UWP中使用Composition API实现吸顶(1)
前几天需要在UWP中实现吸顶,就在网上找了一些文章:
发现前人的实现方式大多是控制ListViewBase的Header变换高度,或者建立一个ScrollViewer在里面放置ListViewBase。经过测试,这两种方法或多或少的都有问题。所以我想试试用Composition API实现吸顶的效果。
首先先了解一下Composition API是什么。
Windows.UI.Composition 是可以从任何通用 Windows 平台 (UWP) 应用程序调用的声明性保留模式 API ,从而可以直接在应用程序中创建合成对象、 动画和效果。 该 API 是对诸如 XAML 等现有框架的一个强大补充,从而为 UWP 应用程序开发人员提供了一个熟悉的 C# 图面以供添加到其应用程序。 这些 API 还可以用于创建 DX 样式框架较少的应用程序。
XAML 开发人员可以使用 WinRT“下拉”到采用 C# 的合成层,以便在该合成层上执行自定义工作,而无需一直下拉到图形层并针对任何自定义 UI 工作使用 DirectX 和 C++。 此技术可用于使用合成 API 对现有元素进行动画处理,也可用于通过在 XAML 元素树内创建 Windows.UI.Composition 内容的“视觉岛”来增加 UI。
只看这几句微软给的介绍也是云里来雾里去的,还是看代码吧。
CompositionAPI中有一种动画叫表达式动画。大致效果就是让一个Visual或者PropertySet的属性随着自身另一个属性,或者另一个Visual或者PropertySet的属性的变化而变化。
对于不含Pivot的简单情况,就有这样一个基本的思路了:
- 获取到ListViewBase的ScrollViewer;
- 获取到ScrollViewer的ManipulationPropertySet和ListViewHeader的Visual;
- 让ManipulationPropertySet和Visual发生关系。
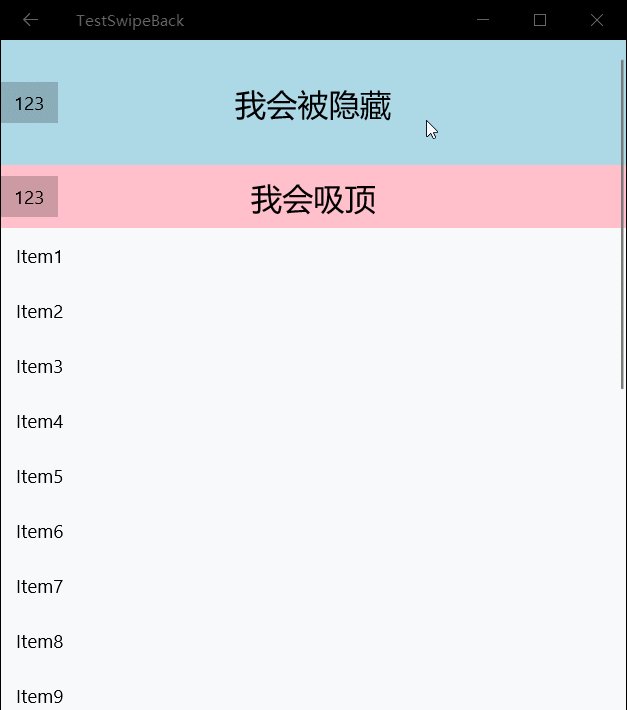
我们先来建立一个简单的页面。
<Page
x:Class="TestSwipeBack.ScrollTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestSwipeBack"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Loaded="Page_Loaded"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="_listview" ItemsSource="{x:Bind ItemSource,Mode=OneWay}">
<ListView.Header>
<Grid x:Name="_header">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid Background="LightBlue">
<Button>123</Button>
<TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会被隐藏</TextBlock>
</Grid>
<Grid Background="Pink" Grid.Row="1">
<Button>123</Button>
<TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会吸顶</TextBlock>
</Grid>
</Grid>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding }" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
原本ListViewBase里Header是在ItemsPanelRoot下方的,使用Canvans.SetZIndex把ItemsPanelRoot设置到下方。
Canvas.SetZIndex(_listview.ItemsPanelRoot, -);
然后在后台获取ListView内的ScrollViewer。
var _scrollviewer = FindFirstChild<ScrollViewer>(_listview); static T FindFirstChild<T>(FrameworkElement element) where T : FrameworkElement
{
int childrenCount = VisualTreeHelper.GetChildrenCount(element);
var children = new FrameworkElement[childrenCount]; for (int i = ; i < childrenCount; i++)
{
var child = VisualTreeHelper.GetChild(element, i) as FrameworkElement;
children[i] = child;
if (child is T)
return (T)child;
} for (int i = ; i < childrenCount; i++)
if (children[i] != null)
{
var subChild = FindFirstChild<T>(children[i]);
if (subChild != null)
return subChild;
} return null;
}
获取ListViewHeader的Visual和ScrollViewer的ManipulationPropertySet。
var _headerVisual = ElementCompositionPreview.GetElementVisual(_header);
var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer);
创建表达式动画,然后运行。
var _compositor = Window.Current.Compositor;
var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? 0: -100f -_manipulationPropertySet.Translation.Y");
//_manipulationPropertySet.Translation.Y是ScrollViewer滚动的数值,手指向上移动的时候,也就是可视部分向下移动的时候,Translation.Y是负数。 _headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet); _headerVisual.StartAnimation("Offset.Y", _headerAnimation);
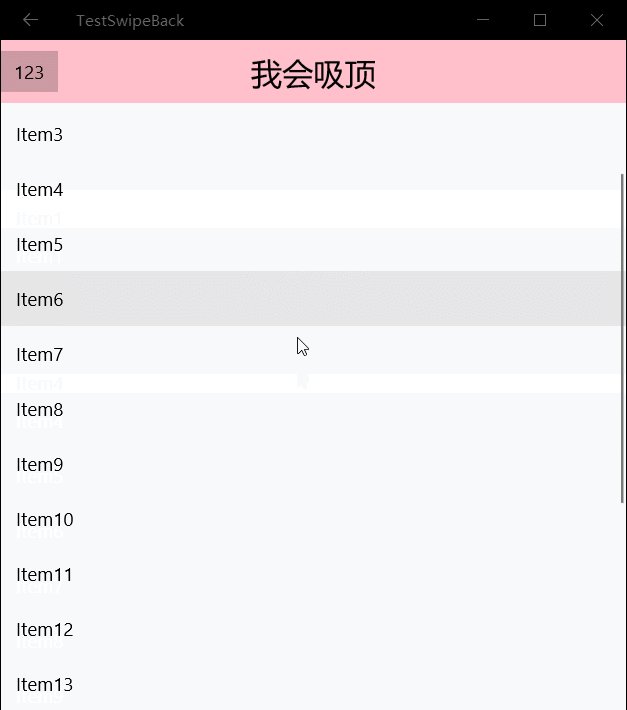
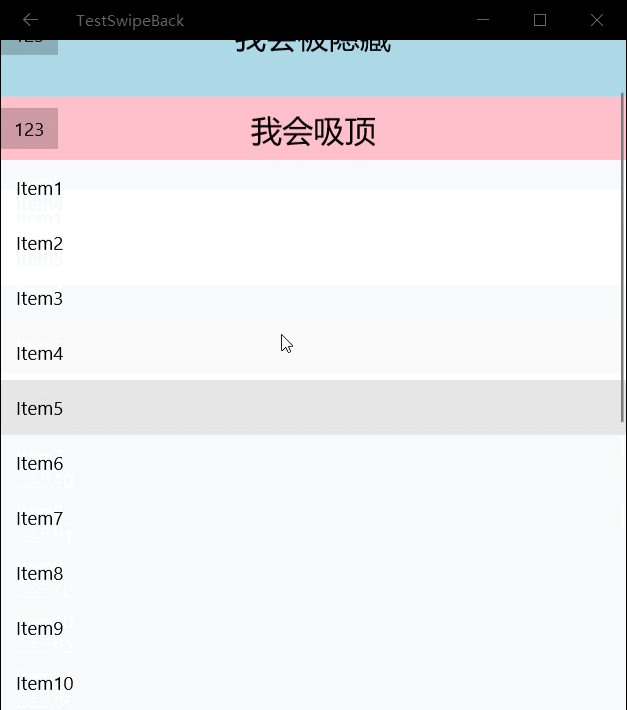
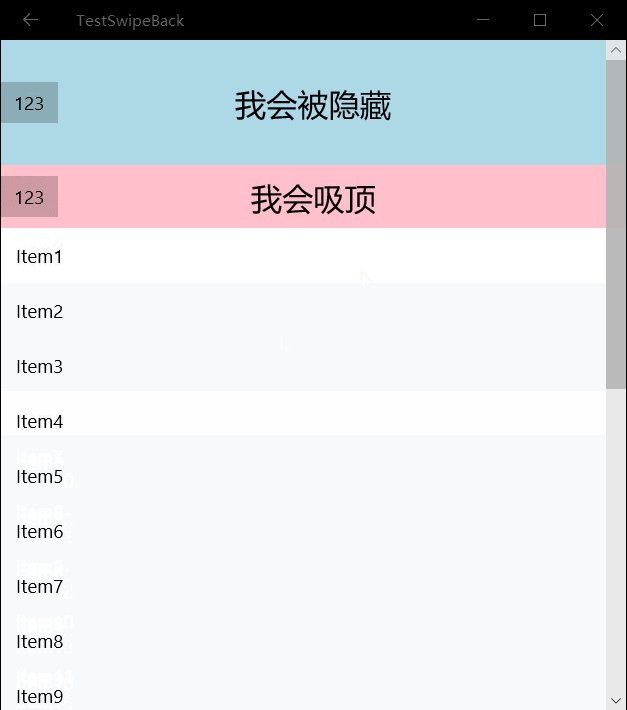
现在滑动Demo看看,是不是在滚动100像素之后,Header就停住了?

注:在一个Visual或者propertySet被附加了动画(即StartAnimation或者StartAnimationGroup)之后,取出(propertySet.TryGetScalar)相应的属性就只能取到0,但是赋值或者插入数值是会生效的。
UWP中使用Composition API实现吸顶(1)的更多相关文章
- UWP中使用Composition API实现吸顶(2)
在上一篇中我们讨论了不涉及Pivot的吸顶操作,但是一般来说,吸顶的部分都是Pivot的Header,所以在此我们将讨论关于Pivot多个Item关联同一个Header的情况. 老样子,先做一个简单的 ...
- 在UWP中页面滑动导航栏置顶
最近在研究掌上英雄联盟,主要是用来给自己看新闻,顺便copy个界面改一下段位装装逼,可是在我copy的时候发现这个东西 当你滑动到一定距离的时候导航栏会置顶不动,这个特性在微博和淘宝都有,我看了@ms ...
- better-scroll之吸顶效果巨坑挣扎中
今天和大家分享下better-scroll这款移动端用来解决各种滚动需求的插件(目前已经支持PC) 关于其中的API大家可以去官网看下 这里就给大家介绍几种常用的以及需要注意的点是什么 首先说一下b ...
- 揭秘Windows10 UWP中的httpclient接口[2]
阅读目录: 概述 如何选择 System.Net.Http Windows.Web.Http HTTP的常用功能 修改http头部 设置超时 使用身份验证凭据 使用客户端证书 cookie处理 概述 ...
- Vue3全家桶升级指南一composition API
1.setup() vue3中的composition API中最重要的就是setup方法了,相当于组件的入口,所有的composition API都必须放到setup()中的使用. setup是在组 ...
- 吸顶大法 -- UWP中的工具栏吸顶的实现方式之一
如果一个页面中有很长的列表/内容,很多应用都会在用户向下滚动时隐藏页面的头,给用户留出更多的阅读空间,同时提供一个方便的吸顶工具栏,比如淘宝中的店铺页面. 下面是一个比较简单的实现,如果有同学有更好的 ...
- UWP Composition API - GroupListView(二)
还是先上效果图: 看完了上一篇UWP Composition API - GroupListView(一)的童鞋会问,这不是跟上一篇一样的吗??? 骗点击的?? No,No,其实相对上一个有更简单粗暴 ...
- UWP Composition API - GroupListView(一)
需求: 光看标题大家肯定不知道是什么东西,先上效果图: 这不就是ListView的Group效果吗?? 看上去是的.但是请听完需求.1.Group中的集合需要支持增量加载ISupportIncreme ...
- UWP Composition API - New FlexGrid 锁定行列
如果之前看了 UWP Jenkins + NuGet + MSBuild 手把手教你做自动UWP Build 和 App store包 这篇的童鞋,针对VS2017,需要对应更新一下配置,需要的童鞋点 ...
随机推荐
- 云计算之路-阿里云上:14:20-14:55博客后台2台服务器都CPU 100%引发的故障
非常抱歉,今天下午14:20-14:55期间,由于同一个负载均衡中的2台服务器都出现CPU 100%问题,造成博客后台无法正常访问,由此给您带来了很大很大的麻烦,请您谅解. 博客后台是CPU消耗很低的 ...
- M41T11-RTC(实时时钟)
一.理论准备 1. 主要器件:STM8单片机.M41T11时钟IC.32.768kHz晶振等. 2. 外围设备:烧录工具ST-Link/v2.串口.5v供电SATA线. 3. 主要思想:通过单片机对时 ...
- oracle创建数据库到2%不动问题
- kubeadm 安装1.6.0版本出错 未解决
工具包已经安装好了. [root@master data]# rpm -qa |grep kubekubeadm-1.6.0-0.x86_64kubectl-1.6.0-0.x86_64kubelet ...
- javaScript高级程序设计笔记 1
核心 ECMAScript 文档对象模型 DOM 浏览器对象模型 BOM 延迟脚本 defer typeof操作符 判断字符类型 返回 undefined boolean s ...
- Win10 & Linux Docker 安装使用
Docker最近推出了可以运行在Win10和Mac上的稳定版本,让我们赶紧来体验一下. 一.Windows Docker 安装 1.安装 需要的条件为: 64bit Windows 10,开启Hype ...
- jeecg 弹出框 点击按钮回调父页面 返回值
jeecg 弹出框 点击按钮回调父页面 返回值 <t:base type="jquery"></t:base> <t:base type=" ...
- 使用juggle简化网络编程
常规的网络编程,在消息处理上大概会采用如下方式 struct msg{ int msg_id; int msg_len; //...msg_info }; 定义如上的消息结构 接收方接收后,按如上的消 ...
- PyCharm 教程
转自:http://blog.csdn.NET/u013088062/article/details/50388329 作者:山在岭就在 之间花了一周多的时间把Pycharm官方帮助文档翻译了一遍,一 ...
- ionic ios项目真机运行-不用开发者账号
ionic ios项目真机运行-不用开发者账号 1. 添加ios平台 ionic platform add ios 2.使用XCODE打开项目 3.使用APPID登录XCODE 打开XCODE账号登录 ...
