vue-动手做个选择城市
查看完整的代码请到 我的github地址
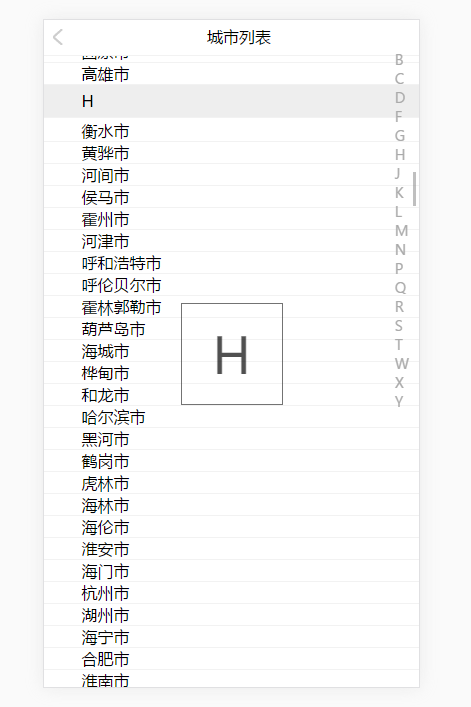
一、结果展示

二、前期准备:
1.引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请到pinyin
2.引入vue-resource,调用json文件,可以参考目录中的city.json,有条件的也可以自己去扒
三、 分析
所实现的功能点:
1、获取json数据展示城市列表 。
2、侧边字母定位滚动到相应的位置。
3、实现搜索城市
1、实现1的逻辑,主要是引入vue-resource,然后利用其中http的功能去调用json文件,当然api也是同样可以 。
this.$http.get('/static/city.json').then(response => {/* 要进行的数据处理 */}) // '/static/city.json'自己要引入的文件或接口。
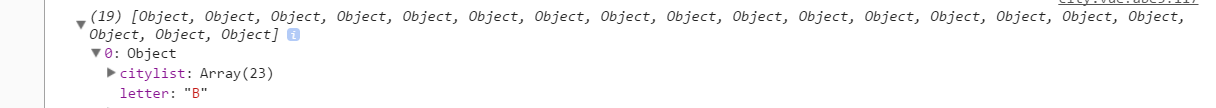
渲染列表的时候,将数据组成数组对象的形式,例如这样

这样的话可以一次将字母列表和城市列表一起渲染出来。不过要想把对应的汉字都放到对应的字母后面,我们引入了一个插件,可以用npm直接安装 。
引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请到pinyin
引入之后调用
getFirstLetter: function (str) { // 得到城市第一个字的首字母
return pinyin(str)[0][0].charAt(0).toUpperCase()
},
buildLetter: function () { // 构建字母项
letter = []
for (let i = 0; i < 26; i++) {
let obj = {}
obj.letter = String.fromCharCode((65 + i))
obj.citylist = []
letter.push(obj)
}
},
buildItem: function (cityNamesFilter) { // 构建城市
this.buildLetter()
let _this = this
for (let i = 0; i < 26; i++) {
letter[i].citylist = []
}
for (let i = 0; i < cityNamesFilter.length; i++) {
let _index = Number(_this.getFirstLetter(cityNamesFilter[i]).charCodeAt() - 65)
if (_index >= 0 && _index < 26) {
letter[_index].citylist.push(cityNamesFilter[i])
}
}
// 如果letter中citylist中没有值的话,过滤这一项
showCity = showCityTemp = letter.filter(function (value) {
let len = value.citylist.length
return len > 0
})
},
<template>
<div id="city">
<header-item message="城市列表" backUrl="/"></header-item>
<div class="search-city"><input type="text" placeholder="请输入要搜索的城市" v-model="citySearch" :value="citySearch"></div>
<div>
<div id="showCityContent"></div>
<div v-for="item in showCity" class="letter-item">
<div><a :id="item.letter">{{item.letter}}</a></div>
<div v-for="i in item.citylist">{{i}} </div>
</div>
</div>
<aside class="letter-aside">
<ul>
<li v-for="item in showCity" @click="naver(item.letter)">{{item.letter}} </li>
</ul>
</aside>
<div id="tip">
{{tipString}}
</div>
</div>
</template>
从上可看出只用了showCity这个数据进行v-for 。
2、构建完主体以后,其实右侧的字母栏与中间的字母生成方式是一致的,在定位的方面采用的是js中的scrolltop的方法,用锚点的方法也是可以的,有兴趣的可以自己试试。
naver: function (id) { // 点击右边字母滚动
this.tipString = id
let obj = document.getElementById(id)
let tip = document.getElementById('tip')
tip.setAttribute('class', 'tipAppear')
setTimeout(function () {
tip.removeAttribute('class')
}, 500)
let oPos = obj.offsetTop
return window.scrollTo(0, oPos - 36)
},
在滚动的同时,中间也加入了字母的显示动画。
这样的话,城市列表的显示和导航基本完成,接下来的重点在于搜索城市。
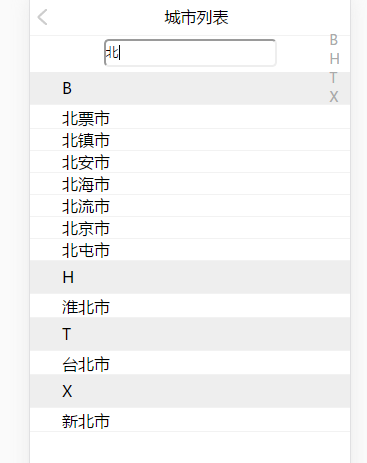
3、实现搜索城市

原理说起来很简单,就是在列表中去寻找还有输入字符的项,找到了就可以的让他显示出来。
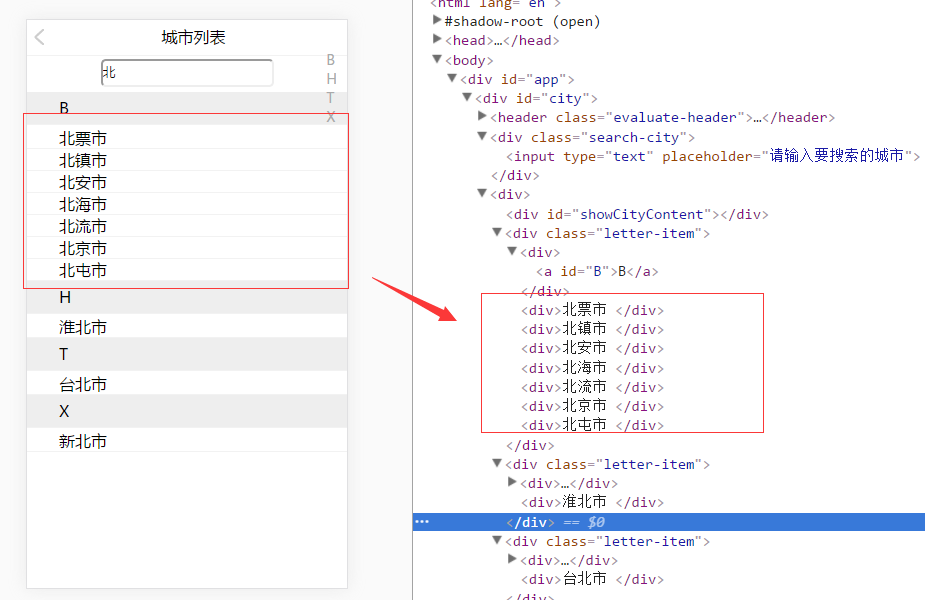
由于vue的便利性,我们不需要去自己进行对dom太多操作,只需要对数据进行操作。
可以看出这一块并没有隐藏第一次渲染出的结构,而是确确实实的没有构建,这都得益于vue对虚拟dom的操作,这里就不细说了。

在实现这个功能的时候,用到了vue中watch,可以用来观察数据的改变,当数据改变的时候,绑定函数。
watch: {
citySearch: function (newCitySearch) { //citySearch是input中输入的值
this.cityFilter(newCitySearch)
}
cityFilter: function (city) { // 城市搜索筛选
let showCityListTemp
this.buildItem(cityNamesFilter)
showCity = showCityTemp
showCity = showCity.filter(function (value) {
showCityList = value.citylist
showCityListTemp = showCityList.filter(function (val) {
return (val.indexOf(city) > -1)
})
value.citylist = showCityListTemp
return value.citylist.length > 0
})
this.showCity = showCity
if (showCity.length === 0) {
let _showCityContent = document.getElementById('showCityContent')
_showCityContent.innerText = '查询不到结果'
_showCityContent.setAttribute('class', 'tipShow')
} else {
document.getElementById('showCityContent').innerText = ''
}
}
到这里,基本的的城市算是做完了。
转载请注明原文地址 谢谢!
vue-动手做个选择城市的更多相关文章
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- 线程安全使用(四) [.NET] 简单接入微信公众号开发:实现自动回复 [C#]C#中字符串的操作 自行实现比dotcore/dotnet更方便更高性能的对象二进制序列化 自已动手做高性能消息队列 自行实现高性能MVC WebAPI 面试题随笔 字符串反转
线程安全使用(四) 这是时隔多年第四篇,主要是因为身在东软受内网限制,好多文章就只好发到东软内部网站,懒的发到外面,现在一点点把在东软写的文章给转移出来. 这里主要讲解下CancellationT ...
- 【雕爷学编程】Arduino动手做(16)---数字触摸传感器
37款传感器和模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器与模块,依照实践出真知(动手试试)的理念,以学习和交流为目的,这里准备 ...
- 【雕爷学编程】MicroPython动手做(07)——零基础学MaixPy之机器视觉
机器视觉 machine vision机器视觉是人工智能正在快速发展的一个分支.机器视觉作为生产过程中关键技术之一,在机器或者生产线上,机器视觉可以检测产品质量以便将不合格的产品剔除,或者指导机器人完 ...
- 【雕爷学编程】MicroPython动手做(02)——尝试搭建K210开发板的IDE环境
喜欢今日头条,偶然看到广告,半个多月前交了8.9元,报名参加了头条上Python的四天培训课,呵呵,总算是有了零的开始(还是有点收获的,见https://www.sohu.com/a/38112874 ...
- 【雕爷学编程】Arduino动手做(63)---TCS3200D颜色识别传感器
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的.鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为 ...
- 【雕爷学编程】Arduino动手做(62)---1排4键薄膜开关模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的.鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为 ...
- 【雕爷学编程】Arduino动手做(56)---8路LED跑马灯模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- 【雕爷学编程】Arduino动手做(46)---电阻应变片传感器
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
随机推荐
- 1147: 零起点学算法54——Fibonacc
1147: 零起点学算法54--Fibonacc Time Limit: 1 Sec Memory Limit: 64 MB 64bit IO Format: %lldSubmitted: 20 ...
- 浩哥解析MyBatis源码(十)——Type类型模块之类型处理器
原创作品,可以转载,但是请标注出处地址:http://www.cnblogs.com/V1haoge/p/6715063.html 1.回顾 之前的两篇分别解析了类型别名注册器和类型处理器注册器,此二 ...
- MYSQL安装(Linux)
1.首先检查下系统是否已经有mysql相关的安装项 rpm -qa|grep mysql 2.如果有,先删除 rpm -e --nodeps mysql-libs--.el6_5.×86_64 3.接 ...
- HTML基础的基础
今天咱们来看一下有关HTML的相关基础内容 学过.net的对HTML不会陌生 但是对于想单纯的了解下HTML的可能对他不是很了解 男的可以这么理解HTML=How To Make Love 咳咳,请上 ...
- Linux -atime、mtime、ctime
Linux中,文件都有其自身的atime.mtime.ctime,在不同的命令下,各时间发生相应的改变.下面,我们来简单的介绍一下: atime (access time):表示最后一次访问文件或目录 ...
- .net core 利用中间件处理常见的网站功能 包括 session、routers、重定向、重写和文件下载
在.net core中所有的请求都会被请求中间件所处理,所以我们可以通过在中间件里边添加对应的功能然后在服务中添加注入来实现对应的功能 文件位置:Startup.cs=>Configure方法, ...
- PHP运算符与表达式
一.概述: 在我们平时的开发中,最离不开的就是运算,在编写比较复杂的后台程序的时候,算法更是必不可少的.涉及到运算就应该了解PHP的运算符,下面我们来一起看一下PHP中常见的运算符,以及和其他语言的区 ...
- 迁移 SQL Server 到 Azure SQL 实战
最近有个维护的项目需要把 SQL Server 2012 的数据库迁移到 Azure SQL 上去.主要是因为租用的主机到期,而运营商停止了主机租赁业务,看来向云端的迁移是大势所趋啊!经过一番折腾最终 ...
- Cygwin在线安装指南
详细说明请看文章http://www.crifan.com/files/doc/docbook/cygwin_intro/release/htmls/install_cygwin_setup_exe. ...
- Ruby读excel写入mysql
安装mysql2 打开cmd: gem install mysql2 代码 require 'win32ole' require 'mysql2' class String def addslashe ...
