jQuery之筛选操作
jQuery之筛选操作
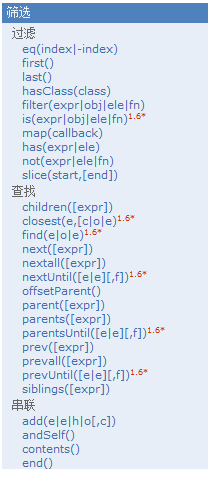
筛选操作分三大类:过滤,查找,串联

eq(),first(),last(),hasClass(),filter(),is()
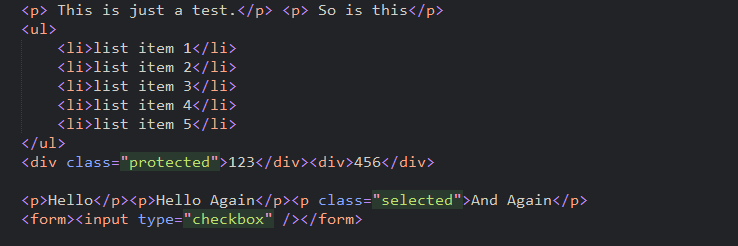
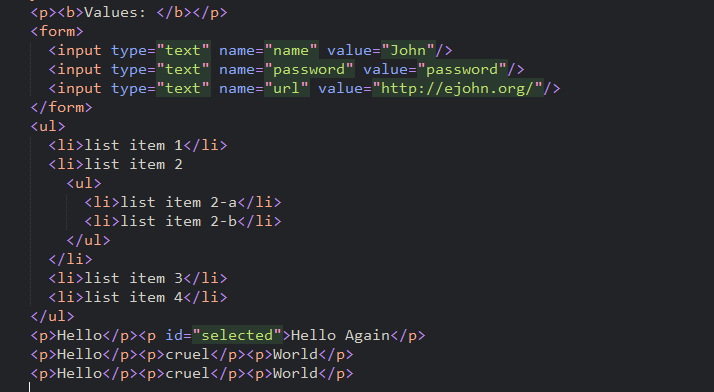
html代码

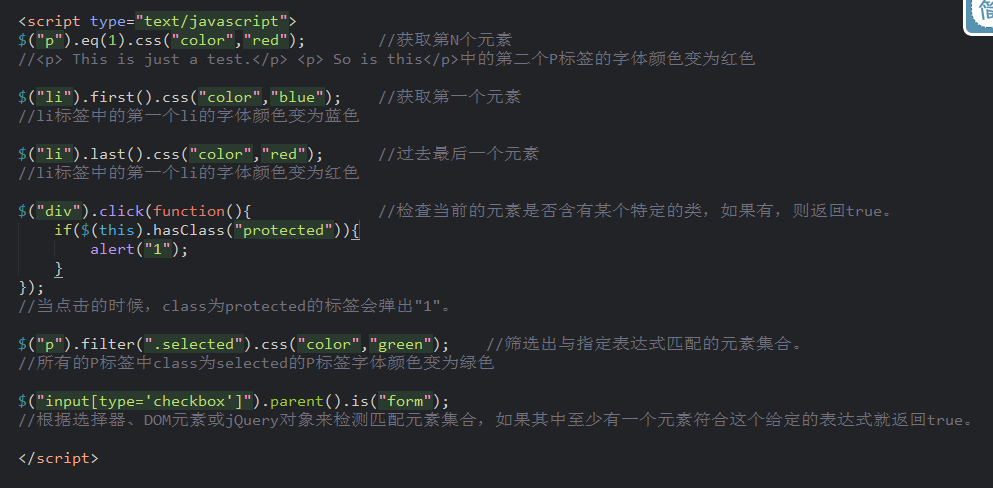
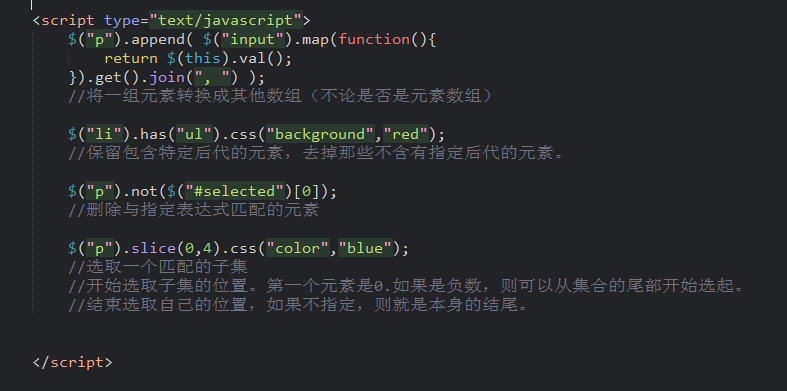
jQuery代码

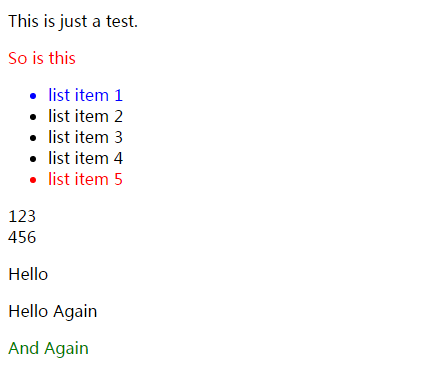
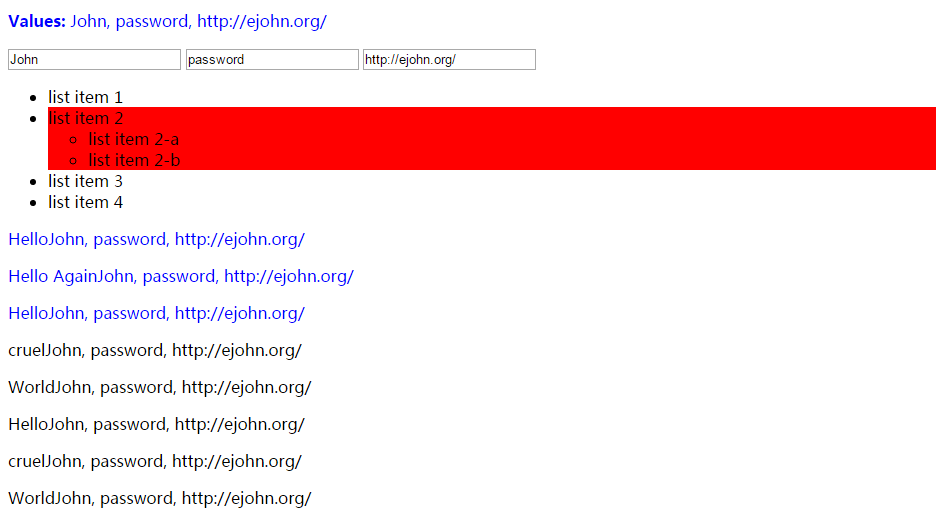
效果如下:


map,has,not,slice
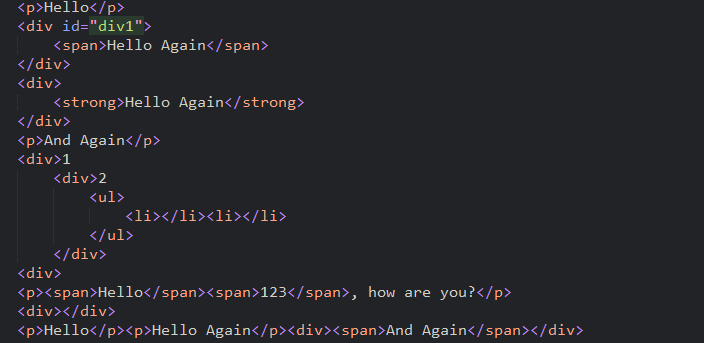
html代码

jQuery代码

效果如下:

children(),closest(),find(),next(),nextall(),nextUntil()
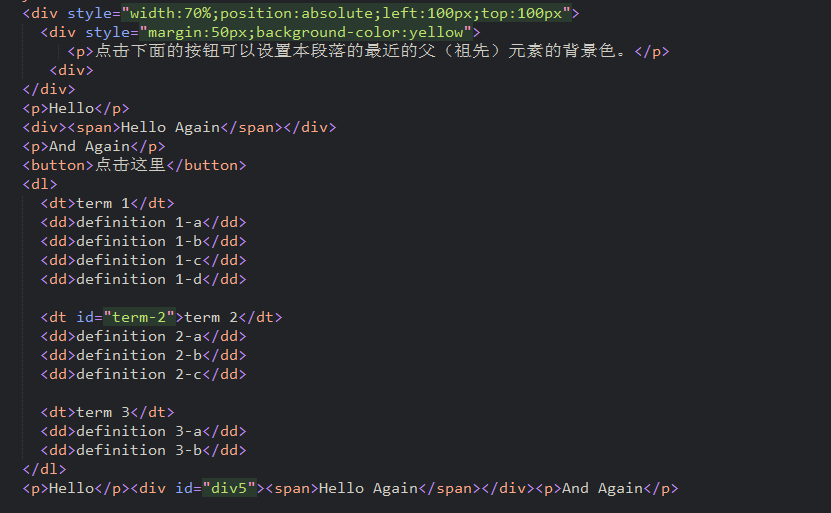
- html代码

- html代码

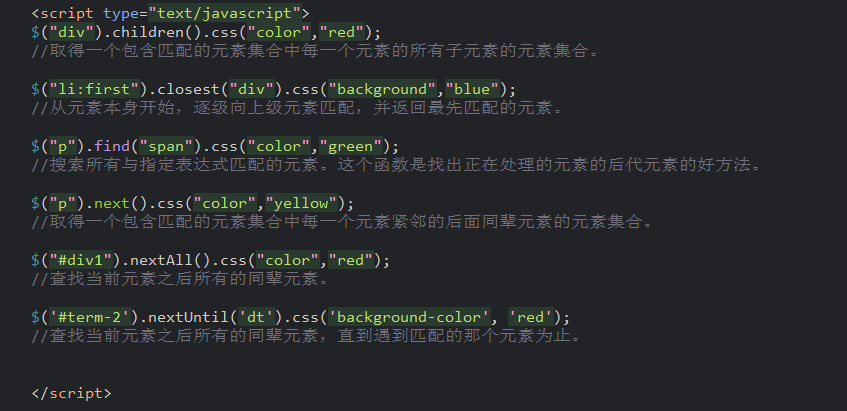
- jQuery代码

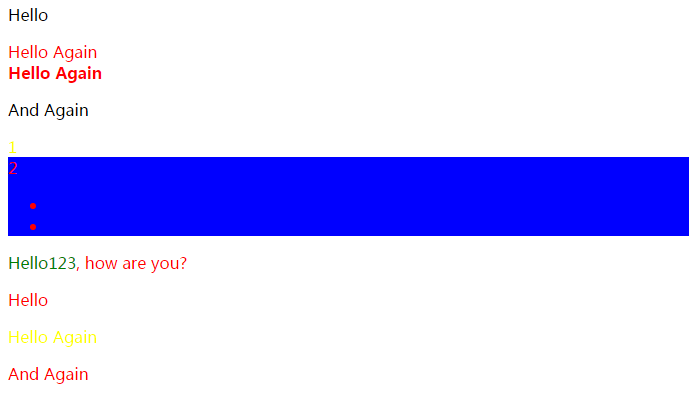
- 效果如下:

offsetParent(),parent(),parents(),parentsUntil(),prev(),prevall(),prevUntil(),siblings()
html代码

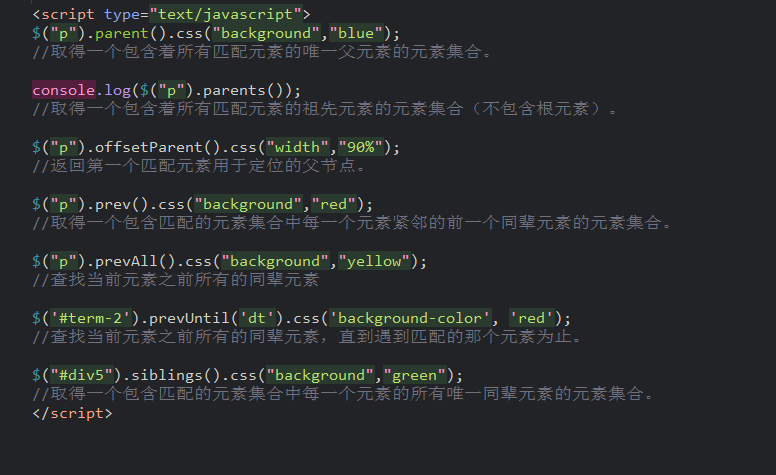
jQuery代码

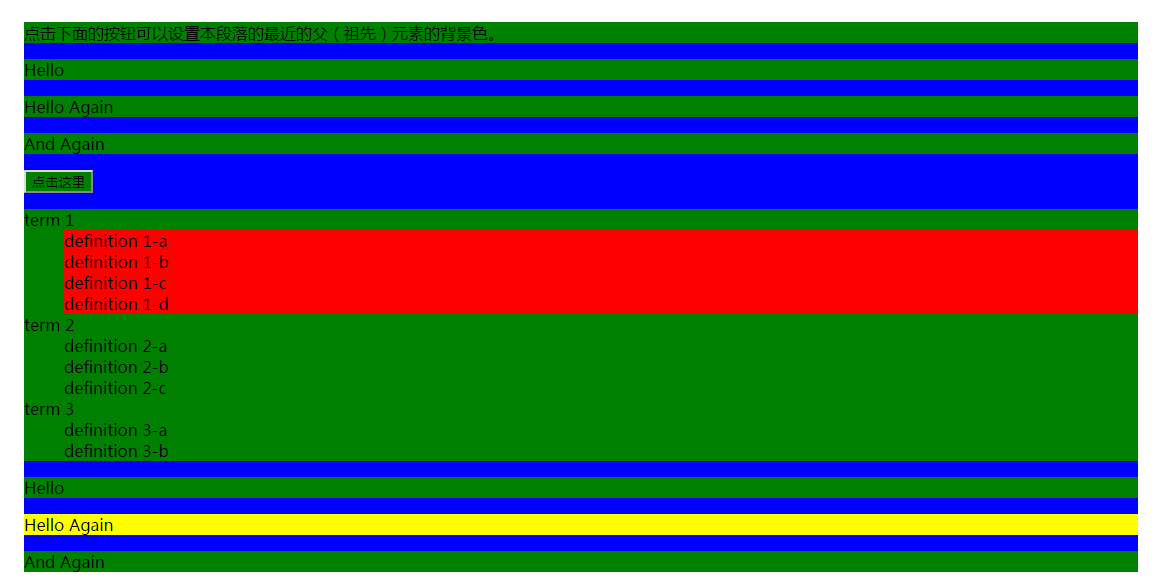
效果如下:

add(),andSelf(),contents(),end()
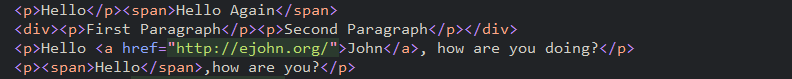
html代码

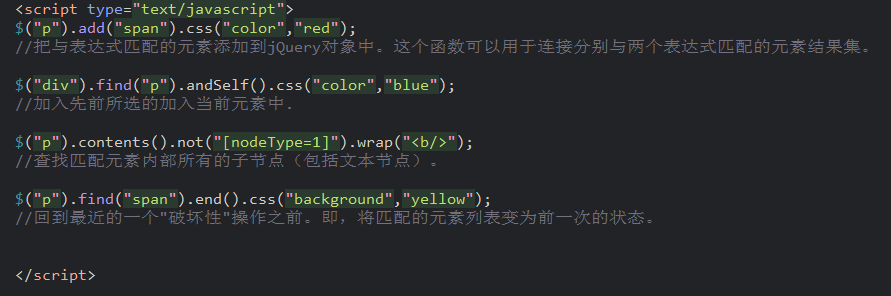
jQuery代码

效果如下:


jQuery之筛选操作的更多相关文章
- jQuery-1.9.1源码分析系列(十二) 筛选操作
在前面分析的时候也分析了部分筛选操作(详见),我们接着分析,把主要的几个分析一下. jQuery.fn.find( selector ) find接受一个参数表达式selector:选择器(字符串). ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- JQUERY链式操作实例分析
本文实例讲述了jQuery链式操作.分享给大家供大家参考,具体如下: 从过去的实例中,我们知道jQuery语句可以链接在一起,这不仅可以缩短代码长度,而且很多时候可以实现特殊的效果. <scri ...
- jQuery三——筛选方法、事件
一.jquery常用筛选方法 以下为jquery的常用筛选方法: 代码示例如下: <!DOCTYPE html> <html lang="en"> < ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- Jquery的事件操作和文档操作
对于熟悉前端开发的小伙伴,相信对于Jquery一定不陌生,相对于JavaScript的繁琐,Jquery更加的简洁,当然简洁不意味着简单,我们可以使用Jquery完成我们想要实现全部功能,这里为小白们 ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- 解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思. .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数 ...
随机推荐
- javaWEB与EL表达式
EL表达式1. EL是JSP内置的表达式语言! * jsp2.0开始,不让再使用java脚本,而是使用el表达式和动态标签来替代java脚本! * EL替代的是<%= ... %>,也 ...
- 读书笔记 effective c++ Item 41 理解隐式接口和编译期多态
1. 显示接口和运行时多态 面向对象编程的世界围绕着显式接口和运行时多态.举个例子,考虑下面的类(无意义的类), class Widget { public: Widget(); virtual ~W ...
- 搭建 redis 3.2.8服务器
实验环境 redis 3.2.8 + RHEL 7.3 系统 软件下载地址 http://download.redis.io/releases/redis-3.2.8.tar.gz #注意,我的软件包 ...
- Terminating app due to uncaught exception 'NSUnknownKeyException' this class is not key value coding-compliant for the key
Terminating app due to uncaught exception 'NSUnknownKeyException', reason: '[ViewController > se ...
- [SinGuLaRiTy] 树形DP专项测试
[SinGuLaRiTy-1015] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. 对于所有的题目:Time Limit:1s | Me ...
- 2.XML高级用法
XML命名空间提供了避免元素命名冲突的方法.而XML CDATA允许我们在XML中添加不被XML解析器解析的数据. 2.1 XML命名空间 一般情况下,我们编写的XML文档都是: XML文档1: &l ...
- hive metastore Server 出现异常
报错信息: 常见问题分析: 1 hive metastore 数据库中用户名或者密码出现更改,并且重启了hive,导致生效但是CDH下没有及时更改hive metastore设置密码 2 Mysql ...
- JavaScript 简易版 自动轮播 手动轮播 菜鸟交流
本人刚刚接触前端,许多知识还不了解,以前经常到博客园查询自己需要的东西,现在也终于反客为主了.作为新手,所展示的东西也是浅显易懂,希望同是新手的伙伴们共同交流.共同进步,若是成功捕获一位大大,也请您赐 ...
- 【转载】关于c++中的explicit
按照默认规定,只有一个参数的构造函数也定义了一个隐式转换,将该构造函数对应数据类型的数据转换为该类对象,如下面所示: class String { String ( const char* p ); ...
- leetcode中Database题(一)
Combine Two Tables Table: Person +-------------+---------+ | Column Name | Type | +-------------+--- ...
