JavaScript基础知识(对象、函数与对象)
17、对象
属性:描述对象的信息 方法:描述对象的行为 封装:只关心输入和输出(不管过程如何实现)
ü 对象的分类:
内置对象(原生对象): 就是JavaScript语言预定义的对象(如String/Number)。
宿主对象: 一般由浏览器环境提供实现,主要分为 BOM 和 DOM。
自定义对象: 就是由开发人员自主创建的对象。
ü 对象的创建:
- Ø 初始化器方式
var 对象名 = {
属性名 : 属性值 ,
方法名 : function( ){方法体} --- [相当于字面量定义函数的右半部分]
}
- 构造函数方式
(1)var 对象名 = new Object( ); --- new - 关键字,表示创建一个新的对象
对象名.属性名 = 属性值; --- Object - 在JavaScript中是对象的祖先
对象名.方法名 = function( ){ };
(2)自定义构造函数
- Object.create( ) 方法
(1) 必须提前存在一个对象hero1
eg: var hero2 = Object.create(hero1); ---创建的新对象具有与传递的对象相同的属性和方法
(1) 创建一个空对象
eg: var对象名= Object.create(null); hero4.name = 'zhaomin';
u 使用对象
方法一 方法二
console.log(对象名.属性名); console.log(对象名['属性名'] );
对象名.方法名( ); 对象名['方法名']( );
[注:不适用于复杂的命名方式] [注:适用于复杂的命名方式] [用法更通用]
eg: content-type: number ---编写错误
‘content-type’: number; console.log(hero.content-type); ---输出报错
将"-"解析为减法运算符; hero.content -属性获取失败; type - 不是一个变量
console.log(hero['content-type']); ---正确
附:window对象
* 是BOM中的对象,表示当前浏览器的窗口; 也是浏览器环境中最顶级的对象(全局对象)
* 定义的全局变量和全局函数,为window对象添加的属性和方法
eg: var name = 'zhao min';
var sayMe = function ( ) {
console.log('my name is zhaomin');
}
console.log(window.name);
window.sayMe( );
u 操作对象的属性和方法
² 新增对象
对象名.新的属性名 = 属性值; 对象名.新的方法名 = function( ){ };
² 修改对象
对象名.原有属性名 = 新的属性值; 对象名.原有方法名 = function( ){ };
² 删除对象
delete 对象名.属性名 delete 对象名.方法名
u 遍历(枚举)对象
只知道对象名,但不清楚属性和方法名 typeof 或instanceof;
- for…in循环:
该方法依次访问一个对象及其原型链中所有可枚举的属性。
格式:for (var A in对象名) { A---代表了对象的属性名和方法名
if (typeof hero[A] == 'function'){ 区分属性和方法 - typeof 运算符
hero[A](); --- 一定是对象的方法
} else {
console.log(hero[A]); --- 一定是对象的属性
}
结果:得到指定对象的所有属性或方法名
- Object.keys( obj ) 方法:
obj ---表示遍历的当前对象 返回值: 一个包含当前对象所有属性名和方法名的数组 eg: var a = Object.keys(hero); console.log(a); // ["name", "age", "sayMe"]
- Object.getOwnPropertyNames( object ) 方法:
该方法同上。
u 检测对象的属性或方法(即检测对象中是否存在指定属性:)
*使用 in 关键字 console.log( 'name' in fn );
使用 Object对象的 hasOwnProperty()方法 console.log( fn.hasOwnProperty( 'name' ));
使用 undefined 进行判断 console.log( fn.name = = = undefined );
使用 if 语句进行判断。 if( fn.name ){
console.log( 'name属性存在' );
}
注:调用对象不存在的的属性 ---undefined
调用对象不存在的的方法 ---输出报错 is not a function
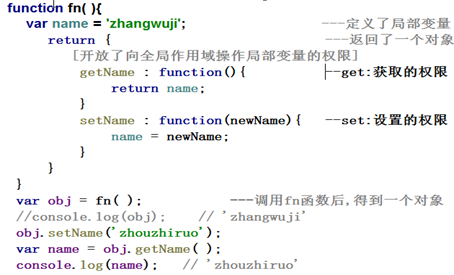
18、函数与对象

JavaScript基础知识(对象、函数与对象)的更多相关文章
- JavaScript基础知识(函数)
函数的基础 函数: 把实现相同功能的代码放到一个函数体中,当想实现这个功能时,直接执行这个函数即可:减少了的冗余:高内聚,低耦合--> 函数的封装: 函数:引用数据类型: var a = 10; ...
- 前端学习 第二弹: JavaScript中的一些函数与对象(1)
前端学习 第二弹: JavaScript中的一些函数与对象(1) 1.apply与call函数 每个函数都包含两个非继承而来的方法:apply()和call(). 他们的用途相同,都是在特定的作用域中 ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- JavaScript基础精华02(函数声明,arguments对象,匿名函数,JS面向对象基础)
函数声明 JavaScript中声明函数的方式:(无需声明返回值类型) function add(i1, i2) { return i1 + i2;//如果不写return返回 ...
- JavaScript基础知识(JSON、Function对象、原型、引用类型)
19.JSON 概念:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式 特点:易于程序员编写和查看:易于计算机解析和生成 数据结构 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(1)对象
1. 对象的简单介绍与一些注意事项 JavaScript中具有几个简单数据类型:数字.字符串.布尔值.null值以及undefined值.除此之外其余所有值(包括数组.函数,甚至正则表达式)都是对象. ...
随机推荐
- ssm学习(四)--完整的增删改查demo
上一篇文章简要介绍了将sping mvc加入整个框架,算是完成了ssm的集成.本节继续前面的内容,结合spring mvc做一个简单的增删改查demo. 1.首先,重写一下GeckoList.jsp页 ...
- java String,StringBuffer和StringBulder学习笔记
1.String:不可改变的Unicode字符序列. 池化思想,把需要共享的数据放在池中,用一个存储区域来存放一些公用资源以减少存储空间的开销. 在String类中,以字面值创建时,回到java方法空 ...
- Apache反向代理的配置
Apache反向代理的配置 一: Mac系统自带apache服务器 1. 查看apache版本命令如下: sudo apachectl -v 2. 启动apache sudo apachect ...
- MySQL学习(一) 概述
MySQL是一个开源的数据库系统,近些年来使用率越来越高,目前属于Oracle公司所有,其拥有MySQL的商标,属于主流版本,由于其开源特性,出现了一些分支,常见的有MariaDB.Perco ...
- C 真正理解二级指针
本文转载自CSDN博主liaoxinmeng,做数据结构时遇到指针方面的问题,想了许久,因此我觉得很有必要复习一下二级指针及其使用 正文如下: 指针是C语言的灵魂,我想对于一级指针大家应该都很熟悉,也 ...
- Docker入门书籍
https://yuedu.baidu.com/ebook/d817967416fc700abb68fca1 精细讲解,入门使用极佳.
- python 字符串中的%s与format
你可以选择字符串拼接,你也可以选择使用%s或者是format,下面简单介绍一下它们的使用方法: # 在字符串后面跟%,然后后面加上要被替换的值 print('I like %s' % 'apples' ...
- 3、debian8安装和处理
本博文仅作本人操作过程的记录,留作备忘.自强不息 QQ1222698 本文写于2016年1月10日09:35:45,首先向debian的创始人Ian Murdock表示沉痛惦念! http://bai ...
- 缓存(Cache)
l如果每次进入页面的时候都查询数据库生成页面内容的话,如果访问量非常大,则网站性能会非常差.而如果只有第一次访问的时候才查询数据库生成页面内容,以后都直接输出内容,则能提高系统性能.这样无论有多少人访 ...
- 怎么制作html5网站页面让它适应电脑和手机的尺寸
https://zhidao.baidu.com/question/918130826792192539.html 用以下代码开头:<!DOCTYPE HTML><html>& ...
