salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等。这种情况下可以使用jquery ui中的autoComplete实现。
此篇需求为在输入框中输入检索词对数据库中User表和Contact表的Name字段进行检索,符合条件的放在联想列表中,当用户选择相应的名称后,输入框中显示此名称对应的邮箱地址。
实现此功能可以整体分成三步:
1.通过输入内容检索相关表中符合条件的数据;
2.对检索的数据进行去重以及封装;
3.前台绑定autoComplete实现自动联想功能。
一.通过输入内容检索相关表中符合条件的数据
因为要对两个表进行操作,使用SOQL需要对两个表进行查询,并对搜索结果进行拼接,这种方式使用SOQL只能对每个字符进行like操作。比如输入中行大连,使用SOQL需要拆分成 where name like '%中%行%大%连%'。此种检索搜索出来的结果可能会搜索出用户不想搜索出来的结果,比如 ‘行连大中’。而且对多个表操作推荐使用SOSL,所以此处使用SOSL进行检索操作。
SOSL的操作以及检索封装可以参看:salesforce零基础学习(七十五)浅谈SOSL(Salesforce Object Search Language),此篇使用封装的方法作为Util。
二.对检索的数据进行去重以及封装
对于搜索结果,我们需要三部分内容:
- 搜索的数据中对象的名称:objName;
- 搜索的数据类型,属于User还是Contact: objType;
- 搜索的数据中对象的邮箱:objEmail
所以我们封装一下这个结果集的类,包含三个字段。因为我们最终需要的是用户/联系人邮箱,如果用户/联系人名称和用户/联系人邮箱完全相同,则我们假定他们是相同的数据。所以我们重写一下equals()和hashCode()方法,定义一下两条数据相同的规则。定义后,可以先使用Set接受结果集进行去重,然后转换成List进行结果返回。代码如下:
public without sharing class AutoRetrieveController {
public String content{get;set;}
@RemoteAction
public static List<ObjWrapper> retrieveUsersOrContacts(String name) {
//返回的结果集
List<ObjWrapper> results;
//用于去重的set,去除名称和email相同的数据
Set<ObjWrapper> resultSet = new Set<ObjWrapper>();
//封装数据查询曾
SOSLController.RetrieveWrapper wrapper = new SOSLController.RetrieveWrapper();
wrapper.retrieveKeyword = name;
wrapper.searchGroup = 'NAME FIELDS';
wrapper.objName2FieldsMap = new Map<String,List<String>>();
List<String> userFields = new List<String>{'Name','Email'};
List<String> contactFields = new List<String>{'Name','Email'};
wrapper.objName2FieldsMap.put('user',userFields);
wrapper.objName2FieldsMap.put('contact',contactFields);
//获取结果显示列表
List<SOSLController.SearchResultWrapper> searchResultList = SOSLController.search(wrapper);
//迭代,数据转换以及去重处理
if(searchResultList!= null && searchResultList.size() > 0) {
for(SOSLController.SearchResultWrapper temp : searchResultList) {
ObjWrapper tempWrapper = new ObjWrapper();
tempWrapper.objType = temp.objName;
Map<String,Object> fieldsMap = temp.objFieldName2Value;
if(fieldsMap.get('Name') != null) {
tempWrapper.objName = (String)fieldsMap.get('Name');
}
if(fieldsMap.get('Email') != null) {
tempWrapper.objEmail = (String)fieldsMap.get('Email');
}
resultSet.add(tempWrapper);
}
}
if(resultSet.size() > 0) {
results = new List<ObjWrapper>(resultSet);
} else {
results = new List<ObjWrapper>();
}
return results;
}
public class ObjWrapper {
public String objName{get;set;}
public String objEmail{get;set;}
public String objType{get;set;}
public Boolean equals(Object o){
Boolean result = false;
if(o instanceof ObjWrapper) {
ObjWrapper obj = (ObjWrapper)o;
if(objEmail != null && objName != null) {
if(objEmail.equalsIgnoreCase(obj.objEmail) && objName.equalsIgnoreCase(obj.objName)) {
result = true;
}
}
}
return result;
}
public Integer hashCode() {
return 1;
}
}
}
三.前台绑定autoComplete实现自动联想功能
使用jquery ui的autoComplete功能,需要下载jquery ui 的js以及css文件,页面使用了jquery,所以也需要使用jquery的js文件。下载后压缩成zip包,上传到static resource便可以引用了。
此处为将三个文件放在了jquery的文件夹下,上传了zip包名称为JqueryUI。页面代码如下:
<apex:page controller="AutoRetrieveController">
<apex:includeScript value="{!URLFOR($Resource.JqueryUI, 'jquery/jquery.js')}" />
<apex:includeScript value="{!URLFOR($Resource.JqueryUI, 'jquery/jquery-ui.min.js')}" />
<apex:stylesheet value="{!URLFOR($Resource.JqueryUI, 'jquery/jquery-ui.min.css')}" />
<apex:form>
<apex:inputText id="content" value="{!content}" onmousedown="autoCompleteList()" styleClass="contentWidth"/>
</apex:form>
<script>
j$ = jQuery.noConflict();
function autoCompleteList(){
var contentDom = j$("input[id$=content]");
if (contentDom.size() == 0) {
return ;
}
contentDom.autocomplete({
minLength: 2,
autoFocus: true,
source: function(request, response) {
queryTerm = request.term;
console.log(queryTerm);
if(queryTerm != '') {
AutoRetrievController.retrieveUsersOrContacts(
queryTerm,
function(result, event) {
if (event.type == 'exception') {
} else {
sObjects = result;
if (0 == sObjects.length) {
response(null);
} else {
response(sObjects);
}
}
});
}
},
focus: function(event, ui) {
return false;
},
select: function(event, ui) {
this.value = ui.item.objEmail;
return false;
},
}).data("uiAutocomplete")._renderItem = function(ul, item) {
var entry = item.objName +'\t\t' + item.objType;
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return j$( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + entry + "</a>" )
.appendTo( ul );
};
}
</script>
</apex:page>
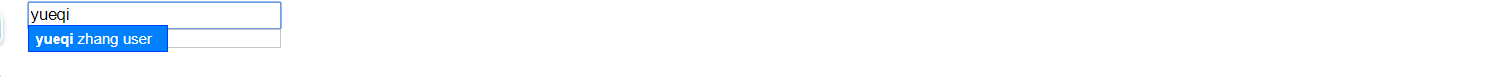
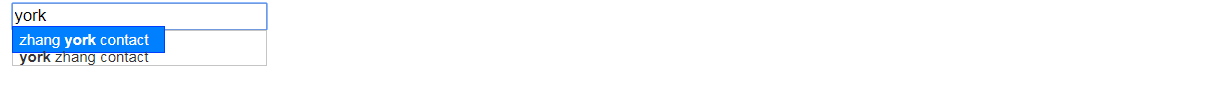
效果展示:


总结:联想功能在开发中还是比较常用的,autoComplete功能有好多相关的方法,可以去官网或者其他渠道了解相关方法进行UI的美化。篇中只是对基础功能进行抛砖引玉。
还有好多功能点需要优化,比如对数据检索没有进行相关limit的限制,去重方法写的过于简单,没有分别考虑null的处理等等。有兴趣的小伙伴可以继续完善。
salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现的更多相关文章
- salesforce 零基础学习(十八)WorkFlow介绍及用法
说起workflow大家肯定都不陌生,这里简单介绍一下salesforce中什么情况下使用workflow. 当你分配许多任务,定期发送电子邮件,记录修改时,可以通过自动配置workflow来完成以上 ...
- salesforce 零基础学习(十九)Permission sets 讲解及设置
Permission sets以及Profile是常见的设置访问权限的方式. Profile规则为'who see what'.通过Profile可以将一类的用户设置相同的访问权限.对于有着相同Pro ...
- salesforce 零基础学习(十六)Validation Rules & Date/time
上一篇介绍的内容为Formula,其中的Date/time部分未指出,此篇主要介绍Date/time部分以及Validation rules. 本篇参考PDF: Date/time:https://r ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
注:本篇解决方案内容实现转自:http://mysalesforceescapade.blogspot.com/2015/03/getting-dependent-picklist-values-fr ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce零基础学习(一百一十)list button实现的一些有趣事情
本篇参考: salesforce零基础学习(九十五)lightning out https://developer.salesforce.com/docs/component-library/docu ...
随机推荐
- 【highchart】经典问题
摘要 记录遇到的一些问题和解决方案 时差 数据容量 多表联动 1. 时差 问题描述 highcharts 默认是标准 UTC 时间,而国内默认是东八区时间,所以会有8个小时的时差 解决方法 使用hig ...
- jsp EL表达式和JSTL标签if-else if-else用法
java web javaEE ,jsp EL表达式和JSTL标签if-else if-else四种用法一.条件运算符 ${user.gender==?'男':'女'} 二.if() <c:if ...
- WMware虚拟机NAT模式配置网络设置Linux虚拟机固定IP
一.主机配置 1.查看本机ip 2.给vmnet8设置固定IP和网段 3.根据vmnet8网段设置VMware NAT模式网段 4.点击NAT设置网关 二.启动虚拟机 网络设置如下: 这个地址值在这个 ...
- storm从入门到放弃(三),放弃使用《StreamId》特性。
序:StreamId是storm中实现DAG有向无环图的重要一个特性,但是从实际生产环境来看,这个功能其实蛮影响生产环境的稳定性的,我们系统在迭代时会带来整体服务的不可用. StreamId是stor ...
- CentOS下安装Nginx服务器
一.nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos7作为安装环境. 1.1 gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果 ...
- XML 入门 - XML 系统教程(1)
XML (Extensible Markup Language)指可扩展标记语言. 组成 <?xml version="1.0" encoding="UTF-8&q ...
- 拓扑排序 topsort详解
1.定义 对一个有向无环图G进行拓扑排序,是将G中所有顶点排成一个线性序列,通常,这样的线性序列称为满足拓扑次序(Topological Order)的序列,简称拓扑序列. 举例: h3 { marg ...
- 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
- 奇怪的道路[JXOI2012]
题目描述 小宇从历史书上了解到一个古老的文明.这个文明在各个方面高度发达,交通方面也不例外.考古学家已经知道,这个文明在全盛时期有n座城市,编号为1..n.m条道路连接在这些城市之间,每条道路将两个城 ...
- JS存取Cookies值,附自己写的获取cookies的一个方法
参考:脚本之家 这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求. ①你首先的了解C ...
