再起航,我的学习笔记之JavaScript设计模式12(适配器模式)
适配器模式
适配器模式(Adapter): 将一个类(对象)的接口(方法或属性)转化成为另外一个接口,使类(对象)之间接口的不兼容问题通过适配器得以解决。
适配相似的框架
不知道大家有没有遇到过这种场景,期初一个项目没有引用jQuery这类js,然后又觉得每次用document对象点出属性很麻烦,于是自己写了个全局的方法,来实现通过id的标识获取元素。
function MyQuery (id){
return document.querySelector(id);
}
在这个例子中,我们用MyQuery替代了document.querySelector方法,那么如果突然需求改了,现在我们必须要用jQuery的方法来获取这些元素,我们改怎么办,难道一个个去替换吗?
下面我们分别测试一下通过我们自己写的方法和jQuery方法获取元素有哪些不同。
console.log(MyQuery("#id"));
console.log($("#id"));

好了,我们对比发现两种方式获取差别还是蛮大的,但是我们看到我们定义的方法和jQuery方法在调用上还是比较相似的,那么这个时候我们就可以通过适配器模式,达到快速替换的效果我们来看一下下面的例子
MyQuery=jQuery;
我们再来看看
console.log(MyQuery("#id"));
console.log($("#id"));

我们发现现在获取到的元素一致了。
上面的示例可能在实际应用中不可取,因为jq封装了很多js的方法,所以类似取值之类的方法适配后会报错,此处只做示例仅供参考!
适配不同的框架
不知道大家还记不记得,我们之前在单例模式中演示命名空间的示例。
var MyQuery={
$:function(id){
return document.getElementById(id);
},
css:function(id,key,value){
this.$(id).style[key]=value;
}
}
我们发现我们这种写法虽然和jQuery也有些相似但是,还是有很大区别的就比如我们通过MyQuery.$()获取页面元素的ID是传入的是参数的名称,但是通过jQuery获取页面元素的ID传入的是#+id的名称。那么这种场景下我们需求变更需要使用jQuery,那之前用来适配的方法很可能用不上,这个时候,我们只能对MyQuery下的每个方法进行一一适配。
MyQuery.$=function(id){
return $("#"+id);
}
MyQuery.css=function(id,key,value){
return $("#"+id).css(key,value);
}
我们试着调用看一下效果
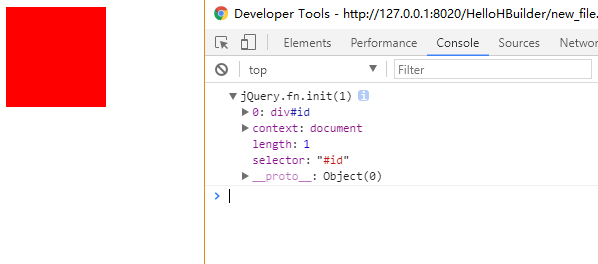
console.log(MyQuery.$("id"));
MyQuery.css("id","background-color","red");

通过上面个示例,我们发现如果两种框架结构比较相近,我们适配会容易很多,如果结构相差很大,我们适配起来可能会很复杂。
参数适配器
当然适配器的作用不仅仅限于上面两个例子,它还有很多用途,比如我们现在要讲的参数适配器
在定义一个多参数的方法的时候我们或多或少都这样写过
function TestMothed(id,name,age,sex){}
但是我们这样定义很不友好,如果参数传递的顺序错了也很麻烦,为了规避这种问题,我们把需要传递的参数合并到一个对象里去,然后传递这个对象。
var o={
id:1,
name:"张三",
age:17,
sex:"男"
}
function TestMothed(obj){}
不过如果我们使用参数传递,有的时候无法保证传递参数的完整性,如果业务需要增加一个默认值的字段,我们需要在每一个调用的地方去增加相应的字段,也很麻烦
这个时候我们就可以使用适配器来适配传入的这个参数对象。
function TestMothed(obj){
var _o={
id:2,
name:"李四",
age:18,
sex:"男",
hobby:"篮球"
}
for(var i in _o){
_o[i]=obj[i]||_o[i];
}
return _o;
}
我们来调用看看结果
console.log(TestMothed(o));

现在我们看到,参数中虽然没有传递hobby属性,但是通过适配器我们已经把默认值赋值给了对象。
总结
在传统设计模式中,适配器模式往往是适配两个类接口不兼容的问题,然而在JavaScript中适配器的应用范围更广,比如适配两个代码库,适配前后端数据等。
JavaScript中的适配器的应用,更多应用于对象之间,为了使对象可用,通常我们会将对象拆分并重新包装,这样我们就要了解适配对象的内部结构,这也是与外观模式的区别所在,当然适配器模式同样解决了对象之间的耦合度。包装的适配器虽然增加了一些资源开销,但是这些开销几乎可以忽略。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。
再起航,我的学习笔记之JavaScript设计模式12(适配器模式)的更多相关文章
- 再起航,我的学习笔记之JavaScript设计模式02
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- 再起航,我的学习笔记之JavaScript设计模式01
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 在通 ...
- 再起航,我的学习笔记之JavaScript设计模式03
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 上一 ...
- 再起航,我的学习笔记之JavaScript设计模式04
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 上回 ...
- 再起航,我的学习笔记之JavaScript设计模式05(简单工程模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式06(工厂方法模式)
上一次已经给大家介绍了简单工厂模式,相信大家对创建型设计模式有了初步的了解,本次我将给大家介绍的是工厂方法模式. 工厂方法模式 工厂方法模式(Factory Method):通过对产品类的抽象使其创建 ...
- 再起航,我的学习笔记之JavaScript设计模式05(简单工厂模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式06(抽象工厂模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前两 ...
- 再起航,我的学习笔记之JavaScript设计模式08(建造者模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
随机推荐
- java 线程 理解 解析
1 线程的概述 进程:正在运行的程序,负责了这个程序的内存分配,代表了内存中的执行区域. 线程:就是在一个进程中负者一个执行路径. 多线程:就是在一个进程中多个执行路径同时执行. 假象: 电脑上的程序 ...
- 部分转载[C#性能优化实践]
全文出处:http://www.infoq.com/cn/articles/C-sharp-performance-optimization 1.性能 主要指两个方面:内存消耗和执行速度.性能优化简而 ...
- hibernate的对象状态分析
开发框架 springMVC hibernate5.0.1 hibernate三种状态 Hibernate定义并支持下列对象状态(state): 临时状态(Transient) 当new一个实体对象后 ...
- forEach( ) map( ) for( in ) for ( of )
====forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索 ...
- LoadRunner压力测试之Unique Number参数类型、Random Number参数类型浅析
前几天工作需要用LoadRunner进行压力测试,期间对手机号进行参数化设置. 当时选用了<Value>137{Random_quhao}{Unique_weiyi}</Value& ...
- Ubuntu安装桌面环境
1.安装Ubuntu默认的Gnome桌面: sudo apt-get install ubuntu-desktop 2.不安装默认组件,例如Evolution和OpenOffice: sudo apt ...
- Oozie安装时放置Mysql驱动包的总结(网上最全)
不多说,直接上干货! 对于在oozie里放置Mysql驱动包的总结 根据网上的参考以及我个人经验安装的使用 (1)放一份到$OOZIE_HOME/libext下 (是 mysql-connector- ...
- Ubuntu source insight3稳定性
Ubuntu 14.04 中安装了source insight3,用wine打开.导入工程,开始查看代码. 原来是直接导入了Android所有的源码,SI同步文件很慢.而且容易出现窗口变灰色的情况.经 ...
- java多态加深
当超类对象引用变量引用子类对象时,被引用对象的类型而不是引用变量的类型决定了调用谁的成员方法,但是这个被调用的方法必须是在超类中定义过的,也就是说被子类覆盖的方法. public class Dtai ...
- Hadoop的配置过程(虚拟机中的伪分布模式)
1引言 hadoop如今已经成为大数据处理中不可缺少的关键技术,在如今大数据爆炸的时代,hadoop给我们处理海量数据提供了强有力的技术支撑.因此,了解hadoop的原理与应用方法是必要的技术知识. ...
