attr设置checked,disabled等属性失效的问题,jquery的attr和prop的区别
最近做项目遇到一个问题,radio设置了默认checked值,attr("checked",true)切换checked值失效
最后发现是jquery1.6版本之后,attr和prop的不同导致的
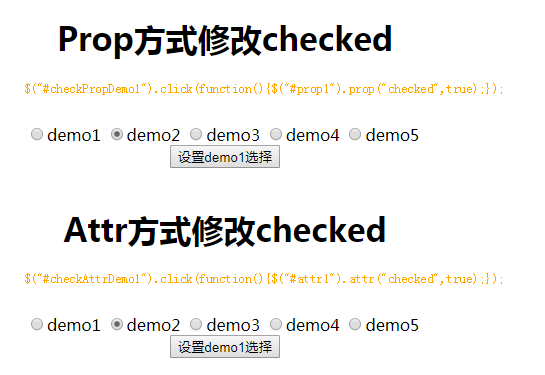
简单复现效果如下:

看效果可以知道,attr设置属性切换只有第一次是生效的,而prop切换每次都生效,prop切换的效果是满足项目需求的
那么这两者的区别是什么:
在jQuery中,attr()函数和prop()函数都用于设置或获取指定的属性,它们的参数和用法也几乎完全相同,但不得不说的是,这两个函数的用处却并不相同
1、操作对象不同
很明显,attr
和prop
分别是单词attribute
和property
的缩写,并且它们均表示"属性"的意思。
不过,在jQuery中,attribute
和property
却是两个不同的概念。attribute表示HTML文档节点的属性,property表示JS对象的属性。
<!-- 这里的id、class、data_id均是该元素文档节点的attribute -->
<div id="message" class="test" data_id="123"></div> <script type="text/javascript">
// 这里的name、age、url均是obj的property
var obj = { name: "CodePlayer", age: 18, url: "http://www.365mini.com/" };
</script>
在jQuery中,prop()函数的设计目标是用于设置或获取指定DOM元素(指的是JS对象,Element类型)上的属性(property);
attr()函数的设计目标是用于设置或获取指定DOM元素所对应的文档节点上的属性(attribute)。
<!-- attr()函数针对的是该文档节点的attribute -->
<div id="message" class="test" data_id="123"></div> <script type="text/javascript">
// prop()函数针对的是该DOM元素(msg)自身的property
var msg = document.getElementById("message");
var $msg = $(msg);
</script>
当然,在jQuery的底层实现中,函数attr()和prop()的功能都是通过JS原生的Element对象(如上述代码中的msg)实现的。attr()函数主要依赖的是Element对象的getAttribute()和setAttribute()两个方法。prop()函数主要依赖的则是JS中原生的对象属性获取和设置方式
2、应用版本不同
attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数;1.6及以后版本,你可以根据实际需要选择对应的函数。
3、用于设置的属性值类型不同
由于attr()函数操作的是文档节点的属性,因此设置的属性值只能是字符串类型,如果不是字符串类型,也会调用其toString()方法,将其转为字符串类型。
prop()函数操作的是JS对象的属性,因此设置的属性值可以为包括数组和对象在内的任意类型。
4、其他细节问题
在jQuery 1.6之前,只有attr()函数可用,该函数不仅承担了attribute的设置和获取工作,还同时承担了property的设置和获取工作。例如:在jQuery 1.6之前,attr()也可以设置或获取tagName、className、nodeName、nodeType等DOM元素的property。
直到jQuery 1.6新增prop()函数,并用来承担property的设置或获取工作之后,attr()才只用来负责attribute的设置和获取工作。
此外,对于表单元素的checked
、selected
、disabled
等属性,在jQuery 1.6之前,attr()获取这些属性的返回值为Boolean类型:如果被选中(或禁用)就返回true,否则返回false。
但是从1.6开始,使用attr()获取这些属性的返回值为String类型,如果被选中(或禁用)就返回checked
、selected
或disabled
,否则(即元素节点没有该属性)返回undefined。并且,在某些版本中,这些属性值表示文档加载时的初始状态值,即使之后更改了这些元素的选中(或禁用)状态,对应的属性值也不会发生改变。
因为jQuery认为:attribute的checked
、selected
、disabled
就是表示该属性初始状态的值,property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)。
因此,在jQuery 1.6及以后版本中,请使用prop()函数来设置或获取checked、selected、disabled等属性。对于其它能够用prop()实现的操作,也尽量使用prop()函数。
<input id="uid" type="checkbox" checked="checked" value="1"> <script type="text/javascript">
// 当前jQuery版本为1.11.1
var uid = document.getElementById("uid");
var $uid = $(uid); document.writeln( $uid.attr("checked") ); // checked
document.writeln( $uid.prop("checked") ); // true // 取消复选框uid的选中(将其设为false即可)
// 相当于 uid.checked = false;
$uid.prop("checked", false); // attr()获取的是初始状态的值,即使取消了选中,也不会改变
document.writeln( $uid.attr("checked") ); // checked
// prop()获取的值已经发生变化
document.writeln( $uid.prop("checked") ); // false
</script>
attr设置checked,disabled等属性失效的问题,jquery的attr和prop的区别的更多相关文章
- Jquery的attr属性
在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中,用一个attr()就可以全部搞定了,赞一个先 ^^ jque ...
- jquery - 设置/获取内容和属性
一般我们会遇到给某个元素添加或更改原有的文字: 1. 设置/获取内容 - text().html() 以及 val() 设置内容常用的三个方法: text() - 设置或返回所选元素的文本内容 htm ...
- jquery中attr() & prop() 的区别与其实现方法
$(function(){ $('#check').attr('checked'); // undefind ???一头雾水 }) 在jquery中 attr 本来就是用来设置或者获取属性的,可是上面 ...
- jQuery 的attr()方法
在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中,用一个attr()就可以全部搞定了,赞一个先 ^^ jque ...
- 用jQuery的attr()设置option默认选中无效的解决 attr设置属性失效
表单下拉选项使用selected设置,发现第一次默认选中成功,在页面不刷新的情况下,再次下拉,selected属性设置了,默认选中不生效 在手机端有些浏览器用jQuery的attr()方法设置sele ...
- 在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr。
在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr. $("#checkAll").prop("checked", true ...
- jQuery RemoveAttr(checked)之后再Attr(checked)属性无效果的原因分析
jQuery中attr()和prop()在修改checked属性时的区别 投稿:whsnow 字体:[增加 减小] 类型:转载 使用语句$.attr('checked',true),将复选框的属性 ...
- input | button | textarea 元素的checked, disabled,hidden属性控制
这三种元素涉及到的checked, disabled,hidden属性的控制方法如下 一.attribute方法: //以下3行,都会影响HTML的( checked | disabled | hid ...
- jQuery元素属性attr设置多个键值或函数 删除属性removeAttr
$("Element").attr(name) '取得第一个匹配的属性值,比如$("img").attr("src") $("El ...
随机推荐
- C# WinForm程序添加启动画面
如果程序在装载时需要进行较长时间的处理,最好使用启动画面,一方面美化程序,一方面可以不使用户面对着一片空白的程序界面. 我手头上一个小项目主界面启动时需要检查用户文件及运行环境是否有效,需要一段时间处 ...
- c# RSA加密和解密
"); Console.WriteLine(encodeString); string decode = MyRSA.Decrypt(encode ...
- WPF 完美截图 <序>
最近由于工作需要(话说总是工作需要哈),老大交给个任务,我鼓捣了2个星期,有点心得与大伙共享,希望对同被此问题困扰的同学有所帮助. 费话不说,上图: 此为完成后运行时状态图,先扔在这,下午有空开始正式 ...
- 【转】RAID 简介
原文:http://wiki.dzsc.com/info/4972.html RAID 的英文全称为 Redundant Array of Inexpensive(或 Independent) Dis ...
- Python手动实现k-means
import numpy as np import matplotlib.pyplot as plt def kmeans(data, cluster_num, method='mean'): poi ...
- 以太网接口芯片W5300使用说明
一.芯片简介 引用百度百科对芯片的一个简介,我就不再赘述. W5300的目标是在高性能的嵌入式领域,如多媒体数据流服务.与WIZnet现有的芯片方案相比较,W5300在内存空间和数据处理能力等方面都有 ...
- iOS打包静态库(完整篇)
1. 什么是库? 所谓库就是程序代码的集合,是共享程序代码的一种方式. 2. 库的分类 根据程序代码的开源情况,库可以分为两类 开源库源代码是公开的,你可以看到具体实现.比如GitHub上比较出名的第 ...
- 关于iOS GangSDK的使用,为App快速集成社群公会模块
手上有一个自己开发的小游戏,想加一个家族系统活跃下游戏的氛围,想到这块儿可能会有大量的工作需要自己做,就偷了个懒去网上搜罗了一波,结果惊奇的发现居然真的有类似的服务,并且还是免费的,所以决定入坑尝试一 ...
- (一)windows7下solr7.1.0默认jetty服务器环境搭建
windows7下solr7.1.0默认jetty服务器环境搭建 1.下载solr solr7官网地址:http://lucene.apache.org/solr/ jdk8官网地址:http://w ...
- iphone6 plus导入联系人或者通讯录
iphone6 plus快速导入联系人或者通讯录(使用QQ同步助手,真的很简单) 最近换了部手机,由于之前的手机保存联系人都是保存在手机,没有备份在sim卡,由于sim卡被我剪小了,不能插回原来的手机 ...
