legend---一、如何实现js跳转到php页面
legend---一、如何实现js跳转到php页面
一、总结
一句话总结:url还是同样的方式,只不过注意引号内嵌的时候的转义。
代码:
onClick="javascript:if(confirm('确实要删除吗')){ window.location.href='{:url(\'module/del\',array(\'id\'=>$vo.id))}';}"
1、如何展开左侧导航?
截图:

解答:
<ul class="tpl-left-nav-sub-menu" style="display:block">
是在ul中加上style="display:block" 这句话,用block占开的a标签
而不是操做a标签
核心代码:
1 <li class="tpl-left-nav-item">
2 <a href="javascript:;" class="nav-link tpl-left-nav-link-list active">
3 <i class="am-icon-table"></i>
4 <span>任务系统</span>
5 <i class="am-icon-angle-right tpl-left-nav-more-ico am-fr am-margin-right"></i>
6 </a>
7 <ul class="tpl-left-nav-sub-menu" style="display:block">
8 <li>
9 <a href="{:url('task/index');}" {if condition="$Think.session.index_now_page eq 3 "} class="active" {/if}>
10 <i class="am-icon-angle-right"></i>
11 <span>任务列表</span>
12 <i class="am-icon-star tpl-left-nav-content-ico am-fr am-margin-right"></i>
13 </a>
14 </li>
15 </ul>
16 </li>
2、thinkphp中控制器名字大写对模板和访问路径的影响是什么?
解答:
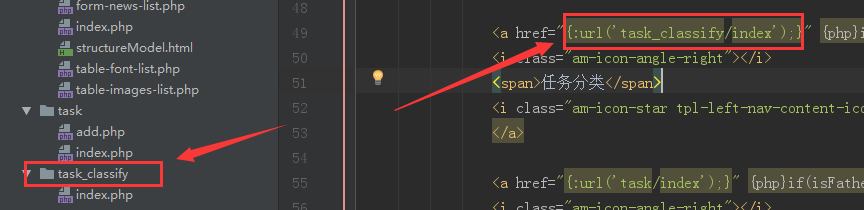
控制器名:TaskClassify,模板文件夹名称:task_classify,访问路径:和控制器名后面不大写一样,task_classify,也就是说所有视图访问的位置都要弄成task_classify
截图:

3、表格行首带可选择框是怎么实现的?
解答:
是通过在td中嵌套input来实现的。
截图:

代码:
<td><input type="checkbox"></td>
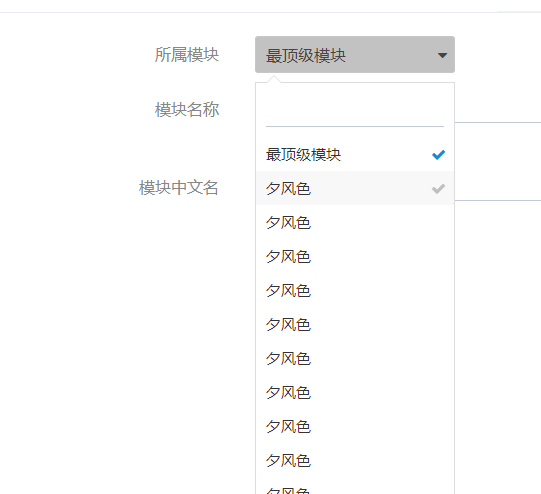
4、如何解决下拉框数据太多太长超出页面下部界限的问题?
解答:
因为下拉框太长是因为获取来的数据太多,而获取来的数据都是用循环显示的,那么可以用这个循环输出空的固定高度的div,那么页面高度就能随着数据高度而变化了。
截图:

代码:
{volist name='moduleInf' id='vo'}
<div style="height: 25px;"></div>
{/volist}
5、如何生成页面占位符号?(例如固定高度而空内容的div)
解答:
只设置div的高度,不设置div的其它任何东西
代码:
1 {volist name='moduleInf' id='vo'}
2 <div style="height: 25px;"></div>
3 {/volist}
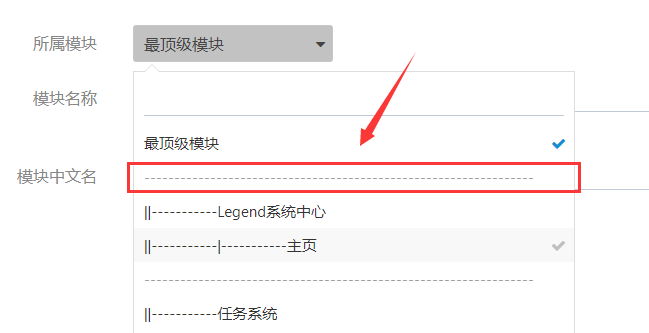
6、如何人工给下拉框增加分隔线?
解答:
也是一项,让里面的内容是------(减号),然后设置成disabled即可
截图:

代码:
<option class="am-nav-divider" disabled >----------</option>
7、如何分隔pid_|_level的形式的字符串?str_split()和explode()的区别?
解答:str_split():str_split — 将字符串转换为数组。 explode — 使用一个字符串分割另一个字符串。注意不是str_explode 。
代码:
1 <?php
2
3 $str = "Hello Friend";
4
5 $arr1 = str_split($str);
6 $arr2 = str_split($str, 3);
7
8 print_r($arr1);
9 print_r($arr2);
10
11 ?>
12 以上例程会输出:
13
14 Array
15 (
16 [0] => H
17 [1] => e
18 [2] => l
19 [3] => l
20 [4] => o
21 [5] =>
22 [6] => F
23 [7] => r
24 [8] => i
25 [9] => e
26 [10] => n
27 [11] => d
28 )
29
30 Array
31 (
32 [0] => Hel
33 [1] => lo
34 [2] => Fri
35 [3] => end
36 )
8、为什么无限分类的时候数据库里面没有level字段比有level字段要好?
解答:
修改的时候,会造成一系列麻烦、孩子会随着父亲一起转移,但是父亲的level更新了,孩子的level却没有。这就很麻烦了,而且有level之后,还要增加和处理level字段,麻烦
9、php中怎么为函数参数默认值?
解答:
函数中的函数头的参数带上值即可。
1 //递归具体将数据按照从父亲到孩子开始排序
2 public function recursionSortModule($modules,$pid=0,$level=1){
3 static $arr=array();
4 foreach ($modules as $k => &$v) {
5 if ($v['pid']==$pid) {
6 $v['level']=$level+1;
7 $arr[]=$v;
8 $this->recursionSortModule($modules,$v['id'],$level+1);
9 }
10 }
11 return $arr;
12 }
10、如何在php代码中原样格式输出html代码?
解答:
原样输出定界符
代码:
$html = <<<END
<div class="content-show">
<p class="description">$val['desc'];<p>
<div class="con"><span>$val['note']</span> | <span>$val['category']</span></div>
</div>
END;
11、如何在php页面(例如控制器)中使用javascript的函数和代码?
解答:
定界符然后套用javascript函数
代码:
1 //删除模块
2 public function del(){
3 /*************************************处理数据*************************************/
4 $id=input('id');
5 //判断是否还有孩子,还有孩子就删不了
6 $moduleModel=new ModelModule();
7 $haveChild=$moduleModel->haveChild($id);
8 //dump($haveChild);die;
9 if(!$haveChild){
10 $res=db('module_admin')->delete($id);
11 if($res){
12 $this->success('删除模块成功!!','module/index');
13 }else{
14 $this->error('删除模块失败!!');
15 }
16 }else{
17 //$this->error('当前模块还有子模块,无法删除!!');
18 $html = <<<END
19 <script type="text/javascript">
20 alert("当前模块还有子模块,无法删除!!");
21 history.back();
22 </script>
23 END;
24 echo $html;
25 }
26
27 }
12、如何实现删除的时候出现确认提示框?
解答:
用onclick事件,然后是warning方法
代码:
1 <a href="#" onClick="warning('确实要删除吗', '{:url('article/del',array('id'=>$value['id']))}')" class="btn btn-danger btn-sm shiny">
2 <i class="fa fa-trash-o"></i> 删除
3 </a>
13、a标签如何实现点击事件?
解答:
href属性置为#号,添加点击事件onclick
代码:
<a href="#" onClick="warning('确实要删除吗', '{:url('article/del',array('id'=>$value['id']))}')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
14、php中的单引号中的单引号怎么转义?
解答:
用反斜杠
代码:
onClick="confirm('确实要删除吗', '{:url(\'task_difficulty/del\',array(\'id\'=>$vo.tdid))}')"
15、如何实现删除的时候出现确认提示框(javascript的onclick事件)(location对象的href属性)(正确方式)?
解答:
内嵌js代码:javascript: ,然后是conform确认框,然后是location对象的href属性
代码:
<a href="#" onClick="javascript:if(confirm('确实要删除吗')){ window.location.href='{:url(\'task_difficulty/del\',array(\'id\'=>$vo.tdid))}';}" class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</a>
16、如何实现js跳转到php页面?
解答:
url还是同样的方式,只不过注意引号内嵌的时候的转义。
代码:
onClick="javascript:if(confirm('确实要删除吗')){ window.location.href='{:url(\'module/del\',array(\'id\'=>$vo.id))}';}"
17、javascript的语法特点是什么?
解答:
有一点点语法错误都过不了,重点是表面上还看不到错误。
二、内容在总结中
legend---一、如何实现js跳转到php页面的更多相关文章
- js跳转到新页面传参以及接收参数的方法
1.传递参数: window.location.href = "./list.html?id="+id; 1.接收参数: (1)接收参数函数封装 function GetReque ...
- js跳转界面
js页面跳转大全 所谓的js页面跳转就是利用javesrcipt对打开的页面ULR进行跳转,如我们打开的是A页面,通过javsrcipt脚本就会跳转到B页面.目前很多垃圾站经常用js跳转将正常页面跳转 ...
- 常用的js跳转页面方法实现汇总
1.window.location.href方式 <script language="javascript" type="text/javascript" ...
- js跳转页面方法大全
js跳转页面方法大全<span id="tiao">3</span><a href="javascript:countDown"& ...
- JS如何实现点击页面内任意的链接均加参数跳转?
1.JS跳转页面参考代码 第一种: <script language="javascript" type="text/javascript"> wi ...
- [HTML]js实现页面跳转,页面A跳到另一个页面B.以及页面传值(中文)
要实现从一个页面A跳到另一个页面B,js实现就在A的js代码加跳转代码 JS跳转大概有以下几种方式: 第一种:(跳转到b.html)<script language="javascri ...
- js跳转页面方法(转)
<span id="tiao">3</span><a href="javascript:countDown"></a& ...
- js跳转页面方法
<span id="tiao">3</span><a href="javascript:countDown"></ ...
- JS中5秒中跳转到其他页面
原文:JS中5秒中跳转到其他页面 <head> <meta http-equiv="Content-Type" content="text/html; ...
随机推荐
- javaweb集成swagger
一.添加依赖 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-sw ...
- python如何命令行下载包
$ wget https://bootstrap.pypa.io/get-pip.py $ python get-pip.py $ pip -V #查看pip版本 $ pip install ...
- [terry笔记]ogg_迁移同步实验_零停机
oracle golden gate我最近正在琢磨,这个软件我觉得约等于dataguard的逻辑模式,我认为其最大的优势是更可控制,比如可以细化到某个schema.某个table的同步. 如下实验的主 ...
- HDU--4891--The Great Pan--暴力搜索
The Great Pan Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) To ...
- 轻松学习JavaScript二十二:DOM编程学习之节点操作
DOM编程不只能够查找三种节点,也能够操作节点.那就是创建,插入,删除.替换和复制节点.先来看节点 操作方法: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQ ...
- BAPC2014 K&&HUNNU11591:Key to Knowledge(中途相遇法)
题意: 有N个学生.有M题目 然后相应N行分别有一个二进制和一个整数 二进制代表该同学给出的每道题的答案.整数代表该同学的答案与标准答案相符的个数 要求推断标准答案有几个,假设标准答案仅仅有一种.则输 ...
- form表单加密前台js后台java
1.前台javascript 1.在提交的js中这样写 <!-- 加密解密 --> document.form1.username.value=encode64(document.form ...
- 我照着NancyFx官网的demo来做为什么会有错误呢????
我照着NancyFx官网的demo来做为什么会有错误呢???? >> csharp这个答案描述的挺清楚的:http://www.goodpm.net/postreply/csharp/10 ...
- 写给自己的Java程序员学习路线图_转载
如下是我做开发这三年经常使用一些技术和工具,当然这些技术也都是需要加强的(有些是我一直使用的,不过不深入,有些内部的原理等等不是很清楚) 前端部分: 1)HTML:网页的核心语言,构成网页的基础 2) ...
- 2018年湘潭大学程序设计竞赛 maze(bfs)
链接:https://www.nowcoder.com/acm/contest/105/F来源:牛客网 有q个单向传送阵,每个传送阵各有一个入口和一个出口,入口和出口都在迷宫的格子里,当走到或被传送到 ...
