chrome调试工具高级不完整使用指南(实战二)
3.3 给页面添加测试脚本
在现实的工作中,我们往往会遇到一些问题在线上就会触发然后本地就触发不了的问题。或者是,要给某个元素写一个测试脚本。这个时候如果是浏览器有提供一个添加脚本的功能的话,那么我们的整个操作就方便多了。具体操作如下:

我们先来给自己定一个需求,我们要在博客园的tab面板上面添加一个弹窗,弹窗的内容为1
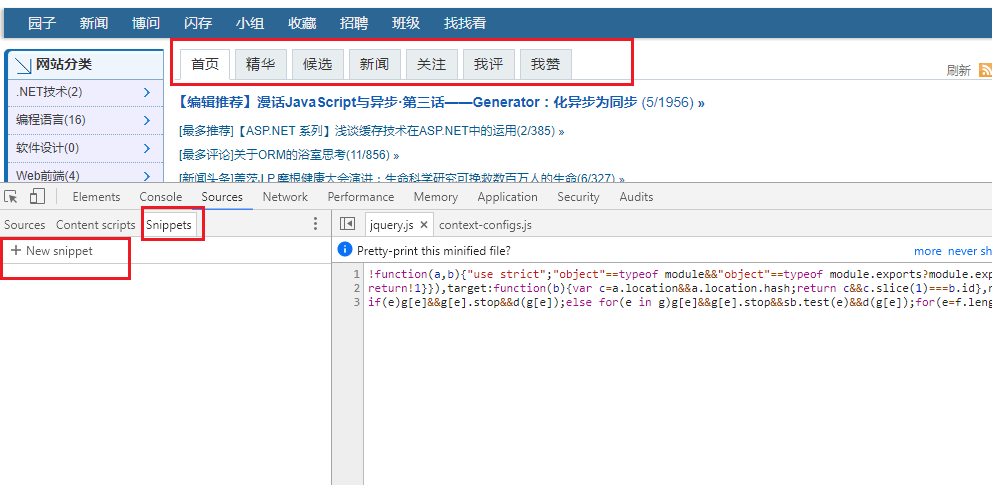
这个时候的操作如下:首先先把面板切换到Sources,然后再右侧中选中Snippets,接着点击New snippet来,添加的脚本如下:
$(".post_nav_block").on("click","li",function(){
alert(1);
})
[观察netWork中的加载,我们发现博客园使用了jquery,所以我们可以使用jquery的绑定事件,对于不存在jquery引入的网站,我们不能这样使用]
编写之后保存我们发现点击之后没有反应,其实这个脚本编写之后是需要运行才能够使用

右击选择run,只要不触发页面刷新,新加入的脚本是不会停止的,如果触发刷新就会停止脚本的运行,但是脚本还是存在。即使你关闭了浏览器,下一次打开还是存在这个脚本,除非你删除了这个脚本。

3.4 经典的断点调试
相信很多前端人员都应该挺熟悉断点调试的吧,不熟悉也没有关系,我们来整理一下。首先我们自己编写如下的一段测试代码:
<html>
<script>
var a=1;
var b=2;
console.log(b);
console.log(a);
</script>
</html>
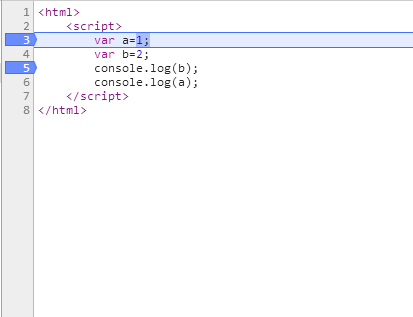
断点如下:

如果我们要在断点3调到断点5,不经过断点4的话,我们可以使用左侧的按钮
如果要分别一次进行下去,只需要按下F10
如果有函数的话,要运行到函数内部,可以使用F11
其中 是用来开启和关闭断点,当关闭断点后,所有的断点都会失效
是用来开启和关闭断点,当关闭断点后,所有的断点都会失效
选中变量,右击菜单选择Add selected text to watches把变量添加到右侧的watch面板,这样可以监控一个变量的当前情况。
重新编写一段测试代码:
<script>
test1();
function test1(){
test2();
}
function test2(){
test3("this is test");
}
function test3(params) {
console.log(params);
}
var a=1;
alert(a);
</script>
然后在test3下面的console.log语句中打断点。
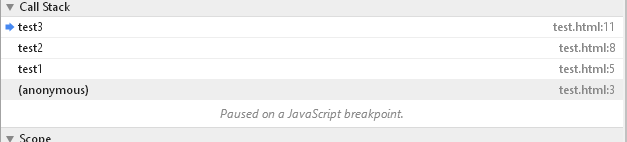
我们看下右侧的栈调用面板如下:

从而我们可以快速的定位到函数的栈调用情况
3.5 查看chrome插件的代码
chrome中的source提供了一种可以查看插件代码的功能,选中右侧中的Content scripts就可以看到了,如下:

具体的代码就可以将文件夹直接展开就可以了。
source模块的用法大致上也就是这些了。下一节将讲一讲chrome对性能分析上面的利用。
chrome调试工具高级不完整使用指南(实战二)的更多相关文章
- chrome调试工具高级不完整使用指南(基础篇)
一.前言 本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点.转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作 二. ...
- chrome调试工具高级不完整使用指南(优化篇)
上一篇文章我们说了chrome调试工具的一些比较基础功能的用法,接下来我们要在这一篇文章中说一说,其他一些chrome调试工具的使用方法 2.1.5 Network模块 在netWork模块中,大致上 ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具.firefox可以打开firebug工具.“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率.因为我平常chro ...
- 高级Bash脚本编程指南(27):文本处理命令(三)
高级Bash脚本编程指南(27):文本处理命令(三) 成于坚持,败于止步 处理文本和文本文件的命令 tr 字符转换过滤器. 必须使用引用或中括号, 这样做才是合理的. 引用可以阻止shell重新解释出 ...
- 不常见但很有用的chrome调试工具使用方法
前面的话 对于chrome调试工具,常用的是elements标签.console标签.sources标签和network标签.但实际上,还有一些不太常见但相当实用的方法可以提高网页调试效率.本文将 ...
- Jenkins高级用法 - Jenkinsfile 介绍及实战经验
系列目录 1.Jenkins 安装 2.Jenkins 集群 3.Jenkins 持续集成 - ASP.NET Core 持续集成(Docker&自由风格&Jenkinsfile) 4 ...
- 高级Bash脚本编程指南《Advanced Bash-Scripting Guide》 in Chinese
<Advanced Bash-Scripting Guide> in Chinese <高级Bash脚本编程指南>Revision 10中文版 在线阅读链接:http://ww ...
- Xshell高级后门完整分析报告
Xshell高级后门完整分析报告 from:https://security.tencent.com/index.php/blog/msg/120 1. 前言 近日,Xshell官方发布公告称其软件中 ...
随机推荐
- 改动hosts权限
在屏蔽网页.訪问一些特定局域网的时候,都可能须要改动Hosts文件. 只是在改动Hosts文件后.会遇到无法保存的情况,提示"您没有权限在此位置中保存文件,请与管理员联系以获取对应权限&qu ...
- 【Scala-ML】使用Scala构建机器学习工作流
引言 在这一小节中.我将介绍基于数据(函数式)的方法来构建数据应用.这里会介绍monadic设计来创建动态工作流,利用依赖注入这种高级函数式特性来构建轻便的计算工作流. 建模过程 在统计学和概率论中, ...
- Linux转发性能评估与优化(转发瓶颈分析与解决方式)
线速问题 非常多人对这个线速概念存在误解. 觉得所谓线速能力就是路由器/交换机就像一根网线一样. 而这,是不可能的.应该考虑到的一个概念就是延迟. 数据包进入路由器或者交换机,存在一个核心延迟操作,这 ...
- Python2下载单张图片和爬取网页图片
一.需求分析 1.知道图片的url地址,将图片下载到本地. 2.知道网页地址,将图片列表中的图片全部下载到本地. 二.准备工作 1.开发系统:win7 64位. 2.开发环境:python2.7. 3 ...
- for in,Object.keys()与for of的区别
for in 1.for in一般用于遍历对象的属性: 2.作用于数组的for in除了会遍历数组元素外,还会遍历自定义可枚举的属性,以及原型链上可枚举的属性:3.作用于数组的for in的遍历结果是 ...
- OC学习10——内存管理
1.对于面向对象的语言,程序需要不断地创建对象.这些对象都是保存在堆内存中,而我们的指针变量中保存的是这些对象在堆内存中的地址,当该对象使用结束之后,指针变量指向其他对象或者指向nil时,这个对象将称 ...
- ucore lab1练习2 qemu+gdb 不能协作调试的问题make lab1-mon
本练习是qemu结合gdb调试,但是我做实验的时候并不能像视频输入make lab1-mon那样顺利调试,期间有各种error,后来我找到原因,请看解决方法. 请先把ucore_lab文件删除,以下全 ...
- 1.QT开发第一个程序
Ubuntu16.04安装QT5.8.0:http://www.cnblogs.com/dotnetcrazy/p/6725945.html QT5.8支持中文输入法(附带老版本的解决+不理想的情况解 ...
- 视频云SDK iOS持续集成项目实践
1. 前言 2016年, 我们维护的 iOS推流播放融合SDK KSYLive_iOS 在github上发布了40多个版本, 平均两周发布一个新版本, 经历了最初痛苦的全手动版本构建和维护, 到后来慢 ...
- find 命令的误差估值与单位调整
一.命令简介 find 命令的 -size 参数 单位b(不是byte而是block).c.w.k.M.G.默认是单位b ,也就是1block = 512byte = 0.5kb (文件系统ext4) ...
