Excel表格导入Mysql数据库,一行存入多条数据的前后台完整实现思路(使用mybatis框架)
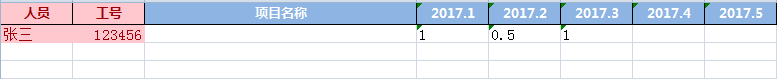
现在有一张Excel表格:

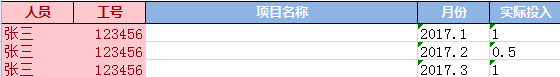
存入数据库时需要这样存放:

现在需要将Excel表格做处理,将每一行拆分成多条数据存入数据库。
1.首先在前台jsp页面画一个按钮: ,加入点击事件:
,加入点击事件:
<td style="vertical-align:top;padding-left:2px;">
<a class="btn btn-light btn-xs" onclick="fromExcel();" title="从 EXCEL导入">
</a>
</td>
定义对应的URL:
//打开上传excel页面
function fromExcel(){
top.jzts();
var diag = new top.Dialog();
diag.Drag=true;
diag.Title ="EXCEL 导入到数据库";
//定义对应的URL地址
diag.URL = '<%=basePath%>man/goUploadManExcel.do';
diag.Width = 300;
diag.Height = 150;
diag.CancelEvent = function(){ //关闭事件
if(diag.innerFrame.contentWindow.document.getElementById('zhongxin').style.display == 'none'){
if('${page.currentPage}' == '0'){
top.jzts();
setTimeout("self.location.reload()",100);
}else{
nextPage(${page.currentPage});
}
}
diag.close();
};
diag.show();
}
2.在对应的Controller里返回一个上传页面:
/**打开上传EXCEL页面
* @return
* @throws Exception
*/
@RequestMapping(value="/goUploadManExcel")
public ModelAndView goUploadExcel()throws Exception{
ModelAndView mv = this.getModelAndView();
mv.setViewName("manpower/man/man_uploadexcel");
return mv;
}
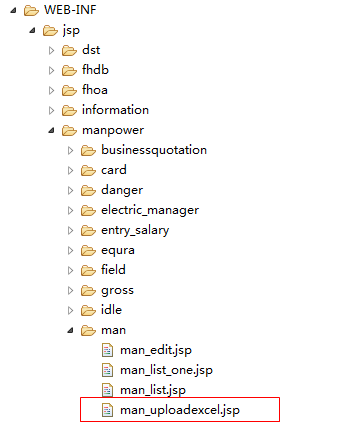
对应的文件目录:

返回一个页面:

这里只写关键代码:
<form action="man/readManExcel.do" name="Form" id="Form" method="post" enctype="multipart/form-data">
...
<a class="btn btn-mini btn-primary" onclick="save();">导入</a>
<a class="btn btn-mini btn-danger" onclick="top.Dialog.close();">取消</a>
<a class="btn btn-mini btn-success" onclick="window.location.href='<%=basePath%>/man/downManExcel.do'">下载模版</a>
</form>
点击导入时提交此form表单:
$("#Form").submit();
在后台拦截URL,进行处理(这里是楼主主要想表达的对Excel表格一行数据拆成多行的处理):
/**从EXCEL导入到数据库
* @param file
* @return
* @throws Exception
*/
@RequestMapping(value="/readManExcel")
public ModelAndView readExcel(
@RequestParam(value="excel",required=false) MultipartFile file
) throws Exception{
FHLOG.save(Jurisdiction.getUsername(), "从EXCEL导入到数据库");
ModelAndView mv = this.getModelAndView();
PageData pd = new PageData();
PageData pdman = new PageData(); if(!Jurisdiction.buttonJurisdiction(menuUrl, "add")){return null;}
if (null != file && !file.isEmpty()) {
String filePath = PathUtil.getClasspath() + Const.FILEPATHFILE; //文件上传路径
String fileName = FileUpload.fileUp(file, filePath, "manexcel"); //执行上传
List<PageData> listPd = (List)ObjectExcelRead.readExcel(filePath, fileName, 0, 0, 0); //执行读EXCEL操作,读出的数据导入List 2:从第1行开始;0:从第A列开始;0:第0个sheet
//存放每行月份及实际投入
List<String> monthList = new ArrayList<String>();
List<String> actualList = new ArrayList<String>();
//遍历表格每一行
for(int i=1;i<listPd.size();i++){
//从第四列开始,列头5个月
for(int j=3;j<8;j++){
String actual_input = listPd.get(i).getString("var"+ j);
//存入有投入的月份及实际投入
if(actual_input.length() != 0){
monthList.add(listPd.get(0).getString("var"+ j));
actualList.add(actual_input);
}
}
//生成每行数据
for(int z=0;z<actualList.size();z++){
pd.put("MAN_ID", this.get32UUID());//ID
pd.put("MAN_NAME", listPd.get(i).getString("var0"));
pd.put("MAN_NUMBER", listPd.get(i).getString("var1"));
pd.put("PRJECT_NAME",listPd.get(i).getString("var2"));
pd.put("PUT_MONTH",monthList.get(z));
pd.put("ACTUAL_INPUT",actualList.get(z));
manService.saveMan(pd);
}
monthList.removeAll(monthList);
actualList.removeAll(actualList);
}
/*存入数据库操作======================================*/
mv.addObject("msg","success");
}
mv.setViewName("save_result");
return mv;
}
对应的service:
@Override
public void saveMan(PageData pd) throws Exception {
dao.save("ManMapper.saveMan", pd);
}
到对应的ManMapper.xml里写sql语句:
<!--表名-->
<sql id="manpowertableName">
man_power
</sql> <!--字段-->
<sql id="ManpowerField">
MAN_ID,
MAN_NAME,
MAN_NUMBER,
PRJECT_NAME,
PUT_MONTH,
ACTUAL_INPUT
</sql> <sql id="ManpowerFieldValue">
#{MAN_ID},
#{MAN_NAME},
#{MAN_NUMBER},
#{PRJECT_NAME},
#{PUT_MONTH},
#{ACTUAL_INPUT}
</sql> <!-- 新增-->
<insert id="saveMan" parameterType="pd">
insert into
<include refid="manpowertableName"></include>
(
<include refid="ManpowerField"></include>
) values (
<include refid="ManpowerFieldValue"></include>
)
</insert>
重启Tomcat,数据表就在数据库里生成了。
<!--表名-->
Excel表格导入Mysql数据库,一行存入多条数据的前后台完整实现思路(使用mybatis框架)的更多相关文章
- Python脚本:实现excel表格导入到数据库,支持mysql,postgresql,MongoDB
import xlrd,re from datetime import datetime from xlrd import xldate_as_tuple # 判断上传表格是否与模板要求一致 def ...
- tp3.2.3运用phpexcel将excel文件导入mysql数据库
1,下载PHPExcel 2,配置将下载好的PHPExcel文件与PHPExcel.php 放到thinkphp 根目录 include/Library/Org/Util/下面 3,同时将PHPExc ...
- mysql 数据库查询最后两条数据
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u011925175/article/details/24186917 有一个mysql数据库的 ...
- [MyBatis]五分钟向MySql数据库插入一千万条数据 批量插入 用时5分左右
本例代码下载:https://files.cnblogs.com/files/xiandedanteng/InsertMillionComparison20191012.rar 我的数据库环境是mys ...
- 使用Python对MySQL数据库插入二十万条数据
1.当我们测试的时候需要大量的数据的时候,往往需要我们自己造数据,一条一条的加是不现实的,这时候就需要使用脚本来批量生成数据了. import pymysql import random import ...
- navicat导入mysql数据库sql时报错或数据不完全问题
错误详情:[Err] [Imp] 2006 - MySQL server has gone away 或无提示错误,但是导入数据明显缺少字段和数据 找到服务器上的MYSQL安装目录下的my.ini文件 ...
- [MyBatis]向MySql数据库插入一千万条数据 批量插入用时6分 之前时隐时现的异常不见了
本例代码下载:https://files.cnblogs.com/files/xiandedanteng/InsertMillionComparison20191012.rar 这次实验的环境仍然和上 ...
- xlrd(excel导入mysql数据库)
一.xlrd模块: python 对 excel 文件进行读操作 1.下载xlrd 并安装 http://pypi.python.org/pypi/xlrd wget https://pypi.pyt ...
- PHP把excel导入mysql数据库最常用的方法
Posted on 2011-03-25 09:16 PHP博客 阅读(1316) 评论(0) 编辑 收藏 引用 网摘 PHP把excel(xls)文件导入mysql数据库最常用的方法就是先把xls ...
随机推荐
- 3. Longest Substring Without Repeating Characters - 最长无重复字符子串-Medium
Examples: Description: Given a string, find the length of the longest substring without repeating ch ...
- Python_入门
本章内容: 1.Python的种类 2.Python的环境 3.Python入门(解释器.编码.pyc文件.脚步传入参数.变量.输入.流程控制与缩进.while循环) 4.练习题 Python的种类 ...
- JDBC(与Oracle的连接)(转)
JDBC编程步骤:----java与Oracle数据的连接(lomboz_eclipse环境下) 1.在Oracle数据库安装文件夹中找到jdbc文件夹→lib文件夹→classesl2.jar ...
- 自动化利器-RPM自定义打包
1.Rpm打包程序 1.1为什么要使用rpm打包 1.编译安装软件,优点是可以定制化安装目录.按需开启功能等,缺点是需要查找并实验出适合的编译参数,诸如MySQL之类的软件编译耗时过长. 2.yum安 ...
- TCP/IP笔记(四)IP协议
前言 IP相当于OSI参考模型的第3层--网络层:主要作用是"实现终端节点之间的通信"又称"点对点通信". IP作为整个TCP/IP中至关重要的协议,主要负责将 ...
- c++内存优化:二级间接索引模式内存池
/********************************************************* 在一些不确定内存总占用量的情形下,频繁的使用new申请内存,再通过链表 进行索引似 ...
- Python可视化学习(2):Matplotlib快速绘图基础
Matplotlib将大部分的绘图对象都封装成为对象,故理论上所有的图表元素(如Line2D, Text,Label等)都是对象,都可以将其在图表中提取出来并配置实例的属性.同时,Matplotlib ...
- Java面试题04-final关键字详解
Java面试题04-final关键字详解 本篇博客将会讨论java中final关键字的含义,以及final用在什么地方,感觉看书总会有一些模糊,而且解释的不是很清楚,在此做个总结,以备准备面试的时候查 ...
- 爬楼梯问题-斐波那契序列的应用.md
N 阶楼梯,一次可以爬1.2.3...n步,求爬楼梯的种类数 /** * 斐波那契序列 */ public class ClimbingStairs { // Sol 1: 递归 // 递归 公式:F ...
- BeautifulSoup库children(),descendants()方法的使用
BeautifulSoup库children(),descendants()方法的使用 示例网站:http://www.pythonscraping.com/pages/page3.html 网站内容 ...
