简单的ajax遮罩层(加载进度圈)cvi_busy_lib.js
cvi_busy_lib.js
cvi_busy_lib.js 是一个基于ajax的遮罩js,遮罩区域为body区域。使用比较简单。
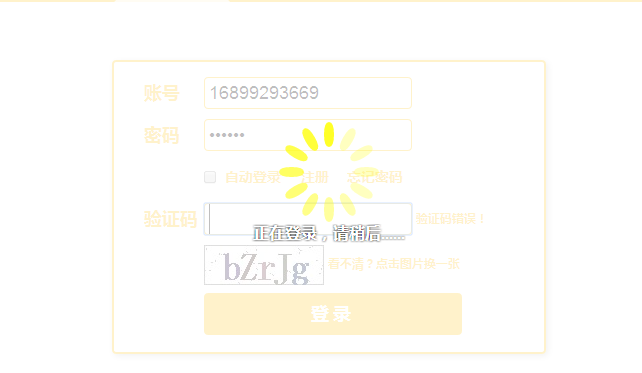
效果:

在下面的Js代码,标注为红色标记为需要设置的参数。
1、getBusyOverlay(id, overlay, busy) 为遮罩层的方法,
id:需要写viewport,详情请看Js内部。
overlay:主要是遮罩层的样式,遮罩层显示字体的样式。
busy:加载进度圈的样式。
2、xval.settext("正在登录,请稍后......"); 此处需要写在beforeSend中,在ajax执行前,设置想要显示的文字。(参数可不写)
3、xval.remove(); 当ajax得到返回数据的时候,取消遮罩层,恢复正常页面模样。
return {
remove: function() {
if (waiting) {
waiting = false;
ctrl.stop();
delete ctrl;
parent.removeChild(outer); //去掉遮罩层
if (parent.id == 'viewport') {
parent.style.display = 'none'; //隐藏div
}
}
},
settext: function(v) {
if (string && typeof (v) == 'string') {
string.firstChild.innerHTML = v;//给文字层的div赋值
return false;
}
}
};
Js代码
<script src="/static/js/cvi_busy_lib.js"></script> <script type="text/javascript"> //方法默认是,给body添加一个div,然后整个body都是遮罩层。
//getBusyOverlay需要3个参数
//参数一:viewport为创建遮罩层的div,
//参数二:color:'white', 背景色
// opacity:0.75, 透明度:从 0.0 (完全透明)到 1.0(完全不透明)
// text:'viewport: loading...', 默认显示的提示文字,这里是viewport: loading...
// style:'text-shadow: 0 0 3px black;font-weight:bold;font-size:16px;color:white' 字体样式
//参数三:color:'#ff0', 进度圈颜色
// size:100, 进度圈大小
// type:'o' 有5种类型,c,o,p,t,以及默认类型,具体请看js内部方法getBusyVL。
var xval = getBusyOverlay('viewport', { color: 'white', opacity: 0.75, text: 'viewport: loading...', style: 'text-shadow: 0 0 3px black;font-weight:bold;font-size:16px;color:white' }, { color: '#ff0', size: , type: 'o' });
$.ajax({
url: "/Home/Index",
type: "POST",
dataType: "json",
beforeSend: function() {
if (xval) {
xval.settext("正在登录,请稍后......");//此处可以修改默认文字,此处不写的话,就按照默认文字来。
}
},
data: { id: id },
success: function(data) {
xval.remove(); //此处是移除遮罩层
}, error: function() {
xval.remove(); //此处是移除遮罩层
}
});
局部遮罩Js改进
cvi_busy_lib.js只能给body加遮罩层为全页面遮罩,如果需要给某个区域增加遮罩层,需更改getBusyOverlay方法。
以下为局部代码,详细代码请在文章末尾下载:
//创建id为viewport的DIV,并为其赋样式
if (divId != "") {
//新写的
viewport = document.createElement('div'); //不存在则创建
viewport.id = 'viewport';
cz = viewport.style; //开始设置div样式
cz.backgroundColor = 'transparent'; //属性设置元素的背景颜色,transparent默认。背景颜色为透明
cz.position = 'relative'; //一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。
cz.overflow = 'hidden'; //内容会被修剪,并且其余内容是不可见的。
cz.display = 'block'; //此元素将显示为块级元素,此元素前后会带有换行符。
cz.zIndex = ;
cz.left = '0px';
cz.top = '0px';
cz.zoom = ;
cz.width = '100%';
cz.height = document.getElementById(divId).offsetHeight == ? '150px' : document.getElementById(divId).offsetHeight - + 'px';
cz.margin = '0px'; //外边距
cz.padding = '0px'; //内边距
document.getElementById(divId).appendChild(viewport);
parent = viewport; //给parent赋予div的意义
} else {
//原逻辑
if (id == 'viewport') {
viewport = document.getElementById('viewport'); //获取DOM对象
if (!viewport) {
viewport = document.createElement('div'); //不存在则创建
viewport.id = 'viewport';
cz = viewport.style; //开始设置div样式
cz.backgroundColor = 'transparent'; //属性设置元素的背景颜色,transparent默认。背景颜色为透明
cz.position = 'fixed'; //一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。
cz.overflow = 'hidden'; //内容会被修剪,并且其余内容是不可见的。
cz.display = 'block'; //此元素将显示为块级元素,此元素前后会带有换行符。
cz.zIndex = ;
cz.left = '0px';
cz.top = '0px';
cz.zoom = ;
cz.width = '100%';
cz.height = '100%';
cz.margin = '0px'; //外边距
cz.padding = '0px'; //内边距
if (document.all && !window.opera && !window.XMLHttpRequest) {//此处走不通,!window.XMLHttpRequest=false
cz.position = 'absolute';
if (typeof document.documentElement != 'undefined') {
cz.width = document.documentElement.clientWidth + 'px';
cz.height = document.documentElement.clientHeight + 'px';
}
else {
cz.width = document.getElementsByTagName('body')[].clientWidth + 'px';
cz.height = document.getElementsByTagName('body')[].clientHeight + 'px';
}
}
document.getElementsByTagName("body")[].appendChild(viewport); //创建的viewportDIV添加到body中
} else {
viewport.style.display = 'block';
if (document.all && !window.opera && !window.XMLHttpRequest) {
if (typeof document.documentElement != 'undefined') {
viewport.style.width = document.documentElement.clientWidth + 'px';
viewport.style.height = document.documentElement.clientHeight + 'px';
}
else {
viewport.style.width = document.getElementsByTagName('body')[].clientWidth + 'px';
viewport.style.height = document.getElementsByTagName('body')[].clientHeight + 'px';
}
}
}
parent = viewport; //给parent赋予div的意义
}
}
在getBusyOverlay方法中,我添加了一个div的id参数,创建遮罩的时候,以div为父体遮罩这个div。这样可以实现局部遮罩。
还修改了进度圈的样式,修改内容可自行比对原Js。
一些注释可能写的不对,请谅解。
相关文章:https://www.cnblogs.com/holdon521/p/4661240.html
原Js下载地址:https://files.cnblogs.com/files/cang12138/cvi_busy_lib.js
改进Js下载地址:https://files.cnblogs.com/files/cang12138/cvi_busy_lib改.js
简单的ajax遮罩层(加载进度圈)cvi_busy_lib.js的更多相关文章
- 网站顶部显示预加载进度条preload.js
网站加载的速度快的话,不会显示进度条加载时候的样式. 支持性主流浏览器都支持,ie浏览器需要9以上9也支持. 使用方法 <script src="http://code.jquery. ...
- 加载进度圈,带遮罩层(jquery)
如图: Js下载地址:http://files.cnblogs.com/files/holdon521/cvi_busy_lib.js 如下使用实例: <script src="/st ...
- 插件二之页面加载进度条pace.js
关于pace.js pace.js包含14样式,每种样式可以自定义颜色,官方下载中提供了几种颜色的主题,使用方式也很简单,引入pace的js文件跟所需样式文件即可 <link rel=" ...
- Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
一.概述 本自定义View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色. ...
- Android酷炫加载进度动画
概述 本自定义动画进度酷炫View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进 ...
- lufylegend:加载进度
实现图片加载进度 LoadingSample Class 用来显示进度条的对象. 引擎中目前提供的进度条类有:LoadingSample1-7 你可以制作自己的进度条,自制进度条类中要包含setPro ...
- react封装简单的浏览器顶部加载进度条全局组件
在项目中经常会有在请求前后加loading或者加加载进度条,一般这些组件都会抽离出来作为全局组件 进度条的插件貌似都不是很符合自己项目中的需求,于是.. 参考nprogress样式,自己在项目中封装组 ...
- ajax页面加载进度条插件
下面两个都是youtube视频的加载进度条效果的ajax插件 一.官网:http://ricostacruz.com/nprogress/官网 github:https://github.com/rs ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
随机推荐
- java语言实现树
首先用Node类定义一个节点,用来存储每个节点的内容: public class Node { // 关键字 private int keyData; // 其他数据 private int othe ...
- gulp实现公共html代码复用
在开发网站的时候,尤其是类似于官网这样的项目,顶部都会有一个导航栏,底部会有一些其他信息,而这两个部分在每一个页面都是有的.我们不可能在每个html页面都写一遍,这样也不便后期维护等操作,所以可以把顶 ...
- 【MySQL】查看支持的字符集show character set;
- UIImage类方法总结及UIImage生成方法对比
http://mp.weixin.qq.com/s/A900w0Y5pGjuaB4j9Os9ww1.UIImage 生成方法的对比 Apple官方的文档为生成一个UIImage对象提供了两种方法: 1 ...
- ArcGIS 网络分析[8.2] 资料2 使用IDatasetContainer2接口的CreateDataset方法创建网络数据集
上节提及如何使用IDatasetContainer2接口访问到网络数据集,上例可以封装为一个方法. 这节就使用IDatasetContainer2接口(Geodatabase类库)的CreateDat ...
- CDQ分治与整体二分小结
前言 这是一波强行总结. 下面是一波瞎比比. 这几天做了几道CDQ/整体二分,感觉自己做题速度好慢啊. 很多很显然的东西都看不出来 分治分不出来 打不出来 调不对 上午下午晚上的效率完全不一样啊. 完 ...
- Java自己动手写连接池四
Java自己动手写连接池四 测试: package com.kama.cn; import java.sql.Connection; public class Test { public static ...
- 一起学Linux04之Linux文件基本属性
Linux系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限.为了保护系统的安全性,Linux系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定. 为了介绍文件属性,首 ...
- Ruby学习之深入类
在讨论对象模型时,对类做了初步了解,关于类本身,还有许多知识需要学习. 类定义 Ruby中,可以用class关键字或者Class.new方法来定义一个类,在Ruby中,类定义的同时就是在运行代码,类和 ...
- Java笔记:字符串详解
字符串详解 更新时间:2018-1-6 21:20:39 String 字符串创建 String str1="ABC";//推荐使用 String str2 = new Strin ...
