Vue使用Promise自定义confirm确认框组件
使用Promise模拟浏览器确认框,可自定义标题,内容,按钮文字和类型
| 参数名 | 类型 | 说明 |
|---|---|---|
| title | String | 标题 |
| content | String | 内容 |
| yesBtnText | String | 确认按钮文字,默认‘确定’ |
| cancelBtnText | String | 取消按钮文字,默认‘取消’ |
| type | String | info/success/warning/error,默认‘’ |
Confirm.vue
<template>
<transition name="fade">
<div class="confirm-wrap" v-if="visible">
<div class="confirm">
<div class="hd">
{{title}}
<i class="btn-close iconfont icon-close" @click="handleAction('close')"></i>
</div>
<div class="bd">
<i v-if="type!=''" class="icon-type iconfont" :class="'icon-'+type"></i>{{content}}
</div>
<div class="ft">
<a href="javscript:void(0)" class="btn btn-primary" @click="handleAction('yes')">{{yesBtnText}}</a>
<a href="javscript:void(0)" class="btn btn-default" @click="handleAction('cancel')">{{cancelBtnText}}</a>
</div>
</div>
<div class="backdrop" @click="handleAction('close')"></div>
</div>
</transition>
</template>
<script>
export default {
name: "MyConfirm",
data() {
return {
visible:false,
title:'',
content:'',
yesBtnText:'确定',
cancelBtnText:'取消',
type:'',
promiseStatus:null,
}
},
watch:{
visible:function(curVal) {
if(curVal&&document.body.scrollHeight > window.innerHeight){
$('body').addClass('backdrop-open');
}else{
$('body').removeClass('backdrop-open');
}
}
},
methods: {
confirm() {
let _this = this;
this.visible = true;
return new Promise(function (resolve, reject) {
_this.promiseStatus = {resolve, reject};
});
},
handleAction(action){
this.visible=false;
if(action=='yes'){
this.promiseStatus && this.promiseStatus.resolve();
}else{
this.promiseStatus && this.promiseStatus.reject();
}
}
}
}
</script>
index.js
import Vue from 'vue'
import Confirm from './Confirm.vue'
const ConfirmBox = Vue.extend(Confirm);
Confirm.install = (content, title, options) => {
if (typeof title === 'object') {
options = title;
title = '';
} else if (title === undefined) {
title = '';
}
options = Object.assign({
title: title,
content: content,
}, options);
let instance = new ConfirmBox({
data: options
}).$mount();
document.body.appendChild(instance.$el);
return instance.confirm();
};
export default Confirmmain.js
import Confirm from '@/components/common/Confirm'
Vue.prototype.$my_confirm = Confirm.install;页面调用
show(){
this.$my_confirm('是否登录?',{
yesBtnText:'登录',
}).then(() => {
//点登录
}).catch(() => {
//点取消
});
},
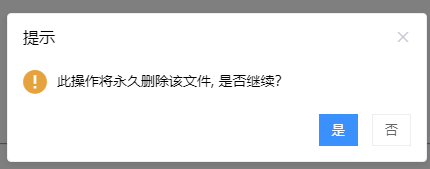
show1(){
this.$my_confirm('此操作将永久删除该文件, 是否继续?','提示',{
yesBtnText:'是',
cancelBtnText:'否',
type: 'warning'
}).then(() => {
//点是
}).catch(() => {
//点否
});
},效果图:


Vue使用Promise自定义confirm确认框组件的更多相关文章
- jquery mobile 实现自定义confirm确认框效果
类似删除的效果,在执行之前,一般需要添加确认对话框,点确认的话执行,取消按钮就不执行,传统的js if(confirm('确定删除吗?')) { //执行代码 } 这种效果比较丑,使用jquery m ...
- Combo( 自定义下拉框) 组件
本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于ValidateBox(验证框)组件 一. 加载方式自定义下拉框不能通过标签的方式进行创建.<input ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
- Vue 自定义全局消息框组件
消息弹框组件,默认3秒后自动关闭,可设置info/success/warning/error类型 效果图: 文件目录: Message.vue <template> <transit ...
- 关于隐式创建vue实例实现简化弹出框组件显示步骤
我们在使用vue写alert组件的时候,经常是定义了一个alert.vue,然后引入alert.vue,然后配置参数等等,非常繁琐,那有没有一种方式可以像window.alert("内容&q ...
- vue 自定义modal 模态框组件
参数名 类型 说明 visible Boolean 是否显示,默认false title String 标题 update:visible Boolean 更新visible, 使用:visible. ...
- 怎样在 Vue 里面使用自定义事件将子组件的数据传回给父组件?
首先, Vue 里面的组件之间的数据流动是 单向 的, 数据可以从父组件传递给子组件, 但不能从子组件传递给父组件, 因为组件和组件之间是 隔离 的. 就像两个嵌套的 黑盒子 . 能通过 props ...
- vue 路由跳转前确认框,刷新浏览器页面前提示确认框
先看效果图: 1.刷新页面效果: 2.跳转路由(进入别的页面前)效果: 代码: // 路由跳转确认 beforeRouteLeave(to, from, next) { const answer = ...
随机推荐
- eq3
然而一旦美国经济进入持续复苏,美联储必将逐步退出量化宽松和逐渐收紧银根,美国联邦基金利率和银行同业间拆借利率将会上升.这将使美元升值,并使部分套利交易平仓.而一旦美元企稳走强,国债利率上扬,大宗商品价 ...
- 03013_JDBC工具类
1.“获得数据库连接”操作,将在以后的增删改查所有功能中都存在,可以封装工具类JDBCUtils.提供获取连接对象的方法,从而达到代码的重复利用. 2.该工具类提供方法:public static C ...
- HDU 4588 Count The Carries 数位DP || 打表找规律
2013年南京邀请赛的铜牌题...做的非常是伤心.另外有两个不太好想到的地方.. ..a 能够等于零,另外a到b的累加和比較大.大约在2^70左右. 首先说一下解题思路. 首先统计出每一位的1的个数, ...
- c++中六种构造函数的实现以及9中情况下,构造函数的调用过程
六种构造函数的实现代码例如以下: #include<iostream> using namespace std; //c++中六种默认的构造函数 class Test { public: ...
- java对象和json数据转换实现方式1-使用json-lib实现
測试代码: package com.yanek.util.json; import java.util.ArrayList; import java.util.List; import net.sf. ...
- struts2 结合extjs实现的一个登录实例
一.先搭建好struts2,能够通过myeclipse高速搭建. 二.再导入extjs所需的库文件. 三.写一个实体类User package com.ext.model; public class ...
- .Net 扩展的使用
Product.cs using System; using System.Collections.Generic; using System.Linq; using System.Web; name ...
- tomcat指定配置文件路径方法
1.在catalina.sh 中设置JAVA_OPTS,例如: JAVA_OPTS='-server -Xms1024m -Xmx1024m -XX:NewSize=128m -XX:MaxPermS ...
- Checkpoint & cache & persist
checkpoint checkpoint(检查点)是Spark为了避免长链路,大计算量的Rdd不可用时,需要长时间恢复而引入的.主要就是将通过大量计算而获得的这类Rdd的数据直接持久化到外部可靠的存 ...
- PLSQL乱码&TNS-12557: protocol adapter not loadable解决
PLSQL乱码&TNS-12557: protocol adapter not loadable解决 PLSQL乱码&TNS-12557: protocol adapter not l ...
