Vue使用Echarts以及Echarts配置分享
一、本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用。
二、vue中使用echart。
1、首先下载echart依赖,这里采用的npm包管理工具,在项目中运行命令:
npm install echarts --save-dev
2、在main.js里引入echart:
import echarts from 'echarts';
3、在vue中注册echart:
Vue.prototype.$echarts = echarts;
4、在vue中使用echart:
<template>
<div style="height:400px;width: 1000px" id="echartDemo"> </div>
</template>
<script>
export default {
data() {
return { }
},
mounted(){
initEchart()
},
methods:{
initEchart(){
//初始化echart实例,获取dom
var echartDemo=this.$echarts.init(document.getElementById('echartDemo'));
option = {
color: ['#618FC8'],
backgroundColor:'#F8F8F8',
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top:20,
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Decade Ⅰ', 'Decade Ⅱ', 'Decade Ⅲ'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value',
min:1600,
max:2100,
interval: 50,
}
],
series : [
{
name:'新增订单',
type:'bar',
barWidth: '40%',
data:[1770, 1852, 2000]
}
]
};
echartDemo.setOption(option);
}
},
components:{ }
}
</script>
5.如果echart中使用到的数据比较大比较多的话可以考虑放到vuex里边,小数据可直接放到data里边就可以。
三、echart的各项配置
1.先介绍下一些常见的全局配置:
1.1、title组件,包含表的主标题和副标题的相关配置;
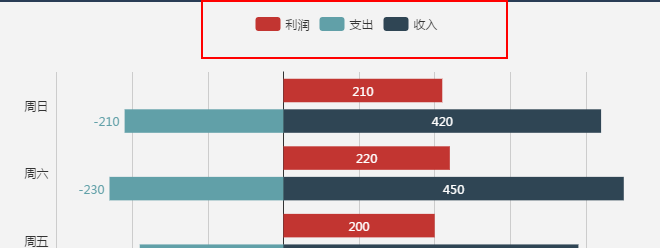
1.2、legend组件,图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
比如:
legend: {
data:['利润', '支出', '收入']
},

1.3、xAxis,yAxis主要是X轴跟Y轴的一些配置;
1.4、tooltip组件也是用的比较多的,就是鼠标移上去那个提示框的配置。

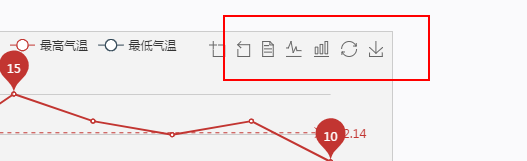
1.5、toolbox工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。类似下图:

1.6、grid主要是配置表中的整天布局,比如距离距离边距多宽等。
1.7、series是系列列表,可以理解为主要的列表数据已经配置都在里边,对象里边的type这代表为不同的表,比如bar代表柱状图。
2.下边进入实际开发中的常见配置。
2.1、第一个问题:当你X轴的文本过长或者想旋转斜着放这么办呢,这时候就需要自己配置xAxis的axisLabel,
比如想文本过长实现换行,则可以这样配置:
xAxis : [
{
type : 'category',
data : xAxisdata,
axisLabel : {
interval : 0,
formatter : function(params){
var newParamsName = "";
var paramsNameNumber = params.length;
var provideNumber = 7;
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";
var start = p * provideNumber;
var end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;
} } else {
newParamsName = params;
}
return newParamsName
} }
}
]
这个是7个字符就实现换行,如图:

如果想文本斜着放,旋转一些角度,则这样配置:
axisLabel:{
show:true,
rotate:45,
},
则实现这样的效果:

2.不显示Y轴或者不现实X轴,或者数值显示更改:

show设为false则不显示。
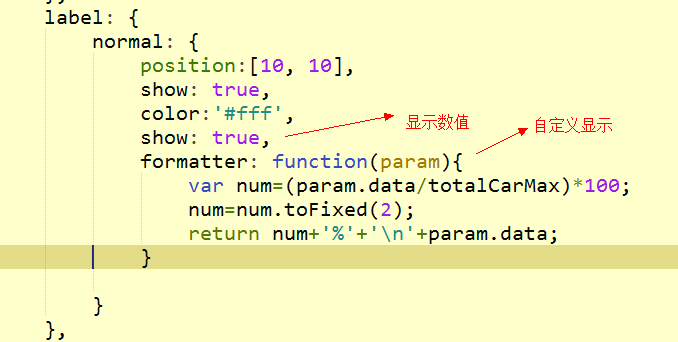
3.要默认显示表格上的数值,则配置series下:

效果:

4.多表混合的情况,比如一个柱状图和折线图混合,并且需要两个Y轴的情况,则:
yAxis: [
{
type: 'value',
min: 0,
name:'region',
max: 100.00,
interval: 10,
splitLine:{show: false},//去除网格线
axisLabel: {
formatter: '{value} %'
}
},
{
type: 'value',
name: 'Increase',
min: -100,
max: 600,
interval: 50,
splitLine:{show: false},//去除网格线
show:true,
axisLabel: {
formatter: '{value} %'
},
}
],//配置两条Y轴
则在series下通过yAxisIndex去选择哪个Y轴,比如:
{
name:'West',
type:'bar',//柱状图
itemStyle:{
normal:{
color:'#D1D1D1',
}
},
data:West
},
{
name:'National',
type:'line',//折线图
yAxisIndex: 0,//选择第一个Y坐标
data:National,
itemStyle : {
normal : {
color:'#9F5E36',
lineStyle:{
color:'#9F5E36'
},
borderWidth:5,
label: {show: true,color:'#000'},
}
},
},
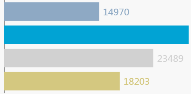
5.柱状图每个柱子需要配置不一样的颜色的时候怎么办呢?
series: [
{
type: 'bar',
data: [18203, 23489, 29034, 14970],
itemStyle:{
normal:{
color:function(params){
var colorList = ['#D4C880','#D1D1D1','#01A3D4','#8EA9C4'];
return colorList[params.dataIndex] ;
}
}//多个颜色柱子
},
label:{
normal:{
show:true,
position:'right'
}
} },
]
效果图:

6、其他配置
textStyle一般为配置字体样式,包括颜色啊,字体大小等等;
formatter一般为自定义配置项。
时间问题,先给大家分享到这里,有时间再完善,有问题可评论里边一起探讨,谢谢。
Vue使用Echarts以及Echarts配置分享的更多相关文章
- vue按需引入echarts
下载安装echarts包:npm install echarts -D 一.全局引入 main.js中配置 import echarts from 'echarts' //引入echarts Vue. ...
- Vue如何使用动态刷新Echarts组件
这次给大家带来Vue如何使用动态刷新Echarts组件,Vue使用动态刷新Echarts组件的注意事项有哪些,下面就是实战案例,一起来看一下. 需求背景:dashboard作为目前企业中后台产品的“门 ...
- vue可视化图表 基于Echarts封装好的v-charts简介
**vue可视化图表 基于Echarts封装好的v-charts** 近期公司又一个新的需求,要做一个订单和销售额统计的项目,需要用到可视化图表来更直观的展示数据.首先我想到的是Echarts,众所周 ...
- vue项目中引用echarts的几种方式
准备工作: 首先我们初始化一个vue项目,执行vue init webpack echart,接着我们进入初始化的项目下.安装echarts, npm install echarts -S //或 ...
- vue中如何使用echarts
在vue中使用echarts主要是注意如何与vue生命周期相结合,从而做到数据驱动视图刷新 主要是以下几步: echarts的option配置项放在在data(){}或者computed(){}中 在 ...
- Vue系列——在vue项目中使用echarts
该示例使用 vue-cli 脚手架搭建 安装echarts依赖 npm install echarts -S 或者使用国内的淘宝镜像安装 npm install -g cnpm --registry= ...
- 在vue中使用的Echarts的步骤
1.首先在项目中安装Echarts npm install echarts -g --save //安装 2.在项目中引入Echarts(在main.js中引入) import echarts fro ...
- vue中如何使用echarts,使用axios获取数据
1==>首先准备一个容器 <div id="echartContainer" style="width:400px; height:400px"&g ...
- echarts legend文字配置多个颜色(转)
困扰很久的问题终于解决了 oh yea! echarts legend文字配置多个颜色legend: {data: [{name:‘直接访问’,icon : ‘circle’,textStyle: { ...
随机推荐
- python学习之第三课时--基本数据类型及区别,变量
基本数据类型及区别 1. 数字类型(int) 数字型--变量值直接是数字,没有双引号"" 整数 2. 浮点数(float) 肤浅理解小数点后有有效数字 1.55 0.22 ...
- Linux CentOS7 安装 Mysql5.7.19
第二次安装会安装失败 1.先停止mysql服务 service mysql stop 2.检查是否卸载干净 find / -name mysql 多用几个命令检查,不要删到其他组件的 ...
- (转)log4j使用介绍
原文出自: log4j使用介绍 日志是应用软件中不可缺少的部分,Apache的开源项目Log4j是一个功能强大的日志组件,提供方便的日志记录.以下是个人经验,具体请参考Log4j文档指南. Log4j ...
- python去除读取文件中多余的空行
今天在写登录程序练习的时候,黑名单文件中多了几行空行.导致运行的时候报错:IndexError: list index out of range 代码 brackData = open(brackDa ...
- openCV中直方图均衡化算法的理解
直方图均衡化就是调整灰度直方图的分布,即将原图中的灰度值映射为一个新的值.映射的结果直观表现是灰度图的分布变得均匀,从0到255都有分布,不像原图那样集中.图像上的表现就是对比度变大,亮的更亮,暗的更 ...
- 对Numpy广播操作的理解
1.首先检查两个矩阵维数是否相同,若不同,对维数少的补一.注意这里的维数不是指n行d列中的n和d的值,对于这种情况维数就是2.若一个两维的矩阵(n,d)和一个一维的数组(m,)相乘,补一操作就是将那个 ...
- Stars(二维树状数组)
Stars Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 32768/65536 K (Java/Others) Total Submiss ...
- hadoop命令
1.查看指定目录下内容 Hadoop dfs –ls [文件目录] eg: hadoop dfs –ls /user/wangkai.pt 2.打开某个已存在文件 hadoop dfs –cat [f ...
- Flex 布局实例
如图: 代码如下: <!DOCTYPE HTML> <html> <meta charset="utf-8"> <head> < ...
- javascript中的变量、作用域和内存问题
1.变量 变量的值的类型:基本类型值和引用类型值两种. 基本类型:Undefined.Null.Boolean.String.Number,这五类基本数据类型的值在内存中占有固定大小的空间,因此保存在 ...
