Vue进阶之表单控件绑定
1.单行input
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
message: ''
}
})
</script>
</body>
</html>
2.多行
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<span>Multiline message is:</span>
<p style="white-space: pre">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
message: ''
}
})
</script>
</body>
</html>
3.单选框
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
checked: ''
}
})
</script>
</body>
</html>
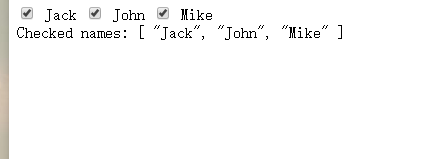
4.复选框
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
checkedNames: []
}
})
</script>
</body>
</html>

5.单选按钮
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
picked: ''
}
})
</script>
</body>
</html>

6.选择列表
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
selected: ''
}
})
</script>
</body>
</html>

7.多选
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
selected: []
}
})
</script>
</body>
</html>

8.动态选项
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test-vuejs</title>
</head>
<body>
<div id="example">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script src="./js/vue/vue.js"></script>
<script>
var example = new Vue({
el: '#example',
data:{
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
</script>
</body>
</html>

方法论:gif截图很有意思 GifCam
Vue进阶之表单控件绑定的更多相关文章
- Vue表单控件绑定
前面的话 本文将详细介绍Vue表单控件绑定 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.v-model本质上不过是语法糖,它负 ...
- vue.js基础知识篇(3):计算属性、表单控件绑定
第四章:计算属性 为了避免过多的逻辑造成模板的臃肿不堪,可使用计算属性来简化逻辑. 1.什么是计算属性 <!DOCTYPE html><html lang="en" ...
- 表单控件绑定v-model
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- vue2.0 之表单控件绑定
表单控件绑定v-model 1.文本 <template> <div> <input type="text" name="" v- ...
- Vue#表单控件绑定
使用v-model 在表单控件上实现数据双向绑定. 单选:https://jsfiddle.net/miloer/bs49p0fx/ <input type="checkbox&quo ...
- Vue.js学习 Item9 – 表单控件绑定
基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.根据控件类型它自动选取正确的方法更新元素.尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些 ...
- vue表单控件绑定(表单数据的自动收集)
v-model指令 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇 但 v-model 本质上不过是语法糖,它负责监听用户的 ...
- vue v-model 表单控件绑定
v-model 指令在表单控件元素上创建双向数据绑定,下面一一进行示例解释. 1.v-model 双向绑定文本 <!DOCTYPE html> <html> <head ...
- Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)
话不多说,先上完整代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
随机推荐
- Markdown语法简记
目录 一.标题 1. 六个级别的标题 2. 主.副两级标题 二.根据标题生成文档结构大纲 三.字体 1. 斜体 2. 粗体 3. 倾斜加粗 4. 行首缩进 5. 删除线 四.引用块 五.代码块 1. ...
- xampp、phpstudy安装phalcon
1.下载扩展 https://github.com/phalcon/cphalcon/releases/tag/v3.4.1选择PHP对应版本的phalcon扩展 2.PHP.ini 配置phalco ...
- luogub P4886 快递员(点分治)
记得是9月月赛题,当时做的时候觉得跟ZJOI2015幻想乡战略游戏那道题很像???,就写了,然后就写挂了... 我们发现假设当前点为根,我们算出\(m\)次询问中最远的\(a\)对点,如果这\(a\) ...
- System.IO.IsolatedStorage 使用 IsolatedStorageFileStream 存储信息
在C#中还有一种叫做IsolatedStorage的存储机制,他存储信息的方式类似于我们的cookie, IsolatedStorage存储独立于每一个application,换句话说我们加载多个应用 ...
- Linux用户与用户组
Linux用户与用户组 Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统. 用户的账号一方面可以帮助系统管 ...
- 集合框架(List和Set)
一.概述 集合是一种可变数据项的容器,具有统一的父类接口Collection<E>(Map并没有继承之),与其子集合的关系例如以下 图.集合的特点是长度可变,能够存储多种类型的对象(不加泛 ...
- 黑马day14 踢人小案例
本案例介绍: 使用监听器来实现踢人小案例,仅仅有管理员才有踢人的功能. 1.搭建开发环境,导入本案例须要的jar包.以及一个准备好的数据库工具类:提供数据源的方法...当中我已经在数据库中加入了三个用 ...
- STL_算法_查找算法(binary_search、includes)
C++ Primer 学习中.. . 简单记录下我的学习过程 (代码为主) 全部容器适用(O(log(n))) 已序区间查找算法 binary_search //二分查 ...
- HDU-3577-Fast Arrangement-区间更新
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3577 好吧,我认为这道题有必要说一下题目意思:毕竟我刚開始是没有看太懂,原谅我这个英语渣渣...ORZ ...
- Lamp安装 php-v5.6【ZendGuardLoader】的问题
Lamp安装 php-v5.6[ZendGuardLoader]的问题 标签(空格分隔):php,linux Apache日志: 就这个问题导致无法解析运行php文件.下面是网上找的解决方案 Zend ...

