WPF Popup全屏 弹出方法。解决只显示75%的问题。
WPF Popup全屏 弹出方法。解决只显示75%的问题。
WPF 中 Popup 有一个特点。当Popup的高度超过屏幕的75%的时候,只显示75%的高度。
如下代码:

<Window x:Class="WpfApplication13.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
WindowState="Maximized" WindowStyle="None" >
<Grid>
<Button Content="Open" Click="OnClick" Width="100" Height="25" VerticalAlignment="Bottom" />
<Popup x:Name="_popup" Placement="Absolute" Width="1920" Height="1080" >
<Grid>
<Rectangle></Rectangle>
<TextBlock x:Name="_txt" Text="TestFullPopup" />
</Grid>
</Popup>
</Grid>
</Window>


/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void OnClick(object sender, RoutedEventArgs e)
{
_popup.IsOpen = !_popup.IsOpen;
}
}

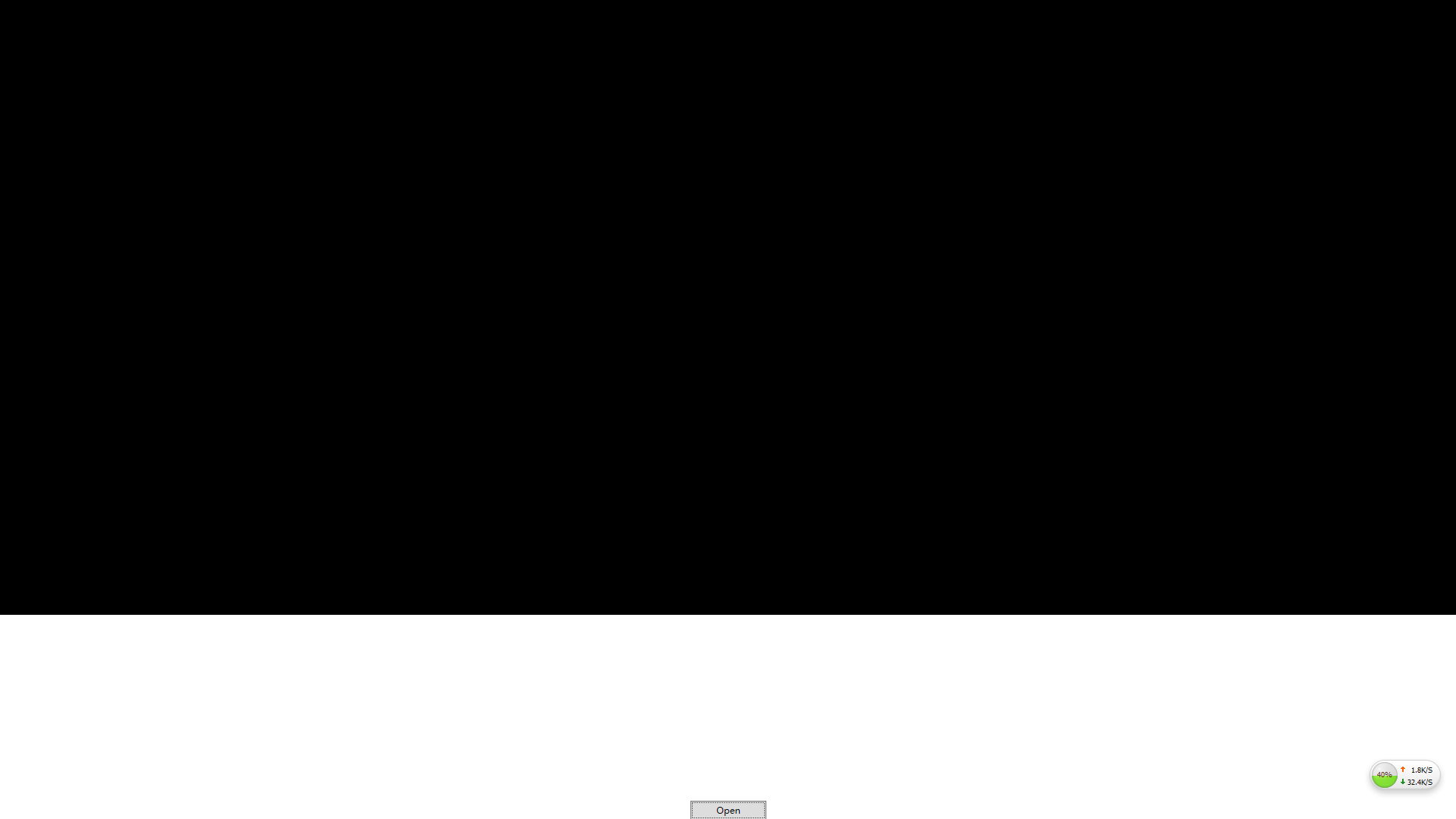
显示效果:

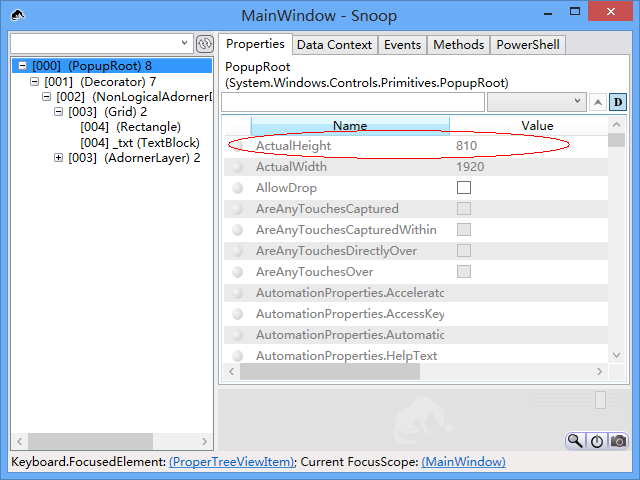
仔细看,下边是有个控钮的啊,大概只有75%的样式(我事先就知道了!嘿嘿!)。我们再看一下Snoop上的值。

真的只有75%, 1080 * 0.75 = 810。
大家可以试各种情况。高度超过75%,看看高度是不是只有75%。
我还试过,不从0,0 位置弹出 Popup,往下偏移一段距离。依然不可以。(试出来可以的,告诉我一下)
而且在CS中设置 Popup的大小也是无效的,我还试过开子线程,延迟一段时间再设置 Popup的高度也是无效的。
再看一下Snoop,我们既然能看到 PopupRoot的可视高度,那是不是可以修改,PopupRoot 的高度来显示。修改 Height为1080,成功可以全屏。
于是只要设置 PopupRoot.Height 属性就可以了!
首先想到就是用 VisualTreeHelper.GetChild(); 获取Popup的中的PopupRoot.
出现两个问题:1.使用VisualTreeHelper.GetChild(Popup),跟本拿不到 Popup的子控件。
2.PopupRoot 可能是一个内部的类型。反正我是没找到!找到的同学请告诉我一下。
只好使用 VisualTreeHelper.GetParent(),由于没找到 PopupRoot 类,只好先使用字串的判断方法。"System.Windows.Controls.Primitives.PopupRoot",直接上代码:

/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void OnClick(object sender, RoutedEventArgs e)
{
_popup.IsOpen = !_popup.IsOpen; DependencyObject parent = _popup.Child; do
{
parent = VisualTreeHelper.GetParent(parent); if (parent != null && parent.ToString() == "System.Windows.Controls.Primitives.PopupRoot")
{
var element = parent as FrameworkElement; var mainWin = Application.Current.MainWindow; element.Height = mainWin.Height;
element.Width = mainWin.Width; break;
}
}
while (parent != null);
}
}

最终效果:

收工,睡觉。
可能没人会转,但转的一定要注明出处:http://www.cnblogs.com/gaoshang212/p/3157769.html
WPF Popup全屏 弹出方法。解决只显示75%的问题。的更多相关文章
- 在子页面使用layer弹出层时只显示遮罩层,不显示弹出框问题
最近子页面使用layer弹出层时只显示遮罩层,不显示弹出框,这个问题搞了很久,最后才发现,在子页面上使用弹出框时,如果只使用layer.alert()或者layer.open()时,会默认在当前页面弹 ...
- SpriteBuilder全屏弹出菜单的特殊效果
但是等一下!这里可以有更多.对于全屏的弹出菜单,你可以在显示弹出全屏菜单时朦胧化背景的level视图. 通过修改SpriteBuilder中的color节点的Color属性(比如修改为black)和O ...
- JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法(转)
原文:JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法 jquery-easyui是一个基于jquery的图形界面插件,利用easyui可以创建很多好看的网页界面 ...
- [WPF]程序全屏
原文:[WPF]程序全屏 代码: 使用:
- html5 自带全屏API调用方法
function FullScreen(){ var el = $('html')[0];//要全屏的元素,如果要全页面全屏,建议使用html节点而不是body节点 var isFullscreen= ...
- WPF 左键单击弹出菜单 ContextMenu
原文:WPF 左键单击弹出菜单 ContextMenu WPF中的ContextMenu在XAML中可直接做出来,但是仅限于右键弹出菜单,如果需要添加左键弹出功能,只需要在事件中添加Click事件 X ...
- js实现全屏弹框
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Flash设置全屏后,放到网页中显示不正常
stage.displayState = StageDisplayState.FULL_SCREEN;//全屏,注意当设置全屏后,放到网页中显示不正常
- WPF C# 多屏情况下,实现窗体显示到指定的屏幕内
原文:WPF C# 多屏情况下,实现窗体显示到指定的屏幕内 针对于一个程序,需要在两个显示屏上显示不同的窗体,(亦或N个显示屏N个窗体),可以使用如下的方式实现. 主要涉及到的:System.Wind ...
随机推荐
- Project 5:替换指定字符串
这个程序主要用于替换指定字符串,较为简单. #include <stdio.h> void change(char *,char *,char *); int ju(char *,char ...
- Python杨辉三角形
RT Show me the Code def triangles(): b = [1] while(True): yield b b = [1] + [b[i] + b[i+1] for i in ...
- 团队作业4——第一次项目冲刺(Alpha版本)4.27
一.当天站立式会议照片 本次会议主要内容:组长给大家分配新一步任务,分别汇报目前所完成的内容,完善昨日的解压接口代码,并做测试修正. 二.每个人的工 三.燃尽图 横坐标:工作日,以天为单位,一共七天, ...
- 团队作业4----第一次项目冲刺(Alpha版本)4.29
a.站立式会议照片 会议内容: 会议讨论有一些内容要放在beta版本,所以燃尽图可能有些未完成.初级阶段我们只打算先写java代码的统计和显示.这是最基本的任务.在繁忙的任务中,不需要全部按照燃尽图. ...
- 【Beta】Daily Scrum Meeting——Day6
站立式会议照片 1.本次会议为第六次Meeting会议: 2.本次会议在早上9:35,在陆大楼召开,本次会议为30分钟讨论今天要完成的任务以及接下来的任务安排. 燃尽图 每个人的工作分配 成 员 昨天 ...
- Java 第八周总结
1. 本周学习总结 2. 书面作业 1.List中指定元素的删除 1.1 实验总结 list中可以通过list.get(i)来获取具体第几个的元素的值,再通过compareTo来对比 通过in.has ...
- 201521123069 《Java程序设计》 第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. (1)我们可以利用堆栈追踪来获得异常发生的根源(堆栈追踪信息最顶层). (2)自定义异常:不是由Java系统 ...
- 工作总结--如何定位web系统前后台的bug,以及bug分析/测试感想
对于web项目前台和后台bug定位分析:一. 系统整体了解 懒企鹅营销服务平台用的架构:web前端: Bootstrap 3.0 组件丰富,兼容性好,界面美观 Server端: jsp+Servlet ...
- Python跨目录调用模块
目的就是将脚本执行的根目录加入环境变量. #!/usr/bin/env python3 # -*- coding: utf-8 -*- __author__ = '人生入戏' import os,sy ...
- Spring MVC的文件上传
1.文件上传 文件上传是项目开发中常用的功能.为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data.只有在这种情况下,浏览器才会把用户 ...
