Java课程设计-随机密码生成器
1.团队课程设计博客链接
2.个人负责模板
随即密码生成器算法
3.自己的代码提交记录截图

4.自己负责模块或任务详细说明
- 负责随机密码算法设计实现
- 通过不同种类选择下生成密码,将这个过程代码化并最后能得以实现。
- 关键代码:
import java.util.Random;
public class Password {
private static final String passwordPassword = "0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM";
;
public String Password(String passwordchain, int passwordlength, int range) {
String passwordString = "";
Random random = new Random();
for (int i = 0; i < passwordlength; i++) {
int a = random.nextInt(range);
passwordString = passwordString + passwordchain.substring(a, a+1);
}
return passwordString;
}
public String passwordType(int number, int lowercase, int uppercase, int length) {
if (number > 0) {
if (number > 0 && lowercase > 0 && uppercase > 0)//选中三种类型密码
{
return Password(passwordPassword.substring(0, 61), length, 61);
}
if (number > 0 && lowercase > 0)//选中数字和小写字母的密码
{
return Password(passwordPassword.substring(0, 35), length, 35);
}
if (number > 0 && uppercase > 0)//选中数字和大写字母的密码
{
return Password(passwordPassword.substring(0, 9) + passwordPassword.substring(35, 61), length, 35);
}
//只选中数字的密码
return Password(passwordPassword.substring(0, 9), length, 9);
}
if (lowercase > 0) {
if (lowercase > 0 && uppercase > 0) {//选中小写字母和大写字母的密码
return Password(passwordPassword.substring(9, 61), length, 51);
}
//只选中小写字母的密码
return Password(passwordPassword.substring(9, 35), length, 25);
}
if (uppercase > 0) {//只含有大写字母的密码
return Password(passwordPassword.substring(35, 61), length, 25);
}
return " ";
}
}
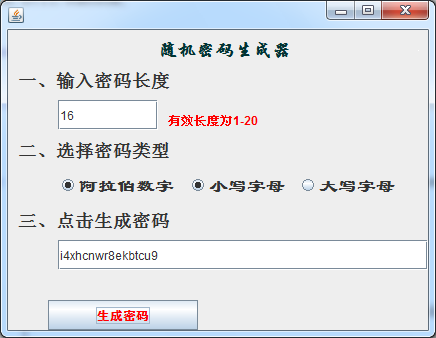
- 运行程序

5.课程设计感想
两人分组共同完成程序交流是很重要的。代码并不难,但是因为过程中缺少交流,很多模块重复,在完成自己的任务同时,没有顾及对方任务要求,拼接过程十分困难,双方基本都要大改,所以交流衔接很重要。
Java课程设计-随机密码生成器的更多相关文章
- java(课程设计之记事本界面部分代码公布)
代码:涉及记事本的一些界面......!! /* *java课程设计之记事本(coder @Gxjun) * 编写一个记事本程序 * 要求: * 用图形用户界面实现. * 能实现编辑.保存.另存为.查 ...
- java课程设计(计算器)
JAVA课程 设 计 报 告 1206401-18 瞿杰 一.设计时间 2013年6月 24日-----6月28日 二.设计地点 湖南城市学院实验楼计算机506机房 三.设计目的 1.巩固学习VB ...
- Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
#课程设计--博客作业教学数据分析系统(201521123084 林正晟) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 学生登陆界面的前端实现和与数据库的连接 学生 ...
- Java课程设计——博客作业教学数据分析系统(201521123082 黄华林)
Java课程设计--博客作业教学数据分析系统(201521123082 黄华林) 一.团队课程设计博客链接 博客作业教学数据分析系统(From:网络五条狗) 二.个人负责模块或任务说明 1.网络爬虫 ...
- java课程设计--We Talk(201521123061)
java课程设计--We Talk(201521123061) 团队博客链接:http://www.cnblogs.com/slickghost/ 数据库 一.通过Dao模式建立与数据库的连接 1.数 ...
- Java 课程设计 "Give it up"小游戏(团队)
JAVA课程设计 "永不言弃"小游戏(From :Niverse) 通过Swing技术创建游戏的登陆注册界面,使用mySQL数据库技术完成用户的各项信息保存和游戏完成后的成绩保存. ...
- Java课程设计----仿Windows标准型计算器
JAVA课程设计 仿Windows标准型计算器(By Yanboooooooo) 一.团队介绍: 连燕波[组长]:网络1513学生. 张文博[组员]:网络1513学生. 二.项目git地址 码云项目地 ...
- Java课程设计—象棋
1. 团队名称.团队成员介绍 团队名称:WY 团队成员: 吴慧婷[组长] 201521123094 网络1514 姚佳希 201521123042 网络1512 2 项目git地址 Java课程设计 ...
- Java课程设计——猜数游戏(201521123111 陈伟泽)
Java课程设计--猜数游戏(201521123111 陈伟泽) 1.团队课程设计博客链接 博客作业--猜数游戏 2.个人负责模块或任务说明 Answer:一些基础界面的构造,排行榜的构造,用文件录入 ...
随机推荐
- 网易校招C++研发工程师笔试题
选择题: mysql主从复制,server_id问题 mysql key_len 找以.conf为结尾的文件 问答题: 实现一个超大整数的类 并实现加减法功能 用string实现大数加减法(博客里以前 ...
- XSS编码初析
首先我们应当了解,当我们发送一个请求链接时,服务器与客户端都发生了什么 这里仅涉及到js的编码问题,因此就编码来说,首先我们确定我们发出的请求是采用GET的方式还是采用POST的方式 若采用GET的方 ...
- iOS9中关于 NSURLSession/NSURLConnection HTTP load failed 的解决办法
最近为了新的存管app上线,忙了近一个月,重新过了一段996的日子,今天终于可以喘口气,继续更新博客了.本文记录一下在iOS 9中发送https请求遇到的问题及解决办法,希望通过本文,可以对ATS的配 ...
- MBProgressHUD1.0.0源码解析
MBProgressHUD是一个显示提示窗口的三方库,常用于用户交互.后台耗时操作等的提示.通过显示一个提示框,通知用户操作或任务的执行状态:同时,利用动画效果,降低用户等待的焦虑心理,增强用户体验. ...
- Microsoft Edge 浏览器远程代码执行漏洞POC及细节(CVE-2017-8641)
2017年8月8日,CVE官网公布了CVE-2017-8641,在其网上的描述为: 意思是说,黑客可以通过在网页中嵌入恶意构造的javascript代码,使得微软的浏览器(如Edege),在打开这个网 ...
- nodejs之express4x
学习node好榜样!前阵子看了php,那个模块化编译真的好棒.然而php学习起来不是一般的记不住,毕竟和js还是有不同的.于是转移到了node.看到熟悉的js脚本,心里踏实多了. 话不多讲,php我也 ...
- 在 Docker 中使用 flannel - 每天5分钟玩转 Docker 容器技术(60)
上一节我们安装和配置了 flannel,本节在 Docker 中使用 flannel. 配置 Docker 连接 flannel 编辑 host1 的 Docker 配置文件 /etc/systemd ...
- spring boot整合Thymeleaf的那些坑(spring boot 学习笔记之四)
这里简单记录一下Thymeleaf配置和使用的步骤 1.修改pom文件,添加依赖 <dependency> <groupId>org.springframework.boot& ...
- Centos 6.5 安装 python3.6.2、pip9.0.1、ipython6.1
说明:由于Cenots 6.5 默认是安装的 python 2.6.6 要想同一台主机使用多个python版本,不能影响原来的版本,因为系统很多还依赖于python,比如 yum python ...
- STL空间配置器
1.什么是空间配置器? 空间配置器负责空间配置与管理.配置器是一个实现了动态空间配置.空间管理.空间释放的class template.以内存池方式实现小块内存管理分配.关于内存池概念可以点击:内存池 ...
