Head First设计模式之抽象工厂模式
一、定义
给客户端提供一个接口,可以创建多个产品族中的产品对象 ,而且使用抽象工厂模式还要满足一下条件:
1)系统中有多个产品族,而系统一次只可能消费其中一族产品。
2)同属于同一个产品族的产品以其使用。
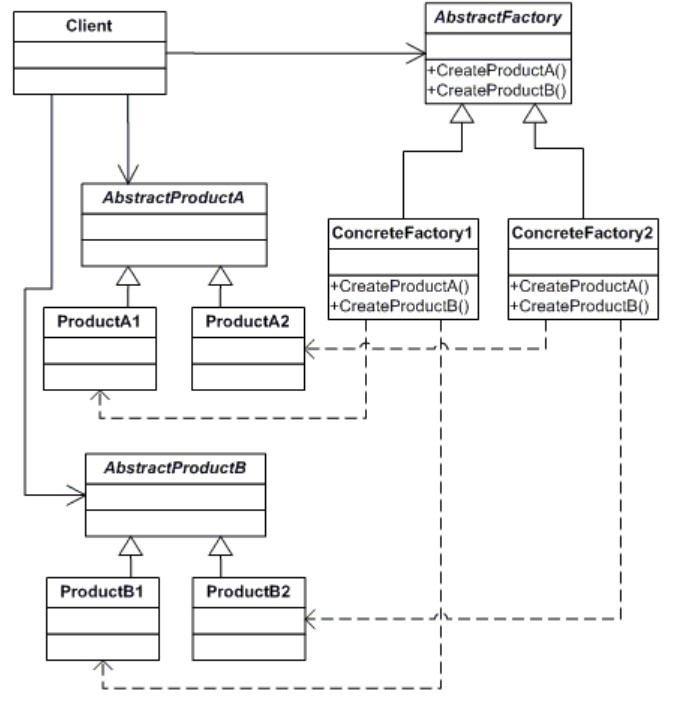
二、结构

抽象工厂模式的各个角色(和工厂方法一样):
1)抽象工厂角色: 这是工厂方法模式的核心,它与应用程序无关。是具体工厂角色必须实现的接口或者必须继承的父类。在java中它由抽象类或者接口来实现。
2)具体工厂角色:它含有和具体业务逻辑有关的代码。由应用程序调用以创建对应的具体产品的对象。
3)抽象产品角色:它是具体产品继承的父类或者是实现的接口。
4)具体产品角色:具体工厂角色所创建的对象就是此角色的实例。
三、实现
namespace DesignPatterns.AbstractFactory
{
class Program
{
static void Main(string[] args)
{
IAbstractFactory factory = null; factory = new XiaomiFactory();
factory.ProductMobile();
factory.ProductMp3(); factory = new HuaweiFactory();
factory.ProductMobile();
factory.ProductMp3();
}
} public abstract class AbstractProduct
{ } public abstract class Mobile : AbstractProduct
{ }
public class XiaomiMobile : Mobile
{ }
public class HuaweiMobile : Mobile
{ }
public abstract class Mp3 : AbstractProduct
{
}
public class XiaomiMp3 : Mp3
{
}
public class HuaweiMp3 : Mp3
{
} public interface IAbstractFactory
{
Mobile ProductMobile();
Mp3 ProductMp3();
} public class XiaomiFactory : IAbstractFactory
{
public Mobile ProductMobile()
{
Console.WriteLine("生产小米手机.");
return new XiaomiMobile();
} public Mp3 ProductMp3()
{
Console.WriteLine("生产小米MP3.");
return new XiaomiMp3();
}
} public class HuaweiFactory : IAbstractFactory
{
public Mobile ProductMobile()
{
Console.WriteLine("生产华为手机.");
return new HuaweiMobile();
} public Mp3 ProductMp3()
{
Console.WriteLine("生产华为MP3.");
return new HuaweiMp3();
}
}
}
四、适用场景
1、QQ 换皮肤,一整套一起换。
2、生成不同操作系统的程序。
五、优缺点
优点:
抽象工厂模式隔离了具体类的生产,使得客户并不需要知道什么被创建。
当一个产品族中的多个对象被设计成一起工作时,它能保证客户端始终只使用同一个产品族中的对象。
增加新的具体工厂和产品族很方便,无须修改已有系统,符合“开闭原则”。
缺点:
增加新的产品等级结构很复杂,需要修改抽象工厂和所有的具体工厂类,对“开闭原则”的支持呈现倾斜性
欢迎阅读本系列文章:Head First设计模式之目录
Head First设计模式之抽象工厂模式的更多相关文章
- 乐在其中设计模式(C#) - 抽象工厂模式(Abstract Factory Pattern)
原文:乐在其中设计模式(C#) - 抽象工厂模式(Abstract Factory Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 抽象工厂模式(Abstract Factor ...
- 桥接模式及C++实现 C++设计模式-AbstractFactory抽象工厂模式
桥接模式及C++实现 桥接模式 先说说桥接模式的定义:将抽象化(Abstraction)与实现化(Implementation)分离,使得二者可以独立地变化. 桥接模式号称设计模式中最难理解的模式之一 ...
- Java 设计模式之抽象工厂模式(三)
原文地址:Java 设计模式之抽象工厂模式(三) 博客地址:http://www.extlight.com 一.前言 上篇文章 <Java 设计模式之工厂模式(二)>,介绍了简单工厂模式和 ...
- java设计模式之抽象工厂模式
上一篇文章(http://www.cnblogs.com/liaoweipeng/p/5768197.html)讲了简单工厂模式,但是简单工厂模式存在一定的问题,如果想要拓展程序,必须对工厂类进行修改 ...
- php设计模式之抽象工厂模式
之前总结了一下工厂模式,其实准确地说是简单 工厂模式,在它的基础上再进行抽象就可以得到一种新的模式:抽象工厂模式. 专业一点的定义为: 抽象工厂模式(Abstact Factory)是一种常见的软件设 ...
- 再起航,我的学习笔记之JavaScript设计模式06(抽象工厂模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前两 ...
- C#设计模式(4)-抽象工厂模式
引言 上一篇介绍了设计模式中的简单工厂模式-C#设计模式(3)-工厂方法模式,本篇将介绍抽象工厂模式: 抽象工厂模式简介 抽象工厂模式(AbstractFactory):提供一个创建一系列相关或相互依 ...
- C#设计模式之四抽象工厂模式(AbstractFactory)【创建型】
一.引言 写了3篇有关设计模式的文章了,大家有了些反馈,说能从中学到一些东西,我感到很欣慰,那就继续努力.今天我要写第四个模式了,该模式叫抽象工厂.上一篇文章我们讲了[工厂方法]模式,它是为了 ...
- 【Unity与23种设计模式】抽象工厂模式(Abstract Factory)
GoF中定义: "提供一个能够建立整个类群组或有关联的对象,而不必指明它们的具体类." 意思就是 根据不同的执行环境产生不同的抽象类子类 抽象工厂模式经常在面试中会涉及到 下面的例 ...
随机推荐
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- Linux 容器 vs 虚拟机 —— 谁更胜一筹
自从Linux上的容器变得流行以来,了解Linux容器和虚拟机之间的区别变得更加棘手.本文将向您提供详细信息,以了解Linux容器和虚拟机之间的差异. Linux容器vs虚拟机 – 应用程序与操作系统 ...
- Python之编程基础(编程语言分类)
一.编程语言简介 编程语言主要从以下几个角度进行分类,编译型和解释型.静态语言和动态语言.强类型定义语言和弱类型定义语言. 1.编译型跟解释型 编译型,其实他和汇编语言是一样的,也是有一个负责翻译的程 ...
- c++ 求集合的交并补
#include<iostream.h> #include<windows.h> #include<iomanip.h> #include<stdio.h&g ...
- 从durable谈起,我是如何用搜索引擎抓住技术的关键字学习新姿势打开敏捷开发的大门
---又名我讨厌伸手党 我又把个人博客的子标题改为了 你可以在书和搜索引擎找到90%的问题的答案,为什么要问别人?剩下的10%或许没有答案,为什么要问别人? 这是由于最近在网上看到各种伸手,对于我这种 ...
- CAN通讯的总结
1.CAN通讯有套国际标准,套协议版本号,种故障状态,种数据帧类型,种总线错误类型. 2.CAN的国际标准有两种ISO11898和ISO11519. 3.CAN2.0协议分为A版和B版两种,A版协议仅 ...
- 中颖内带LED资源驱动代码
//上一篇写了LCD驱动,本篇写下LED驱动 //DISPCON 最高位为1时, 选择LED驱动,LCD驱动无效 最高位为0时, 选择LCD驱动.LED驱动无效 void Sh79fLed_Init( ...
- C语言可变长參数实现原理
微博:http://weibo.com/u/2203007022 (1) C语言可变參数 我们能够从C语言的printf得出可变參数的作用.printf函数的原型例如 ...
- Vue深度学习(1)
Hello World 现在就让我们来写第一个vue.js的实例.如下代码: html代码: <div id="demo"> {{ message }} </di ...
- ligerUI---下拉框(Combobox)
写在前面: 突然发现,从刚开始对ligerUI的抵触,觉得都没有接触过,也不会,到现在,感觉ligerUI的一些组件还是挺好用的,大概日久生情吧.嘻嘻~~~,下拉框是常用的一个组件,在之前的博客中也写 ...
