mobiscroll之treelist使用
前言
进行前端开发工作也有一段时间了,一直以来都是渣渣,以前开通博客写过一段时间但是没坚持下来,现在想有时候还是得写写什么吧,自己遇到的新东西写写归纳总结一下总归是好的,并且能够与更多人交流分享,相互进步,总是美好的事情。
前几天做开发遇到一个需求要做一个地址联动选择,找了找发现了mobiscroll,非常不错的一款控件,便研究了一下API,使用了起来。
mobiscroll简介
绝大多数人使用mobiscroll都将其作为一款日期和时间选择器(data&time),其实除了这个功能,它还有其他非常多的功能,比如color、select、form、number、range。。。还有今天我为大家介绍的地址联动。
mobiscroll支持各功能单独下载使用,这里附上官网上列出的功能

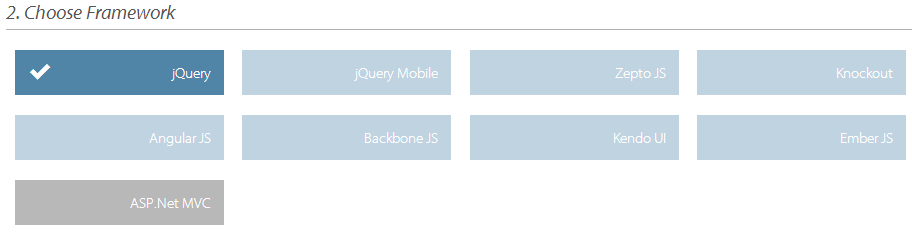
支持的框架:这里有官网上的截图,可以看到jQuery、 jQuery Mobile, Zepto.JS等都完美支持

跨平台:可以在主流的移动和桌面浏览器上工作。支持iOS, Android, Windows Phone 8, Windows8, Blackberry, Amazon Kindle等平台。
miboscroll使用
我这里分享一个百度网盘的下载地址 http://pan.baidu.com/s/1c1VLZKO,大家可以下载使用。
1.html调用
下载引入就不详细说了,说下tree页面调用

<ul id="areaList" style="display:none;">
<li>
<span data-id="1">北京</span>
<ul>
<li data-id="2">北京市</li>
</ul>
</li>
<li class="dw-sel">
<span data-id="21" class="dw-sel">天津</span>
<ul>
<li data-id="22">天津市</li>
</ul>
</li>
<li>
<span data-id="40">上海</span>
<ul>
<li data-id="41">上海市</li>
</ul>
</li>
<li>
<span data-id="61">重庆</span>
<ul>
<li data-id="62">重庆市</li>
</ul>
</li>
<li>
<span data-id="102">河北省</span>
<ul>
<li data-id="103">石家庄</li>
<li data-id="128">唐山</li>
<li data-id="144">秦皇岛</li>
<li data-id="153">邯郸</li>
<li data-id="174">邢台</li>
<li data-id="195">保定</li>
<li data-id="222">张家口</li>
<li data-id="241">承德</li>
<li data-id="254">沧州</li>
<li data-id="272">廊坊</li>
<li data-id="284">衡水</li>
</ul>
</li>
<li>
<span data-id="297">山西省</span>
<ul>
<li data-id="298">太原</li>
<li data-id="310">大同</li>
<li data-id="323">阳泉</li>
<li data-id="330">长治</li>
<li data-id="345">晋城</li>
<li data-id="353">朔州</li>
<li data-id="361">晋中</li>
<li data-id="374">运城</li>
<li data-id="389">忻州</li>
<li data-id="405">临汾</li>
<li data-id="424">吕梁</li>
</ul>
</li>
<li>
<span data-id="439">内蒙古区</span>
<ul>
<li data-id="440">呼和浩特</li>
<li data-id="451">包头</li>
<li data-id="462">乌海</li>
<li data-id="467">赤峰</li>
<li data-id="481">通辽</li>
<li data-id="491">鄂尔多斯</li>
<li data-id="500">呼伦贝尔</li>
<li data-id="515">巴彦淖尔</li>
<li data-id="524">乌兰察布</li>
<li data-id="537">兴安盟</li>
<li data-id="544">锡林郭勒盟</li>
<li data-id="557">阿拉善盟</li>
</ul>
</li>
</ul>
<input type="hidden" name="province" value="">
<input type="hidden" name="city" value="">
<input type="hidden" name="arry" value="">

官网上每一种调用方法都有一个demo,只是打开比较慢,不知道是不是我网络的原因。
2.js调用

$('#areaList').mobiscroll().treelist({
theme: 'android-holo-light',//样式
lang: 'zh',//语言
display: 'bottom',//指定显示模式
fixedWidth: [100,100],//2组滚动框的宽度
placeholder: '请选择开户行地区',//placeholder
inputClass:'ui-input', //为插件生成的input添加样式
inputName:'111',
btnClass:'', //设置按钮显示的样式
labels: ['省', '市'],
headerText:function(valueText){return "请选择地区"},
rows:5,//滚动区域内的行数
// showLabel:true,//是否显示labels
onSelect:function(valueText,inst){
},
onShow:showDialog,
defaultValue: [5,1],//设置初始值
formatResult: function (array) { //返回自定义格式结果
}
});

3.options
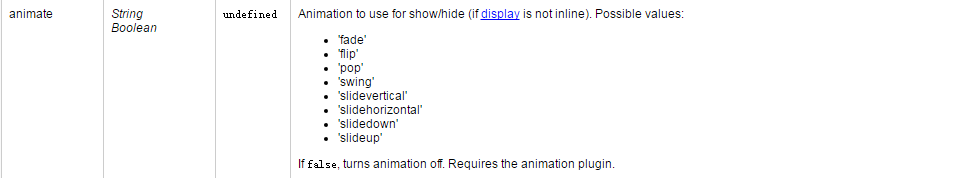
这里说一下animate,官网是这样描述的,默认值是undefiend,类型是String、Boolean。一般不设置animate属性,除非你需要。

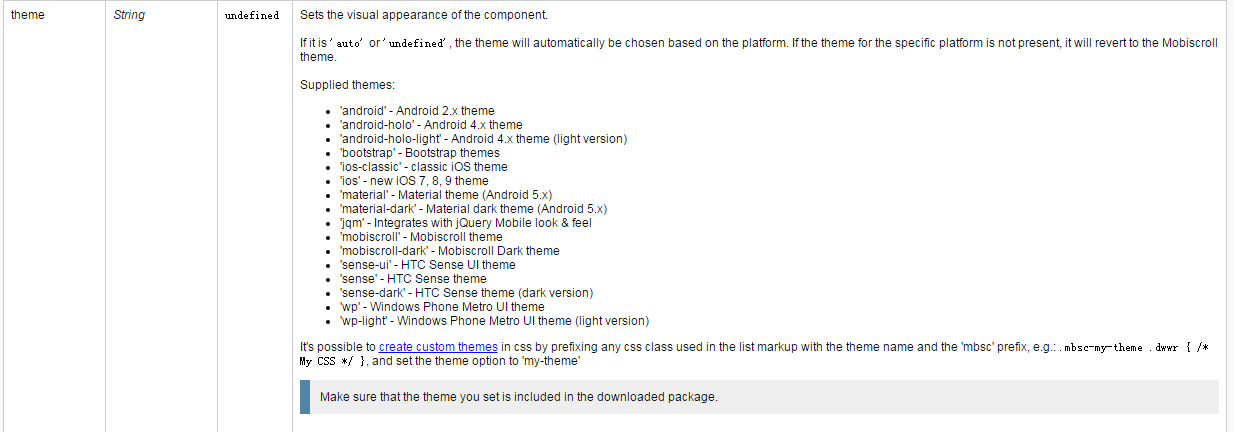
还有theme,官网上现在有这么一些样式,需要什么样的可以从头到尾试一试看看效果:

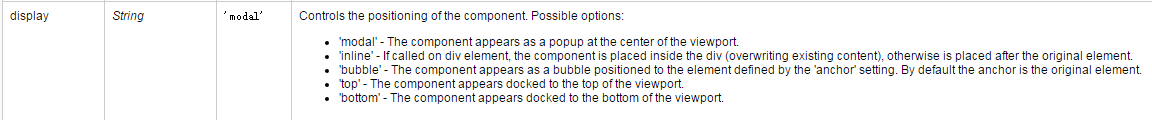
还有display,控制显示的一个模式:

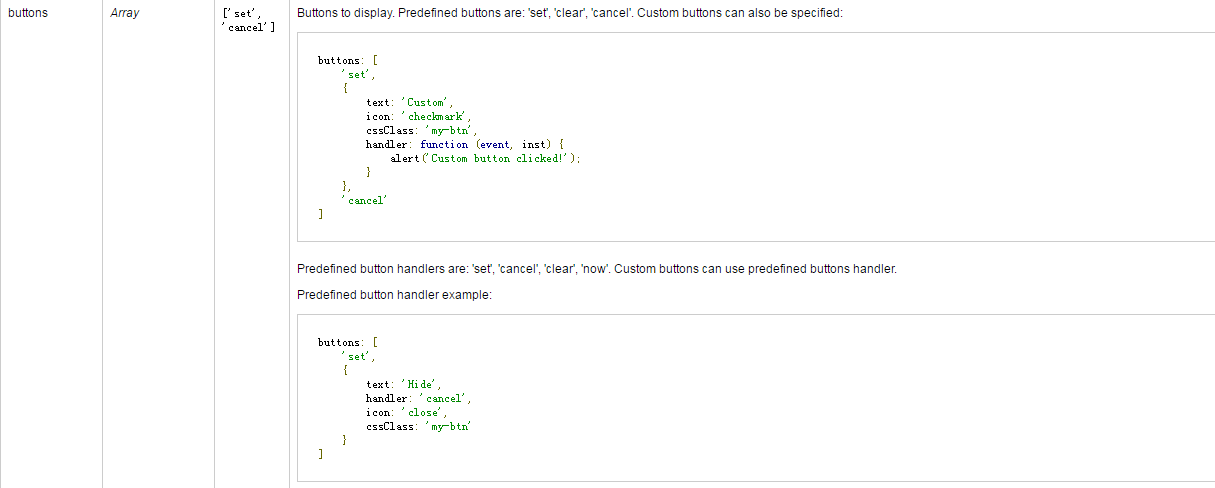
如果里面的按钮不够,我们需要再添加按钮怎么办,这里可以添加buttons属性设置文字样式,点击执行事件:

4.events
这里我列举一下treelist包含的事件并简单的描述一下。
(1)onBeforeClose(valueText, btn, inst)
描述:在list关闭之前执行,如果返回false则不会关闭list。
demo:
$('#mobiscroll').mobiscroll().list({
onBeforeClose: function (valueText, btn, inst) {
}
});
(2)onBeforeShow(inst)
描述:在list显示之前执行的事件,一样如果返回false则list不会显示。
demo:
$('#mobiscroll').mobiscroll().list({
onBeforeShow: function (inst) {
}
});
(3)onCancel(valueText, inst)
描述:当取消按钮被点击的时候执行的事件。
demo:
$('#mobiscroll').mobiscroll().list({
onCancel: function (valueText, inst) {
}
});
(4)onChange(valueText, inst)
描述:当value值改变的时候执行
demo:
$('#mobiscroll').mobiscroll().list({
onChange: function (valueText, inst) {
}
});
(5)onClosed(valueText, inst)
描述:当list关闭的时候执行的回调函数
demo:
$('#mobiscroll').mobiscroll().list({
onClosed: function (valueText, inst) {
}
});
(6)onDestroy(inst)
描述:当miboscroll实例被destoroy的时候回调
demo:
$('#mobiscroll').mobiscroll().list({
onDestroy: function (inst) {
}
});
(7)onHide(inst)
描述:list 关闭的动画执行完毕后回调
demo:
$('#mobiscroll').mobiscroll().list({
onHide: function (inst) {
}
});
(8)onInit(inst)
描述:mobiscroll实例初始化完成后执行
demo:
$('#mobiscroll').mobiscroll().list({
onInit: function (inst) {
}
});
(9)onMarkupReady(html, inst)
描述:list的html代码已经生成,但是还没有显示到页面中的时候,这个时候可以进行标签的修改。例如添加自定义元素。它会在定位完成前执行。
demo:
$('#mobiscroll').mobiscroll().list({
onMarkupReady: function (html, inst) {
}
});
(10)onPosition(html, windowWidth, windowHeight, inst)
描述:list定位完成后调用(包括初始化完成以及大小/方向调整之后)
demo:
$('#mobiscroll').mobiscroll().list({
onPosition: function (html, windowWidth, windowHeight, inst) {
}
});
(11)onSelect(valueText, inst)
描述:当value被设置的时候,简单理解就是选择好了原始点击确定之后
demo:
$('#mobiscroll').mobiscroll().list({
onSelect: function (valueText, inst) {
}
});
(12)onShow(html, valueText, inst)
描述:当list出现的时候
demo:
$('#mobiscroll').mobiscroll().list({
onShow: function (html, valueText, inst) {
}
});
(13)onValueTap(item, inst)
描述:当用户点击list上面的值是调用
demo:
$('#mobiscroll').mobiscroll().list({
onValueTap: function (item, inst) {
}
});
4.实现
通过上面的介绍,实现我们想要的效果基本是没有问题了。
只是上面js代码中formatResult返回自定义格式结果还没有写好,是没有效果的,这里贴出代码:

formatResult: function (array) { //返回自定义格式结果
province = $('#areaList>li').eq(array[0]).children('span');
city = $('#areaList>li').eq(array[0]).find('ul li').eq(array[1]);
$("input[name='province']").val(province.attr('data-id'))
$("input[name='city']").val(city.attr('data-id'))
$("input[name='arry']").val(array)
return province.text() + ' ' + (city.text() == null ? "" : city.text())
}

这里我将data-id取出来放在了两个hidden里面。
大家可能看到代码里面执行了一个onShow:showDialog,这里是因为插件默认的确定在左边,取消在右边,UI说不对,必须要换个位置,所以写了一个这样的函数,这里也贴出来:

function showDialog(){
var s=$('div.dwb-s').html(),c=$('div.dwb-c').html();
//dialog显示的内容
$("div.dwbw").each(function(i,dom){
var that= $(this);
//将确定按钮与取消按钮交换位置
if(that.hasClass("dwb-s")){
that.removeClass("dwb-s").addClass("dwb-c");
that.html(c)
}else{
that.removeClass("dwb-c").addClass("dwb-s");
that.html(s)
}
});
}

贴一个最终实现的效果图:

原文http://www.cnblogs.com/qingcaixiaoge/p/5508197.html
mobiscroll之treelist使用的更多相关文章
- 用mobiscroll.js的treelist实现弹出下拉效果
首先跟上次说的一样, 第一步:引入js.css样式 1)mobiscroll-2.13.2.full.min.css 2)jquery.min.js 3)mobiscroll-2.13.2.full. ...
- 利用jquery mobiscroll插件选择日期、select、treeList的具体运用
体验更优排版请移步原文:http://blog.kwin.wang/programming/jquery-mobiscroll-select-treeList.html mobiscroll是个很好用 ...
- 移动端省际联动插件mobiscroll
<link href="assets/css/mobiscroll.custom-2.17.0.min.css" rel="stylesheet" typ ...
- mobiscroll 插件札记(一)
mobiscroll 插件笔记(一) 文章参照 http://www.cnblogs.com/headwolf/archive/2013/12/23/3487207.html 最近切一个移动页面,需 ...
- Mobiscroll的介绍【一款兼容PC和移动设备的滑动插件】
Mobiscroll是一个用于触摸设备的日期和时间选择器,它的使用不会改变HTML5.PhoneGap以及混合应用的原生用户体验.作为一款jQuery滑动选择插件,用户可以自定义主题样式,为自己的移动 ...
- jquery mobiscroll 滑动、滚动
mobiscroll : 滑动选择 2.13.2版本免费,官网(mobiscroll.com)收费 先从官方下载2.13.2体验版下来,查看例子结合官方API学习( http://docs.mobis ...
- mobiscroll 三级联动
https://demo.mobiscroll.com/jquery/list/treelist#theme=ios官网的代码是要钱的,百度云放了一份
- mobiscroll实现二级联动菜单
mobiscroll是一款非常使用的移动端选择控件,一般用来日期时间的选择的多,其实从官网上可以看到它有很多方面的使用,这里就不一一介绍了,有兴趣可以去官网上查阅一下 https://demo.mob ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
随机推荐
- 读书笔记--SQL必知必会16--更新和删除数据
16.1 更新数据 使用UPDATE语句更新或修改表中的数据.必须有足够的安全权限. 更新表中的特定行 更新表中的所有行 使用UPDATE时一定要细心,不要省略WHERE子句. SET命令用来将新值赋 ...
- 你可曾见过如此简单粗暴的JavaScript解说 -- if 判断的正确打开方式?
在JavaScript中,对于 if else 的逻辑判断你肯定非常熟悉,本文罗列了几种你不一定知道的简写方式,仅供参考. 例子: 已知小明考了68分,小于60分为不及格,大于60分为及格,问:小明是 ...
- CSS知识总结(五)
CSS常用样式 3.边框样式 1)边框线 border-style : none | hidden | dotted | dashed | solid | double | groove | ridg ...
- Node基础篇(文件操作)
文件操作 相关模块 Node内核提供了很多与文件操作相关的模块,每个模块都提供了一些最基本的操作API,在NPM中也有社区提供的功能包 fs: 基础的文件操作 API path: 提供和路径相关的操作 ...
- Linux零起点之进程管理----c语言编程
进程 (Process)是指操作系统中被加载到内存中的.正在运行的应用程序实例.进程是系统资源分配的基本单元,在其生命周期内会使用系统中的各种资源.进程主要由程序.数据以及进程控制快(PCB)3个部分 ...
- Python 正则表达式入门(初级篇)
Python 正则表达式入门(初级篇) 本文主要为没有使用正则表达式经验的新手入门所写. 转载请写明出处 引子 首先说 正则表达式是什么? 正则表达式,又称正规表示式.正规表示法.正规表达式.规则表达 ...
- Rafy 框架 - 执行SQL或存储过程
有时候,开发者不想通过实体来操作数据库,而是希望通过 SQL 语句或存储过程来直接访问数据库.Rafy 也提供了一组 API 来方便实现这类需求. IDbAccesser 接口 为了尽量屏蔽各数据库中 ...
- 『.NET Core CLI工具文档』(八)dotnet-restore
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:dotnet-restore 翻译:dotnet-restore 名称 dotnet-restore - 还原一个项目的 ...
- .Container与.container_fluid区别
.Container与.container_fluid是bootstrap中的两种不同类型的外层容器,两者的区别是:.container 类用于固定宽度并支持响应式布局的容器..container-f ...
- Java 中的集合接口——List、Set、Map
Java 中的集合接口——List.Set.Map 什么叫集合:集合就是Java API所提供的一系列类的实例,可以用于动态存放多个对象.这跟我们学过的数组差不多,那为什么我们还要学集合,我们看看数组 ...
