React Native 系列(四) -- 布局
前言
本系列是基于React Native版本号0.44.3写的。RN支持CSS中的布局属性,因此可以使用CSS布局属性,这里就不详细地讲解了,这篇文章的重点主要是讲述一下RN中的Flex布局。
CSS属性布局
视图边框
- 何时使用? 想要设置自己周边有边框的时候
- 注意点:一定要设置边框宽度
borderBottomWidth number 底部边框宽度
borderLeftWidth number 左边框宽度
borderRightWidth number 右边框宽度
borderTopWidth number 顶部边框宽度
borderWidth number 边框宽度
border<Bottom|Left|Right|Top>Color 各方向边框的颜色,<>表示连着一起,例如borderBottomColor
borderColor 边框颜色
尺寸
width number
height number
外边距
margin number 外边距
marginBottom number 下外边距
marginHorizontal number 左右外边距
marginLeft number 左外边距
marginRight number 右外边距
marginTop number 上外边距
marginVertical number 上下外边距
注意marginRight和width冲突,如果设置了width,marginRight无效。
内边距
padding number 内边距
paddingBottom number 下内边距
paddingHorizontal number 左右内边距
paddingLeft number 做内边距
paddingRight number 右内边距
paddingTop number 上内边距
paddingVertical number 上下内边距
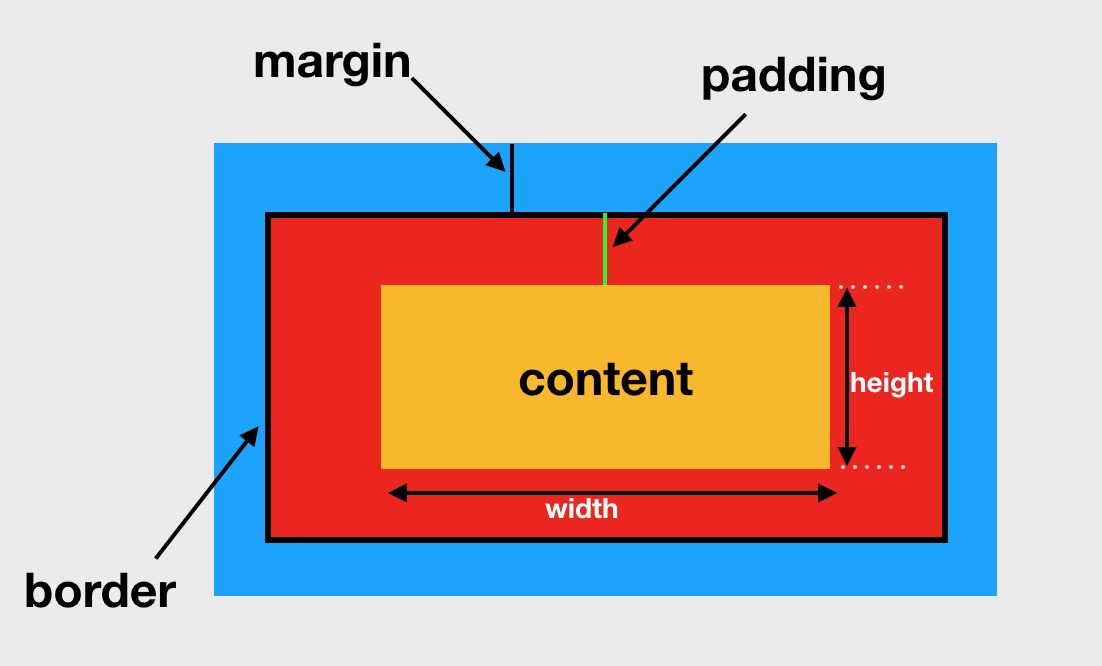
这里想跟大家介绍一下网页中的盒子模型布局,看图说明一切:

相对定位和绝对定位
边缘
left number 左边缘
right number 右边缘
top number 上边缘
bottom number 下边缘
定位
通过
left、right、top、bottom边缘属性进行定位。
absolute:绝对定位,参照父控件位置定位
relative:相对定位,参照当前控件原始位置定位
Flex 布局
使用RN开发,一般都采用Flex布局,使用这套布局就非常快。
Flex 简介
Flex布局又叫弹性布局,会把组件看成一个容器,它的所有子组件都是它容器中的成员,通过Flex,就能迅速布局子成员。
Flex 主轴和侧轴
Flex中有两个重要的概念就是:主轴和侧轴主轴和侧轴之间的关系是相互垂直的
主轴:决定子组件默认的布局方向:水平、竖直
侧轴:决定子组件与主轴垂直的方向
- 比如主轴水平,那么子组件默认水平布局排布,侧轴就是控制子组件在竖直方向上的布局
flexDirection属性
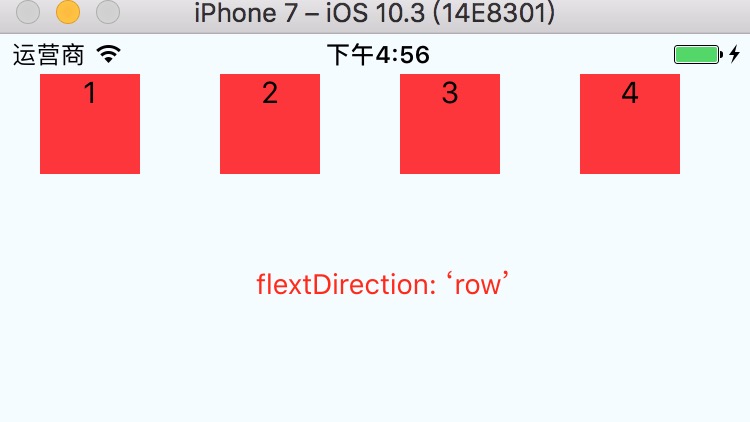
flexDirection:决定子组件主轴的方向,水平或者竖直flexDirection共有4个值,在RN中默认是column。row:主轴水平方向,从左往右。依次排列
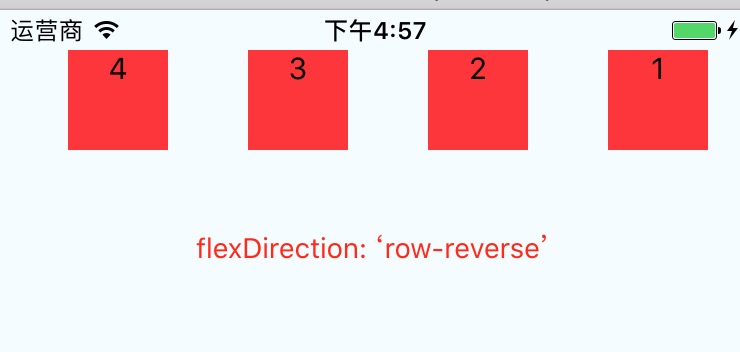
row-reverse:主轴水平方向,从右往左。依次排列
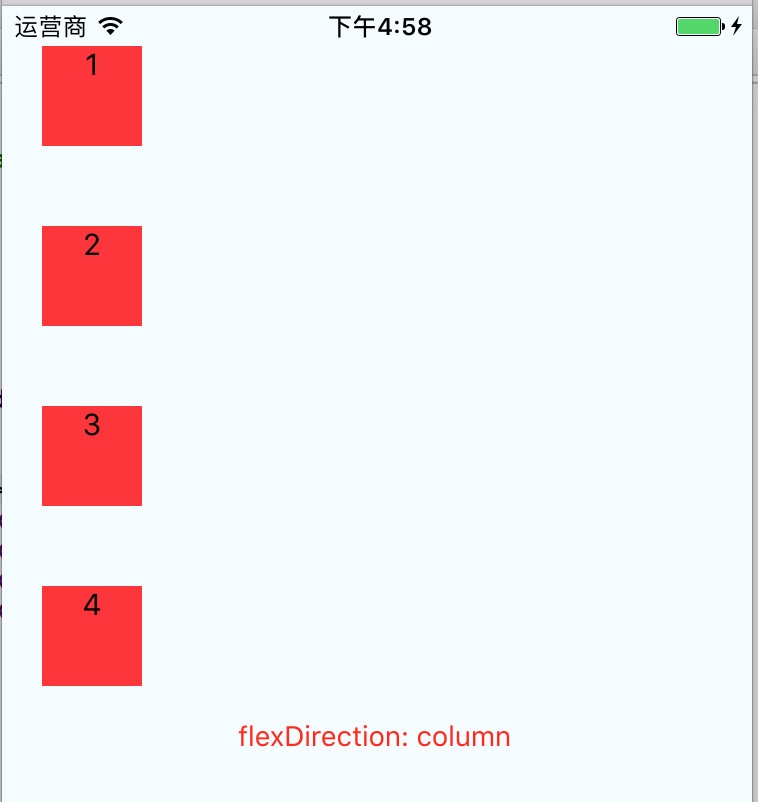
column:主轴竖直方向,从上往下。依次排列
column-reverse:主轴竖直方向,从下往上。依次排列
代码演练:
export default class RNDemoOne extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.baseTextStyle}>1</Text>
<Text style={styles.baseTextStyle}>2</Text>
<Text style={styles.baseTextStyle}>3</Text>
<Text style={styles.baseTextStyle}>4</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
flexDirection: 'row'
},
baseTextStyle: {
height: 50,
width: 50,
fontSize: 15,
backgroundColor: '#FF3333',
margin: 20,
textAlign: 'center',
}
});
效果图:
row

row-reverse

column

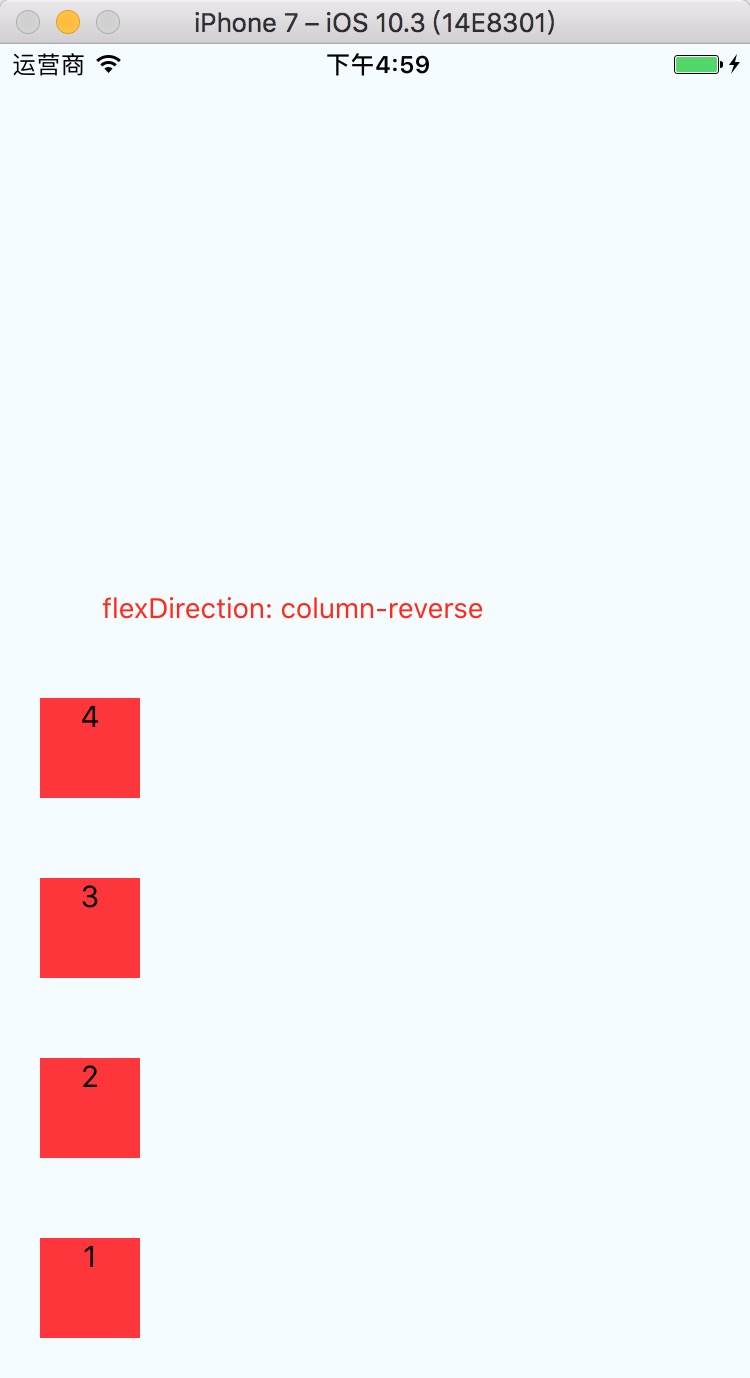
column-reverse

flexWrap属性
flexWrap决定子控件在父视图类是否允许多行排列。flexWrap共有两个值,默认为nowrap
nowrap 组件排列在一行,可能导致溢出
wrap 组件在一行显示不下时,会换行
将上述代码中<Text></Text>组件的宽度改为 75 。
效果:
nowrap

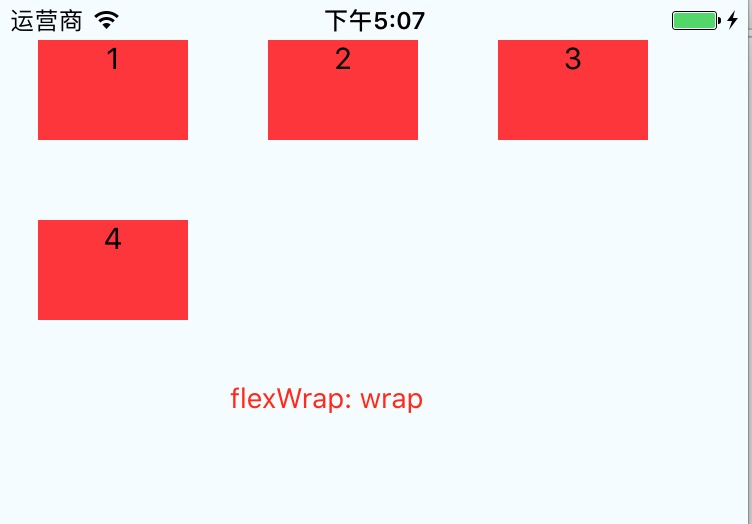
wrap

justifyContent
justifyContent设置主轴子组件具体布局,是靠左,还是居中等。justifyContent共有5个值,默认为flex-start
flex-start: 子组件向主轴起点对齐,如果主轴水平,从左开始,如果主轴竖直,从上开始。
flex-end: 子组件向主轴终点对齐,如果主轴水平,从右开始,如果主轴竖直,从下开始。
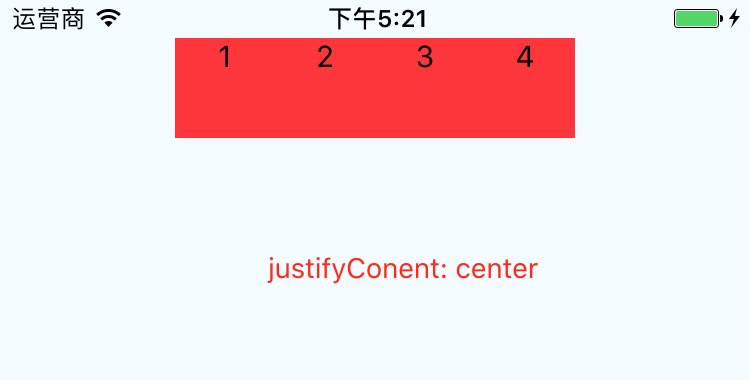
center: 居中显示,注意:并不是让某一个子组件居中,而是整体效果居中。
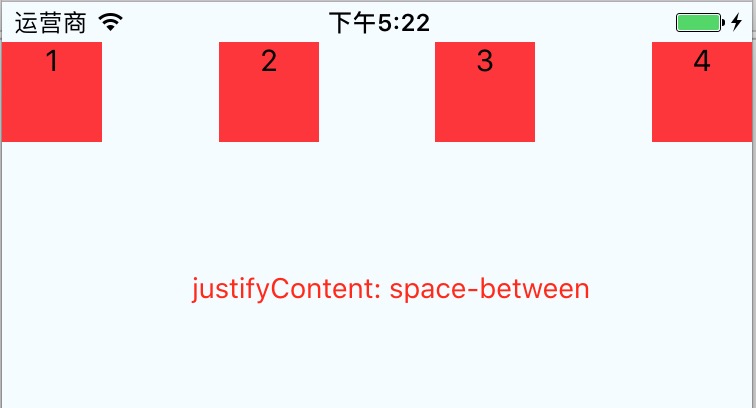
space-between: 均匀分配,相邻元素间距相同。起点和终点靠边
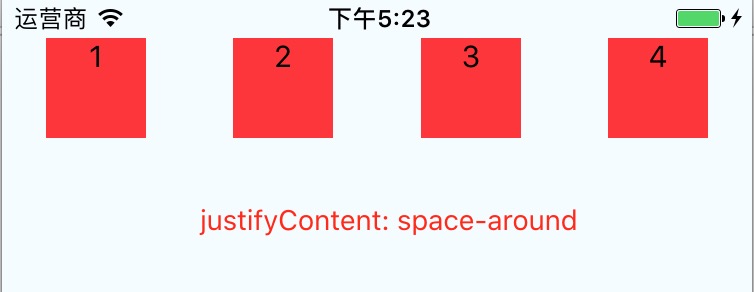
space-around: 均匀分配,相邻元素间距相同。起点和终点间距是组件间间距的一半。
代码演练:
export default class RNDemoOne extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.baseTextStyle}>1</Text>
<Text style={styles.baseTextStyle}>2</Text>
<Text style={styles.baseTextStyle}>3</Text>
<Text style={styles.baseTextStyle}>4</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'flex-start'
},
baseTextStyle: {
height: 50,
width: 50,
fontSize: 15,
backgroundColor: '#FF3333',
marginTop: 20,
textAlign: 'center',
}
});
效果:
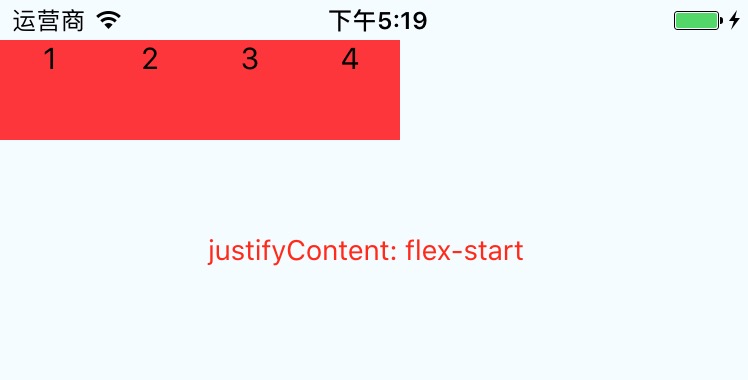
flex-start

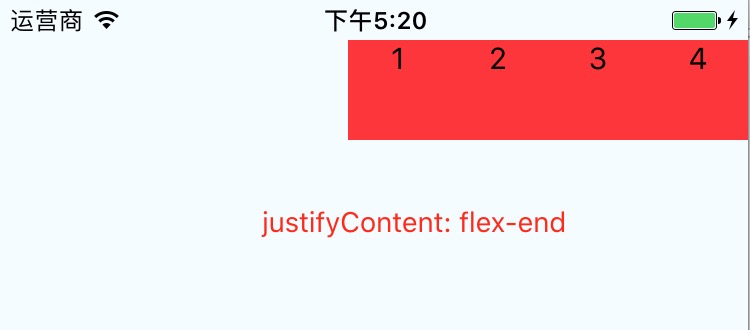
flex-end

center

space-between

space-around

alignItems
alignItems决定子组件侧轴方向上的布局alignItems共有4个值,默认为stretch
flex-start: 侧轴方向上起点对齐
flex-end: 侧轴方向上终点对齐
center: 子组件侧轴居中
stretch: 子组件在侧轴方向被拉伸到与容器相同的高度或宽度
注意点:如果指定了宽或者高,这stretch对应的地方不能拉伸,比如指定了高度,这stretch在高度上就是那个指定的值。(由于贴了太多图,这里就不贴图了,各位可以自己编写代码运行看看效果。
React Native 系列(四) -- 布局的更多相关文章
- React Native 系列(四)
前言 本系列是基于React Native版本号0.44.3写的.RN支持CSS中的布局属性,因此可以使用CSS布局属性,这里就不详细地讲解了,这篇文章的重点主要是讲述一下RN中的Flex布局. CS ...
- 【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
http://blog.csdn.net/xiaominghimi/article/details/51586492 一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要.那么Himi先讲解R ...
- React Native知识1-FlexBox 布局内容
一:理论知识点 1:什么是FlexBox布局? 弹性盒模型(The Flexible Box Module),又叫Flexbox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其 ...
- React Native 系列(七) -- ListView
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- React Native 系列(八) -- 导航
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- React Native 系列(七)
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- React Native 系列(八)
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- 从零学React Native之06flexbox布局
前面我们接触了好多React Native代码, 并没有介绍RN中的组件具体是如何布局的,这一篇文章,重点介绍下flexbox布局. 什么是flexbox布局 React中引入了flexbox概念,f ...
- C++的性能C#的产能?! - .Net Native 系列四:性能测试方法(PerfView)
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
随机推荐
- html之改变图片透明度而不改变文字的透明度--两种方法实现
图片与图片上的文字设置不同的透明度的两种方法: 第一种方法:背景图+定位+background: url(timg.jpg)no-repeat; <!DOCTYPE html> <h ...
- Swift连接字符串和字符
字符串和字符的值可以通过加法运算符 (+) 相加在一起并创建一个新的字符串值: let string1 = "hello" let string2 = " there&q ...
- 进程cookie与硬盘cookie
内存cookie,是指没有设在cookie的Expires(过期时间)的属性硬盘cookie,是指在你设置了cookie的Expires(过期时间)属性 关于session的几点理解与测试 同一个浏览 ...
- Linux编程之epoll
现在有这么一个场景:我是一个很忙的大老板,我有100个手机,手机来信息了,我的秘书就会告诉我"老板,你的手机来信息了."我很生气,我的秘书就是这样子,每次手机来信息就只告诉我来信息 ...
- Unity 游戏框架搭建 (一) 概述
为了重构手头的一款项目,翻出来当时未接触Unity时候收藏的视频<Unity项目架构设计与开发管理>,对于我这种初学者来说全是干货.简单的总结了一下,以后慢慢提炼. 关于Unity的架 ...
- P2727 Stringsobits
01串 Stringsobits 题目背景 考虑排好序的N(N<=31)位二进制数. 题目描述 他们是排列好的,而且包含所有长度为N且这个二进制数中1的位数的个数小于等于L(L<=N)的数 ...
- SQL显示某月全部日期明细以及SQL日期格式
SQL显示某月全部日期明细<存储过程> 方法一: declare @date datetime declare @end datetime ,getdate()) ,@date) crea ...
- css加载会造成阻塞吗?
终于考试完了,今天突然想起来前阵子找实习的时候,今日头条面试官问我,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?所以,接下来我就来对css加载对DOM树的解析和渲染 ...
- Linux 压缩 与解压命令
tar命令 解包:tar zxvf FileName.tar 打包:tar czvf FileName.tar DirName gz命令 解压1:gunzip FileName.gz 解压2:gzip ...
- Dubbo高级特性实践-泛化调用
引言 当后端Java服务用Dubbo协议作为RPC方案的基础,但部分消费方是前端Restful的PHP服务,不能直接调用,于是在中间架设了Router服务提供统一的基于HTTP的后端调用入口. 而Ro ...
