[翻译]怎么写一个React组件库(二)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27434018,喜欢本文的就去知乎点个赞支持下吧~
引言
该系列文章将通过创建一个组件库来引导你学习如何构建自己的组件库。
这是该系列的第二部分。如果你还没有阅读 Part 1,我推荐你先阅读它。另外,我们将会讨论有关原子设计的内容。如果你不熟悉相关概念,阅读一些相关内容 (这儿)_ 将对你很有帮助。_
在该部分我们将讨论:
通过
styled-components使得我们的组件变得可配置性更强添加一个调色板到我们的库
使用一些
polished的功能使用
npm link,babel和eslint的高效开发流程将原子设计原则应用到我们的组件库结构
原子设计 & 组件
现在我们已经完成许多初始化配置,接下来我们将花时间思考如何构建一个实用的组件库。
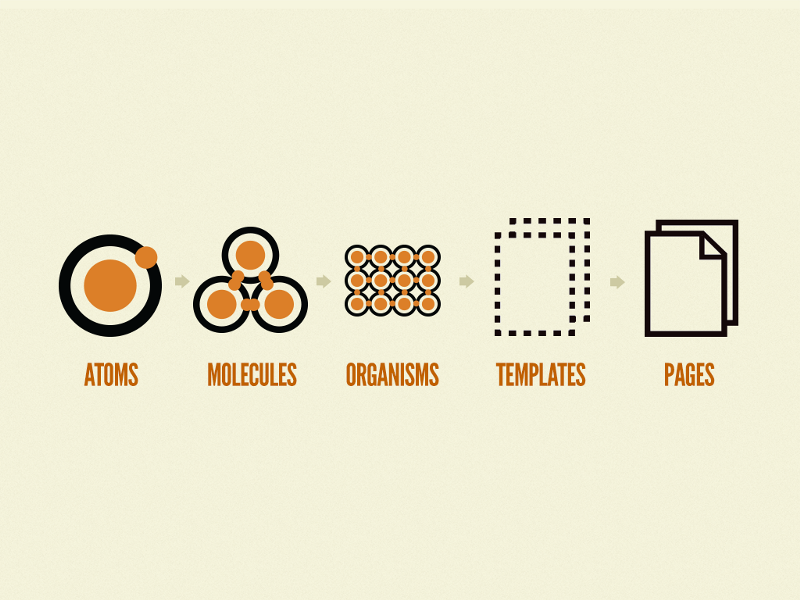
为了实现这目标,我们将借用 Brad Frost 的原子设计的一些概念。这本书绝对值得一读,你可以购买它如果你想了解更多的相关内容。但为了简洁起见,我们将只了解一些高维抽象概念。Brad 将web UI分为五个独立的部分:原子(atoms),分子(molecules),实体(organisms),模版(templates),页面(pages)。
我们的组件库将由原子和分子组成。开发者可以通过组件库快速构建实体,模版和页面。

Source: http://bradfrost.com/wp-content/uploads/2013/06/atomic-design.png
原子(Atoms) -> 元素(Elements)
原子是构成UI中最小的不可分割的单位。想想按钮,链接,输入框等等。在本教程中,我们统称为它们为元素。
还记得我们创建了按钮组件然后将其放入 /elements目录么?
[翻译]怎么写一个React组件库(二)的更多相关文章
- [翻译]怎么写一个React组件库(一)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27401329,喜欢本文的就去知乎点个赞支持下吧- 引言 该系列文章将通过创建一个组件库来引导你学习如何构建自己的组 ...
- 如何快速构建React组件库
前言 俗话说:"麻雀虽小,五脏俱全",搭建一个组件库,知之非难,行之不易,涉及到的技术方方面面,犹如海面风平浪静,实则暗礁险滩,处处惊险- 目前团队内已经有较为成熟的 Vue 技术 ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- 七个不可错过的React组件库与开发框架
React是如今最火爆的前端技术,而React最棒的一个特点就是有大量功能丰富的组件库和开发框架可用.从按钮到卷轴到工具条,应有尽有,而且这些组件可以各行其是,也可以组装成复杂的UI,你也可以把UI分 ...
- Vue3语法快速入门以及写一个倒计时组件
Vue3写一个倒计时组件 vue3 beta版本发布已有一段时间了,文档也大概看了一下,不过对于学一门技术,最好的方法还是实战,于是找了一个比较简单的组件用vue3来实现,参考的是vant的count ...
- js单行写一个评级组件
单行写一个评级组件:"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate); -----------------------------------分隔符- ...
- 表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这种写法就是把组件嵌套改为配置方式
表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这 ...
- react学习笔记(二)编写第一个react组件
继续上一节课的内容,打开App.js:会看到如下代码: import React, { Component } from 'react'; //在此文件中引用React,以及reat的组件类 imp ...
- 【万字长文】从零配置一个vue组件库
简介 本文会从零开始配置一个monorepo类型的组件库,包括规范化配置.打包配置.组件库文档配置及开发一些提升效率的脚本等,monorepo 不熟悉的话这里一句话介绍一下,就是在一个git仓库里包含 ...
随机推荐
- html自定义调控
为什么需要自定义数据属性? 很多时候我们需要存储一些与不同DOM元素相关联的信息.这些信息对于读者来说可能是不需要的,但是可以轻松的访问这些信息将会给我们开发者的工作带来极大的便利. 例如,假设你有一 ...
- linux中移动光标
ctrl + e 光标 移动到 行尾 ctrl + a 光标 移动到 行首
- 浅谈移动端rem的用法
一 什么是rem? “font size of the root element 这是w3c的定义 也就是说是相对于根节点(html节点)的字体大小的单位. 目前主流的浏览器基本都支持rem这个单位, ...
- Play再识 - 不放弃的执着
从写Play初识时,前面各种称赞play如何如何解放java web开发,最后因为网络被墙而无法正常编译,从而想到放弃.从来都有成为web开发高手的想法,今天又再一次进行尝试,惊喜的是有新的进展. 首 ...
- RabbitMQ集群和失败处理
RabbitMQ内建集群的设计用于完成两个目标:允许消费者和生产者在RabbitMQ节点在奔溃的情况下继续运行,以及通过添加更多的节点来线性扩展消息通信的吞吐量.当失去一个RabbitMQ节点时客户端 ...
- mybatis中传入一个List集合作为查询条件的参数
如果有一个查询参数有多个,用一个List集合传进去,这个mapper文件可以这么写 <select id="queryList04" resultType="map ...
- o(n)线性排序算法
O(n) 排序算法 前言 前面有总结过各类常用的排序算法,但是那些排序算法最优的时间复杂度是O(nlogn),所以我要介绍三种时间复杂度为O(n)的线性时间复杂度的排序算法. 计数排序 计数排序利用了 ...
- Ajax,纯Js+Jquery
AJAX:Asynchronous Javascript and xml 异步,Js和Xml 交互式网页开发 不刷新页面,与服务器交互 详情请参照Jquery工具指南用在浏览器端的技术,无刷新,通过X ...
- SQL Server中INNER JOIN与子查询IN的性能测试
这个月碰到几个人问我关于"SQL SERVER中INNER JOIN 与 IN两种写法的性能孰优孰劣?"这个问题.其实这个概括起来就是SQL Server中INNER JOIN与子 ...
- 【JAVAWEB学习笔记】13_servlet
JavaWeb核心之Servlet 教学目标 案例一.完成用户登录功能 案例二.记录成功登录系统的人次 一.Servlet简介 1.什么是Servlet Servlet 运行在服务端的Java小程序, ...
