ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢?
大哥大姐,这是“学习笔记”啊!当然主要以解读和笔记为主咯。
也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简略地在AJS 4.3中出现,4.2是没有的,widget和分析功能也不是很完善,还是再等等吧,先学着基础,其他的以后再说。
本节我会紧随这个例子学习一下Query这个类,作为图层查询方法的重要参数,它起了传递查询用的信息的作用。
本例对应官方的例子是:Query a SceneLayer's linked FeatureLayer
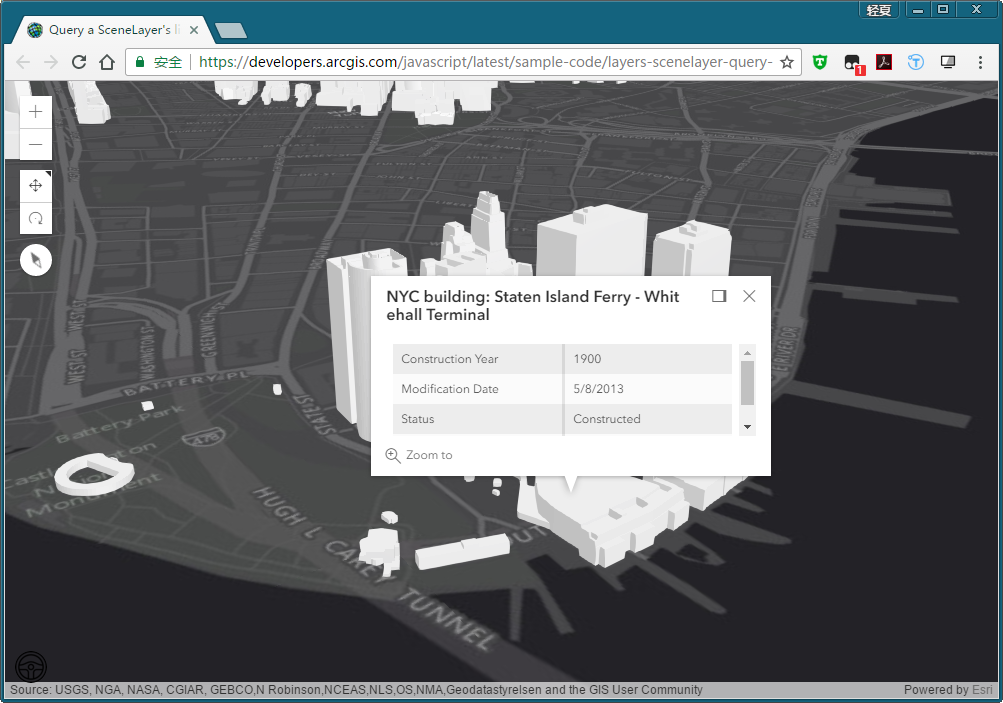
这个例子操作起来很简单,等地图加载完成后,点击对应的3D白色模型,会出现一个popupTemplate弹窗,显示一个表格,为这个大楼的信息。如下图:

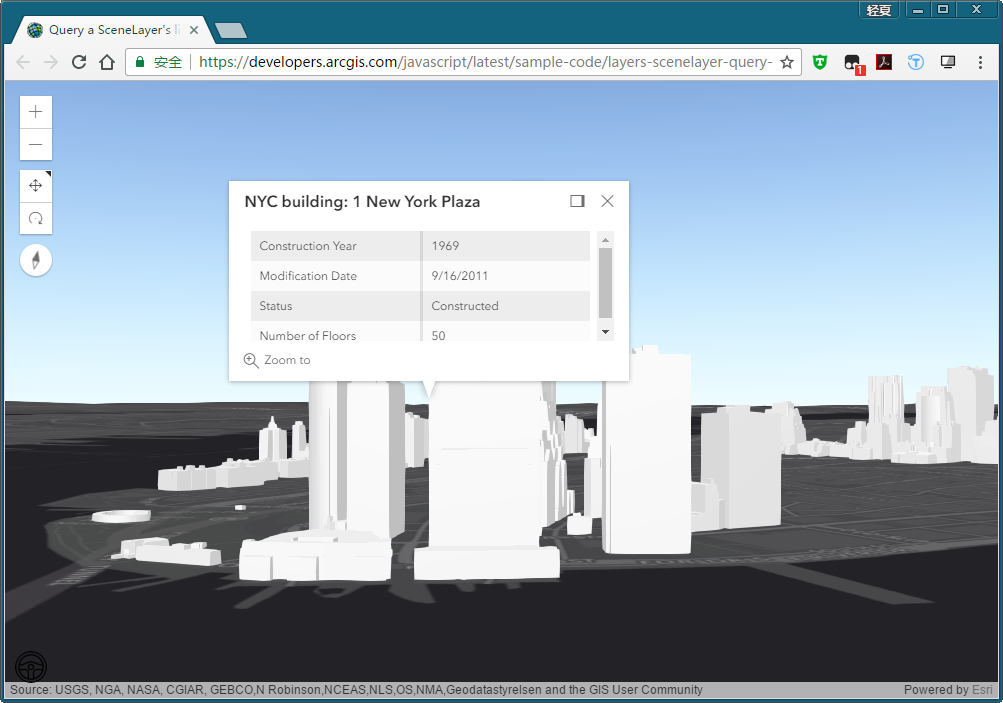
换个视角:

那我们就开始吧!
给出引用
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"esri/layers/FeatureLayer",
"esri/tasks/support/Query",
"dojo/domReady!"
],
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
...
}
)
数据方面,用到了场景图层和要素图层;
查询方面,用到了Query模块。
函数参数
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
var map = new Map({...});
var view = new SceneView({...});
var sceneLayer = new SceneLayer({...});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({...});
featureLayer.load().then(attributesReady);
function attributesReady(){
...
}
}
套路,先把大骨架弄出来,然后逐个击破。
多了一个场景图层,多了一个要素图层,在要素图层加载完成后进行一个异步操作attributesReady()。
还算简单,先把map和view的代码看看(太基础了对于看到这里的人来说,我就缩起来了)
var map = new Map({
basemap: "dark-gray",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -8241580,
y: 4964925,
z: 2311,
spatialReference: 3857
},
heading: 32.5,
tilt: 64.9
}
});
map和view
对于view,可以看到除了camera属性外还多了两个属性,这里不作为重点,可以参考API。
看看两个layer:
var sceneLayer = new SceneLayer({
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/New_York_LoD2_3D_Buildings/SceneServer/layers/0",
popupEnabled: false
});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({
url: "https://services2.arcgis.com/z2tnIkrLQ2BRzr6P/arcgis/rest/services/New_York_OBJECTID/FeatureServer/0",
outFields: ["*"],
popupTemplate: {
title: "...",
content: [{type: "fields"}],
fieldInfos: [{...}, {...}, {...}, {...}]
}
});
在我的理解中,sceneLayer应该是绿色的圆锥体,而featureLayer则是用于支持空间查询的数据图层。看得出这里都是使用了ArcGIS Server上的服务。
featureLayer的弹窗模板较为复杂,不是这里讨论的内容,我就把源代码换成了省略号以精简页面,大概意思就是从featureLayer中获取fields作为弹窗的content,而fieldInfos则是对应字段的输出格式。
重点应该是下面这个方法体:
featureLayer.load().then(attributesReady);
function attributesReady() {
view.on("click", function(event){
var screenPoint = {...};
view.hitTest(screenPoint)
.then(function(response){...})
.then(function(graphic){...})
.then(function(results){...})
.otherwise(function(err){...})
})
}
逐个击破,首先是的view的click事件,触发该事件后立刻获取当前点击的点screenPoint,并将点传递到hitTest方法中,紧接着就是四层异步操作。
第一层:
.then(function(response) {
var result = response.results[0];
if (result && result.graphic) {
return result.graphic;
}
})
似乎是获取results[0]后判断其是否为空或者其几何属性是否为空,如果不是空,返回其几何属性。
这里就要查一下了,这个response 是什么东西?而results[0]又是什么?

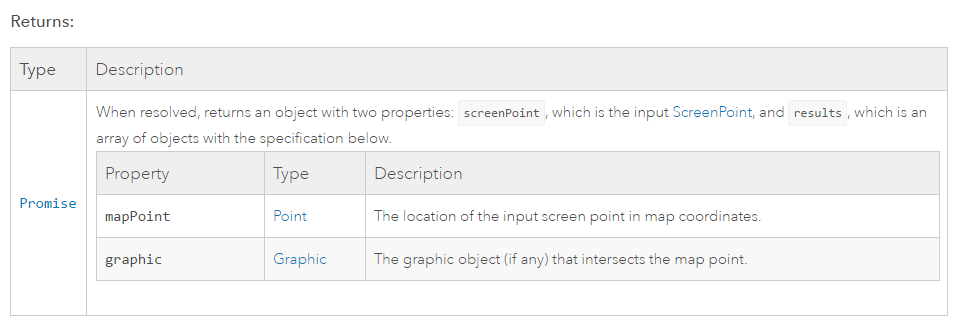
通过查阅SceneView的hitTest()方法,可以得知results[0]也就是result变量就是hitTest的返回值。
该result变量拥有两个属性,一个是mapPoint,为Point类型;
另一个是graphic,为Graphic类型。
前一个属性代表了点击的那个点位置,后面则为点击的要素的几何体。
如果都不为空,返回几何体,传入下一个then:
.then(function(graphic) {
var objectid = graphic.attributes.objectid;
var query = new Query();
//设置query的参数
query.where = "objectid = " + objectid;
query.returnGeometry = false;
query.outFields = ["NAME", "CNSTRCT_YR", "LSTMODDATE",
"LSTSTATYPE", "NUM_FLOORS"
];
//执行查询
return featureLayer.queryFeatures(query);
})
传入的graphic,获取其objectid属性
然后实例化一个Query对象名为query,设置好where查询语句(应该是SQL语句吧)、是否返回几何体(否)、输出字段信息,就可以执行查询。
featureLayer的queryFeatures()方法接受Query对象,返回一个类型为FeatureSet的Promise对象。
这个FeatureSet对象传递给下一个then:
.then(function(results) {
if (results && results.features.length > 0) {
view.popup.open({
features: results.features,
location: event.mapPoint
});
}
})
不要放弃啊!
因为马上后面就没有代码了~那个otherwise只是Promise对象除了then之外的另一个而已~出错了就用otherwise来处理异常~
这个then,如果传入的FeatureSet不为空或者FeatureSet里面的features个数>0
那么就按照featureLayer里写好的格式弹窗显示信息~完事。
总结一下
这个例子就是获取点击点——使用query对象进行空间查询——返回FeatureSet——输出其预置好的Popup即可~
没有上一个那么难了吧~~~
文章的最后,我来对Query这个对象进行学习:
Query对象的学习
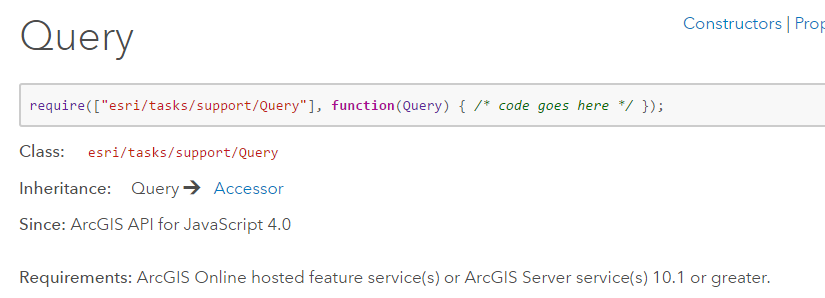
查询API得知:

继承自Accessor,分类在esri/tasks/support/Query下。
需要注意的是,使用Query类需要在ArcGIS Online或者ArcGIS Server服务的支持下进行。
翻译官方的解释,意思就是:
Query对象是一些空间查询的参数,它作用于layer对象,通过参数的设置,可以筛选出layer中需要的要素。
可以使用QueryTask类的excute()方法进行空间查询,也可以在图层实例的queryFeatures()方法中使用Query对象。
使用它,通常返回结果是FeatureSet对象。
Query类拥有非常多的参数,方法只有一个toJSON(),这个方法是将这个类的实例序列化成JSON而存在的,不做重点介绍。
参数就摘几个吧:
distance(Number类型)、geometry(Geometry类型)、num(Geometry类型)、outFields(String[])、outSpatialReference(SpatialReference)、returnGeometry(Boolean)、units(String)、where(String)
distance是缓冲区分析的距离;
geometry是用于空间查询用的几何体;
num是查询得到的要素个数;
outFields是查询结果要素集的字段信息;
outSpatialReference是查询结果要素集的空间参考信息;
returnGeometry是一个布尔变量,如果为真,那么返回的要素集中每一个要素就会包含几何体;
units是缓冲区分析的单位;
where是空间查询用的SQL语句。如:query.where = "NAME = '" + stateName + "'";
如何用它呢?
给个简单的例子,使用QueryTask的(接下来几篇博文会用到这个):
require(["esri/tasks/QueryTask", "esri/tasks/support/Query"], function(QueryTask, Query){
//用URL实例化一个QueryTask,应该是一个服务类型
var queryCitiesTask = new QueryTask({
url: "..."
});
//实例化一个Query对象
var query = new Query();
query.geometry = mapPoint;
query.distance = 100;
query.units = "miles";
query.spatialRelationship = "intersects";
queryCitiesTask.execute(query).then(function(result){
//对返回的FeatureSet进行操作
});
});
如果是图层的queryFeatures()方法,各位看官请往上翻一翻啦~
ps:转载请注明出处。http://www.cnblogs.com/onsummer/p/6421503.html
ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- ArcGIS API for javascript开发笔记(二)——解决ArcGIS Service中的服务在内网环境下无法进行javascript预览问题
感谢一路走来默默支持和陪伴的你~~~ ----------------------------拒绝转载-------------------------------- 1.问题说明 在使用ArcGIS ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
随机推荐
- 《java.util.concurrent 包源码阅读》06 ArrayBlockingQueue
对于BlockingQueue的具体实现,主要关注的有两点:线程安全的实现和阻塞操作的实现.所以分析ArrayBlockingQueue也是基于这两点. 对于线程安全来说,所有的添加元素的方法和拿走元 ...
- 十二、Hadoop学习笔记————Hive的基本原理
一般用户用CLI(命令行界面)接口,元数据库含有表结构 单用户.多用户.远程服务 生成db文件,只能单客户端使用数据库 多用户是最常用的使用模式 配置与多用户一致 数据格式用户自定义 所有的表都存于改 ...
- 校验ISBN的方法
国际标准书号(International Standard Book Number,ISBN:是国际通用的图书或独立的出版物(除定期出版的期刊)代码.出版社可以通过国际标准书号清晰的辨认所有非期刊书 ...
- redis配置文件之复制
主从复制使用slaveof将Redis实例作为另一个Redis服务器的副本. 1) Redis复制是异步的,master可以配置成如果它连接的slave没有达到给定的数量,就停止接受写入.2) 如果断 ...
- Ubuntu下编译Bilibili/ijkplayer
在做Android客户端视频播放器的过程中熟悉ijkplayer.他在视频支持协议上要比Android原生的mediaplayer做的要好.因此,自己也基于Bilibili/ijkplayer的重新编 ...
- Pyhton函数篇(一)之函数中的形参与实参
1:什么是函数 函数其实就是带名字的代码块,用于完成一些具体的工作.如果我们在写一段程序的时候,需要多次用到同样的一个功能,如果每次都要重复写相同的代码,不仅会增加我们的代码量,更会让我们写出的代码让 ...
- WebRTC介绍及简单应用
WebRTC介绍及简单应用 WebRTC,即Web Real-Time Communication,web实时通信技术.简单地说就是在web浏览器里面引入实时通信,包括音视频通话等. WebRTC实时 ...
- php IP转换整形(ip2long)
如何将四个字段以点分开的IP网络址协议地址转换成整数呢?PHP里有这么一个函数ip2long.比如 <?php echo ip2long("10.2.1.3"); ?> ...
- java-8u151-64安装与配置环境变量
去oracle官网下载 java jdk for developments(最新发布的java9与java8有很大差别,选择8就够用了) 我是装在默认的C盘里的,直接配置环境变量了 新建JAVA_HO ...
- 本地yum仓库搭建及rpm软件包定制
环境内核信息: [root@zabbix-01 ~]# uname -a Linux lodboyedu-01 2.6.32-696.el6.x86_64 #1 SMP Tue Mar 21 19:2 ...
