file-API 实现添加图片 预览缩略图(自己学习)
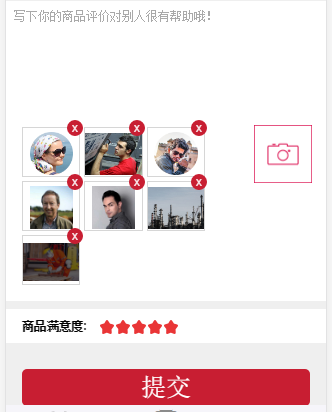
首先看看 "效果图" :

我们最终实现的就是点击右侧的“相机”按钮添加想要添加的图片然后可以根据需要删除(点叉删除本条)或再次添加图片,并显示缩略图。。。。走起。。。。
首先来一段笔(fei)记(hua):
看着文字理解下面的代码就好多了。。。
1.当input的属性type为file时,此时可以选择文件。
2.在通过文件输入字段选择了一或多个文件时, files集合中将包含一组 File 对象,每个 File 对象对应着一个文件。每个 File 对象都有下列只读属性。
name :本地文件系统中的文件名。
size :文件的字节大小。
type :字符串,文件的 MIME 类型。
lastModifiedDate :字符串,文件上一次被修改的时间(只有 Chrome 实现了这个属性)
4.capture表示,可以捕获到系统默认的设备,
比如:camera--照相机;camcorder--摄像机;microphone--录音。
accept表示,直接打开系统文件目录。
5.其实html5的input:file标签还支持一个multiple属性,表示可以支持多选
6.window.URL.createObjectURL()和 window.URL.revokeObjectURL()两个DOM方法。这两个方法创建简单的URL字符串对象,用于指向任何 DOM File 对象数据,包括用户电脑中的本地文件。
7.URL对象是 File 对象的一个字符串标识。 每次调用window.URL.createObjectURL()的时候,会创建一个唯一的URL对象,即使你已经为该文件创建了URL对象。这些对象都必须被释放。 当文档被卸载时,它们会自动释放,如果你的页面动态地使用它们,你应该明确地通过调用window.URL.revokeObjectURL()释放它们
代(da)码(jia)如(dou)下(hui):
<input type="file" id="fileAPI" value=""/><!--只能选择一个文件-->
<input type="file" id="fileAPI1" multiple value=""/><!--可以选择多个文件-->
<input type="file" accept="image/*" capture="camera"><!--照相机!注:pc端点击有延迟!-->
<input type="file" accept="video/*" capture="camcorder"><!--摄像机!注:pc端点击有延迟!-->
<input type="file" accept="audio/*" capture="microphone"><!--录音!注:pc端点击有延迟!-->
<script type="text/javascript"> $('#fileAPI1').change(function(){
console.log($('#fileAPI1')[0].files);/*打印选择的文件*/
console.log($('#fileAPI1')[0].files.length)/*打印选择文件个数*/
}) </script>
然后是我点击的是“相机”的按钮,实际上触发的是input的click事件,所以当我们不想用户看到文件路径和难看的上传按钮时我们可以这么做( 用其他按钮的事件触发隐藏的文件输入框的click方法):
/**
* 点击相机按钮触发input的click事件
* @returns
*/
(function addImgA() {
$('#addImg_aInput').on('touchstart',function(e){
e.preventDefault();
$('#addImg_input').click();
});
})();
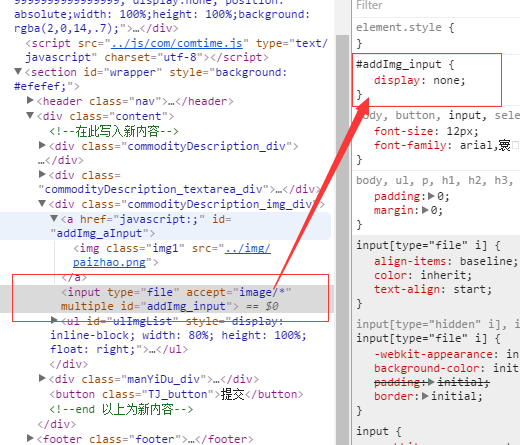
其实此时input的css是这样子滴(如下图):

我们显示图片缩略图主要是通过图片的URL显示的(上代码):
html代码片段:
<div class='commodityDescription_textarea_div'>
<textarea rows="" cols="" placeholder='写下你的商品评价对别人很有帮助哦!'></textarea>
</div>
<div class='commodityDescription_img_div'> <a href='javascript:;' id='addImg_aInput'><img class='img1' src='../img/paizhao.png' /></a>
<input type="file" accept="image/*" multiple id='addImg_input'> </div>
js代码如下:
/**
* 通过用户选择的图片文件url 显示缩略图
*/
(function() {
var $imgListWrapper = $('.commodityDescription_img_div');
var $ulImgList = $('<ul></ul>');
var $addImgInput = $('#addImg_input'); $ulImgList.appendTo($imgListWrapper);
$ulImgList.attr('id','ulImgList');
$('#ulImgList').css({
'display':'inline-block',
'width':'80%',
'height':'100%',
'float':'right'
});
$addImgInput.on('change',function(){ var files = $addImgInput[0].files; for(var i=0 ; i<files.length ; i++){
var $ulImgListLi = $('<li></li>');
var $img = $('<img />');
var $span = $('<span>x</span>')
var imgUrl = window.URL.createObjectURL(files[i]); $ulImgListLi.appendTo($ulImgList);
$img.appendTo($ulImgListLi);
$img.attr('src',imgUrl); $('#ulImgList>li>img').css({
'max-width':'100%',
'display':'inline-block',
'max-height':'90%',
'box-sizing':'border-box',
'vertical-align': 'middle'
});
$('#ulImgList>li').css({
'margin':'2px 2px',
'text-align': 'center',
'position':'relative',
'border':'1px solid #d6d6d6',
'display':'inline-block',
'line-height':'3.125rem',
'vertical-align':'top',
'width':'25%',
'height':'3.125rem',
'box-sizing':'border-box'
});
$span.appendTo($ulImgListLi).css({
'color':'#fff',
'line-height':'1rem',
'border-radius':' 50%',
'top': '-0.5rem',
'position': 'absolute',
'right': '-.2rem',
'background': '#c81e32',
'height': '1rem',
'width': '1rem',
'text-align':' center'
}); //span 点击事件 删除当期图片 防止误触
$ulImgListLi.find('span').on('touchstart',function(){
this.flag = true;
});
$ulImgListLi.find('span').on('touchmove',function(){
this.flag = false;
});
$ulImgListLi.find('span').on('touchend',function(){
if(this.flag){
$(this).parent('li').remove();
}
});
}
}); })();
js代码大致:1.选择文件后触发change事件 2.得到已选择文件的url 3.遍历赋值给我们的img 4.我们动态的创建相应元素设置相应样式 5.完成;
主要就这些吧,有部分css没有写出来都是些简单的,本人小白一枚,第一次发文,不喜勿喷,还望大家多多帮助相互学习,下面是参考链接,人家写的很好呢。。。
(我就是看这个链接自己写的,也希望大家能学到东西。。886.。。)
参考链接:https://developer.mozilla.org/zh-CN/docs/Using_files_from_web_applications
file-API 实现添加图片 预览缩略图(自己学习)的更多相关文章
- input file样式修改,图片预览删除功能
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这 ...
- 浅谈简单实现file控件的图片预览,裁剪和上传。
1.图片预览之FileReader对象 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据 ...
- JS input file 转base64 JS图片预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- github readme 添加图片预览
 : 分布式运算:Remoting-远程查找式
Akka是一种消息驱动运算模式,它实现跨JVM程序运算的方式是通过能跨JVM的消息系统来调动分布在不同JVM上ActorSystem中的Actor进行运算,前题是Akka的地址系统可以支持跨JVM定位 ...
- java 动态代理的实现
http://www.cnblogs.com/jqyp/archive/2010/08/20/1805041.html
- php中的冒泡排序算法
<?php //php中的冒泡排序算法 //从大到小的排序方式 ,$arr[$j]>$arr[$j+1](这里换成了从小到大的排序方式) $arr=array(); $arr=array( ...
- 解决Jenkins performance-plugin 解析jmeter jtl报告NumberFormatException "timeStamp"
报错日志: Performance: Failed to parse file '/var/lib/jenkins/jobs/Jmeter/jobs/jmeter-test/builds/14/per ...
- [leetcode-496-Next Greater Element I]
You are given two arrays (without duplicates) nums1 and nums2 where nums1's elements are subset of n ...
- 【Android Developers Training】 72. 缩放一个视图
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 6.解决AXIOS的跨域问题
在服务端加上: response.addHeader("Access-Control-Allow-Origin", "*"); response.addHead ...
- 4.vbs的循环,switch,判断等语句
1.条件判断语句 If Then Else Sub judge(x) Then MsgBox "the num is 0" Then MsgBox "the num is ...
- 也谈TDD,以及三层架构、设计模式、ORM……:没有免费的午餐
想在园子里写点东西已经很久了,但一直没有落笔,忙着做 一起帮 的开发直播,还有些软文做推广,还要做奶爸带孩子,还要……好吧,我承认,真正的原因是: 太特么的难写了! 但再难写也要写啊,要等到“能写好了 ...
