flask_login 整合 pyjwt + json 简易flask框架
现在很多框架都实现前后端分离,主要为了适应以下几个目的:
1,前后端的分离,可以使前端开发和后端开发更加分工明确,而不是后端还需要在视图模板中加入很多{% XXXX %}标签
2,是为了适应跨域调用或者多客户端调用,如你的手机应用调用某个接口,大都是调用第三方api等
所以在整合JWT,让框架具有更多的适应性。JWT 说简单就是基于token的权限验证;flask 有提供json的支持,可是对象转化是一个大问题;
其实,也不用彻底转化为对象,能满足字典存取值就足够;如果有时间就考虑完善这个整合框架成一个快捷开发框架。
第一步:flask 整合 flask_login
1) 配置user类
class User(UserMixin,db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(), unique=True, nullable=False)
email = db.Column(db.String(), unique=True, nullable=False)
password= db.Column(db.String())
avatar_hash = db.Column(db.String())
session_token='123213dsfw3432' def __init__(self,id,username,email):
self.id = id
self.username = username
self.email = email def get_id(self):
return self.session_token def __repr__(self):
return '<User %r>' % self.username
其中的get_id(self)是针对token验证提供,目的是根据token去数据库查询用户,但其实是没用作用的,因为数据库根本就没存这东西,也没有在
@login_manager.user_loader定义下函数使用;
2) 配置 view的回调函数
@login_manager.user_loader
def load_user(userid):
user = getUserById(userid)
return user @login_manager.request_loader
def load_user_from_request(request):
api_key = request.headers.get('Authorization')
print(api_key)
if api_key:
obj = jwtDecoding(api_key)
user = obj['some']
if user:
user = getUserById(user['id'])
return user
else:
print("is exception !!!!"+str(obj['error_msg']))
return None
@login_manager.request_loader 是对每次请求时,对应请求头的token做验证的,具体可以去看看官方文档,不再重复。 3)配置启动apps
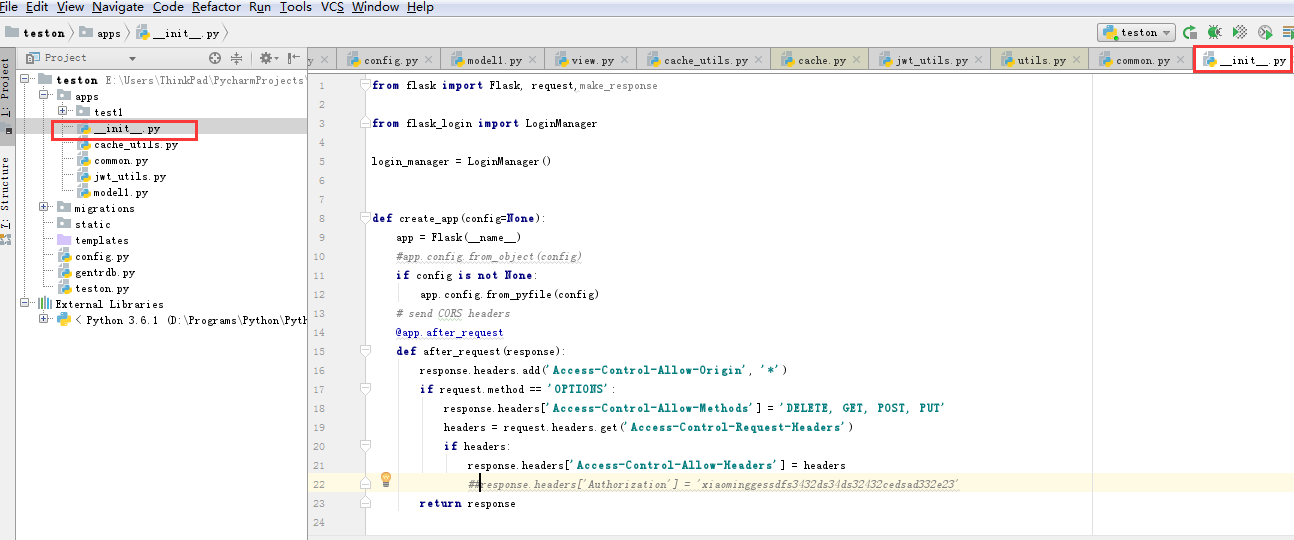
具体的内容如下:
from flask import Flask, request,make_response from flask_login import LoginManager login_manager = LoginManager() def create_app(config=None):
app = Flask(__name__)
#app.config.from_object(config)
if config is not None:
app.config.from_pyfile(config)
# send CORS headers
@app.after_request
def after_request(response):
response.headers.add('Access-Control-Allow-Origin', '*')
if request.method == 'OPTIONS':
response.headers['Access-Control-Allow-Methods'] = 'DELETE, GET, POST, PUT'
headers = request.headers.get('Access-Control-Request-Headers')
if headers:
response.headers['Access-Control-Allow-Headers'] = headers
##response.headers['Authorization'] = 'xiaominggessdfs3432ds34ds32432cedsad332e23'
return response from apps.model1 import db
db.init_app(app) login_manager.session_protection = "strong"
login_manager.init_app(app) from apps.test1.view import init_api
init_api(app) return app
到这里说明 flask_login 整合ok了
第二步,整合pyjwt
1)首先定义一个jwt使用的工具类:
import jwt
import datetime
import hashlib SECRECT_KEY = 'secret' def md5Encoding(youstr):
m=hashlib.md5()
m.update(youstr)
encodingstr=m.hexdigest()
print(encodingstr) # 生成jwt 信息
def jwtEncoding(some,aud='webkit'):
datetimeInt = datetime.datetime.utcnow() + datetime.timedelta(seconds=)
print(datetimeInt)
option = {
'exp':datetimeInt,
'aud': aud,
'some': some
}
encoded2 = jwt.encode(option, SECRECT_KEY, algorithm='HS256')
return encoded2 # userInfo = {
# "id":,
# "username":"",
# "email":"23423dsd"
# }
#
# listr = jwtEncoding(userInfo)
# print(listr.decode()) # 解析jwt 信息
def jwtDecoding(token,aud='webkit'):
decoded = None
try:
decoded = jwt.decode(token, SECRECT_KEY, audience=aud, algorithms=['HS256'])
except jwt.ExpiredSignatureError :
print("erroing.................")
decoded = {"error_msg":"is timeout !!","some":None}
except Exception:
decoded ={"error_msg":"noknow exception!!","some":None}
print("erroing2.................")
return decoded
2)整合pycharm到flask_login
其实上面红色的代码就是说明已经整合到flask_login里面去了,你是不是觉得很简单,当然还得提供一个登陆的功能,生成token:
@app.route('/login', methods=['GET', 'POST'])
def login():
str = request.get_json()
print(str)
name = str['username']
admin = User.query.filter_by(username=name).first() #这里需要重新修改成成缓存里取,减少处理时间
userInfo = {
"id":admin.id,
"username":admin.username,
"email":admin.email
}
if admin == None:
return jsonify(trueReturn("{'ok':Flase}", "not the user"))
else:
#request.headers['Authorization']='liuliuyyeshibushidslfdslfsdkfkdsf23234243kds'
#login_user(admin)
token = jwtEncoding(userInfo)
print(token)
return jsonify(trueReturn("{'ok':True,'token':"+token.decode()+"}", "you are sucess"))
如果验证出错就会在 obj = jwtDecoding(api_key) 里面报错,所以在这里,你需要捕捉错误,并提示出来,工具类只是简单捕捉,这一块还需要完善一点。
3)例子演示
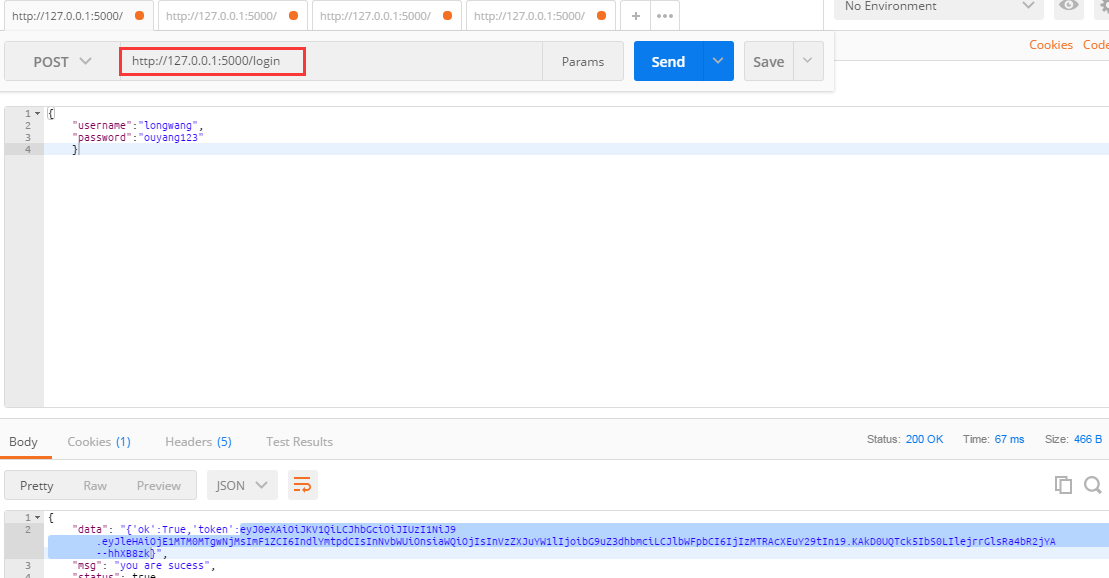
1,登陆:

可以看到成功,并返回token了
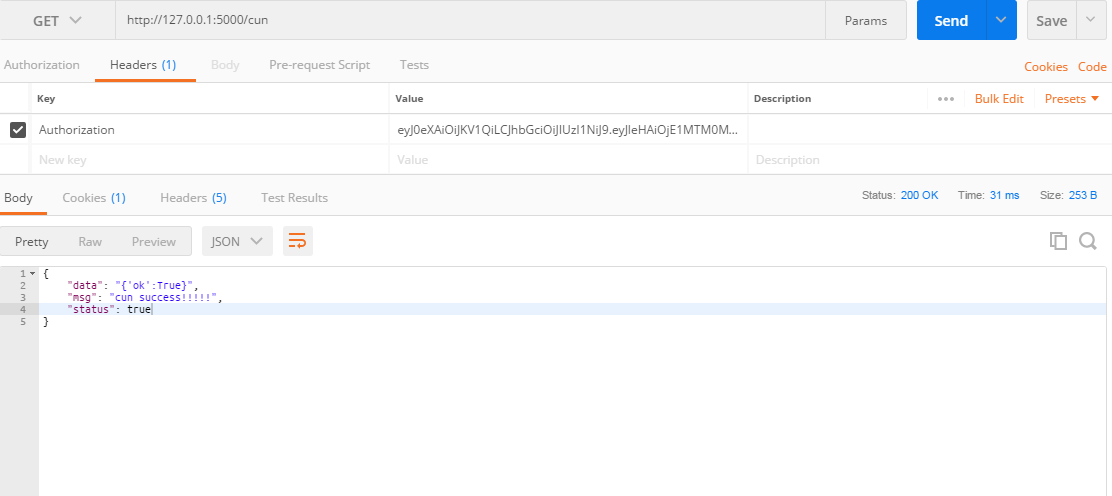
2,操作一些有权限要求的接口:
@app.route('/cun')
@login_required #登陆验证要求
def getUser2():
user=utils._get_user() ##通过flask_login manage 中获取用户
print(user.__dict__)
return jsonify(trueReturn("{'ok':True}", "cun success!!!!!"))

请求前,必须加消息头Authorization ,里面的内容为token字符串,也可以自定义规范格式
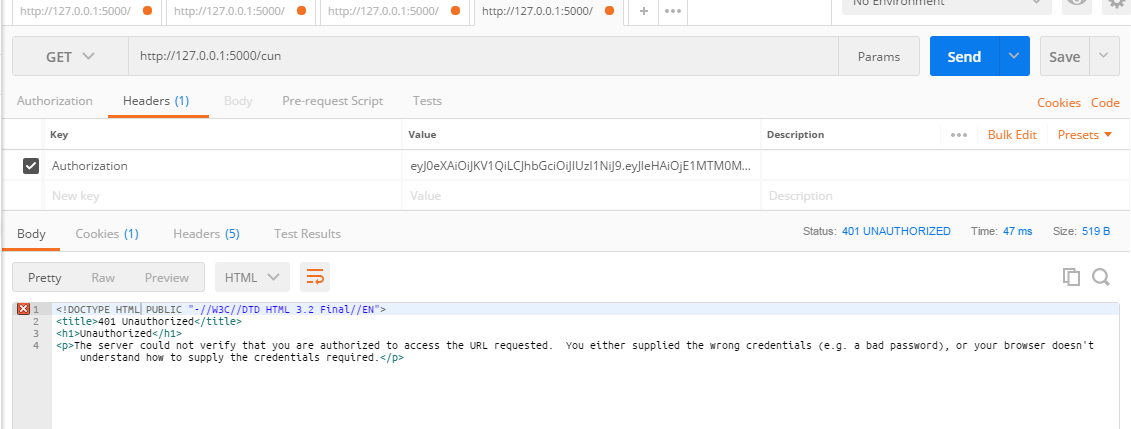
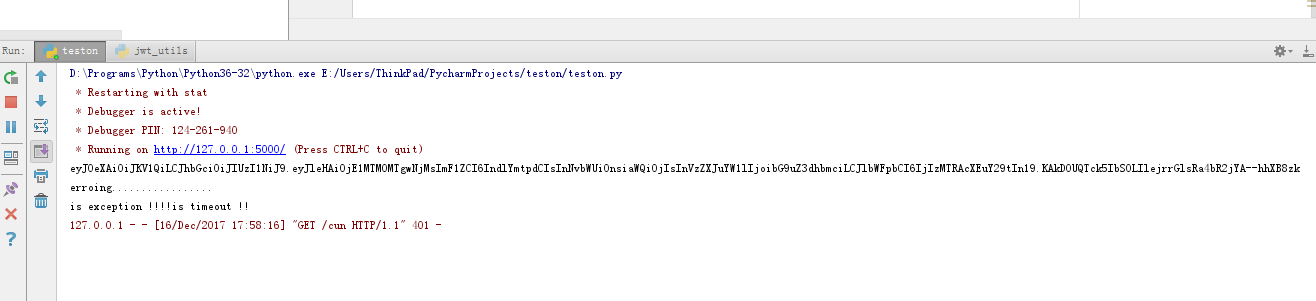
3,过期效果:
jwt里面加了时间期限


有一个缺陷就是缺少日期的token 日期的刷新功能,登陆后一段时间就过期了,应该加个每次请求一段时间就刷新token的功能,
这些对于你们来说,就是小事改改就行。
源码给你们提供出来:https://files.cnblogs.com/files/minsons/teston2.zip (下载)
参考:
pyJWT:https://pyjwt.readthedocs.io/en/latest/usage.html
flask_login:https://flask-login.readthedocs.io/en/latest/#flask_login.confirm_login
flask_jwt :http://pythonhosted.org/Flask-JWT/ 这个源两年多没更新了,里面其实也是调用pyjwt,建议不要用了
flask-httpauth :http://flask-httpauth.readthedocs.io/en/latest/ 也可以考虑用flask-httpauth 整合pyjwt ,也是简单挺好用的东西
flask_login 整合 pyjwt + json 简易flask框架的更多相关文章
- flask-login 整合 pyjwt + json 简易flask框架
现在很多框架都实现前后端分离,主要为了适应以下几个目的: 1,前后端的分离,可以使前端开发和后端开发更加分工明确,而不是后端还需要在视图模板中加入很多{% XXXX %}标签 2,是为了适应跨域调用或 ...
- Flask 框架 重定向,捕获异常,钩子方法及使用jsonify在网页返回json数据
Flask 框架中常用到重定向方法来实现路由的跳转 ,路由跳转又分为站内跳转和站外跳转 常用的站内跳转方法为url_for 而常用的站外跳转为redirect 在这里提示一下: 在使用两种方法是须调 ...
- Flask框架知识点整合
Flask 0.Flask简介 Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收ht ...
- 19.3.19 使用Flask框架搭建一个简易登录服务器
import Flask import json from Flask import request server1 = flask.Flask(__name__) #实例化一个flask对象 @se ...
- Flask 框架 debug=Ture 和Json解码:
Flask框架常用配置文件: 以下推荐四种方法: (一):创建一个配置类. (二):正常代码配置文件. 接下下来两种方法需要新建文件: 步骤为: 1:在当前目录下新建一个文件,名字为:config.i ...
- 一线Python运维开发带你秒懂Flask框架
相信曾经纠结过这个问题:怎样才能彻底掌握flask? Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 . ...
- SpringMVC 中整合之JSON、XML
每次看到好的博客我就想好好的整理起来,便于后面自己复习,同时也共享给网络上的伙伴们! 博客地址: springMVC整合Jaxb2.xStream: http://www.cnblogs.com/h ...
- flask框架+pygal+sqlit3搭建图形化业务数据分析平台
一. 前言 先说下主要的框架和主要的图形库的特点:(个人见解) Django:python开发的一个重量级的web框架,集成了MVC和ORM等技术,设计之初是为了使开发复杂的.数据库驱动的网站变得简单 ...
- 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
随机推荐
- Ajax comet XMLHttpRequest 异步
function createXHR() { if (typeof XMLHttpRequest != “undefi ned”){ return new XMLHttpRequest(); ...
- C#继承中的override(重写)与new(覆盖)用法
刚接触C#编程,我也是被override与new搞得晕头转向.于是花了点时间翻资料,看博客,终于算小有领悟,把学习笔记记录于此. 首先声明一个父类Animal类,与继承Animal的两个子类Dog类与 ...
- 团队工作准则&贡献分配规则
团队工作准则&贡献分配规则 NewTeam 2017/10/24 v1.0 工作准则及内容 全体成员 所有成员在接受任务时应结合自身情况考虑,如果认为任务内容或时间有不合理之处应当立即提出修改 ...
- Android 工程师
转发:https://zhuanlan.zhihu.com/p/30429725 这句话我真的憋了好久.Android 工程师只要关注我,我就能让你达到大师级水平,不是面试时的吹牛逼水平,不是自我欺骗 ...
- 万年历java
public void showTime(){/*万年历 : 1900年1月20号是星期几?1月1号是星期一1月8号是星期一1月15号是星期一1%7 = 18%7 = 115%7 = 1★: 1. ...
- C#中split分隔字符串的应用
.用单个字符来分隔:string str="aaajbbbjccc";string[] sArray=str.Split('j');foreach(string i in sArr ...
- Python之print字典
在python 下面一个包含中文字符串的列表(list)或字典,直接使用print会出现以下的结果: >>> adict={'a':'中文'} >>> print ...
- Caused by: org.xml.sax.SAXParseException; lineNumber: 4; columnNumber: 49; 前言中不允许有内容。
今天刚开始学习mybatis时,自己去尝试使用mybatis链接数据库,操作数据局时,报了一个下面的错误 Caused by: org.xml.sax.SAXParseException; lineN ...
- 维多利亚的秘密 golang入坑系统
原文在gitbook,字字原创,版权没有,转载随意. 在写本文的前一天,2017维密在上海开始了. 为了纪念屌丝界的盛世,特为本节起名维多利亚的秘密.现在的社会,要想出名只有抓眼球.所以写份技术文章, ...
- SpringCloud接入EDAS——服务发现篇
旁白 很久没有写技术文章了,最近不是写水文就是写小说.说到底,还是最近很少研究技术的缘故,已经到了江郎才尽的地步了. 不过,LZ无意间看到自己团队的小伙伴写的一些文章,觉得还是不错的,于是便动了心思, ...