textarea placeholder文字换行
要实现这样的效果

第一反应是直接在placeholder属性值里输入\n换行,如:
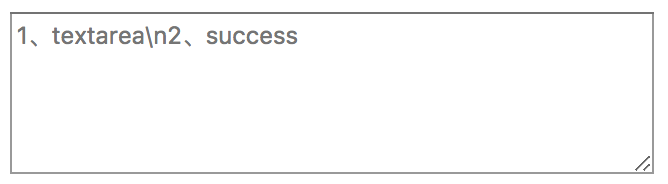
<textarea rows="5" cols="50" placeholder="1、textarea\n2、success"></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为'1、textarea\n2、success'也是可行的
document.querySelector('textarea').setAttribute('placeholder','1、textarea\n2、success')
注意:两种方式仅被Chrome浏览器支持(2017-06-06)
源代码:
<!DOCTYPE html>
<html>
<head>
<title>textarea placeholder换行</title>
</head>
<body>
<textarea rows="5" cols="50" ></textarea>
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
<script type="text/javascript">
document.querySelector('textarea').setAttribute('placeholder','1、textarea\n2、success')
</script>
</body>
</html>
BTW,科普一下“换行”和“回车”的区别:
"回车"(carriage return)和"换行"(line feed)是来源机械英文打字机,"车"指的是纸车,带着纸一起左右移动的模块, 当开始打第一个字之前,要把纸车拉到最右边,上紧弹簧,随着打字, 弹簧把纸车拉回去,每当打完一行后,纸车就完全收回去了,所以叫回车。换行的概念是打字机左边有个"把手 ",往下 扳动一下,纸会上移一行。

textarea placeholder文字换行的更多相关文章
- 修改 input / textarea placeholder 属性的颜色和字体大小
话不多说,直接上代码: input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #666; fon ...
- 如何让textarea placeholder 文字垂直居中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- textarea之placeholder
placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password.这个属性是html5才有的新 ...
- 修改input和textarea的placeholder的颜色,限制文本框字数输入
<style type="text/css"> textarea{ width: 400px; height:400px; resize: none; } .limit ...
- 使用JQuery统计input和textarea文字输入数量代码
本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下. HTML部分: <input type="text" value="我是输入的文字&q ...
- 兼容IE8 input的placeholder的文字显示
if( !('placeholder' in document.createElement('input')) ){ $('input[placeholder],textarea[placeholde ...
- Placeholder在IE8的兼容问题
<script type="text/javascript"> if( !('placeholder' in document.createElement('input ...
- placeholder不兼容 IE10 以下版本的解决方法
对于密码输入框placeholder的兼容问题:HTML代码:<input type="password" id="loginPassword" plac ...
- 【JS】IE兼容placeholder
直接上代码: $(document).ready(function () { var doc = document, textareas = doc.getElementsByTagName('tex ...
随机推荐
- webapp 1px显示两倍的问题
公司最近换新首页,按照设计师的要求<大家都在逛>的分割线要1个像素. .span-3{ width:33.3333%; &:not(:first-child){ &:bef ...
- 软件工程工具学习(1)---Visio
要给15级软件工程上机了.开个系列记录软件工程开发过程中所会用到的一些工具的学习. 第一篇---软件分析与设计工具 Microsoft Visio Visio 介绍 1.Visio是一款矢量图形与图标 ...
- Python科学计算—numpy模块总结(1)
作为一个本科学数学专业,目前研究非线性物理领域的研究僧.用什么软件进行纯科学计算好,Fortran永远是第一位的:matlab虽然很强大,可以很容易的处理大量的大矩阵,但是求解我们的模型(有时可能是几 ...
- Ubuntu搭建ssh连接(连接方式:桥接网卡、网络地址转换(NAT))
操作系统:Ubuntu Server 16.04.2 SSH软件:Putty(远程连接工具,视本机操作系统选择对应版本的putty) --------------------------------- ...
- pdo操纵mysql数据库
PDO是mysql数据库操作的一个公用类了,我们不需要进行自定类就可以直接使用pdo来操作数据库了,但是在php默认配置中pdo是未开启所以我们必须先在php.ini中开启它才可以使用,下文我会讲到. ...
- Map遍历四种常用方法
Map常用四种遍历方式 一: Map<String,String> map = new HashMap<String,String>(); for(String key:map ...
- 初识hadoop-历史及其家族(日志一)
1,书籍推荐: 2,Google技术带来的东西: 下一篇:JDK的安装级其中遇到的问题
- iOS 发布证书提示 此证书的签发者无效 解决办法
1. 打开钥匙串 查看发布证书 都是提示 此证书的签发者无效 解决办法 : 2. 到了 第 4 步骤 再去 查看 发布证书 就会 显示 此证书有效 3. 如果还不可以 就 把 Apple W ...
- python 读取文件时报错UnicodeDecodeError: 'gbk' codec can't decode byte 0x80 in position 205: illegal multibyte sequence
python读取文件时提示"UnicodeDecodeError: 'gbk' codec can't decode byte 0x80 in position 205: illegal m ...
- cin 对象取值过程详解
突然又空,鉴于对cin对象的去值机制还不是很了解,就探究一番,并且记下来,方便以后复习. #include <iostream> int main(void) { using namesp ...
