前端请求参数MD5加密校验,参数串解密
首先引入MD5加密库:=>https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js;
步骤:=》1.请求前对参数进行字典升序排序,排序函数
2.排序后对参数进行校验,校验参数涉及签名的请求头=》
| oncekey | 客户端生成临时随机数6-8位字母或数字 |
| timestr | timestr时间戳 |
| signkey | 请求签名key |
| wxsmall | 对随机生成的oncekeyMD5 |
并将oncekey 与timestr连接进行MD5,获得hash字符串 将hash与datastr连接进行md5,datastr需引用函数objtostring将其转化为字符串,得到签名signkey,校验签名函数+字符串转化函数objtostring:
(data) {
- 对签名通过后返回的data加密串signdata进行base64解码,得到Base64后的串,Base64解码函数decode=>
- function decode(input) {var output = "";var chr1, chr2, chr3;var enc1, enc2, enc3, enc4;var i = 0;input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");while (i < input.length) {enc1 = _keyStr.indexOf(input.charAt(i++));enc2 = _keyStr.indexOf(input.charAt(i++));enc3 = _keyStr.indexOf(input.charAt(i++));enc4 = _keyStr.indexOf(input.charAt(i++));chr1 = (enc1 << 2) | (enc2 >> 4);chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);chr3 = ((enc3 & 3) << 6) | enc4;output = output + String.fromCharCode(chr1);if (enc3 != 64) {output = output + String.fromCharCode(chr2);}if (enc4 != 64) {output = output + String.fromCharCode(chr3);}}output = _utf8_decode(output);return output;}// private method for UTF-8 decodingvar _utf8_decode = function (utftext) {var string = "";var i = 0;var c = 0,c1 = 0,c2 = 0,c3 = 0;while (i < utftext.length) {c = utftext.charCodeAt(i);if (c < 128) {string += String.fromCharCode(c);i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1);string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));i += 2;} else {c2 = utftext.charCodeAt(i + 1);c3 = utftext.charCodeAt(i + 2);string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));i += 3;}}return string;}
- 截取BASE64串string长度-4后进行MD5,并对MD5后的字符串截取长度15的串,将该串与BASE64串string长度-4后的串进行异或运算得到解密后的data字符串=>
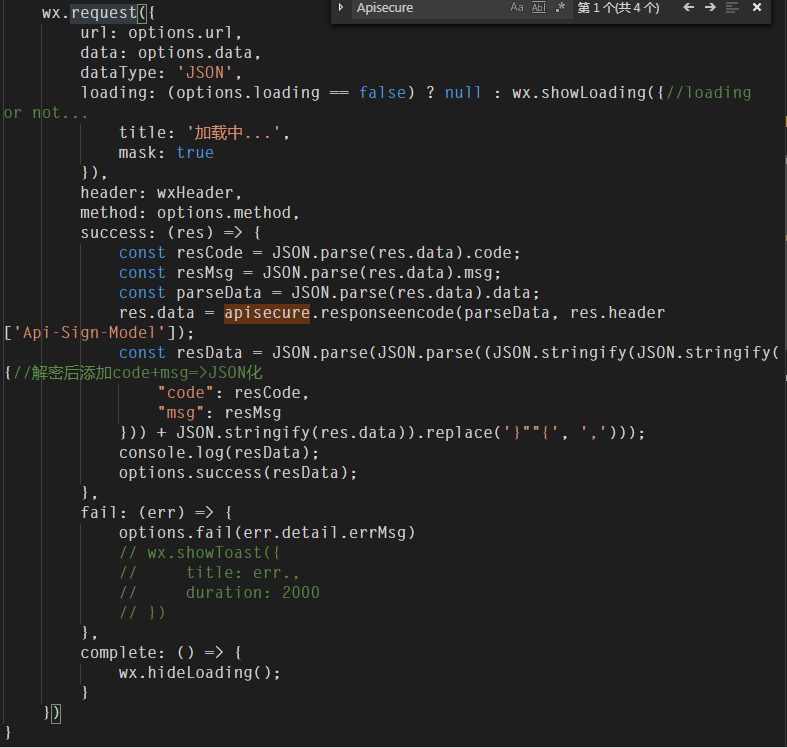
- function responseencode(data, apiSignModel) {//data => encode stringvar isencode = 0;isencode = apiSignModel;if (!isencode) {return data;}console.log("---callback-----data---encode--->", data);data = base64.decode(data);//encodeStringvar rand = data.substring(data.length - 4);var md = md5(rand);var p = md.substring(0, 16);console.log("data " + data);console.log("rand " + rand);data = data.substring(0, data.length - 4);data = strox(data, p);console.log("p " + p);return data;}
其中apiSignModel就是responseHeader返回的API-SIGN-MODAL,客户端可以根据该返回参数决定是否对返回的数据串 解密,异或运算是为了得到经过一次异或运算之前的初始加密串,字符串在经过两次异或运算会得到原始的数据,参考https://www.lijinma.com/blog/2014/05/29/amazing-xor/,异或匀速算实现函数=>

前端请求参数MD5加密校验,参数串解密的更多相关文章
- 前端请求参数MD5加密发送后台
最近在项目开发中遇到前端发送参数加密的问题,网上查找半天也是很乱,小编自己在项目开发中总结了一下,写到博客中,希望能够帮助大家. 查看所有代码可到我的github上查看源文件,下载后在控制台查看结果即 ...
- aip接口中对url参数md5加密防篡改的原理
目前网上所有开放api的网站中,数据的调用都是采用同一种方式,即: http:www.xxx.com/aa=1&bb=2...,原后对这些参数按字典顺序排序后进行md5加密,将md5加密串与接 ...
- android md5加密与rsa加解密实现代码
import java.io.UnsupportedEncodingException;import java.security.MessageDigest;import java.security. ...
- 请求参数MD5加密---函数助手
- c#对文件进行MD5加密校验
public static string GetFileMd5Hash(string strFileFullPath) { // Create a new instance of the MD5Cry ...
- 从零开始设计SOA框架(三):请求参数的加密方式
第二章中说明请求参数有哪些,主要是公共参数和业务参数,服务端需要对参数进行效验,已验证请求参数的合法性 参数效验前先解释下以下参数: 1.参数键值对:包括公共参数.业务参数 1.公共参数:按 ...
- mvc url路由参数的加密和解密
查看某个信息的时候一般会在url上加上该信息在数据库中对应的主键id(而且一般是自增的) url是这样子的 xxxDetail/1 , 虽然对于我们开发人员来说可以这种显式的数据库主键会方便调试过程, ...
- jmeter用BeanShell调用jar包对HTTP请求中的参数进行MD5加密
前提: eclipse.JDK.Jmeter 说明: 本文分为两部分进行配置说明 第一部分:编写JavaMD5加密脚本 第二部分:使用Jmeter的BeanShell进行验证 ************ ...
- 六、Jmeter中自动提取Http请求参数,并put到Map,然后进行MD5加密
1.BeanShell PerOrocessor中的脚本 import src.com.csjin.qa.MD5.*;//个人jar包 import java.util.*; import java. ...
随机推荐
- 关于flask登录视图报错AttributeError: '_AppCtxGlobals' object has no attribute 'user'
在一个小程序中写了一个登录视图函数,代码如下: @app.route('/login',methods = ['GET','POST']) @oid.loginhandler def login(): ...
- java 拦截器
一.前言 这是一篇关于 java 拦截器的文章,是我的写 java web 所遇见的问题.当我们写好一个网站,必须要通过登陆页面才可以进入这个系统.那么我们就得写个 java 拦截器,如果是通过登录 ...
- mybatis框架(5)---动态sql
那么,问题来了: 什么是动态SQL? 动态SQL有什么作用? 传统的使用JDBC的方法,相信大家在组合复杂的的SQL语句的时候,需要去拼接,稍不注意哪怕少了个空格,都会导致错误.Mybatis的动态S ...
- 《软件测试的艺术(原书第2版)》【PDF】下载
<软件测试的艺术(原书第2版)>[PDF]下载链接: https://u253469.ctfile.com/fs/253469-231196343 内容简介 本书以一次自评价测试开篇,从软 ...
- mongodb 复制集
mongodb 复制集 复制集简介 Mongodb复制集由一组Mongod实例(进程)组成,包含一个Primary节点和多个Secondary节点,Mongodb Driver(客户端)的所有数据都写 ...
- DataBase MongoDB集群方案介绍
MongoDB集群方案介绍 一.什么是mongodb集群? 是指由多台mongodb服务器组成的服务器集群,称之为mongodb集群. 二.mongodb集群搭建的方式: 1.Replica Set ...
- sqlserver 存储过程 修改
CREATE PROCEDURE [dbo].[UpdateMessage] @strTable varchar(), --要修改的表 @strColumn varchar(),--要修改的列名(如果 ...
- OC学习13——Foundation框架中的集合
OC集合类是一些非常有用的工具类,它可以用于存储多个数量不等的对象,并可以实现常用的数据结构(栈.队列等),此外,OC集合还可用于保存具有映射关系的关联数组.OC的集合大致可以分为:NSArray.N ...
- 解决报错:IncompleteElementException: Could not find result map...
今天遇到这样一个报错,记录一下: org.apache.ibatis.builder.IncompleteElementException: Could not find result map com ...
- 用LinkedList集合演示栈和队列的操作
在数据结构中,栈和队列是两种重要的线性数据结构.它们的主要不同在于:栈中存储的元素,是先进后出:队列中存储的元素是先进先出.我们接下来通过LinkedList集合来演示栈和队列的操作. import ...
