css多重边框
一、使用box-shadow实现多重边框
html
<div class="multiple"></div>
css
.multiple{
background: yellowgreen;
box-shadow: 0 0 0 10px #655,0 0 0 20px deeppink;
margin: 200px;
width :300px;
height:200px;
}
效果图


值得说明的是,box-shadow是层层叠加的,第一层投影位于最顶层,依次类推。因此你需要按照此规律扩张半径。比如上面的代码,如果我们想在外层在加一个5px的外框,那么久需要指定扩张半径的值为25px(20px+5px)。上述方法所创建出的“假的边框”出现在元素的外圈,他们并不会响应鼠标事件,比如悬停或者点击,如果这一点非常重要,你可以给box-shadow属性加上inset关键字,来使投影绘制在元素的内圈,注意此时需要额外的内边距俩腾出足够的空间,代码如下。
css
.multiple{
background: yellowgreen;
box-shadow: inset 0 0 0 10px #655,inset 0 0 0 20px deeppink;
padding: 20px;
margin: 200px;
width :300px;
height:200px;
}
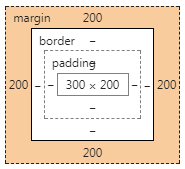
加padding和不加padding效果图




二、使用outline实现二重边框(缝边效果)
html
<div class="multiple"></div>
css
.multiple{
background: yellowgreen;
border: 10px solid #655;
outline: 10px solid deeppink;
width :300px;
height:200px;
margin: 100px;
}
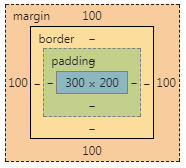
效果图


注意:
1. 这种方法只适用于双层边框的场景;
2. 边框不一定融合border-radius产生的圆角
3. 可以接受负值,因此可以实现缝边效果,如下:
css
.multiple{
background: #655;
border-radius: 20px;
outline: 2px dashed white;
outline-offset: -15px;
width :300px;
height:200px;
margin: 100px;
}
效果图


使用border+outline也可以实现这种效果:
css
.multiple{
background: #655;
border: 2px dashed white;
outline: 10px solid #655;
width :300px;
height:200px;
margin: 100px;
}
效果图


css多重边框的更多相关文章
- [css]《css揭秘》学习(二)-多重边框
一.box-shadow属性 box-shadow除了生成投影,还可以用来生成边框:它接受第4个值作为扩张半径,0的x轴偏移+0的y轴偏移+0的模糊值+0的扩张半径,得到的显示效果和边框是一样的:但是 ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
- 【基础】CSS实现多重边框的5种方式
简言 目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案.本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求 ...
- CSS揭秘—多重边框(二)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- css奇技淫巧—box-shadow与outline绘制多重边框效果
css语法: box-shadow: h-shadow v-shadow blur spread color inset; 注释:box-shadow 向框添加一个或多个阴影.该属性是由逗号分隔的阴影 ...
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
- css border 三角形阴影(不规则图形阴影) & 多重边框的制作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! border 的组合写法 border:border-width border-style border- ...
随机推荐
- System.getProperty()方法获取系统变量
来自我的CSDN博客 今天在阅读JDBC的DriverManager类源码时,看到了这么一句代码: System.getProperty("jdbc.drivers"): ...
- uva 1378 - A Funny Stone Game(组合游戏)
题目链接:uva 1378 - A Funny Stone Game 题目大意:两个人玩游戏,对于一个序列,轮流操作.每次选中序列中的i,j,k三个位置要求i<j≤k,然后arr[i]减1,对应 ...
- Android 高仿QQ5.2双向側滑菜单DrawerLayout实现源代码
Android 高仿QQ5.2双向側滑菜单DrawerLayout实现源代码 左右側滑效果图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a ...
- 设置应用栏(Setting Up the App Bar)
今天星期五,刚从体育场打完球回来,洗了洗脚.明天还要继续上班,也是非常艰难.近期我的小腰有点不舒服,就早点睡觉歇息. 所以今天就简单的翻译一篇Android官方站点上的文章,我会加一些补充. 原文地址 ...
- SDUTOJ 贪心 -商人小鑫
题目描写叙述 小鑫是个商人,当然商人最希望的就是多赚钱.小鑫也一样. 这天,他来到了一个遥远的国度.那里有着n件商品,对于第i件商品须要付出ci的价钱才干得到. 当然.对于第i件商品,小鑫在自己心中有 ...
- inline-block并列排序时候的影响
当两个设置了inline-block属性的元素并列排放时,它们的位置能够互相影响. 元素结构: <div class="container"> <div clas ...
- Docker-py 的使用
Docker SDK for Python A Python library for the Docker Engine API 具体文档这里,https://docker-py.readthedoc ...
- 六.Spring与RabbitMQ集成--stock trading(股票交易系统)
周末继续写博客,算起来,关于rabbitMQ这个中间件的研究已经持续至两个星期了,上一篇文章使用sring amqp实现了同步和异步的消息接收功能.这一节继续实用spring amqp实现一个股票交易 ...
- Maven版本号中隐藏的惊天大秘密
一.背景 现在主流的Java系的互联网公司里,绝大多数公司都使用Maven作为依赖管理工具,一般我们对于依赖的版本号,常见两种类型:一种以“-RELEASE”结尾,另一种以“-SNAPSHOT”结尾. ...
- 让intellij idea 14 支持ES6语法
用eclipse做前端开发,用到了webpack,结果各种依赖导致软件卡的一比,简直不能动!虽然在同事的帮忙下,修改了一下配置,但仍然卡的没脾气.改用intellij idea 14解决了卡的问题,但 ...
