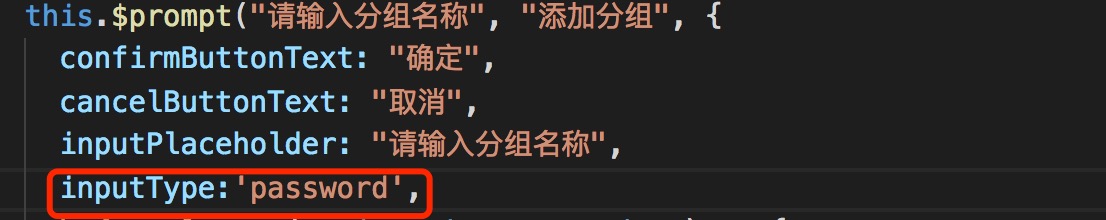
诱因1:MessageBox弹框的输入框input且type为password

诱因2:<el-dialog>里面用到input且type为password

elementUI MessageBox弹框 <el-dialog>弹框如果出现input的type属性为password。项目中用到日期组件的地方会报错的更多相关文章
- element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面
造成的原因: 因为dialog的组件外层div设置了 position:absolute: 属性所以导致遮罩层会在最上面. 解决方法: 在属性内加上这段代码 :append-to-body=&quo ...
- 前端 HTML form表单标签 input标签 type属性 radio 单选框
<input type="radio"> 单选框 适用于 选择性别按钮网页等 <!DOCTYPE html> <html lang="en& ...
- 前端 HTML form表单标签 input标签 type属性 checkbox 多选框
多选框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- html 的radio单选框如何实现互斥------radio只是input的type属性
先看看没有互斥的情况: <html> <body> 男性:<input type="radio" id="male" /> ...
- element-ui tree组件 return span 标签报错
原因: webpack无法解析vue-jsx的语法问题 解决方案 (1).安装依赖 [babel-plugin-transform-vue-jsx][1] npm install\ babel-plu ...
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- 弹出框插件——dialog
基于jquery和dot.js弹出框插件,兼容IE6+等其他浏览器. 思想:弹出框元素插入body节点中,并在页面垂直居中显示(fixed定位),触发确定和关闭事件绑定. 注意ie6包含两个问题:一. ...
- JQuery EasyUI dialog弹出框的 close 和 destroy
开发项目中(使用JQuery EasyUI),根据业务需要重叠弹出多个提示框的情况,会出现如下情况:页面出现两个div模块调用同一个弹出页面,页面的数据接受框元素不能实时存储数据解决方案: 使用$(t ...
- 解决 jquery dialog 弹框destroy销毁方法不能把弹出元素设置成初始状态
在使用jquery ui中的dialog弹出窗口的时候遇到一个问题,就是页面弹出窗口关闭后希望表单元素能回到初始状态 例如文本框输入内容后关闭dialog后里面的内容清除,使用了destroy方法也不 ...
随机推荐
- hdoj--1028--Ignatius and the Princess III(母函数)
Ignatius and the Princess III Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ...
- iOS8新特性之交互式通知
目前分为四个推送:用户推送,本地推送,远程推送,地理位置推送. if (IS_IOS8) { //1.创建消息上面要添加的动作(按钮的形式显示出来) UIMutableUserNotification ...
- c#设计模式(1)
本文摘取自吕震宇的博客园文章,版权归吕震宇仅供个人学习参考.转载请标明原作者吕震宇. 这学期开设设计模式课程,将课件放上来. 课本:<C#设计模式>,电子工业出版社,ISBN 7-5053 ...
- WCF(一)控制台寄宿
WCF是微软开发的一款通信框架.具有跨平台跨操作系统的特点,所以,WCF一般用于开发第三方接口或者在分布式系统用做数据交互. WCF三要素分别是地址(Address).绑定(Binding).契约(C ...
- Unity 引用的玩家不受控制
原因是因为从Project拖过去的, 应该从Hierarchy拖过去.
- PhotoZoom正式版和试用版的区别是什么?
通常的工具对数码图片进行放大时,总会降低图片的品质,而这款软体使用了S-SPLINE技术(一种申请过专利的,拥有自动调节.进阶的插值算法的技术),可以将尽可能地提高放大图片的品质.程序最大的特色是可以 ...
- Java并发--安全发布对象
单例模式 懒汉模式:多线程非线程安全,在多线程中,可能会产生多个对象 饿汉模式:线程安全. 类加载的时候初始化,不推荐在构造函数需要做耗时操作的时候使用,因为可能导致类加载缓慢,而且可能初始化后并没有 ...
- Kattis -I Can Guess the Data Structure!
I Can Guess the Data Structure! There is a bag-like data structure, supporting two operations: 1 x1 ...
- node——模块分类,require执行顺序,require注意事项,原理
node.js模块 在node.js开发中一个文件就可以认为是一个模块. 一.node.js模块分类 核心模块Code Module.内置模块.原生模块 fs http path url ... 所有 ...
- How Google Backs Up The Internet Along With Exabytes Of Other Data
出处:http://highscalability.com/blog/2014/2/3/how-google-backs-up-the-internet-along-with-exabytes-of- ...
