(译)Web是如何工作的(2):客户端-服务器模型,以及Web应用程序的结构
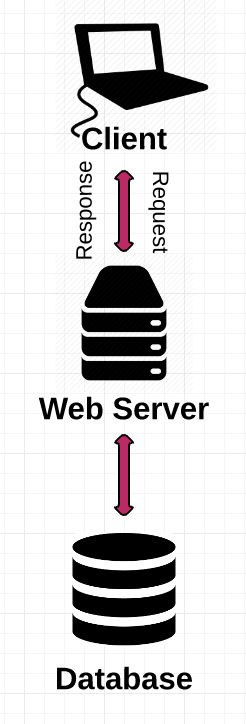
客户端-服务器模型
一个基本的Web应用程序配置
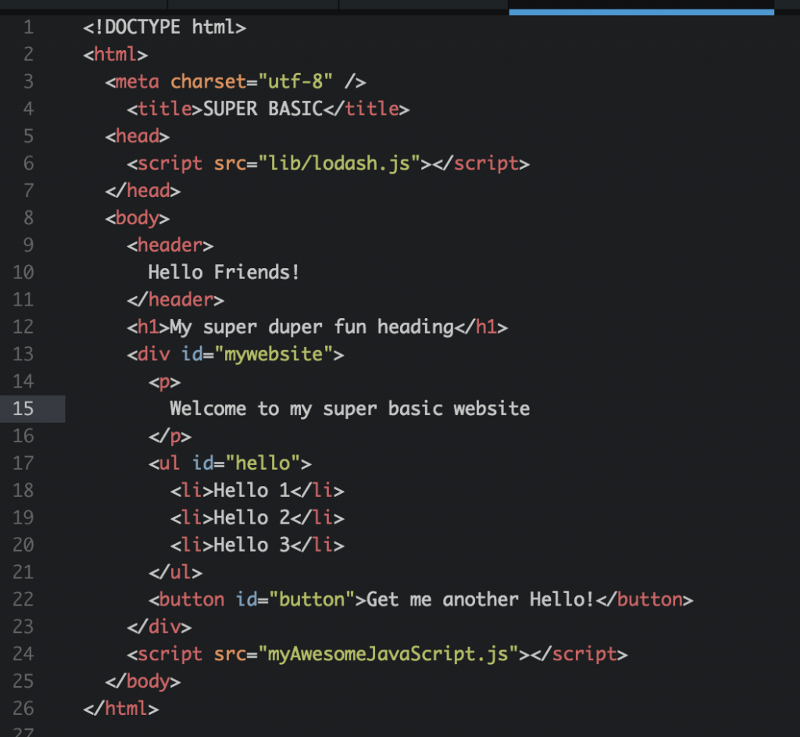
客户端
- 定义网页的结构。
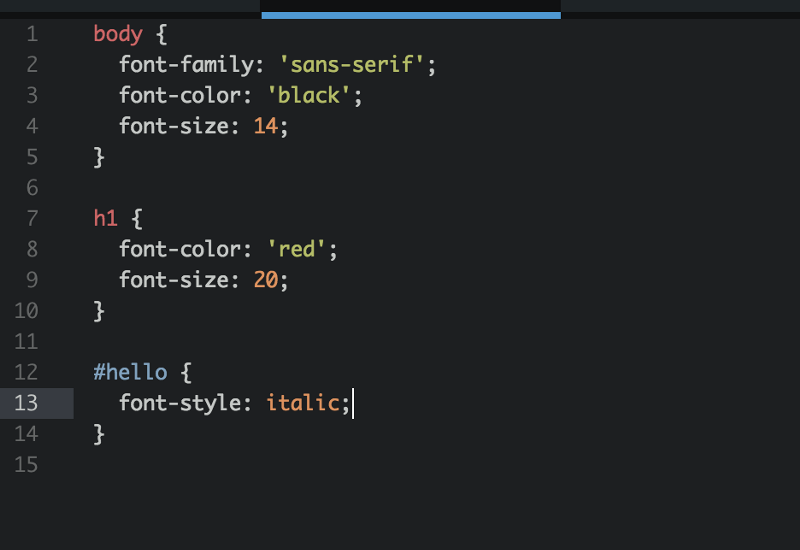
- 设置网页的样式。
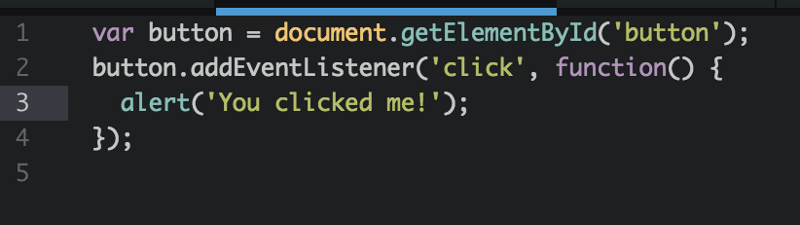
- 响应用户的操作(如点击按钮、输入文字等等)

- “<h1>”标签内的内容描述的是头部。
- "<p>"j标签内的内容描述的是一个段落。
- "<button>"标签内的内容描述的是一个按钮。
- 等等……

用户交互:最后,JavaScript来处理用户交互。

如上面这样的用户交互,是在还没有到达服务器就可以处理的交互,这种用术语来说就是“客户端JavaScript”。其它的交互需要你发送请求至服务器有服务器处理。
服务器
数据库
这些可以说是全部的内容了

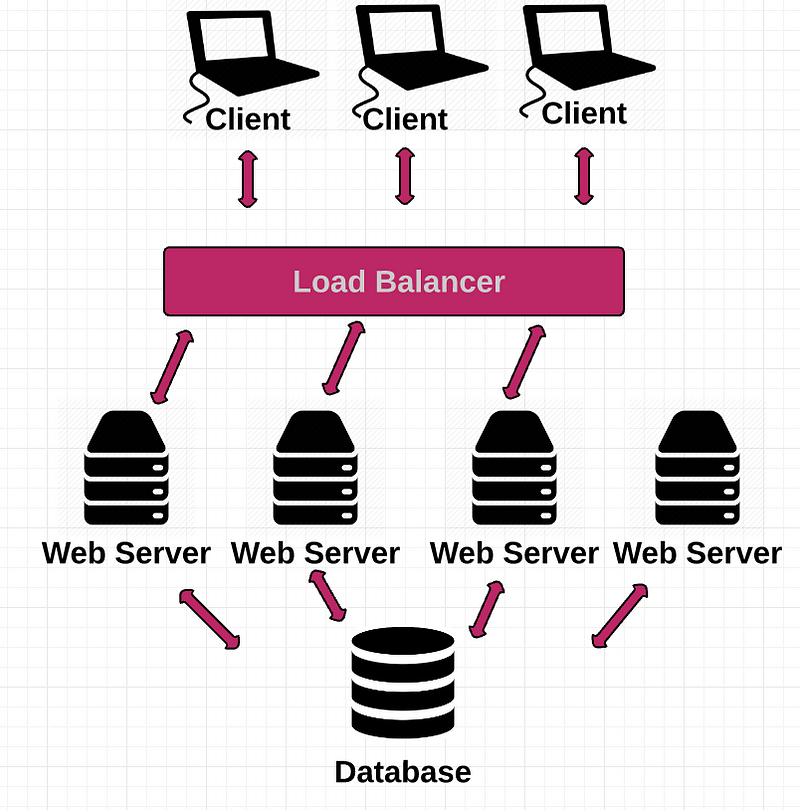
如何扩展一个简单的Web应用程序

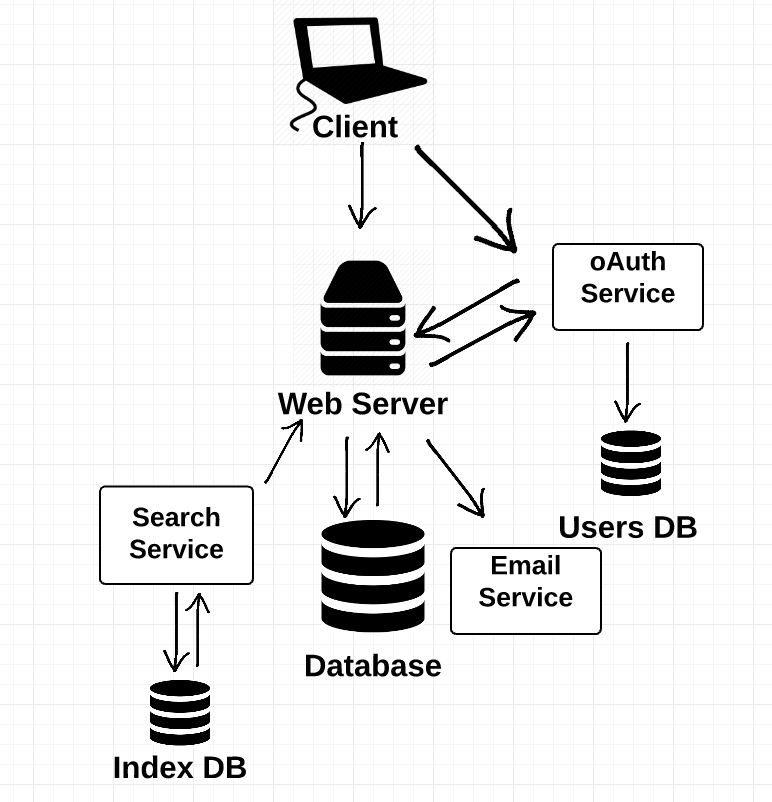
服务

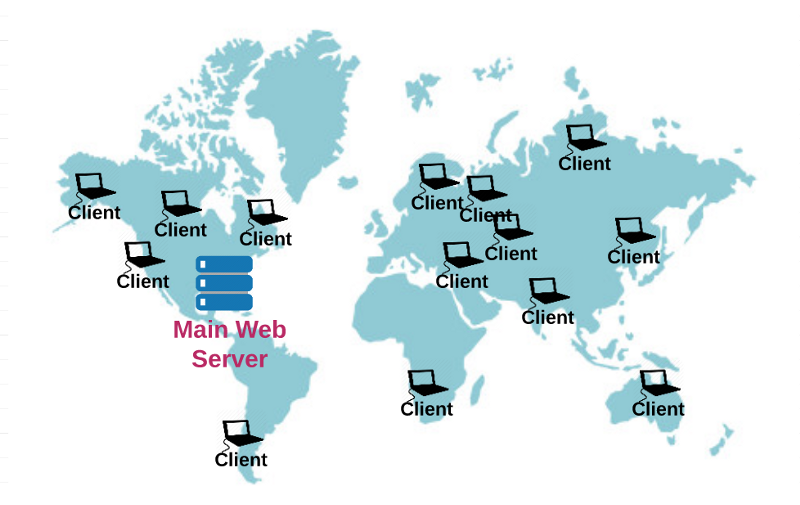
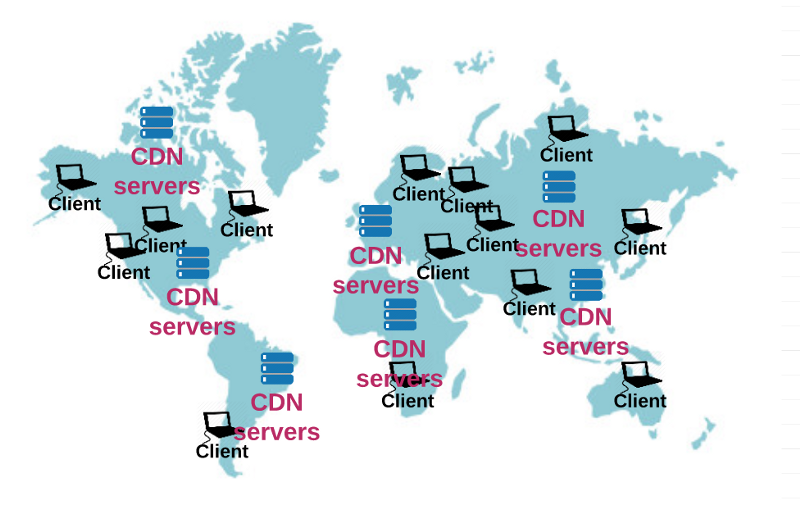
内容分发网络


这样做的主要目标是使得你的网站内容离使用者更近,如果用户请求的内容不用通过很远的地方去获取,那这样意味着更低的延迟,这也就降低了网页的加载时间。
(译)Web是如何工作的(2):客户端-服务器模型,以及Web应用程序的结构的更多相关文章
- (译)Web是如何工作的:给Web开发新手的初级读物
原文地址:https://medium.freecodecamp.org/how-the-web-works-a-primer-for-newcomers-to-web-development-or- ...
- (译)Web是如何工作的(3):HTTP&REST
原文地址:https://medium.freecodecamp.org/how-the-web-works-part-iii-http-rest-e61bc50fa0a 我们在第一篇文章中介绍了 ...
- Web服务器的工作原理
Web服务器的工作原理 Web服务器工作原理概述 很多时候我们都想知道,web容器或web服务器(比如Tomcat或者jboss)是怎样工作的?它们是怎样处理来自全世界的http请求的?它们在幕后做了 ...
- Web Service 的工作原理
Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的 ...
- ASP.NET Web Service如何工作(3)
ASP.NET Web Service如何工作(3) [日期:2003-06-26] 来源:CSDN 作者:sunnyzhao(翻译) [字体:大 中 小] 为了使.asmx句柄有可能反串行化SOA ...
- 【译】使用Jwt身份认证保护 Asp.Net Core Web Api
原文出自Rui Figueiredo的博客,原文链接<Secure a Web Api in ASP.NET Core> 摘要:这边文章阐述了如何使用 Json Web Token (Jw ...
- Web Service 的工作原理(转载)
Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的 ...
- 【转载】Web Service 的工作原理
http://www.cnblogs.com/Jessy/p/3528341.html Web Service基本概念 Web Service也叫XML Web Service WebService是 ...
- 【JavaEE】Web Service 的工作原理
Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的 ...
随机推荐
- EFCore2.0 Code First基本使用
前言 在网上找EFCore Code First相关的文章,很多都是基于core 1.0版本的,觉得有必要自己实践下2.0.所以,撸起袖子干吧!~ 1.新建控制台项目(这里就不放图了) 2.打开程序包 ...
- Android 四大组件学习之ContentProvider四
上节我们学习了怎样去读取系统短信以及插入一条短信到系统中. 本节我们学习怎样获取系统的联系人,以及插入一条联系人 好.废话不多说了,直接操作. 首先和读取短信一样,先找到联系人在数据库中的位置. wa ...
- Automatic Preferred Max Layout Width is not available on iOS versions prior to
警告:Automatic Preferred Max Layout Width is not available on iOS versions prior to 8.0 如: 找到: : 改动为:
- STM32W108无线射频模块通用IO接口应用实例
STM32W108无线射频模块通用IO接口应用实例 本实例编写STM32W108的GPIO測试程序,通过控制GPIO引脚,实现对LED灯的控制. 开发环境与硬件说明 硬件:STM32W108无线开发板 ...
- JAVA入门[16]-form表单,上传文件
一.如何传递参数 使用 @RequestParam 可以传递查询参数.例如:http://localhost:8092/category/detail?id=1 @RequestMapping(&qu ...
- 工厂方法模式的一些思考(java语法表示)
同为创造型设计模式的简单工厂模式可以理解为对new关键字的代替. 本着重复三次即重构的原则,如果一个对象在不同的地方被new了两次以上,那就可以考虑使用它.那我们为什么要用简单工厂模式代替new呢?就 ...
- ABP 教程文档 1-1 手把手引进门之 ASP.NET Core & Entity Framework Core(官方教程翻译版 版本3.2.5)
本文是ABP官方文档翻译版,翻译基于 3.2.5 版本 官方文档分四部分 一. 教程文档 二.ABP 框架 三.zero 模块 四.其他(中文翻译资源) 本篇是第一部分的第一篇. 第一部分分三篇 1- ...
- ABP框架 - 规约
文档目录 本节内容: 简介 示例 创建规约类 在仓储里使用规约 组合规约 讨论 何时使用 何时不用 简介 规约模式是一个特别的软件设计模式,业务逻辑可以使用boolean逻辑重新链接业务逻辑(维基百科 ...
- url_for()中的坑,url_for操作对象是函数,而不是route里的路径
url_for操作对象是函数,而不是route里的路径. url_for操作对象是函数,而不是route里的路径. url_for操作对象是函数,而不是route里的路径.
- iOS手机截屏使用
.截屏 保存 .data //登录成功进行截屏 //截取屏幕大小 UIGraphicsBeginImageContext([[UIScreen mainScreen]bounds].size); [s ...
