用ajax判断用户是否已存在?----2017-05-12
首先在用ajax之前,先说一下JSON:
JSON:javascript object notation js对象标记
对于json,我们只需要知道如何定义json?如何输出?怎么遍历?
1、定义json
var a =
{
"one":"111",
"two":"222",
"three":arr, -------可以是数组(var arr=new Array(2,3,4))
"four":{"hello":"您好"}------可以是json
}
由此可知:我们用花括号保存对象,用逗号分隔,写法有点像关联数组
2、输出json
alert(a.one)
alert(a.four.hello)
3、遍历json
for(var k in a)
{
alert(a[k]);
}
例题1:用ajax判断用户是否已存在?
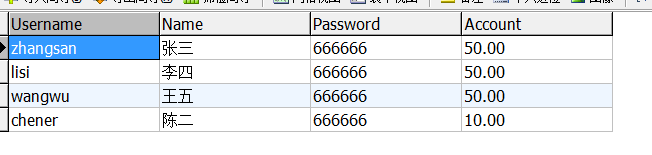
1、首先用到数据库表:login表

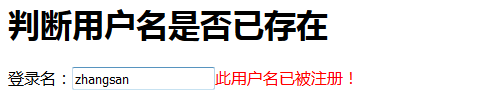
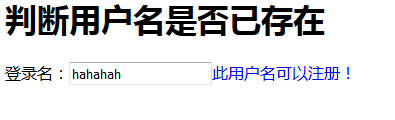
2、要实现的效果
当输入表中任意一个用户名时,显示该用户已注册

当输入不再表中的任意用户名时,显示可以注册

login.php代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入js包-->
<script src="../jquery-3.2.0.js"></script>
</head>
<body>
<h1>判断用户名是否已存在</h1>
登录名:<input type="text" id="dl"/><span id="ts"></span><br /><br />
</body>
</html>
<script type="text/javascript">
//当鼠标失去焦点时显示
$("#dl").blur(function(){
//必须取值,不然传不到值
var uid = $(this).val();
//用ajax去数据库匹配,
$.ajax({
url:"login-cl.php", //要处理的页面
data:{u:uid}, //要传过去的数据
type:"POST", //提交方式
dataType:"TEXT", //返回的数据类型,TEXT字符串 JSON返回JSON XML返回XML;dataType中T要大写!!
success:function(data){ //回调函数,data为形参,是从login-cl.php页面返回的值
if(data.trim()=="ok") //trim()去空格,因为会返回全部内容,包括空格回车等,所以
{
$("#ts").html("此用户名可以注册!");
$("#ts").css("color","blue");
}
else
{
$("#ts").html("此用户名已被注册!");
$("#ts").css("color","red");
}
}
});
})
</script>
login-cl.php代码:
<?php
$uid=$_POST["u"];
require "DB.class.php";
$db = new DB();
$sql = "select count(*) from login where Username = '{$uid}'";
$arr=$db->query($sql);
if($arr[0][0])
{
echo "no";
}
else{
echo "ok";
}
用ajax可以实现在当前页面输出,用户体验好~~~~
这可是我盼望很久的功能啊~~~哈哈哈~
例子2、用ajax添加数据
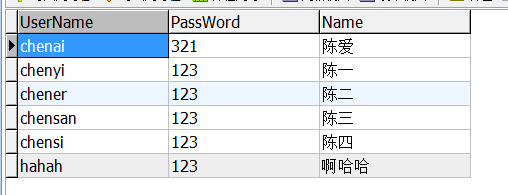
用到的数据库表:yuangong表

页面效果:

再看数据库:已添加进去了

tianjia.php代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../jquery-3.2.0.js"></script>
</head>
<body>
<h1>添加员工</h1>
用户名:<input type="text" id="uid" />
密码:<input type="text" id="pwd" />
姓名:<input type="text" id="name" />
<input type="button" id="add" value="添加" />
</body>
</html>
<script type="text/javascript">
$("#add").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
var name = $("#name").val();
$.ajax({
url:"tianjia-cl.php",
data:{u:uid,p:pwd,n:name},
type:"post",
dataType:"TEXT",
success:function(data){
if(data.trim()=="ok")
{
alert("添加成功!");
}
else
{
alert("添加失败!");
}
} });
})
</script>
tianjia-cl.php代码:
<?php
$username=$_POST["u"];
$pwd=$_POST["p"];
$name = $_POST["n"];
require "DB.class.php";
$db = new DB();
$sql = "insert into yuangong values('{$username}','{$pwd}','{$name}')";
if($db->query($sql,0))
{
echo "ok";
}
else
{
echo "no";
} ?>
用ajax判断用户是否已存在?----2017-05-12的更多相关文章
- 使用Ajax验证用户是否已存在
在服务器端使用Servlet,里面在集合里存了几个字符串,没有对数据库操作. 前台input页面和Ajax验证: <%@ page language="java" conte ...
- springmvc3 拦截器,过滤ajax请求,判断用户登录,拦截规则设置
web.xml设置:(/拦截所有请求) <servlet> <servlet-name>dispatcher</servlet-name> <servlet- ...
- 潭州课堂25班:Ph201805201 django 项目 第九课 图片验证码前台实现,判断用户是否注册功能实现 (课堂笔记)
u胎代码实现 : 针对每一个 app 写个 js 脚本, 先给 users 的 app 应用创建个 js:在指定目录下的 js 文件夹下,创建 users 文件夹,下创建 suth.js ,图片验证 ...
- javaweb历史上最简单的使用Ajax判断用户名是否被注册(不跳转页面奥!)
关于前端: 使用jquery-3.3.1.js记得要导入奥---最后我会附加我的源码的 哎我也不多说了新手加菜鸟jquery真的不太懂!看代码吧!个别地方我会写上我对本程序的理解. 关于后台也就是se ...
- app分享时判断手机是否已安装微信或QQ客户端
/** * 判断 用户是否安装微信客户端 */ public static boolean isWeixinAvilible(Context context) { final PackageManag ...
- ajax来判断用户是否登录与添加
首先在用ajax之前,先说一下JSON: JSON:javascript object notation js对象标记 对于json,我们只需要知道如何定义json?如何输出?怎么遍历? 1.定义 ...
- Python判断列表是否已排序的各种方法及其性能分析
目录 Python判断列表是否已排序的各种方法及其性能分析 声明 一. 问题提出 二. 代码实现 2.1 guess 2.2 sorted 2.3 for-loop 2.4 all 2.5 numpy ...
- MVC3学习:利用mvc3+ajax检测用户是否被注册
假设用户名是保存在表Users中.关系模式为Users(Uid,UserName,PassWord) 可先利用mvc自带的模板生成Create页面. 将填写用户名的地方,由原来的 <div cl ...
- EasyUI validatebox 自定义ajax验证用户名是否已存在
<td><input type="text" id="userName" name="userName" class=&q ...
随机推荐
- Android布局优化之层级优化
程序的每个组件和 Layout 都需要经过初始化.布局和绘制,如果布局嵌套层次过深,就会导致加载操作更为耗时,更严重的话还可能导致内存溢出.本节我们学习使用两个工具来检查和优化 Layout. Hie ...
- Appium 解决手势密码 java
if(driver.getPageSource().contains("绘制解锁图案")){//检测是否是有手势密码出现 List<AndroidElement> el ...
- 【C++】浅谈三大特性之一继承(三)
四,派生类的六个默认成员函数 在继承关系里,如果我们没有显示的定义这六个成员函数,则编译系统会在适合场合为我们自动合成. 继承关系中构造函数和析构函数的调用顺序: class B { public: ...
- Linux集群
集群的起源: 集群并不是一个全新的概念,其实早在七十年代计算机厂商和研究机构就开始了对集群系统的研究和开发.由于主要用于科学工程计算,所以这些系统并不为大家所熟知.直到Linux集群的出现,集群的概念 ...
- 性能测试分享:Jmeter的api监控工具解决方案
性能测试分享:Jmeter的api监控工具解决方案 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询q ...
- Activity的Task详解
1.Task Task是一个具有栈结构(后进先出)的容器,可以放置多个Activity实例.启动一个应用,系统就会为之创建一个Task,来放置根Activity.默认情况下,一个Activity启动另 ...
- struts2自定义日期类型转换器
在java web表单中提交的数据难免会有日期类型,struts2支持的日期类型是yyyy-MM-dd,如果是其他格式,就需要自己进行转换.比如yy-MM-dd 要完成自己定义的转换需要完成. 主要的 ...
- add spring-boot-modules to maven project
spring boot 项目中 多modules parent 冲突 在IDEAJ 中,如果建立多多modules 项目,pom文件应该是这样: <groupId>cn.ifengkou& ...
- struts2 之 ThreadLocal 和 ActionContext
1. ThreadLocal:该类提供了线程局部(thtead-local)变量.threadLocal是一个容器,该容器中存放的数据可以保证线程安全. 案例如: public class Threa ...
- css3 新属性
一 选择器1 兄弟选择器 0 以第一个选择器开始,往后找满足条件的兄弟节点 class~class() <-- lorem+数字 -tab --> 可以输出默认文字2 属性选择器 标签[a ...
