百度Echarts导入
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="echarts.min.js"></script>
</head>
<body>
<div style="height: 410px;min-height: 100px;margin: 0 auto;" id="main"></div>
<script type="text/javascript">
// 创建echarts对象
var mychart =echarts.init(document.getElementById("main"));
option = {
title: {
text: '平均身高',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['最高','最矮']
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1组','2组','3组','4组','5组','6组','7组']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name:'最高身高',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:'最低身高',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [
{name: '周最低', value: -2, xAxis: 1, yAxis: -1.5}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'},
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
normal: {
position: 'start',
formatter: '最大值'
}
},
type: 'max',
name: '最高点'
}]
]
}
}
]
};
// 数据未加载前的loading动画
// mychart.showLoading();
//加载echarts事例
mychart.setOption(option);
</script>
</body>
</html>
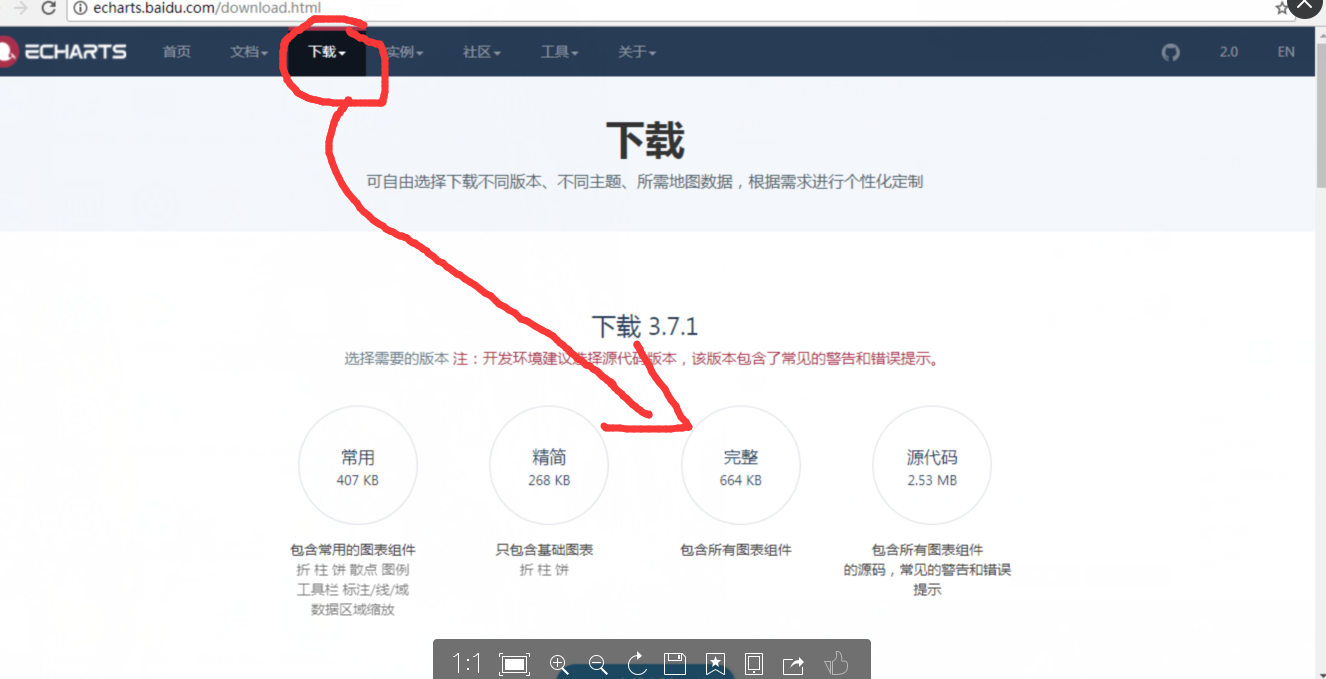
Echarts在官网下载echarts包放入和html一样的工程里注意scr包路径
需要什么图形找到替换option内容就可以了!
其实就是js文件,注意script内容修改
百度Echarts导入的更多相关文章
- WPF仿百度Echarts人口迁移图
GitHub地址:https://github.com/ptddqr/wpf-echarts-map/tree/master 关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子 ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
1.前言 百度Echarts会常用到我们的项目中做统计,api很详细,demo也非常之多,我们常用的是应有尽有了,做一些小项目的时候,百度echarts的demo已足够用了.今天呢.主要是跟小白讲一下 ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
- mark 百度Echarts统计图表
mark http://git.oschina.net/seeyoui/kensite_cms/blob/master/src/main/java/com/seeyoui/kensite/framew ...
- 百度ECharts数据绑定诀窍
百度Echarts的功能还是蛮好用的.. 不能说多好但是也不次.. 下边就分享一些数据绑定经验..对在处理过程中的思路有一些帮助... 报表里用的最多的可以说是 饼状图和柱形图.. 饼状图里当然是包括 ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- 网页图表类框架(插件)——百度eCharts和Highcharts
ECharts, 缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库, 可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10 ...
- 百度echarts可以做什么
百度echarts可以做什么 一.总结 一句话总结:可视化做的很好,各种图都有.而且支持动态数据. 二.百度eCharts体验 前言 从昨天开始给项目里添加一些图表对比功能,上一个项目里使用的是Hig ...
随机推荐
- kbhit()
kbhit() 非阻塞的响应键盘输入时间 C++函数 功能和返回值:检查是否有键盘输入 ,有返回非0 ,无返回0 int khbit(void) 头文件: #include<conio.h& ...
- 初始Socket编程(python)
通信双方要有一个服务端和一个客户端,所以要分开去写代码. 所以我创建了两个py程序,第一个是服务端:iServer.py 和客户端 iClient.py 服务端: #coding:utf-8from ...
- Clojure——学习迷宫生成
背景 初学clojure,想着看一些算法来熟悉clojure语法及相关算法实现. 找到一个各种语言生成迷宫的网站:http://rosettacode.org/wiki/Maze_generation ...
- ARCGIS切图:TPK文件的空间参考为地理坐标系
先来吐槽一下,之前习惯了百度地图API,所以一直习惯直接将经纬度点添加到地图上进行显示,目前使用ARCGIS RUNTIME FOR ANDROID进行开发,在地图上加点需要原始点的坐标为投影坐标系, ...
- php中常用的字符串比较函数strcmp()实例解释
int strcmp ( string $str1 , string $str2 ) 以二进制方式进行比较以该函数比较时区分大小写返回值,如果str1小于str2返回<0,如果str1大于str ...
- ubuntu中切换到root账号方法
ubuntu如何切换到root用户身份? 前面小编分享了ubuntu怎么开启root用户,下面小编来分享如何切到到root用户 方法/步骤 按照下面的方式打开终端工具,或者使用终端工具的快捷键Ctrl ...
- WCF的客户端与服务端
服务端 : 1.新增一个Winform的服务端 2.选择以上建的项目,增加一个WCF服务 3.定义三个方法,一个不返回结果不带参数.返回结果带参数.返回结果以类的方式传递参数 4.Service1继承 ...
- iOS音频播放、录音、视频播放、拍照、视频录制
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- 【解决方案】M2Crypto不支持python3
问题现象:python3的环境下,导入M2Crypto模块报错 "ModuleNotFoundError: No module named 'M2Crypto",通过pip ins ...
- 中秋H5,这篇脑洞开的可以!
案例:嫦娥--寻开心出品:凯迪仕 1.内容:这是一支视频类H5案例.Loading完毕进入页面,首屏提示案例最佳观看方式为先锁屏再横屏.点击开始按钮播放视频,视频讲述"葫芦娃"缠着 ...
