记一些让footer始终位于网页底部的方法
上次说把网页的头部和尾部分离出来作为一个单独的文件,所有网页共用,这样比较方便修改,然而,,,我发现某些方法里尾部会紧跟在头部后面,把内容挤在下面。。而且有的页面内容少的话不能把尾部挤到最下面,所以,这次来研究一下怎么能让尾部一直在下面。。
先把html代码放出来:
<body>
<div class="header">头部</div> <div class="content">
内容<br />
内容<br />
内容<br />
内容<br /> 同上,以下省略N行。。。
</div> <div class="footer">尾部</div>
</body>
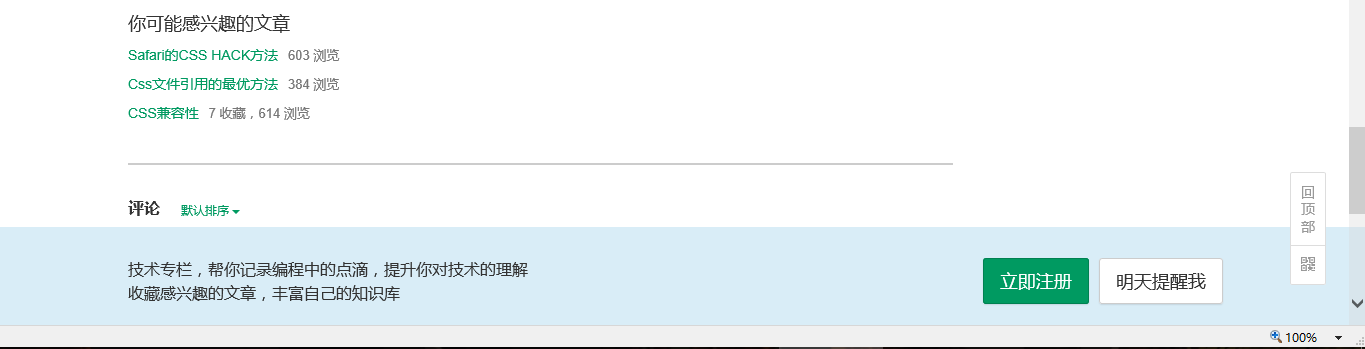
方法一:其实这个应该是始终位于浏览器窗口底部的方法,而不是位于网页底部的方法,就像是在浏览某些网页在未登录或者注册的时候下面始终有一行提示信息的样式,大概就和回到顶部按钮是一样的。。
上个图:大概就是这样的

CSS代码:
body{position:relative;height:100%;}
.content{background-color: gray;padding-bottom: 100px;}
.footer{height: 100px;width: 100%;background-color: blueviolet;position: fixed;left:;bottom:;}
需要给footer设置固定高度
方法二: 这个是让footer位于网页底部的方法 固定footer高度+绝对定位
body{position:relative;height:100%;}
.content{background-color: gray;padding-bottom: 100px;}
.footer{height: 100px;width: 100%;background-color: blueviolet;position: absolute;left:;bottom:;}
在中间的内容部分加上padding-bottom是为了让内容能够完全显示不被footer覆盖,同时也要给footer设置固定高度
方法三:固定footer高度+margin负值
html代码有所不同:
<body>
<div class="wrap">
<div class="header">头部</div>
<div class="content">
内容<br />
内容<br />
内容<br />
内容<br />
同上,以下省略N行。。。
</div>
<div class="footer">尾部</div>
</div>
</body>
CSS代码:
body{height: 100%;}
.wrap{min-height: 100%;}
.header{height: 100px;background-color: greenyellow;}
.content{background-color: gray;padding-bottom: 100px;}
.footer{height: 100px;width: 100%;background-color: blueviolet;margin-top: -100px;}
内容里加padding-bottom同上
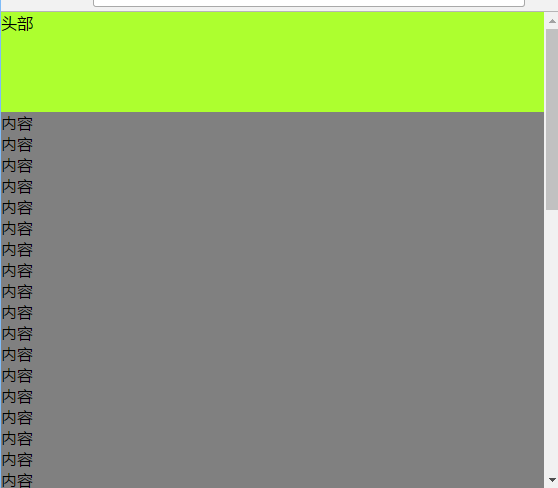
附图:
内容较少的时候:

内容多的时候:


在共用尾部的网页里测试也没问题 ԅ(¯﹃¯ԅ)妥妥的
记一些让footer始终位于网页底部的方法的更多相关文章
- 让footer始终位于页面的最底部
http://www.cnblogs.com/wudingfeng/archive/2012/06/29/2569997.html html代码: <div class="contai ...
- footer部分,当页面主题内容不满一屏时,始终位于页面底部
比如上面这种情况,footer部分本来应该位于最底部,但是main内容太少导致连在一起,影响美观 解决方案: 给footer加上margin-top:负值 值的大小为footer的高度 写了个小dem ...
- HTML 中使 footer 始终处于页面底部
通常在页面中,需要使页脚 footer 部分始终处于底部.当页面高度不够 100% 时, footer 处于页面最底部,当页面内容高于 100% 时,页脚元素可以被撑到最底部. 方法一:绝对定位 &l ...
- CSS-设置Footer始终在页面底部
Footer顾名思义页脚,如果内容多的时候在底部时感官很好,但是当内容变少(无法撑开一屏的时候)footer不固定在底部,影响美观,对于已经从事前端工作的工作的来说应该是比价工作中入门级别的问题了,由 ...
- HTML5将footer置于页面最底部的方法(CSS+JS)
JavaScript: <script type="text/javascript"> $(function(){ function footerPosition(){ ...
- HTML的footer置于页面最底部的方法
方法一:footer高度固定+绝对定位 <html> <head> <style type="text/css"> html{height:%; ...
- 页面内容不够高footer始终位于页面的最底部
相信很多前端工程师在开发页面时会遇到这个情况:当整个页面高度不足以占满显示屏一屏,页脚不是在页面最底部,用户视觉上会有点不好看,想让页脚始终在页面最底部,我们可能会想到用: 1.min-height来 ...
- 用CSS实现定位DIV绝对位于网页底部
网上有一些解决方案,但会出现当改变窗口高度时,底部和正文重叠的BUG.尽管没有多少人会有事没事儿的去改变窗口高度,但设计嘛,追求的就是尽善尽美. 下面是我找到的一个比较完美的方法,来自国外的设计达人, ...
- 如何让footer一直在网页底部(不使用绝对定位并且网页不论长度多长)
html: <html> <head> <link rel="stylesheet" href="layout.css" ... ...
随机推荐
- 关于百度地图js api的getCurrentPosition定位不准确的解决方法
很久之前帮大叔解决了一个gps坐标转换为百度地图坐标的问题.今天大叔又给我讲百度地图定位不准.我查了一下api,用了官方给出的这样一组函数. //创建查询对象 var geolocation = ne ...
- elastic search 学习 一
初步阅读了elastic search 的文档,并使用command实践操作. 大概明白其概念模型.
- (11)连个工具类之间的比较4.Collections与Arrays
集合框架中的工具类:特点:该工具类中的方法都是静态的. Collections:常见方法: 1, 对list进行二分查找: 前提该集合一定要有序. int binarySearch(list,key) ...
- 【翻译】CSS水平和垂直居中的12种方法
英语原文链接 在CSS中有许多不同的方法能够做到水平和垂直居中,但很难去选择合适的那个.我会向你展示我所看到的所有的方法,帮助你在所面对的情境下选择最棒的那一个. 方法1 此方法将只能垂直居中单行文本 ...
- Angular 2的12个经典面试问题汇总(文末附带Angular测试)
Angular作为目前最为流行的前端框架,受到了前端开发者的普遍欢迎.不论是初学Angular的新手,还是有一定Angular开发经验的开发者,了解本文中的12个经典面试问题,都将会是一个深入了解和学 ...
- Flask入门笔记(一)
一.程序的基本结构 1.1 最简单的Flask程序 1 2 3 4 5 6 7 8 9 10 11 12 13 14 #coding=utf-8 # 初始化 from flask import Fla ...
- flask-mail发送QQ邮件代码示例(亲测可行)
from flask import Flask from flask_mail import Mail, Message app = Flask(__name__) app.config.update ...
- vue2.0transition过渡的使用介绍
直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 怎样获得PRINCE2证书?报名PRINCE2有什么条件?
参加培训:想要获得PRINCE2资格证书,参加培训是非常必要的,正规的培训机构有获得组织认证考试的权力.光环国际全年开设prince2课程班,全国各个地区均可以选择培训及考试 选择培训机构:只有经AP ...
- 填坑实录 Android Studio 利用 ADB WIFI 插件实现真机无线调试
总是用模拟器,小破本的渣内存无法承受,同时模拟器的版本大多停在4.4,无法体现Android 5.0.6.0 的版本特性,因此决定利用 Android Studio 的插件实现真机无线调试. 步骤如下 ...
