浏览器缓存机制<转>
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
|
html code |
|
<META HTTP-EQUIV="Pragma" CONTENT="no-cache"> |
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
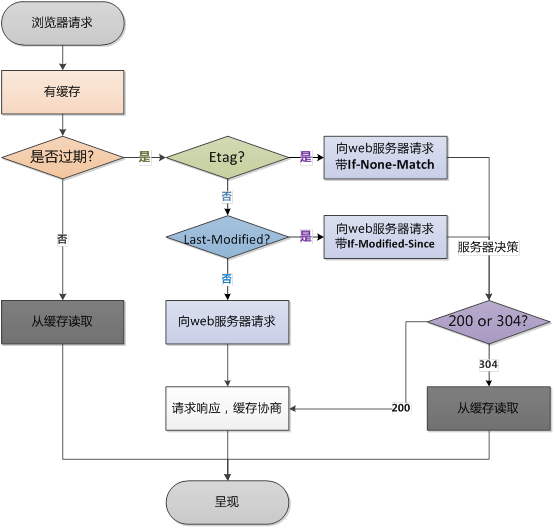
下面我主要介绍HTTP协议定义的缓存机制。
Expires策略
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
下面是宝宝PK项目中,浏览器拉取jquery.js web服务器的响应头:

注:Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
分钟。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
Cache-control策略(重点关注)
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
|
http协议头Cache-Control : |
|
值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age 各个消息中的指令含义如下:
|
分钟(和上面的Expires时间一致,这个不是必须的)。

Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
或304。
既生Last-Modified何生Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
l 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
l 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
。
用户行为与缓存
浏览器缓存行为还有用户的行为有关!!!
|
用户操作 |
Expires/Cache-Control |
Last-Modified/Etag |
|
地址栏回车 |
有效 |
有效 |
|
页面链接跳转 |
有效 |
有效 |
|
新开窗口 |
有效 |
有效 |
|
前进、后退 |
有效 |
有效 |
|
F5刷新 |
无效 |
有效 |
|
Ctrl+F5刷新 |
无效 |
无效 |
总结
浏览器第一次请求:

浏览器再次请求时:

浏览器缓存机制<转>的更多相关文章
- Java缓存学习之二:浏览器缓存机制
浏览器端的九种缓存机制介绍 浏览器缓存是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户.浏览器端缓存 ...
- 详解浏览器缓存机制与Apache设置缓存
一.详解浏览器缓存机制 对于,如何说明缓存机制,在网络上找到了两张图,个人认为思路是比较清晰的.总结时,上图. 这里需要注意的有两点: 1.Last-Modified.Etag是响应头里的数据 2.I ...
- atitit。浏览器缓存机制 and 微信浏览器防止缓存的设计 attilax 总结
atitit.浏览器缓存机制 and 微信浏览器防止缓存的设计 attilax 总结 1. 缓存的一些机制 1 1.1. http 304 1 1.2. 浏览器刷新的处理机制 1 1.3. Expir ...
- WEB请求过程(http解析,浏览器缓存机制,域名解析,cdn分发)
概述 发起一个http请求的过程就是建立一个socket通信的过程. 我们可以模仿浏览器发起http请求,譬如用httpclient工具包,curl命令等方式. curl "http://w ...
- HTTP浏览器缓存机制
来自:http://kb.cnblogs.com/page/165307/ 浏览器缓存机制 浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires: Cache-control等 ...
- HTTP 协议 -- 浏览器缓存机制
浏览器缓存机制 浏览器缓存机制主要是 HTTP 协议定义的缓存机制. HTTP 协议中有关缓存的缓存信息头的关键字有 Cache-Control,Pragma,Expires,Last-Modifie ...
- <转>浏览器缓存机制
本篇博客转载自github,原文地址:浏览器缓存篇 前言 在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销. 缓存的分类有很多种,CDN缓存.数据库缓存 ...
- 浏览器缓存机制介绍 + 常用 http 状态码
浏览器缓存分为两种, 强制缓存 与 协商缓存, https://www.pass4lead.com/300-209.htmlhttps://www.pass4lead.com/300-320.ht ...
- http报文和浏览器缓存机制
目录 1. 请求报文 1.1请求行 1.2 请求头 一些常用的请求头信息 2. 响应报文 2.1 状态行 1> 响应状态码 2> 常见的响应状态码 2.2 响应头 3. 浏览器缓存 3.1 ...
随机推荐
- OpenCV中phase函数计算方向场
一.函数原型 该函数参数angleInDegrees默认为false,即弧度,当置为true时,则输出为角度. phase函数根据函数来计算角度,计算精度大约为0.3弧度,当x,y相等时,angle ...
- WeQuant交易策略—KDJ
KDJ随机指标策略策略介绍KDJ指标又叫随机指标,是一种相当新颖.实用的技术分析指标,它起先用于期货市场的分析,后被广泛用于股市的中短期趋势分析,是期货和股票市场上最常用的技术分析工具.随机指标KDJ ...
- hbase1.1.4集群搭建
hbase1.1.4集群搭建 先部署一个zookeeper集群和hadoop集群. (1)上传hbase安装包到intsmaze01节点 (2)解压 (3)配置hbase集群,要修改3个文件 注意:要 ...
- 2D 和 3D 中的 CSS 轉換 (Preliminary) CSS3中 translate3D详解
http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/ http:/ ...
- GridView用法详解
前台页面: Default.aspx <%@ Page Language="C#" AutoEventWireup="true" CodeFile=&qu ...
- RESTful学习记录
1.1 什么是RESTful RESTful架构,就是目前最流行的一种互联网软件架构.它结构清晰.符合标准.易于理解.扩展方便,所以正得到越来越多网站的采用. RESTful(即Representat ...
- spring整合mybatis错误:Could not autowire field: com.kjczwl.ssm.service.ItemsService com.kjczwl.ssm.controller.ItemsController.itemsservice;
运行环境:jdk1.7.0_17+tomcat 7 + spring:3.2.0 +mybatis:3.2.7+ eclipse 错误:Could not autowire field: com.kj ...
- spring 整合Mybatis 《报错集合,总结更新》
错误:java.lang.NoClassDefFoundError: org/aspectj/weaver/reflect/ReflectionWorld$ReflectionWorldExcepti ...
- ios 初体验<页面切换>
本章类容:介绍如何新建一个页面,打开另一个页面 1.在前面中,在工程Appdelegate.m 里面程序第一个走的方法,新建一个窗口,视图,控制器,可视化等, 2.然后在ViewController. ...
- 关于破解Quartus
在网上找了很多资料,说的也很详细,安装的Quartus13.0,在破解的时候遇到x64和x86两种破解器,两个针对的路径不一样,如果搞混了~可能就会出现这种情况 Error: Current li ...
