JavaScript面向对象的理解
JavaScript面向对象的理解 笔记链接: http://pan.baidu.com/s/1c0hivuS
1:JavaScript 中分两种对象,函数对象和普通对象
new Function() 创建的对象都是函数对象、其他的都是普通对象。
函数对象 例:
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
普通对象 例:
var o3 = new f1();
var o1 = {};
var o2 =new Object();
2:原型对象
JavaScript中,定义一个普通对象或者函数对象时候,对象中都会包含一些预定义的属性。其中
函数对象有个prototype属性、它就是原型对象。
普通对象没有prototype、但有__proto__属性、(当然函数对象也有这个属性)参考下文的图解
原型对象就是一个普通对象 、是Object的一个实例
特殊的:
Function的prototype --> Function.prototype
Object的prototype --> Object.prototype
Function.prototype 很特殊,
1:他不是一个普通对象,而是函数对象
2:因为函数对象是有一个prototype属性的,而这个对象没有
Object.prototype 是一个普通对象
3:原型链
JavaScript中,在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性 用于指向创建自己的函数对象的原型对象(prototype)如下
__proto__ 指向创建自己的函数对象的原型对象prototype
特殊的
Function.__proto__ == Function.prototype
Object.__proto__ == Function.prototype
Function.prototype.__proto__ == Object.prototype
Object.prototype.__proto__ == null
理解:
自定义的函数对象.__proto__ == Function.prototype
自定义的函数对象.prototype.__proto__ == Object.prototype
自定义的函数对象 是由 new Function 创建,
那么自定义的函数对象.__proto_ 应该指向 Function.prototype 对象
自定义的函数对象.prototype 是一个原型对象 、就是一个Object的一个实例
那么自定义的函数对象.prototype.__proto__ 应该指向 Object.prototype
例:
console.log(kongxh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。
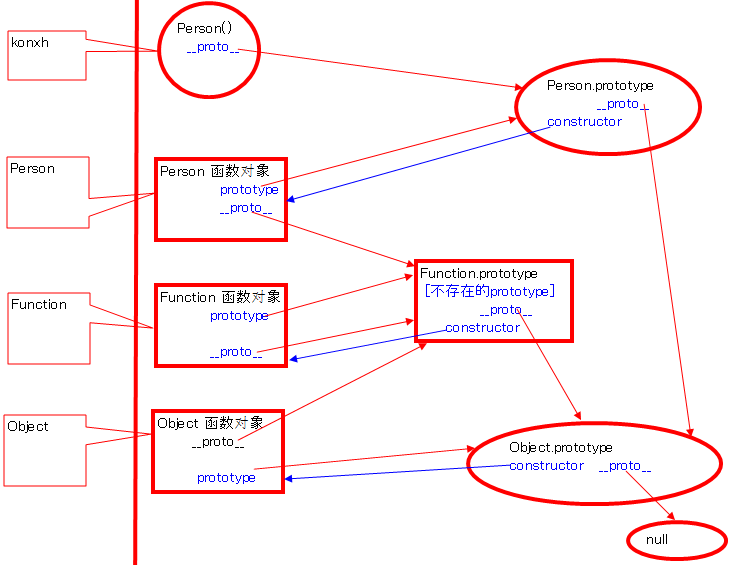
如图:
4:constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
比如:
自定义的函数对象.prototype.constructor === 自定义的函数对象 //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true
有两点需要注意:
(1)如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象 【原型链的形成是真正是靠__proto__ 而非prototype)】
(2)注意Object.constructor===Function;
ps:
原型对象是用来做共享 、用于继承
原型和原型链是JS实现继承的一种模型。
原型链的形成是真正是靠__proto__ 而非prototype
instanceof 可以查看对象是那种类型,类型包括当前对象的类型及其原型对象的类型
比如
instanceof(kongxh) == Person //true
instanceof(kongxh) == Object //true
下图为一个自定义对象创建的对象之间引用图:
var Person = function(){};
var kongxh = new Person();

JavaScript面向对象的理解的更多相关文章
- javascript javascript面向对象的理解及简单的示例
javascript面向对象的理解及简单的示例 零.本节重点: 1.封装: 2.继承: 壹.下面理解: 一. javascript面向对象概念: 为了说明 JavaScript 是一门彻底的面向对象的 ...
- javascript面向对象的理解(一)
第一次在园子发文: 关于js面向对象的理解: 工厂方式是什么?构造函数是什么?原形链?对象的引用? 1.对象是什么? 在js接触的比较多的就是对象了,比如: var arr = []; arr.num ...
- javascript面向对象个人理解
1. javascript面向对象特性:抽象性,封装性,继承性: 2. js中的对象:键值对的集合:比如说{key:value} 3.抽象性:用一个对象描述一个数据,需要抽取这个对象的核心数据:两个必 ...
- JavaScript 面向对象编程 · 理解对象
前言: 在我们深入 面向对象编程之前 ,让我们先理解一下Javascript的 对象(Object),我们可以把ECMAScript对象想象成散列表,其值无非就是一组名值对,其中值可以是数据 ...
- JavaScript面向对象深入理解原型
原型模式 function Person(){ } Person.prototype.name="Ewarm"; Person.prototype.age="29&quo ...
- JavaScript 面向对象开发知识基础总结
JavaScript 面向对象开发知识基础总结 最近看了两本书,书中有些内容对自己还是很新的,有些内容是之前自己理解不够深的,所以拿出来总结一下,这两本书的名字如下: JavaScript 面向对象精 ...
- 聚焦JavaScript面向对象的思想
面向对象是一种软件开发方法,是一种对现实世界理解和抽象的方法,是计算机编程技术发展到一定阶段后的产物.随着时代的发展,计算机被用于解决越来越复杂的问题.一切事物皆对象,通过面向对象的方式,将现实世界的 ...
- 03.JavaScript 面向对象精要--理解对象
JavaScript 面向对象精要--理解对象 尽管JavaScript里有大量内建引用类型,很可能你还是会频繁的创建自己的对象.JavaScript中的对象是动态的. 一.定义属性 当一个属性第1次 ...
- 深入理解Javascript面向对象编程
深入理解Javascript面向对象编程 阅读目录 一:理解构造函数原型(prototype)机制 二:理解原型域链的概念 三:理解原型继承机制 四:理解使用类继承(继承的更好的方案) 五:建议使用封 ...
随机推荐
- 海量数据集利用Minhash寻找相似的集合【推荐优化】
MinHash 首先它是一种基于 Jaccard Index 相似度的算法,也是一种 LSH 的降维的方法,应用于大数据集的相似度检索.推荐系统.下边按我的理解介绍下MinHash 问题背景 给出N个 ...
- iOS开发之数据存储之XML属性列表(plist)归档
1.概述 “归档”意思是持久化存储数据.plist文件是一种XML格式的文件,拓展名为plist.如果对象是NSString.NSDictionary.NSArray.NSData.NSNumber等 ...
- 从编译安装Keepalived 到 配置 负载均衡(LVS-DR)
最近在研究服务器高可用集群 (HA)…… Keepalived 是用C写的软路由.提供负载均衡与高可用特性. 负载均衡利用IPVS技术 高可用通过VRRP协议实现 更难能的贵的是,一直到最近还在更新 ...
- TypeScript入门-接口
▓▓▓▓▓▓ 大致介绍 在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约. ▓▓▓▓▓▓ 接口 例子: function printLabel(labelledO ...
- Android应用程序更新并下载
创建一个新类,名为UpdateManager,代码如下: package com.af.service; import java.io.BufferedReader; import java.io.F ...
- IOS开发创建开发证书及发布App应用(六)——打包应用
6.打包应用 如下图,生成之后点击下面红框的按钮,按时间排序,然后点最新的一次生成 从右侧生成日志中找到如下图红框标识的部分,找到 -output ,把下面浅蓝色选中,这是app生成的文件夹路径 点击 ...
- zookeeper的安装与部署-集群
1.Zookeeper的下载与解压 通过后面的链接下载Zookeeper: Zookeeper下载在此我们下载zookeeper-3.4.5下载后解压至安装目录下,本文我们解压到目录:/ ...
- Access SQL实现连续及不连续Rank排名
一.关于起因 在Excel中我们经常使用Rank函数对数据进行排名操作.而在Access中我们要进行排名是找不到这个Rank函数的,此时我们需要自己书写VBA代码或者建立SQL查询来完成排序操作. 今 ...
- 使用VS2015将解决方案同步更新到Github上
如今开源已经是一种趋势与潮流了,今天就来谈一谈如何将利用VS将我们的解决方案同步更新到Github上. 第一步:登录自己的Github账号(没有的自行注册). 我的Github登录后的界面: 第二步: ...
- Android中java层使用LocalSocket和底层进行通讯
原始文件:frameworks\base\services\java\com\android\server\NativeDaemonConnector.java private void listen ...
