页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
故事的开始
先说一下<h2></h2>原先默认是空白的,很难看

然后今天无意中看到一个博友的标题很好看啊,一直就想要这种效果有没有?

好的东西自然要拿过来啦
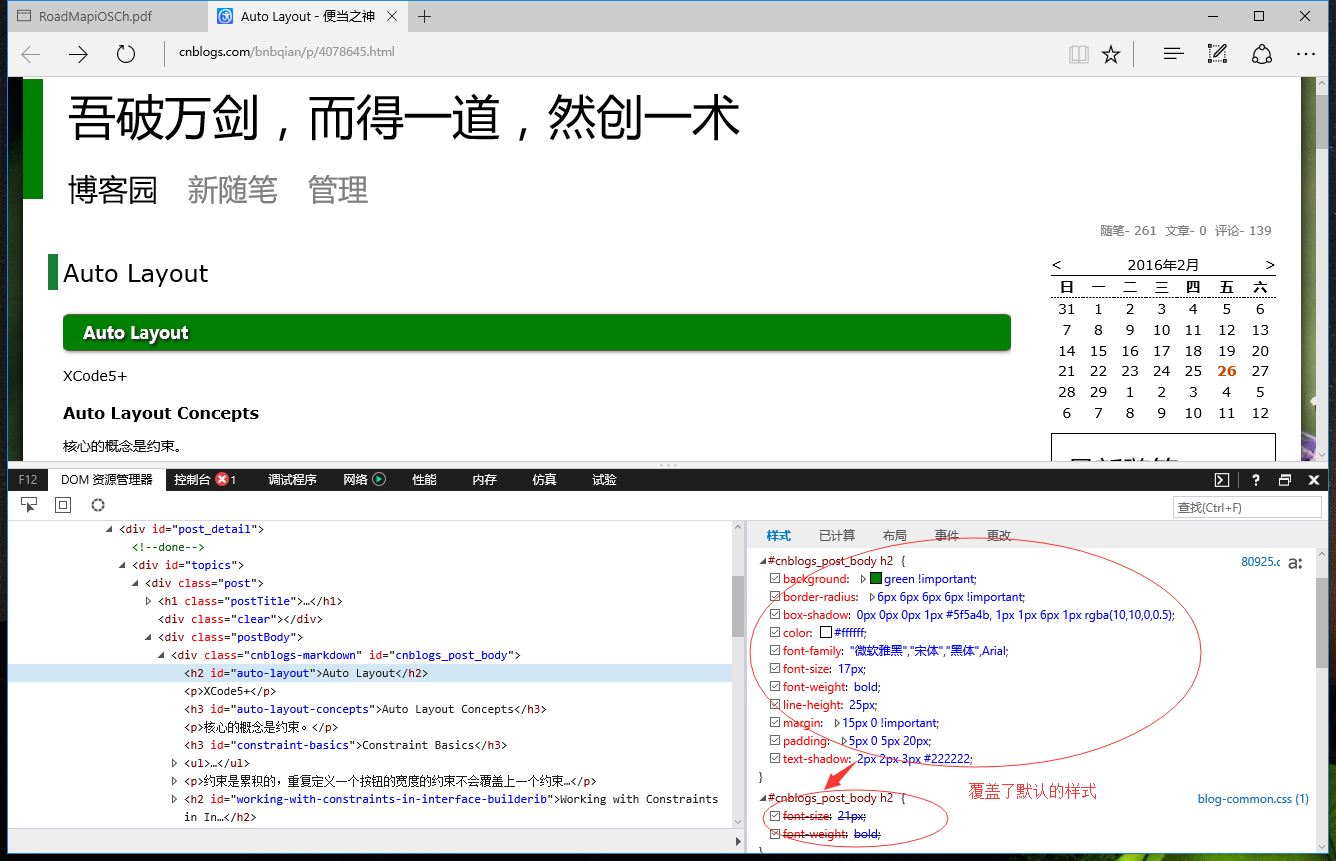
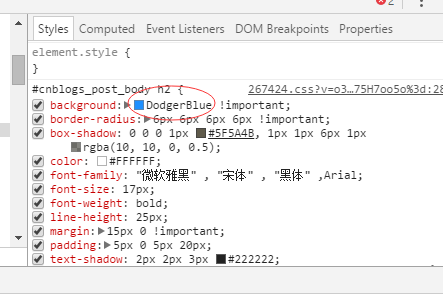
通过审查元素,果然是用自定义样式去覆盖了默认的样式,然后就好办了。奉行“拿来主义”,直接copy吧!

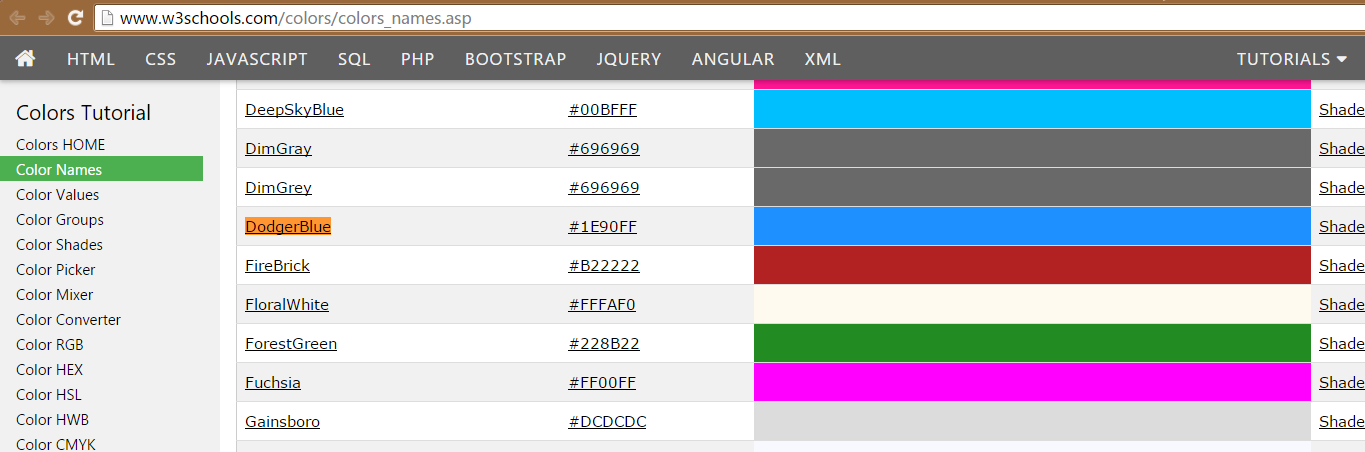
直接copy,好像跟我的界面不太搭呢,改个颜色吧,通过查询 http://www.w3schools.com/colors/colors_names.asp
觉得这个不错

改一下颜色

再看看效果

恩,不错,以后再用h2标题的时候就会好看多了,以此为例,还可以把h1 h6什么的都自定义一下。喜欢折腾的可以试试哦!
奉献源码
#cnblogs_post_body h2
{
background: DodgerBlue !important;
border-radius: 6px 6px 6px 6px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 17px;
font-weight: bold;
line-height: 25px;
margin: 15px 0 !important;
padding: 5px 0 5px 20px;
text-shadow: 2px 2px 3px #222222;
}
别忘了把background颜色属性改成适合自己页面风格的:-D
页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等的更多相关文章
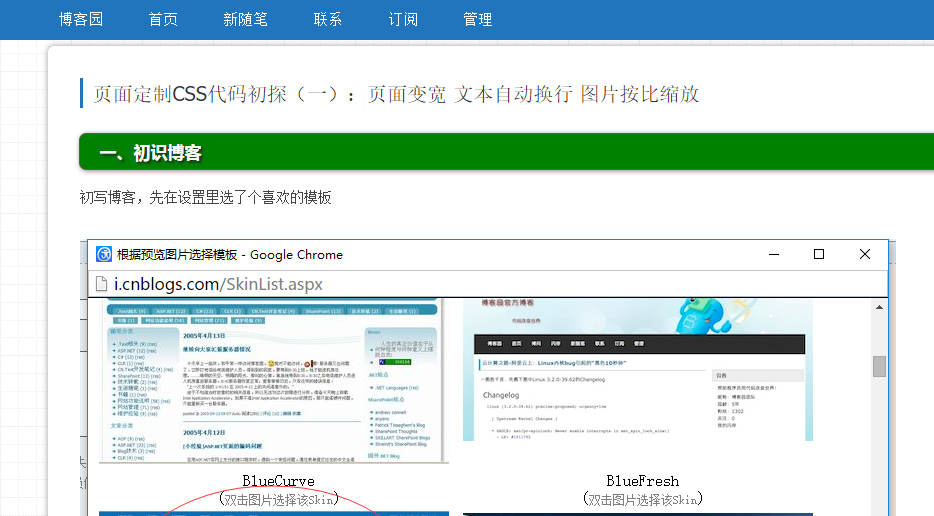
- 页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
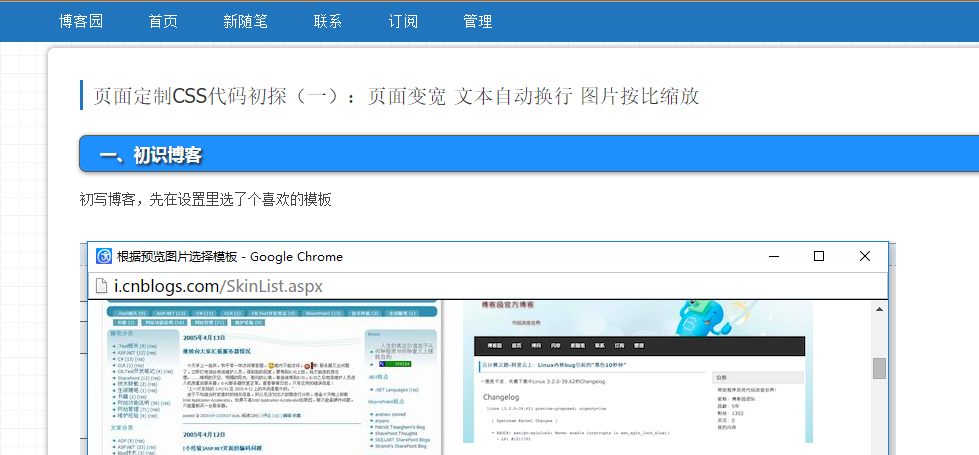
初识博客 初写博客,先在设置里选了个喜欢的模板 第一眼就爱上了呢!那极简的风格,我喜欢!!但是,应用后,却发现... 纳尼!模板上右侧那张漂亮的图片呢?!我的怎么什么都没有.没有图片好难看啊,瞬间无爱 ...
- 页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
前言 最近在整理博客写作格式的规范,碰到一个问题:标题要不要加序号? 直到我碰到一个人这么说 手动维护编号实在是一件很闹心的事情, 如果位置靠前的某个段落被删除了, 那么几乎每个段落的编号都要手动修改 ...
- 页面定制CSS代码初探(三):设置正文最小高度
前言 没想到再次写这篇,已经过去1年半了. 现在审美也发生了改变,一开始做的样式全删了,只保留了h2的样式.原先认为界面要宽,两边留太多空很浪费,看惯了知乎和简书,觉得默认最大1000px的排版也不错 ...
- 页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
前言 我刚写博客的时候,有几篇是手动在最后加了个<完> 今天在看别人CSS布局时,发现很多::before和::after标签,因为没学过CSS,从名字看大概是前边/后边 加上某个东西的意 ...
- 页面定制CSS代码初探(四):cnblogs使用Github引用样式
前言 对于用惯了Github的人来说,眼里的引用应该是这样的 "Talk is cheap. Show me the code" -- Linus Torvalds 然而实际上cn ...
- 我的页面定制CSS代码(SimpleGamboge皮肤)
我的页面定制CSS代码,针对博客园SimpleGamboge皮肤. 调整: 1.左上图片更换为自己的头像 2.扩大左侧栏宽度,缩小右侧主栏宽度宽度 3.扩大内容页面的评论区宽度,工具图标靠左 4.去广 ...
- 页面定制CSS代码
博客皮肤:SimpleMemory .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border- ...
- 博客的页面定制CSS
我目前的博客CSS其实也是借用了别家的,来源:https://www.cnblogs.com/Penn000/p/6947472.html 注意使用的模板是:darkgreentrip 复制粘贴使用就 ...
- vue iframe嵌套单页面时打开新窗口并自定义浏览器标题
vue打开新窗口两种写法,效果一样: 第一种: router-link 传参用query或者params都可以,tagget和tag一定要加上才可以: 第二种: 直接写成a标签就可以了. 改变浏览器窗 ...
随机推荐
- 【udacity】机器学习-回归
Evernote Export 1.什么是回归? regression 在监督学习中,包括了输入和输出的样本,在此基础上,我们能够通过新的输入来表示结果,映射到输出 输出包含了离散输出和连续输出 2. ...
- web service服务是查询QQ用户是否在线
使用php5开发客户端: <?php try { //$client = new SoapClient("HelloService.wsdl",array('encoding ...
- 当li设置为line-block时,元素之间出现间隙的原因和解决方法
原因 因为浏览器默认把inline元素之间的空白符(Tab.空格.换行)渲染成一个空格.而如下述代码,两个li元素之间的换行符被渲染成一个空格,则元素之间产生了间隙. 用Chrome浏览器将场景模拟出 ...
- HDU1058 - Humble Numbers
A number whose only prime factors are 2,3,5 or 7 is called a humble number. The sequence 1, 2, 3, 4, ...
- redi通过哨兵sentinel实现主从切换
本次实验主要为了让哨兵监听redis主从复制,当主节点关闭后,哨兵会选举一台从节点成为主节点,并且让其他从节点变成新主节点得从节点 本次理论需要三台机器,一主两从,为了方便用一台服务器开启三个实例,一 ...
- docker安装tensorflow环境遇到的问题与解决方案
docker安装 Tensorflow遇到问题i/o timeout. docker: Error response from daemon: Get https://gcr.io/v1/_ping: ...
- redis_ 5 集群
[转自 ]https://www.cnblogs.com/hjwublog/p/5681700.html#_label0 Redis集群简介 Redis 集群是3.0之后才引入的,在3.0之前,使用哨 ...
- ExtJs之Ext.XTemplate:模板成员函数
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- 敏捷开发-srcum
SCRUM框架包括3个角色.3个工件.5个活动.5个价值 3个角色 1.产品负责人(Product Owner) 2.Scrum Master 3.Scrum团队 3个工具 1.Product Bac ...
- WinSCP介绍、安装、使用
前言 如果说XManager通过Xshell.Xftp可以很方便的进行远程管理,那么PuTTY显然不能满足我们的需求,所以这也是今天要介绍的另外一个工具-WinSCP. 简介 WinSCP是一个Win ...
