UIRecorder环境搭建及录制实现
前天看TesterHome提到UI录制做UI自动化,很感兴趣,前来学习学习。
参考:https://github.com/alibaba/uirecorder/blob/master/doc/zh-cn/readme.md
UIRecorder是一款基于WebDriver、Chrome浏览器、NodeJs等方案共同打造的零成本自动化解决方案。
基于几乎零成本的录制方案,我们让任何一个完全没有自动化经验的人,可以1分钟录制出可读性高,且强大的自动化脚本。
让所有开发和测试能够最低成本的获得自动化测试的能力,把重复又枯燥的测试工作全部交给计算机,彻底的提高测试效率,解放我们的生产力。
UIRecorder安装
1. 安装jdk
2. 安装node.js,同时安装了npm,需要加上环境变量
3. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 安装uirecorder
cnpm install uirecorder mocha -g
安装相关依赖:cnpm install jwebdriver expect.js mocha-generators faker --save-dev
5. 下载selenium-standalone和selenium-server-standalone-3.4.0.jar
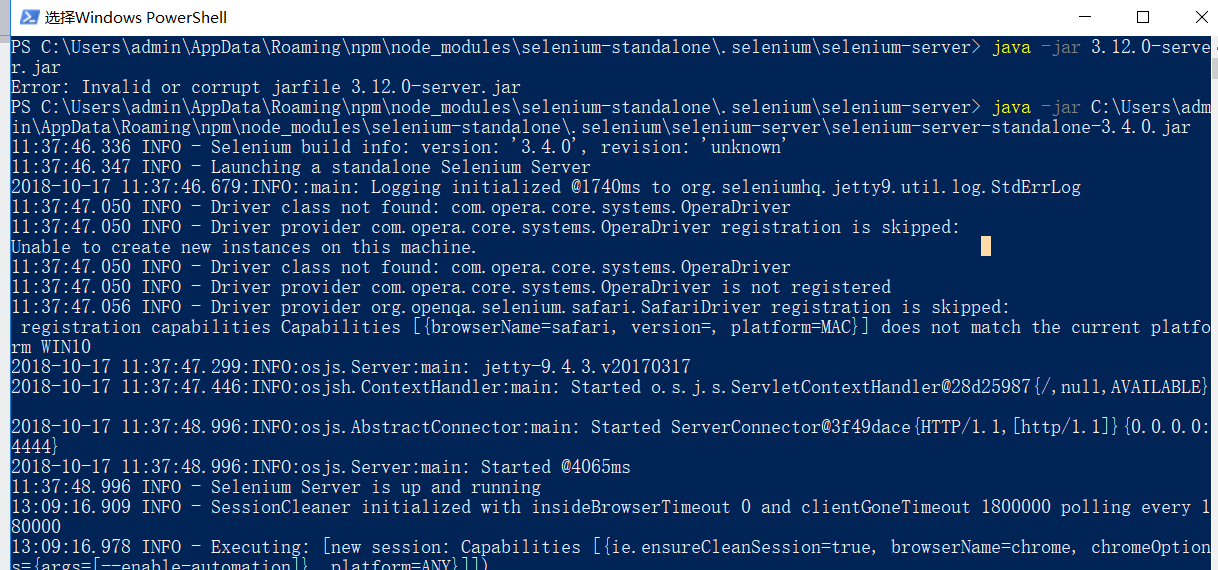
6. 启动selenium-server

7. 下载chromedriver.exe置于chrome安装目录下和python安装目录下
8. 下载chrome 浏览器59版本以上
9. 录制脚本
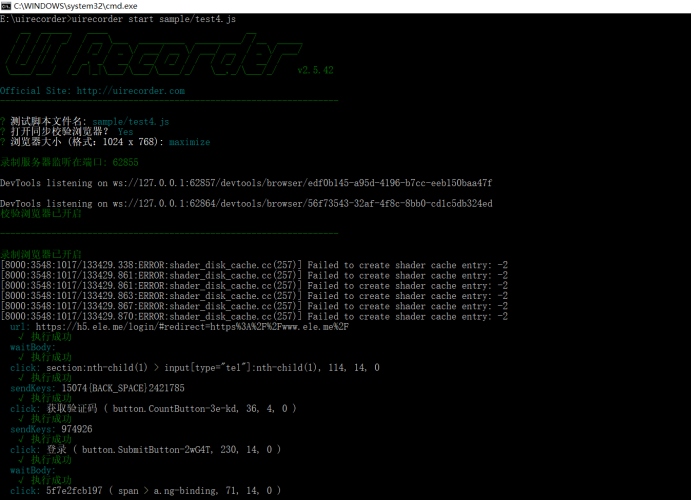
cmd切换到D盘 uirecorder目录运行:uirecorder start sample/test4.js

10. 安装Mocha
cnpm install mochawesome
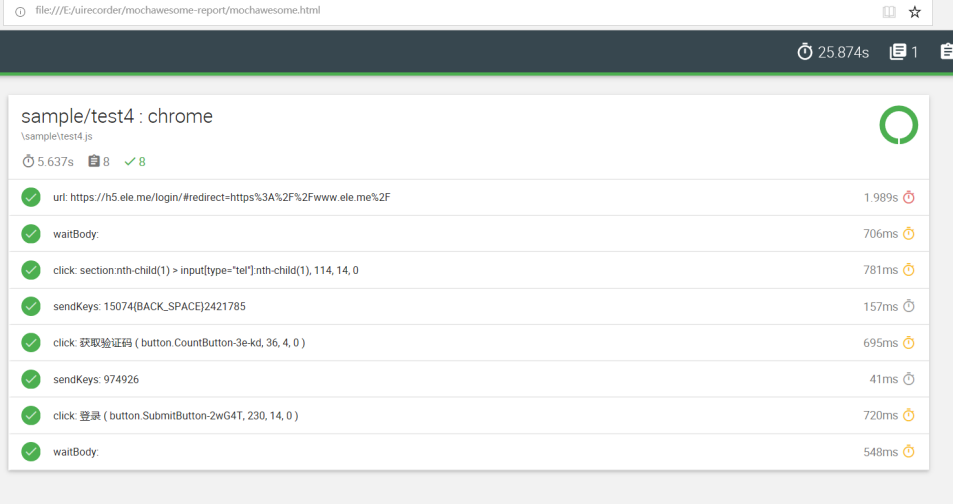
11. 生成测试报告
mocha sample/test4.js --reporter mochawesome

注:如果没有第7步,会报错如下:
1) sample/test4 : chrome "before all" hook:
Error: the string "The path to the driver executable must be set by the webdriver.chrome.driver system property; for more information, see https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver. The latest version can be downloaded from http://chromedriver.storage.googleapis.com/index.html" was thrown, throw an Error :)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
2) sample/test4 : chrome "after all" hook:
Error: the string "The path to the driver executable must be set by the webdriver.chrome.driver system property; for more information, see https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver. The latest version can be downloaded from http://chromedriver.storage.googleapis.com/index.html" was thrown, throw an Error :)
at <anonymous>

查看录制脚本
const fs = require('fs');
const path = require('path');
const chai = require("chai"); //引用chai这个断言库
const should = chai.should();
const JWebDriver = require('jwebdriver');
chai.use(JWebDriver.chaiSupportChainPromise); //使用js promise方法的中间件,之后的异步方法可以使用.then()
const resemble = require('resemblejs-node');
resemble.outputSettings({
errorType: 'flatDifferenceIntensity'
});
const rootPath = getRootPath();
module.exports = function(){
let driver, testVars;
before(function(){
let self = this;
driver = self.driver;
testVars = self.testVars;
});
it('url: https://h5.ele.me/login/#redirect=https%3A%2F%2Fwww.ele.me%2F', async function(){
await driver.url(_(`https://h5.ele.me/login/#redirect=https%3A%2F%2Fwww.ele.me%2F`));
});
it('waitBody: ', async function(){
await driver.sleep(500).wait('body', 30000).html().then(function(code){
isPageError(code).should.be.false; //等价于isPageError(code).chai.should().be.false;
});
});
it('click: section:nth-child(1) > input[type="tel"]:nth-child(1), 114, 14, 0', async function(){
await driver.sleep(300).wait('section:nth-child(1) > input[type="tel"]:nth-child(1)', 30000)
.sleep(300).mouseMove(114, 14).click(0);
});
it('sendKeys: 15074{BACK_SPACE}2421785', async function(){
await driver.sendKeys('15074{BACK_SPACE}2421785');
});
it('click: 获取验证码 ( button.CountButton-3e-kd, 36, 4, 0 )', async function(){
await driver.sleep(300).wait('button.CountButton-3e-kd', 30000)
.sleep(300).mouseMove(36, 4).click(0);
});
it('sendKeys: 974926', async function(){
await driver.sendKeys('974926');
});
it('click: 登录 ( button.SubmitButton-2wG4T, 230, 14, 0 )', async function(){
await driver.sleep(300).wait('button.SubmitButton-2wG4T', 30000)
.sleep(300).mouseMove(230, 14).click(0);
});
it('waitBody: ', async function(){
await driver.sleep(500).wait('body', 30000).html().then(function(code){
isPageError(code).should.be.false;
});
});
function _(str){
if(typeof str === 'string'){
return str.replace(/\{\{(.+?)\}\}/g, function(all, key){
return testVars[key] || '';
});
}
else{
return str;
}
}
};
if(module.parent && /mocha\.js/.test(module.parent.id)){
runThisSpec();
}
function runThisSpec(){
// read config
let webdriver = process.env['webdriver'] || '';
let proxy = process.env['wdproxy'] || '';
let config = require(rootPath + '/config.json');
let webdriverConfig = Object.assign({},config.webdriver);
let host = webdriverConfig.host;
let port = webdriverConfig.port || 4444;
let match = webdriver.match(/([^\:]+)(?:\:(\d+))?/);
if(match){
host = match[1] || host;
port = match[2] || port;
}
let testVars = config.vars;
let browsers = webdriverConfig.browsers;
browsers = browsers.replace(/^\s+|\s+$/g, '');
delete webdriverConfig.host;
delete webdriverConfig.port;
delete webdriverConfig.browsers;
// read hosts
let hostsPath = rootPath + '/hosts';
let hosts = '';
if(fs.existsSync(hostsPath)){
hosts = fs.readFileSync(hostsPath).toString();
}
let specName = path.relative(rootPath, __filename).replace(/\\/g,'/').replace(/\.js$/,'');
browsers.split(/\s*,\s*/).forEach(function(browserName){
let caseName = specName + ' : ' + browserName;
let browserInfo = browserName.split(' ');
browserName = browserInfo[0];
let browserVersion = browserInfo[1];
describe(caseName, function(){
this.timeout(600000);
this.slow(1000);
let driver;
before(function(){
let self = this;
let driver = new JWebDriver({
'host': host,
'port': port
});
let sessionConfig = Object.assign({}, webdriverConfig, {
'browserName': browserName,
'version': browserVersion,
'ie.ensureCleanSession': true,
'chromeOptions': {
'args': ['--enable-automation']
}
});
if(proxy){
sessionConfig.proxy = {
'proxyType': 'manual',
'httpProxy': proxy,
'sslProxy': proxy
}
}
else if(hosts){
sessionConfig.hosts = hosts;
}
self.driver = driver.session(sessionConfig).maximize().config({
pageloadTimeout: 30000, // page onload timeout
scriptTimeout: 5000, // sync script timeout
asyncScriptTimeout: 10000 // async script timeout
});
self.testVars = testVars;
let casePath = path.dirname(caseName);
self.screenshotPath = rootPath + '/screenshots/' + casePath;
self.diffbasePath = rootPath + '/diffbase/' + casePath;
self.caseName = caseName.replace(/.*\//g, '').replace(/\s*[:\.\:\-\s]\s*/g, '_');
mkdirs(self.screenshotPath);
mkdirs(self.diffbasePath);
self.stepId = 0;
return self.driver;
});
module.exports();
beforeEach(function(){
let self = this;
self.stepId ++;
if(self.skipAll){
self.skip();
}
});
afterEach(async function(){
let self = this;
let currentTest = self.currentTest;
let title = currentTest.title;
if(currentTest.state === 'failed' && /^(url|waitBody|switchWindow|switchFrame):/.test(title)){
self.skipAll = true;
}
if(!/^(closeWindow):/.test(title)){
let filepath = self.screenshotPath + '/' + self.caseName + '_' + self.stepId;
let driver = self.driver;
try{
// catch error when get alert msg
await driver.getScreenshot(filepath + '.png');
let url = await driver.url();
let html = await driver.source();
html = '<!--url: '+url+' -->\n' + html;
fs.writeFileSync(filepath + '.html', html);
let cookies = await driver.cookies();
fs.writeFileSync(filepath + '.cookie', JSON.stringify(cookies));
}
catch(e){}
}
});
after(function(){
return this.driver.close();
});
});
});
}
function getRootPath(){
let rootPath = path.resolve(__dirname);
while(rootPath){
if(fs.existsSync(rootPath + '/config.json')){
break;
}
rootPath = rootPath.substring(0, rootPath.lastIndexOf(path.sep));
}
return rootPath;
}
function mkdirs(dirname){
if(fs.existsSync(dirname)){
return true;
}else{
if(mkdirs(path.dirname(dirname))){
fs.mkdirSync(dirname);
return true;
}
}
}
function callSpec(name){
try{
require(rootPath + '/' + name)();
}
catch(e){
console.log(e)
process.exit(1);
}
}
function isPageError(code){ //code为空或code包含那一串字母,就返回真,其他为假
return code == '' || / jscontent="errorCode" jstcache="\d+"|diagnoseConnectionAndRefresh|dnserror_unavailable_header|id="reportCertificateErrorRetry"|400 Bad Request|403 Forbidden|404 Not Found|500 Internal Server Error|502 Bad Gateway|503 Service Temporarily Unavailable|504 Gateway Time-out/i.test(code);
}
function catchError(error){
}
注:录制脚本是基于Mocha框架实现的,请参考http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
UIRecorder环境搭建及录制实现的更多相关文章
- 性能测试——jmeter环境搭建,录制脚本,jmeter参数化CSV
一.Jmeter+jdk环境搭建 1.http://www.oracle.com/technetwork/java/javase/downloads/index.html,下载jdk. 直接安装就行了 ...
- android-sdk-window的环境搭建以及appium简单录制脚本的使用
大家好,今天给大家带来的是appium的环境搭建以及简单的录制脚本,自学的过程中入了不少坑,下面给大家开始分享! 使用Appium录制脚本必备三大金刚:Appium-desktop(至于为什么用这个, ...
- 微软出品自动化神器Playwright,不用写一行代码(Playwright+Java)系列(一) 之 环境搭建及脚本录制
一.前言 半年前,偶然在视频号刷到某机构正在直播讲解Playwright框架的使用,就看了一会,感觉还不错,便被种草,就想着自己有时间也可以自己学一下,这一想着就半年多过去了. 读到这,你可能就去百度 ...
- Mcaca+Python 测试环境搭建及上手
Macaca是一套面向用户端软件的测试解决方案,提供了自动化驱动,周边工具,集成方案,旨在解决终端上的测试.自动化.性能等方面的问题,很多人选择它的原因简单:轻量化(相比于appium),跨平台(wi ...
- 菜鸟学自动化测试(八)----selenium 2.0环境搭建(基于maven)
菜鸟学自动化测试(八)----selenium 2.0环境搭建(基于maven) 2012-02-04 13:11 by 虫师, 11419 阅读, 5 评论, 收藏, 编辑 之前我就讲过一种方试来搭 ...
- [小北De编程手记] : Lesson 01 - Selenium For C# 之 环境搭建
在我看来一个自动化测试平台的构建,是一种很好的了解开发语言,单元测试框架,自动化测试驱动,设计模式等等等的途径.因此,在下选择了自动化测试的这个话题来和大家分享一下本人关于软件开发和自动化测试的认识. ...
- Android中直播视频技术探究之---视频直播服务端环境搭建(Nginx+RTMP)
一.前言 前面介绍了Android中视频直播中的一个重要类ByteBuffer,不了解的同学可以 点击查看 到这里开始,我们开始动手开发了,因为我们后续肯定是需要直播视频功能,然后把视频推流到服务端, ...
- phpunit+selenium环境搭建
这个环境搭建遇到了挺多麻烦,最终还是没能自己解决,幸好有同事“青蛙”的帮忙解决了这个问题!在这里把本人亲测步骤给大家列一下,希望给大家提供方便! 安装pear: Go-pear.phar下载地址:ht ...
- Android开发之旅:环境搭建及HelloWorld
引言 本系列适合0基础的人员,因为我就是从0开始的,此系列记录我步入Android开发的一些经验分享,望与君共勉!作为Android队伍中的一个新人的我,如果有什么不对的地方,还望不吝赐教. 在开始A ...
随机推荐
- Zabbix Server参数文件详解
Zabbix的配置文件一般有三种: zabbix_server.conf:zabbix server的配置文件 zabbix_proxy.conf:zabbix proxy的配置文件 zabbix_a ...
- Unicode ,UTF-8,assic, gbk, latin1编码 的区别
1. ASCII码 我们知道,在计算机内部,所有的信息最终都表示为一个二进制的字符串.每一个二进制位(bit)有0和1两种状态,因此八个二进制位就可以组合出256种状态,这被称为一个字节(byte). ...
- 联想 K5 Note(L38012)免解锁BL 免rec 保留数据 ROOT Magisk Xposed 救砖 ZUI3.9.218
>>>重点介绍<<< 第一:本刷机包可卡刷可线刷,刷机包比较大的原因是采用同时兼容卡刷和线刷的格式,所以比较大第二:[卡刷方法]卡刷不要解压刷机包,直接传入手机后用 ...
- ajax 实现输入提示效果
网站主页 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- spring+spring MVC+mybatis 框架搭建
1.新建一个javaWeb工程Test,创建时记得勾选web.xml文件. 2.导入需要的jar包,Mybatis所有的jar,spring所有的jar,mysql驱动包. 这里mybatis和spr ...
- mysql有关时间是问题
mysql中有关时间的类型 date/datetime/time/timestamp/year date:表示日期的类型,格式为:“yyyy-MM-dd” dateTime:表示日期时间的类型,格式 ...
- Windows Server 2008无法远程连接
Server 2008 R2依次配置好之后,重启发现总是远程桌面时而连接不上.具体现象如下: 偶尔可以通过桌面远程连接连接到Server.以为是防火墙的问题,各种设置——甚至关闭,依然无法连接.反复重 ...
- 字符串str
字符串: #字符串的索引从0开始的,如果倒数最后一位是-1,索引的位置是唯一的.var1 = var[0:2] #从第一个字符到第2个字符var2 = var[:] #从第一个到最后var3 = va ...
- Navicat 导出为 Excel 文件
1:先选择一个表 再点击导出向导 2:看图 3:选择保存的路径 4:选择字段 5:最后执行吧
- vim使用配置-python
安装vundle git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vim 添加配置文件 vim ~/.v ...
