使用jQuery操作 DOM
DOM操作分为三类:
1、DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
2、HTML-DOM:用于处理HTML文档,如document.forms
3、CSS-DOM:用于操作CSS,如element.style.color="green"
jQuery对JavaScript中的DOM操作进行了封装
jQuery中的DOM操作:
样式操作、 内容及Value值操作、 节点操作、 节点属性操作 、节点遍历、 CSS-DOM操作
样式操作:
一: 1、设置和获取样式值
使用css()为指定的元素设置样式值或获取样式值
css(name,value) ;设置单个属性
css({name:value, name:value,name:value…}) ;同时设置多个属性
css(name)获取属性值
例子:$(this).css("border","5px solid #f5f5f5"); 或 $(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"});
2、追加样式
$(selector).addClass(class); 或 $(selector).addClass(class1 class2 … classN);
说明:参数class为样式名称,也可以同时增加多个样式,只需要用空格隔开。
3、移除样式
$(selector).removeClass("class") ; 或 $(selector).removeClass("class1 class2 … classN ") ;
说明:class,可选,规定要移除的class的名称,如果需要移除若干类,使用空格来分隔类名。
如果不设置该参数,则会移除所有类。
4、样式切换
toggleClass() : 模拟了addClass()与removeClass()实现样式切换的过程
二:判断是否含指定的样式
hasClass( )方法来判断是否包含指定的样式
例子:$("h2").mouseover(function() { if(!$("p").hasClass("content ")){ $("p").addClass("content "); } });
HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法:$("div.left").html();获取元素中的html代码
$("div.left").html("<div class='content'>…</div>");设置元素中的html代码
标签内容操作
text()可以获取或设置元素的文本内容
语法:$("div.left").text();获取元素中的文本内容
$("div.left").text("<div class='content'>…</div>");设置元素中的文本内容
属性值操作
val()可以获取或设置元素的value属性值
语法:$(this).val();获取元素的value属性值
$(this).val(value);设置元素的value属性值
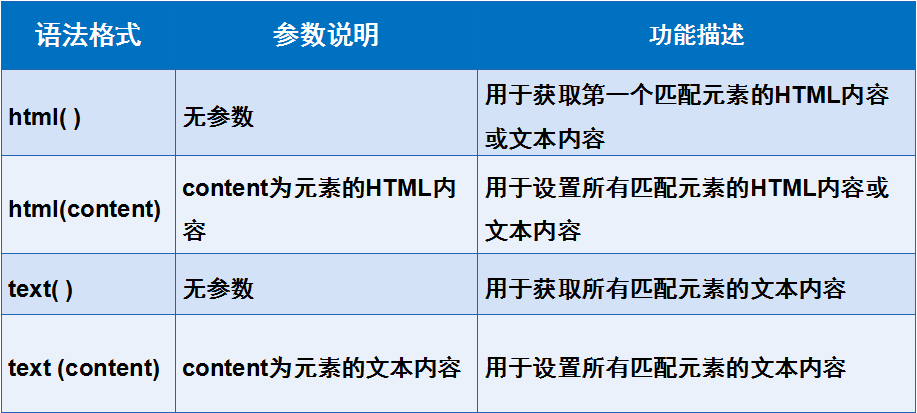
增加个小的知识点,html()方法和text()方法的区别

使用jQuery操作 DOM的更多相关文章
- jQuery操作Dom、jQuery事件机制、jQuery补充部分
jQuery操作Dom: 修改属性: //使用attr()方法 //attr(name, value) //name:要修改的属性的属性名 //value:对应的值 //attr方法,如果当前标签有要 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- Hybrid App开发之jQuery操作DOM
前言: 前面学习了JQuery的选择器,今天开始学习新的知识,JQuery操作DOM元素. 元素属性的访问与设置 attr(name) 获取元素属性 attr(name,value) 单个属性设置 a ...
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
- 第四章 使用jQuery操作DOM
第四章 使用jQuery操作DOM 一.DOM操作 在jQuery中的DOM操作主要可分为样式操作.文本和value属性值操作.节点操作: 节点操作又包含属性操作.节点遍历和CSS-DOM操作. 其中 ...
- 原生JS和jQuery操作DOM的区别小结
一.Js原生对象和jQuery实例对象的相互转化: (1).原生JS对象转JQ对象: $(DOM对象); (2). JQ对象转原生JS对象: $(DOM对象).get(index); //注意区分eq ...
- jQuery权威指南(第2版) 学习一 jQuery操作DOM
jQuery操作DOM 获取元素的属性 attr(name) 获取元素属性的语法格式如下: attr(name) 其中,参数 name 表示属性的名称. 例子: <img alt="& ...
- *jquery操作DOM总结 (原创:最全、最系统、实例展示)
jquery操作DOM包括八个方面: 一:jquery对DOM节点的基本操作:二:jquery对DOM节点的CSS样式操作:三:jquery遍历DOM节点:四:jquery创建DOM节点:五:jque ...
- jQuery操作dom事件
参考:jQuery权威指南jQuery初步jQuery选择器jQuery操作domjQuery操作dom事件jQuery插件jQuery操作AjaxjQuery动画与特效jQuery实现导航栏jQue ...
- Unit01: jQuery概述 、 jQuery选择器 、 jQuery操作DOM
Unit01: jQuery概述 . jQuery选择器 . jQuery操作DOM 使用jQuery放大字体: <!DOCTYPE html> <html> <head ...
随机推荐
- 11154 LRC才不会告诉你们的事情
#include<stdio.h> #include<string.h> int main() { ,t=; ],sum[],k=,d=; ]; ]; scanf(" ...
- 开涛spring3(9.4) - Spring的事务 之 9.4 声明式事务
9.4 声明式事务 9.4.1 声明式事务概述 从上节编程式实现事务管理可以深刻体会到编程式事务的痛苦,即使通过代理配置方式也是不小的工作量. 本节将介绍声明式事务支持,使用该方式后最大的获益是简 ...
- SVN如何迁移到Git?
最近在使用华为软件开发云进行开发项目管理,目前华为软件开发云支持500M的免费项目空间,而且还可以在线编译和构建,不用担心开发环境和生产环境的不同,很好的体现了DevOps的开发理念. 之前一直是用s ...
- Weka算法介绍
RWeka (http://cran.r-project.org/web/packages/RWeka/index.html) : 1) 数据输入和输出 WOW():查看Weka函数的参数. Weka ...
- 走进JavaScript——重拾对象
创建对象 Object构造器的参数如果为空或null.undefined将返回一个空的Object对象,如果为其他值则调用相应的构造器,如 new Object() // Object {} new ...
- Ionic进行PC端Web开发时通过脚本压缩提高第一次加载效率
1. 问题 1.1. 问题上下文描述: 基于Ionic进行PC端的Web应用开发: 使用Tomcat作为最终服务发布容器. 1.2. 问题描述: 编译后main.js的大小为4-6MByte.(集成第 ...
- Navicat for mysql 11.1.20激活
由于最近工作太忙,一直没有机会分享自己在工作中遇到的困难,今天周日,在出去之前先分享下navicat(版本很重要navicat_trial_11.1.20.0.1449226634)激活. 刚开始我是 ...
- OVS 中的 upcall 线程
总体概览如下: 假设upcall handler线程有两个,vport有四个,那么每个vport下都将持有两个NetLink连接的信息,这两个NetLink连接将被用来上送upcall消息. 每个Ne ...
- activeMQ的安装
1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.5.1-bin.zip, 修改配置 ...
- python基础操作_方法(函数)
#函数,方法#普通方法def hello(): print('hello')hello()#带形参的方法def hello1(name): print('hello%s'%name)hello1('布 ...
