HTML基础——网站后台显示页面
1、框架集标签:(作用:将页面进行区域的划分)
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
rows:进行水平切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
一旦划分区域之后,我们需要对具体的区域进行内容的填充,此时需要使用<frame></frame>标签。
属性:
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的target属性使用,来定义最终的显示位置。
2、实现网站后台显示页面:
首先新建网站后台显示页面的HTML文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows=20%,*>
<frame src=top.html/>
<frameset cols=20%,*>
<frame src="left.html" />
<frame name="right"/>
</frameset>
</frameset>
</html>
然后在同一文件夹下新建top.html文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows=20%,*>
<frame src=top.html/>
<frameset cols=20%,*>
<frame src="left.html" />
<frame name="right"/>
</frameset>
</frameset>
</html>
在同一文件夹下新建left.html文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="right.html" target="right">会员管理</a><br /><br />
<a href="#">品牌管理</a><br /><br />
<a href="#">商品管理</a><br /><br />
<a href="#">分类管理</a><br />
</body>
</html>
在同一文件夹下新建right.html文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1px" width="1000px" height="200px" cellpadding="0px" cellspacing="0px" align="center" bordercolor="blue">
<tr>
<td width="25%" align="center">id</td>
<td width="25%" align="center">会员名称</td>
<td width="25%" align="center">密码</td>
<td width="25%" align="center">地址</td>
</tr> <tr>
<td width="25%" align="center">1</td>
<td width="25%" align="center">lisi</td>
<td width="25%" align="center">123</td>
<td width="25%" align="center">昌平北七家镇…</td>
</tr> <tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr> <tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
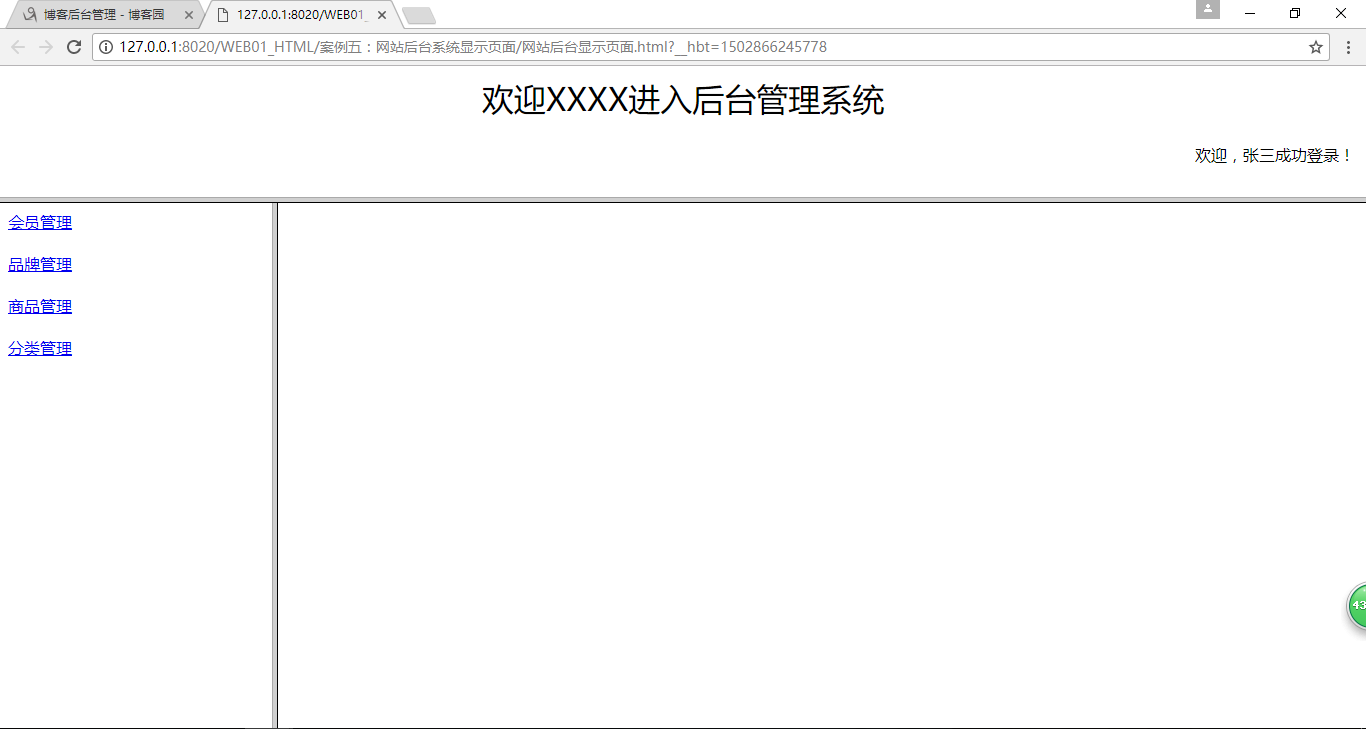
最后,网站后台显示页面的HTML文件在浏览器中运行,效果如下:

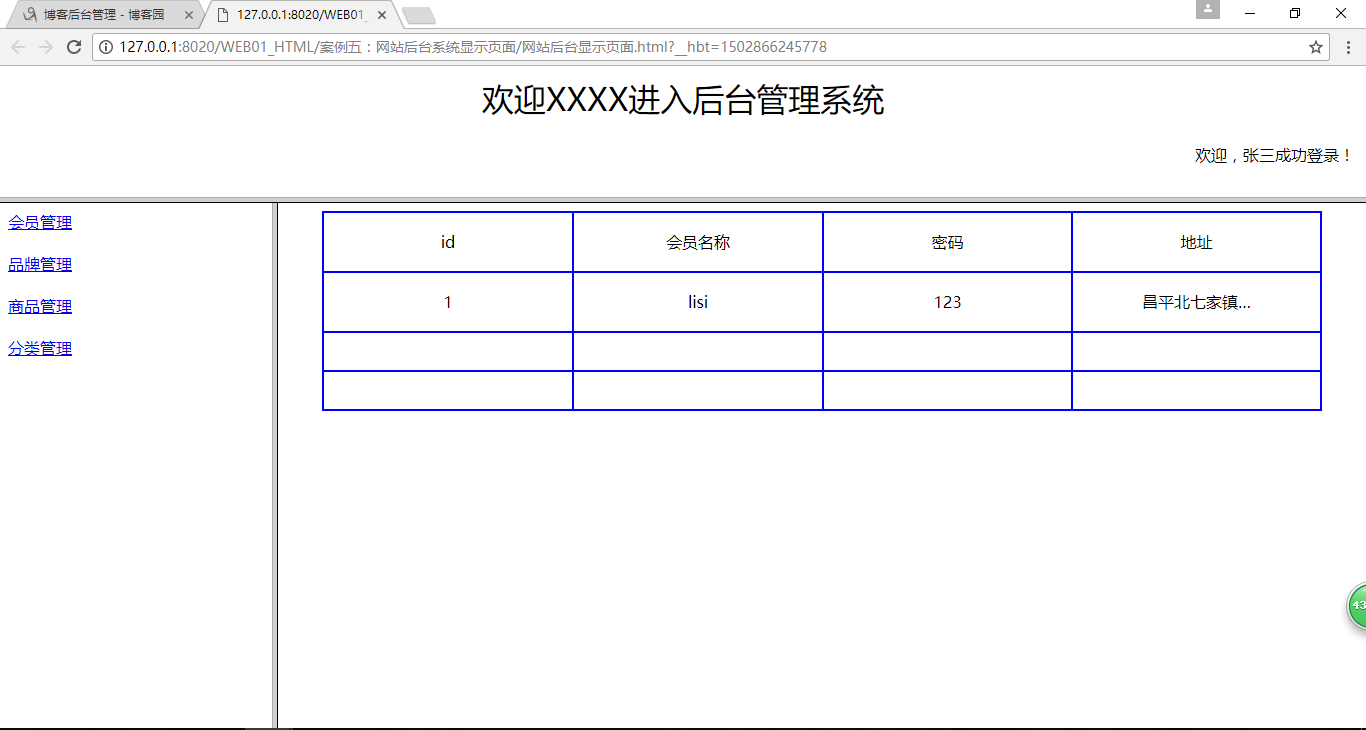
点击会员管理,跳出会员信息,

HTML基础——网站后台显示页面的更多相关文章
- HTML基础——网站首页显示页面
1.表格标签: border设置边框,align设置位置(居中等),bgcolor设置背景颜色,cellspacing设置边框之间的空隙,cellpadding设置边框与里面内容的间距. table表 ...
- HTML基础——网站图片显示页面
1.图片标签 <img /> 属性: src:指的是图片显示的路径(位置) 绝对路径:D:\Pictures\Saved Pictures 相对路径: ①同一级:直接写文件名称或者./文件 ...
- WordPress基础:wp_list_pages显示页面信息列表
函数:wp_list_pages($args) 作用:列出某个分类下的分类项目 常见参数说明: 参数 用途 值 sort_column 排序方式 post_title 按标题排序 [默认] m ...
- 今天网站后台登录页面需要生成一个二维码,然后在手机app上扫描这个二维码,实现网站登录的效果及其解决方案如下
要实现二维码登录,需要解决2个技术,1.需要js websocket 与后台php实现长连接技术 2.实现二维码生成技术 要实现这个功能第二个算是比较简单,只需要下载一个php的二维码生成器即可,但要 ...
- HTML基础——网站友情链接显示页面
1.列表标签 有序列表:type默认是1,2,3……,reserved指降序排列 <ol type="I" start="" reversed=" ...
- HTML入门(三)后台系统显示页面_框架标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 页面通过Jquery取值然后传值到后台显示underfined是怎么回事?
页面通过Jquery取值然后传值到后台显示underfined是怎么回事? 一般情况下第一个如果用jQuery取值的,末尾要用val(),如果用$符号取值的,末尾要加上val. eg: busines ...
- 安装dede UTF_8时报出了一个致命错误和警告,最后不能显示网站后台和首页了
安装dede UTF_8时报出了一个致命错误和警告,最后不能显示网站后台和首页了.报错如下: 登陆首页显示:Fatal error: Call to undefined function ParCv( ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
随机推荐
- POJ 2665 模拟,,
It is confirmed that these sections do not overlap with each other. 一句话 就变成水题了,,, // by SiriusRen #i ...
- java代码实现python2中aes加密经历
背景: 因项目需要,需要将一个python2编写的aes加密方式改为java实现. 1.源python2实现 from Crypto.Cipher import AES from binascii i ...
- MVC、控件、一般处理程序中的session and cookie
Mvc中: session: if (!string .IsNullOrEmpty(find)) //设置 Session["oip"] = "无锡"; Vie ...
- canvas绘制三等分饼型图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- asp访问数据库原理以及代码
ActiveX Data Objects (ADO) 是一项容易使用并且可扩展的将数据库访问添加到 Web 页的技术.可以使用 ADO 去编写紧凑简明的脚本以便连接到 Open Database Co ...
- Git的初始化设置
Git安装成功之后,新建一个初始化的仓库以及配置GitHub仓库 Git配置GitHub账户 安装完成之后要进行git的配置,这里配置的是GitHub账户 MisSa@DESKTOP-PIQ06QO ...
- vim配置C++开发环境 win10
资料一 —— vim插件的安装 https://www.cnblogs.com/tianzhiyi/p/5338032.html 资料二 —— vim多窗口操作: https://blog.csdn. ...
- IOS - PDF合并
#pragma mark - Merge PDF - (void)mergePDF { NSArray *paths = NSSearchPathForDirectoriesInDomains(NSD ...
- 小程序--wepy省市区三级联动选择
产品老哥对项目再一次进行关爱, 新增页面, 新增需求, 很完美........ 不多说, 记录一下新增东西中的省市区联动选择, (这里全国地区信息是在本地, 但不建议这么做, 因为js文件太大.. 建 ...
- Rsync和Sersync(企业实时同步方案)
注:本文章依据参考文章中的信息资料结合自己的实践操作而成 一.实验环境介绍 系统版本:Cent OS 7.4 X64 内核版本:3.10.0-693.5.2.el7.x86_64 系统采用最小化安装, ...
