Javascript中call和apply
在上一章http://www.cnblogs.com/meiyh/p/6207671.html 我有提到javascript很重要的this关键字,现在我们结合这个关键字使用的下面的两个关键字:
- call(对象,参数...)
- apply(对象,[参数])

以上代码我们来改成call和apply写法:
var a = { num: 4 };
var b = { num: 8 };
a.sum = function (count) {
this.num += count;
return this.num;
};
console.log(a.sum(3));//
console.log(a.sum.call(b, 1));//
console.log(a.sum.apply(b, [1]));//
所以call和apply可以指定传入的对象,这样相同的方法体可以被不同的对象所使用,从而使代码简洁优雅~
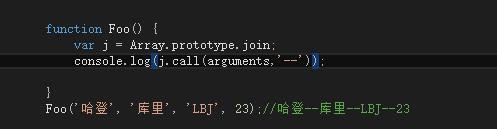
而且不知道大家发现没有,一旦有了这种指定对象传入的用法可以偷用别人的方法,比如下面这个arguments本身没有shift方法,通过call 实现将对象换成arguments来调用.
function Foo() {
var s = Array.prototype.shift;
console.log(s.call(arguments)); //
}
Foo(1, 2, 3, 4);

就像之前发现的,Javascript中的一个对象的方法只是作为属性附在对象上的函数。所以将一个对象上“偷”方法给另一个,只须将对象的this属性从“原对象”改成现在的“小偷”也就是当前调用的对象。这就完美实现了偷取方法为己所用,所以说Javascript
可塑性极强。尔等还要继续体验它的强大使用技巧。
Javascript中call和apply的更多相关文章
- JavaScript中call、apply个人理解
JavaScript中call.apply个人理解 一句话即通俗的说:call.apply 是为了改变this的状态而存在的 }; } function personInfo(name,age){ t ...
- 面试官:能解释一下javascript中bind、apply和call这三个函数的用法吗
一.前言 不知道大家还记不记得前几篇的文章:<面试官:能解释一下javascript中的this吗> 那今天这篇文章虽然是介绍javascript中bind.apply和call函数 ...
- 说说 JavaScript中 call和apply
下面有关JavaScript中 call和apply的描述,错误的是? call与apply都属于Function.prototype的一个方法,所以每个function实例都有call.apply属 ...
- Javascript中call,apply,bind方法的详解与总结
在 javascript之 this 关键字详解 文章中,谈及了如下内容,做一个简单的回顾: 1.this对象的涵义就是指向当前对象中的属性和方法. 2.this指向的可变性.当在全局作用域时,thi ...
- Javascript中call、apply、bind函数
javascript在函数创建的时候除了自己定义的参数外还会自动新增this和arguments两个参数 javascript中函数也是对象,call.apply.bind函数就是函数中的三个函数,这 ...
- javascript中 Function.prototype.apply()与Function.prototype.call() 对比详解
Function.prototype.apply()|Function.prototype.call() apply()方法可以在使用一个指定的 this 值和一个参数数组(或类数组对象)的前提下调用 ...
- Javascript中call,apply,bind的区别
一.探索call方法原理 Function.prototype.call = function(obj) { // 1.让fn中的this指向obj // eval(this.toString().r ...
- 深入浅出:了解JavaScript中的call,apply,bind的差别
在 javascript之 this 关键字详解文章中,谈及了如下内容,做一个简单的回顾: 1.this对象的涵义就是指向当前对象中的属性和方法. 2.this指向的可变 ...
- Javascript中call和apply的区别与详解
在js中call和apply它们的作用都是将函数绑定到另外一个对象上去运行,两者仅在定义参数方式有所区别,下面我来给大家介绍一下call和apply用法: 在web前端开发过程中,我们经常需要改变th ...
随机推荐
- 1197: [HNOI2006]花仙子的魔法
1197: [HNOI2006]花仙子的魔法 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 762 Solved: 443[Submit][Stat ...
- (11)连个工具类之间的比较4.Collections与Arrays
集合框架中的工具类:特点:该工具类中的方法都是静态的. Collections:常见方法: 1, 对list进行二分查找: 前提该集合一定要有序. int binarySearch(list,key) ...
- js中的call()、apply()和bind()方法的区别
call(thisObj,param1,param2....)方法:调用一个对象的方法,用另外的对象去替换当前对象. 下面给出一个例子: function add(a,b){ return a+b; ...
- pcntl_fork 导致 MySQL server has gone away 解决方案
pcntl_fork 前连数据库,就会报 MySQL server has gone away 错误.原因是子进程会继承主进程的数据库连接,当mysql返回数据时,这些子进程都可以通过这个连接读到数据 ...
- Android 使用纯Java代码布局
java布局 java代码布局和xml布局的区别 1.Java纯布局更加的灵活,比如自定义控件或一些特殊要求时,使用java代码布局 2.常用的xml布局是所见即所得的编写方式,以及xml本身拥有一些 ...
- session的使用
一.什么是session? Session:在计算机中,尤其是在网络应用中,称为“会话控制”.Session 对象存储特定用户会话所需的属性及配置信息.这样,当用户在应用程序的 Web 页之间跳转时, ...
- SpringMVC参数校验(针对`@RequestBody`返回`400`)
SpringMVC参数校验(针对@RequestBody返回400) 前言 习惯别人帮忙做事的结果是自己不会做事了.一直以来,spring帮我解决了程序运行中的各种问题,我只要关心我的业务逻辑,设计好 ...
- elasticsearch使用river同步mysql数据
====== mysql的river介绍====== - 什么是river?river代表es的一个数据源,也是其它存储方式(如:数据库)同步数据到es的一个方法.它是以插件方式存在的一个e ...
- IOS开发创建开发证书及发布App应用(四)——创建配置概要文件
4.创建配置概要文件 继续上一篇所讲,今天写的这个是创建配置概要文件 依然在个人中心创建证书这里, 如果不知道的,可以查看以前写的 配置概要文件也分为两种 1)创建开发配置概要文件 2)创建发布配置概 ...
- Ubuntu14.04配置Apache支持多个站点
怎样在一个Ubuntu的机器上(虚拟机)配置Apache支持多个网站呢? 比如你有一台独立的Ubuntu虚拟机,配有一个外网的IP(45.46.47.48),并且注册了两个域名AAA.com和BBB. ...
