关于setTimeout的面试题
于地铁上看了一篇帖子,关于setTimeout的面试题,觉得见得多,记录,以学习之。
我们都知道,这样的一个例子:
for ( var i = 0;i<5; i++) {
console.log(i);
结果不用说,直接输出为0,1,2,3,4;
for( var i = 0;i<5;i++) {
setTimeout(function() {
console.log(i);
},1000)
}//5,5,5,5,5
这个可能不熟悉的人不怎么会知道,这个setTimout在for里面是异步执行的,在延迟输出的时候,i的值已经是5了,因此会输出 5,5,5,5,5
这个题目背后的意义在于,每隔一秒输出i,该怎么改呢?看下面:
for( var i = 0;i<5;i++) {
(function(i){
setTimeout(function () {
console.log(i);
},1000)
})(i);
}
嗯,得采用闭包的方法,将里面的i值保存下来;结果就是 01234
但是如果这样改呢?
for( var i = 0;i<5;i++) {
(function(){
setTimeout(function () {
console.log(i);
},100)
})(i);
}
我们想想,虽然有点像闭包的样子了,但是我们需要的i的值依旧没有传进即时函数,没有保持对i的引用,依旧会将i的值加到5,输出也就是,5,5,5,5,5 。往下看
for (var i = 0; i < 5; i++) {
setTimeout((function(i) {
console.log(i);
})(i),1000)
}
这一段代码呢就是往,setTimeout里面传入一个即时函数,传入i,即时函数会输出01234的,这里的效果就是不会等待1s 了,会立即输出01234
但是在浏览器中会出现这么一个数字或者字符串是啥意思呢? 这是是因为定时器的 执行后会返回一个ID ,这个数字就是定时器的ID

上面用闭包的方式新手可能看不太明白,换上下面的这个;
var output = function (i) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
};
for (var i = 0; i < 5; i++) {
output(i); // 这里传过去的 i 值被复制了
}
console.log(new Date, i);

来来,有点蒙了,小编再上最后一点代码:
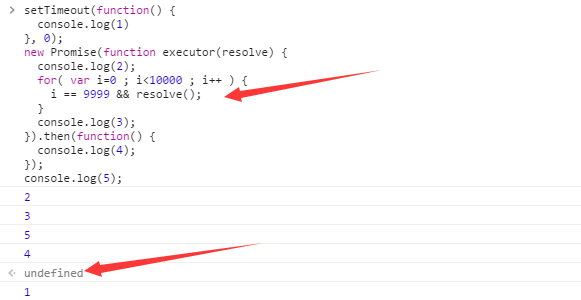
setTimeout(function() {
console.log(1)
}, 0);
new Promise(function executor(resolve) {
console.log(2);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(3);
}).then(function() {
console.log(4);
});
console.log(5);
Promise 的规则很简单,就是先执行完 then 前面的函数,然后在执行then的函数,这个主要是针对回调函数的麻烦,在执行for的函数 是异步的,因此先输出3

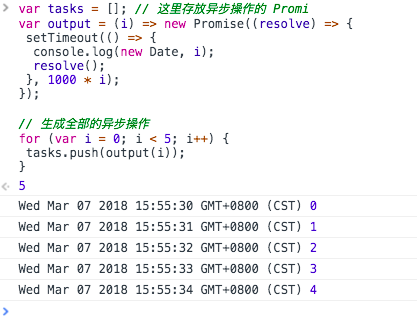
下面这个promise 更好看:每隔一秒打印出来
var tasks = []; // 这里存放异步操作的 Promise
var output = (i) => new Promise((resolve) => {
setTimeout(() => {
console.log(new Date, i);
resolve();
}, 1000 * i);
}); // 生成全部的异步操作
for (var i = 0; i < 5; i++) {
tasks.push(output(i));
}

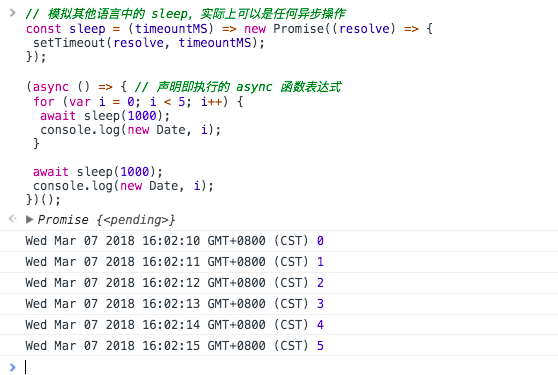
3.7 追加代码笔记:es7的异步处理模式
// 模拟其他语言中的 sleep,实际上可以是任何异步操作
const sleep = (timeountMS) => new Promise((resolve) => {
setTimeout(resolve, timeountMS);
}); (async () => { // 声明即执行的 async 函数表达式
for (var i = 0; i < 5; i++) {
await sleep(1000);
console.log(new Date, i);
} await sleep(1000);
console.log(new Date, i);
})();

每日一句:The solace of life is that each day has an end. This one will, too.
翻译:人生值得欣慰之处便是,每一天都有结束的时候。今天亦不例外。——《星星上的人》
关于setTimeout的面试题的更多相关文章
- JavaScript定时器及相关面试题
在单线程JavaScript这篇文章中,在介绍JavaScript单线程的同时,也介绍了setTimeout是如何工作的.但是对于定时器的一些内容,并没有做深入的讨论.这篇文章,会详细说说JS的两种定 ...
- 《前端JavaScript面试技巧》笔记一
思考: 拿到一个面试题,你第一时间看到的是什么 -> 考点 又如何看待网上搜出来的永远也看不完的题海 -> 不变应万变 如何对待接下来遇到的面试题 -> 题目到知识再到题目 知识体系 ...
- js面试总结3
异步和单线程 题目: 1.同步和异步的区别? 2.一个关于setTimeout的笔试题. 3.前段使用异步的场景有哪些? 什么是异步? console.log(100) setTimeout(func ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- 一道经典面试题-----setTimeout(function(){},0)
一道经典面试题-----setTimeout(function(){},0) 转载: http://www.w3cfuns.com/notes/17398/e8a1ce8f863e8b5abb5300 ...
- 由一道面试题简单扩展 — setTimeout、闭包
在一个前端公众号,看到这么一个号称简单的面试题: 1.以下程序输出什么? <script type="text/javascript"> function init() ...
- 前端面试题和setTimeout异步
var len=4; while(len--){ setTimeout(function(){ alert(len); },0); alert(len); } 这个题目的答案我先说出来,读者请仔细考虑 ...
- for循环 + setTimeout 结合的烂大街的面试题
零.背景 最近在翻看以前的老书<node.js开发指南>,恰好碰到for循环 + setTimeout的经典例子,于是重新梳理了思路并记录下. 一.写在前面,setTimeout和setI ...
- Promise和setTimeout执行顺序 面试题
看到过下面这样一道题: (function test() { setTimeout(function() {console.log(4)}, 0); new Promise(function exec ...
随机推荐
- JQuery插件开发标准写法
;//step01 定义JQuery的作用域 (function ($) { //step03-a 插件的默认值属性 var defaults = { prevId: 'prevBtn', prevT ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 自学Zabbix3.5.3-监控项item-key
1. 温习 Zabbix server是Zabbix软件的中心进程. Server执行polling和trapping来采集数据,评估是否触发触发器,发送报警给用户.它是Zabbix agent和pr ...
- redis的list类型
1.简单介绍 redis的list类型其实就是一个每个元素都是string类型的双向链表.所以lpush.rpush.lpop和rpop命令的时间复杂度是O(1),list会记录链表的长度,所以lle ...
- Intellij IDEA 安装和配置jrebel进行项目的热部署
Jrebel 先介绍一下jrebel,jrebel是可以热部署项目的一个工具,更改代码自动部署并不需要重启项目(在spring中的controller中,增加.修改方法都是可以进行热部署而不需要重启的 ...
- 写给自己的web总结——css篇(1)
上一篇写了关于html的知识,算是小试牛刀,这次来尝试写一下css. 初步了解css css的全称为cascading style sheet-- 层叠样式表,通过编入代码来对html里的标签做出各种 ...
- 常用的 JS 排序算法整理
关于排序算法的问题可以在网上搜到一大堆,但是纯 JS 版比较零散,之前面试的时候特意整理了一遍,附带排序效率比较. //1.冒泡排序 var bubbleSort = function(arr) { ...
- ArcGIS API for JavaScript 4.2学习笔记[15] 弹窗内容的格式与自定义格式
先看结果截图吧(不看过程可以直接看总结,在文末): 随便点击了两个城市斑块,出现结果如图. 我来解读一下这结果和以前的有什么不同: 这个例子使用了PopupTemplate,数据是Layer(使用Po ...
- windows net 命令(转载)
CMD-NET命令详解 net命令大全,net命令用法,net网络命令,net命令使用,net命令集,net命令介绍,net常用命令,net命令的使用技巧,net命令如何使用 大家在操作Windows ...
- iis部署php项目
今天跟着学习了如何在IIS下部署php项目,操作很简单,记录一下步骤! 1.启动iis服务器 最后点击确定就完成了 2.打开iis 点击进入即可 3.创建网站 进入添加网站. 添加注意事项如图所示! ...
