CorelDRAW教程:怎样绘制制作箭头流程图?
箭头流程图主要由矢量图和连接符组成,通过图形之间的顺序阐述的一个过程,应用也是非常广泛,有些软件中会自带流程图,对于CDR这款矢量绘图软件来说,手动制作流程图是简单且高效的。首先CorelDRAW中就为用户提供了多种箭头形状,使用这些箭头形状能够快速制作出各种自己想要的效果,本文,小编就使用CDR中自带的箭头形状,制作矢量箭头流程图,效果也是很不错的。
CDR软件下载:http://wm.makeding.com/iclk/?zoneid=20126
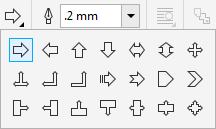
步骤1:鼠标左键单击并悬停三秒“多边形工具”,在展开的多种形状工具中选择“箭头形状”,属性栏中会显示相关选项,单击“完美形状”挑选器按钮,然后从列表中选择第一个箭头形状。

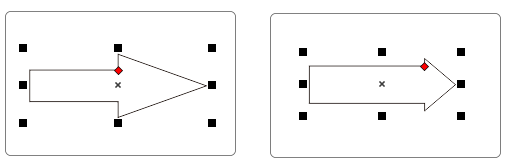
步骤2:在页面中按下鼠标左键并拖动,松开鼠标后可绘制出选择的形状。移动“轮廓沟槽的菱形手柄”的位置,可以改变箭头的外形,这个根据需要自行调整。

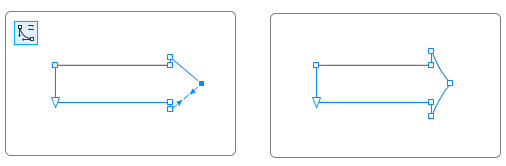
步骤3:选择箭头形状,Ctrl+Q转曲,按下F10,使用“形状工具”结合属性栏“转换为曲线”功能改变曲线形状,如下图所示。

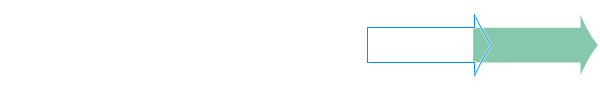
步骤4:填充任意颜色并去除轮廓,然后按住Shift从右向左复制(因为图层顺序的原因),也可以从左向右复制,但之后要调整顺序(调整顺序快捷键:从左到右可以依次按下Ctrl+End)。

步骤5:先复制出一个,然后按下Ctrl+R等距复制多个,如下图所示。

步骤6:用贝塞尔工具绘制小三角形,放在流程图左侧,保持完整性,然后添加阴影效果,并调整参数。


步骤7:分别复制第一箭头的阴影效果,复制方法:先选择要添加阴影的对象,然后点击阴影工具,在属性栏中点击“复制阴影效果属性”按钮,出现黑色箭头时,单击要复制的带有阴影效果的图形即可,以后的每一个图形重复此操作就好了。

如果觉得这么做麻烦,也可以在一开始就应用阴影效果,全选图形和阴影,然后再Ctrl+R等距复制,小编之所以这么做,是想让大家学习复制阴影的方法哦。
最后,添加文字,以同样的方法等距复制,箭头流程图制作完成。

原文转自www.coreldrawchina.com,更多有关CDR矢量绘图的基础信息可关注CDR中文官网。
CorelDRAW教程:怎样绘制制作箭头流程图?的更多相关文章
- PPT制作教程:如何制作ppt
PowerPoint(PPT)是专门用于制作演示文稿(俗称幻灯片).广泛运用于各种会议.产品演示.学校教学等.学会如何制作ppt,成为提升工作效 率的好帮手.PPT包含有很多的功能,我们可以根据个人喜 ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- WordPress 主题教程:从零开始制作 WordPress 主题
为什么要开发WordPress主题? WordPress主题由一系列文件和样式表单组成,这些文件和样式表单共同作用生成WordPress网站的外观.每个主题都不同,用户可以通过这些主题随心所欲地更换自 ...
- CorelDRAW结合Photoshop绘制女性服装效果图
今天小编为大家分享CorelDRAW结合PS绘制女性服装效果图,教程真的很不错,很值得大家学习,有兴趣的朋友赶快行动起来吧! CDR下载:http://pan.baidu.com/s/1cD4buQ ...
- 纯CCS绘制三角形箭头图案
用CSS绘制三角形箭头.使用纯CSS,你只需要很少的代码就可以创作出各种浏览器都兼容的三角形箭头! CSS代码: /* create an arrow that points up */ div.ar ...
- 百度地图API绘制带头箭头的折线
源代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- 如何利用PowerPoint2013制作阶梯流程图?
制作阶梯流程图有哪些窍门呢?下面我们一起来看看吧: ①启动PowerPoint2013,单击菜单栏--插入--形状,选择方角矩形,在图中画出来. ②画好矩形,摆放到合适的位置,如下图所示. ③然后再次 ...
- GIS 案例教程-蜂窝多边形制作模型
GIS 案例教程-蜂窝多边形制作模型 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 优点: 拖放式,非编程,复制即用,不用配置. 效率高,非迭代,可以处理大数据. ...
- 用CSS伪元素制作箭头
现在让我们开始制作箭头吧! 在开始前,你要知道如何用CSS去画一个三角形,如果还不清楚可以看看这里纯CSS画各种图形 我们用到两个CSS伪元素,before和after,它们属于行内元素,但可以用di ...
随机推荐
- 创建一个dynamics CRM workflow (六) - Debugging Custom Workflows
我们也deploy部署了custom workflows, debugging是开发当中不可或缺的一个步骤. debug workflow的步骤和debug有些许不一样: 1. install pro ...
- Brain Network (hard) CodeForces - 690C 简单倍增 + 一些有趣的推导
Code: #include<cstdio> #include<cstring> #include<algorithm> using namespace std; ...
- 封装自己的jquery框架
jQuery is a fast small JavaScript library 如何封装自己的jQuery <script> // 这里使用沙箱模式,可以防止全局污染 (functio ...
- [USACO12MAR]摩天大楼里的奶牛Cows in a Skyscraper (状态压缩DP)
不打算把题目放着,给个空间传送门,读者们自己去看,传送门(点我) . 这题是自己做的第一道状态压缩的动态规划. 思路: 在这题中,我们设f[i]为i在二进制下表示的那些牛所用的最小电梯数. 设g ...
- Python for json
# Json- json格式是一个键值对形式的数据集 - key:字符串 - value:字符串,数字,列表,json - json使用大括号包裹 - 键值对直接用逗号隔开 - json和Python ...
- Tensorflow读取文件到队列文件
TensorFlow读取二进制文件数据到队列 2016-11-03 09:30:00 0个评论 来源:diligent_321的博客 收藏 我要投稿 TensorFlow是一种 ...
- BJFU fudq的等式
/* BJFU fudq的等式 http://101.200.220.237/contest/19/problem/118/ 数论 勒让德定理 二分答案 */ #include <cstdio& ...
- LiquidCrystal库函数
主要资料来源: 极客工坊-知识库 (LiquidCrystal库地址:http://wiki.geek-workshop.com/doku.php?id=arduino:libraries:liqui ...
- Forge.autodesk平台的使用
看了下面的这个网址的教程,发现其中的curl在git集成的shell中不好用,反复尝试后发现,&后面是没有空格的,记录下 https://forge.autodesk.io/
- bzoj 3236: [Ahoi2013]作业(缺线段树)
3236: [Ahoi2013]作业 Time Limit: 100 Sec Memory Limit: 512 MBSubmit: 1744 Solved: 702[Submit][Status ...
