正确地缩写 document.querySelector
当然,我并不讨论语言,我只说前端。 在 React 大行其道的如今,很少再看到 jQuery 的身影,是它离开了我们吗,还是我们选择了不挽留。总之,我们返璞归真,重新写起了原生的 JavaScript,这无疑是原教主义者们的胜利并且值得庆祝的时代。 使用 jQuery,对于 DOM 操作毫不费力。没了 jQuery,好多小伙伴像断臂杨过,生活只能靠姑姑处理。倒不是说原生不能处理,只是方法很繁琐:
方法都很全,像牙科医生的工具包。
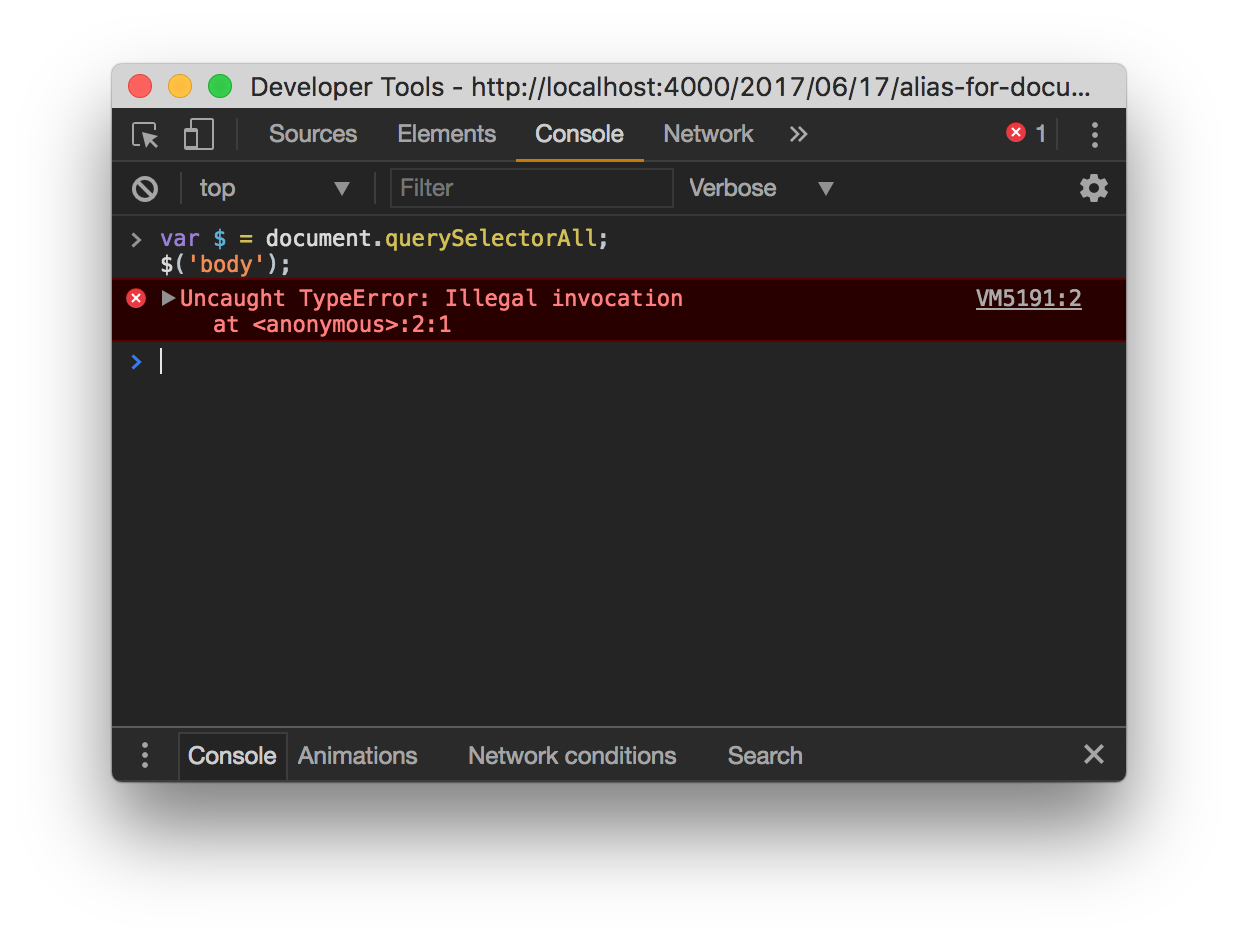
那这样呢我们又能愉快地使用单一的方法进行多种类型的 DOM 选择了。 即使这样,还是给我们留下了一些不爽,那就是名字太长。大家应该都知道电影里反派的统一死法吧————死于话多。所以本着能省则省,能少敲几个字母就绝不多敲的原则,我们很是需要对这些方法进行一次包装,或者说取个别名。对,最好就用熟悉的 于是我们说干就干,在不到四分之一柱香的时间,我们撸出了如下代码: var $ = document.querySelectorAll; 以及测试代码: console.debug($('body'));
通过只有少数人才知道的快捷键组合 ⌘+⌥+j,我们娴熟地唤出了浏览器控制台进行测试。
但是测试之后,我们开始怀疑人生。这便是本文存在的意义。它帮妳拨开云雾见日升,拥有不再怀疑的人生。 这里报错的原因是 明白了这个道理后,我们再花不到四分之一柱香的时间,就改写了之前的版本,释出了正确的版本,这个版本里面,我们用正确的姿势去 alias。 var $ = document.querySelectorAll.bind(document); 然后我们再测试,本来这次测试是没有必要的,至少应该像一个信心满满的程序员那样去喝杯咖啡了。
对于 为了使用方便,我们可以将其他一系列的 DOM 选择方法都给上简写。 var query = document.querySelector.bind(document); 需要注意的地方是,这些方法返回的要么是单个 Node 节点,要么是 NodeList 而 NodeLis 是类数组的对象,但并不是真正的数组,所以拿到之后不能直接使用 正确的操作姿势应该是: Array.prototype.map.call(document.querySelectorAll('button'),function(element,index){
相关链接 |
正确地缩写 document.querySelector的更多相关文章
- 正确的缩写document。querySelector
北京的夕阳,伴随淡淡的霾殇.从写字楼望去,光线是那么昏黄.没有孤雁,也没有霞光,遥想当年,还是 jQuery 独霸一方.那时的我们,写程序都习惯了使用 $,至少在对美元符号的喜爱上,与 PHP 达成了 ...
- document.querySelector和querySelectorAll方法
querySelector和querySelectorAll是W3C提供的新的查询接口,其主要特点如下: 1.querySelector只返回匹配的第一个元素,如果没有匹配项,返回null. 2.q ...
- document.getElementById和document.querySelector的区别
zepto中的$(".111")出错,jQuery中$(".111")不出错的原因: zepto用document.querySelector实现,jQuery ...
- 实现兼容document.querySelector的方法
var querySelector = function(selector) { //TODO 先简单兼容,后续继续扩展: var element = null; if(document.queryS ...
- document.querySelector获取不到html标签对象实例的原因
官方给出的HTML中的ID的命名规范: 1.必须以字母 A-Z 或 a-z 开头2.其后的字符:字母(A-Za-z).数字(0-9).连字符("-").下划线("_&qu ...
- javascript之 原生document.querySelector和querySelectorAll方法
querySelector和querySelectorAll是W3C提供的新的查询接口,其主要特点如下: 1.querySelector只返回匹配的第一个元素,如果没有匹配项,返回null. 2.q ...
- document.querySelector()和document.querySelectorAll()
HTML5向Web API新引入了 document.querySelector()和document.querySelectorAll()两个方法,都可以接收三种类型的参数:id(#),class( ...
- document.querySelector()与document.querySelectorAll()
document.querySelector()与document.querySelectorAll() CreationTime--2018年7月1日10点49分 Author:Marydon ...
- document.getElementById & document.querySelector
document.getElementById & document.querySelector https://developer.mozilla.org/en-US/docs/Web/AP ...
随机推荐
- 产品经理学Python:for循环、while循环
Python中有两种循环,分别为:for循环和while循环. 1. for循环 for循环可以用来遍历某一对象(遍历:通俗点说,就是把这个循环中的第一个元素到最后一个元素依次访问一次).for循环的 ...
- 神经网络结构在命名实体识别(NER)中的应用
神经网络结构在命名实体识别(NER)中的应用 近年来,基于神经网络的深度学习方法在自然语言处理领域已经取得了不少进展.作为NLP领域的基础任务-命名实体识别(Named Entity Recognit ...
- 记MSSQL数据库sa账号短时间密码失效问题
在腾讯云服务器上安装了MSSQL2012,64位英文版本. sa账号的密码需要在一定时间内失效,无法访问.当时密码设置为admin@123. 最后修改了密码,改为比较复杂的密码,包含特殊字符,不包含a ...
- [刷题]算法竞赛入门经典(第2版) 4-4/UVa253 - Cube painting
书上具体所有题目:http://pan.baidu.com/s/1hssH0KO 代码:(Accepted,0 ms) #include<iostream> char str[15]; v ...
- 在ASP.NET Core 中使用Cookie中间件
在ASP.NET Core 中使用Cookie中间件 ASP.NET Core 提供了Cookie中间件来序列化用户主题到一个加密的Cookie中并且在后来的请求中校验这个Cookie,再现用户并且分 ...
- Java生产1-100的随机数
直接调用Math里面的random即可,简单方便int i = (int)(Math.random()*100+1);
- Java数组的排序算法
在Java中,实现数组的排序算法有很多,如冒泡排序法.选择排序法.直接插入法和快速排序法等.下面介绍几种排序算法的具体 实现. 本文引用文献:Java必须知道的300个问题. 1.冒泡排序法 1.1 ...
- Scala基础 - 下划线使用指南
下划线这个符号几乎贯穿了任何一本Scala编程书籍,并且在不同的场景下具有不同的含义,绕晕了不少初学者.正因如此,下划线这个特殊符号无形中增加Scala的入门难度.本文希望帮助初学者踏平这个小山坡. ...
- WBS任务分解中前置任务闭环回路检测:有向图的简单应用(C#)
1 场景描述 系统中用到了进度计划编制功能,支持从project文件直接导入数据,并能够在系统中对wbs任务进行增.删.改操作.wbs任务分解中一个重要的概念就是前置任务,前置任务设置确定了不同任务项 ...
- 在JLabel上显示图片,并且图片自适应JLabel的大小
本文转载地址: http://blog.csdn.net/xiaoliangmeiny/article/details/7060250 在写<Core Java>上的示例代码时 ...