React的组件用法
React.createClass()
中文翻译 https://discountry.github.io/react/3.4K ( https://doc.react-china.org868 )
React支持组件的运用React.createClass 方法就用于生成一个组件类
下面这是一个用Reac.createClass写的一个DOM页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script type="text/javascript" src="build/browser.min.js">
</script>
</head>
<div id="esample">
</div>
<body>
<script type="text/babel">
var Hello=React.createClass({//定义组件的方法,首字母必须大写
render:function(){
return <h1> Hello {this.props.name}//必须只有一个标签
</h1>;
}
});
ReactDOM.render(//值传参数
<Hello name="React"/>,
document.getElementById("esample")
);
</script>
</body>
</html>
我们修改几个地方看看React打死不能动的地方


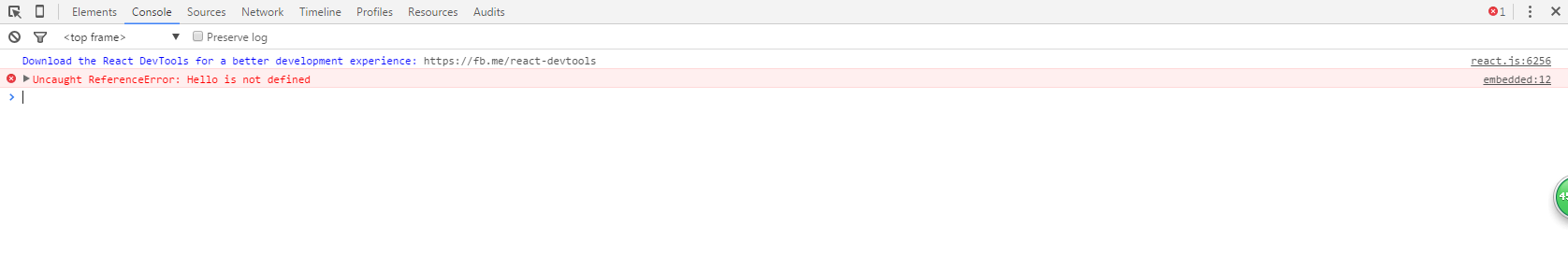
我们从代码里面可以看出,当我们把VAR 后面的首字母H改成小写h可以看出控制台就会报错,我们由此知道声明后边的首字母必须大写;
上述的代码用React.createClass()封装了一组代码,组件名字为Hello
在调<Hello name="React">组件的属性可以在组件类的 this.props对象上获取
class的用法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script type="text/javascript" src="build/browser.min.js"> </script>
<style type="text/css">
.red{
color: red;
}
</style>
</head>
<div id="esample"> </div>
<body>
<script type="text/babel">
var Hello=React.createClass({//定义组件的方法,首字母必须大写
render:function(){
return <h1 className="red"> Hello {this.props.name}</h1>;
// className首字母要小写
}
}); ReactDOM.render(//值传参数
<Hello name="React"/>,
document.getElementById("esample") ); </script>
</body>
</html>
效果

React.createClass
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script type="text/javascript" src="build/browser.min.js"> </script> </head>
<div id="esample"> </div>
<body>
<script type="text/babel">
var Title=React.createClass({
propTypes:{
title:React.PropTypes.string.isRequired,
},
render:function(){
return <h1>你好 {this.props.title}</h1>
//此处定义的是字符串类型所以后面必须写出字符串类型
}
});
ReactDOM.render(
<Title title='123' />,
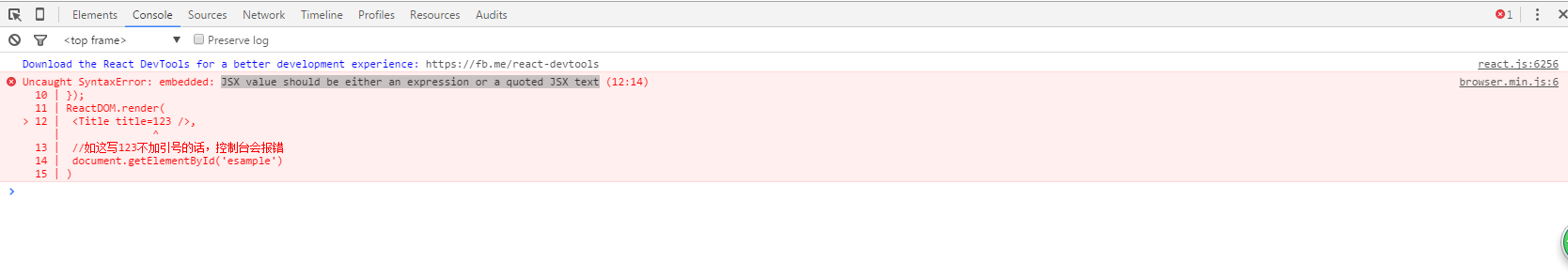
//如这写123不加引号的话,控制台会报错
document.getElementById('esample')
) </script> </body>
</html>
上面的Mytitle组件有一个title属性。PropTypes 告诉 React,这个 title 属性是必须的,而且它的值必须是字符串。现在,我们设置 title 属性的值是一个数值。
如果我们把字符串的值换了我们看看浏览器报的错

此外,getDefaultProps 方法可以用来设置组件属性的默认值。我们把titel:里面的string类型改成number类型也可以显示
React的组件用法的更多相关文章
- 【react表格组件】material-table 基本用法 & 组件override
教程: https://mbrn.github.io/material-table/#/ https://material-ui.com/api/table/ github: https://gith ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- React 学习(一) ---- React Element /组件/JSX
学习React的时候,你可能听到最多的就是要先学习webpack, babel,要先学会配置然后才能学react 等等,一堆的配置就把我们吓着了,根本就没有心情就学习react了.其实在最开始学习re ...
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- React context基本用法
React的context就是一个全局变量,可以从根组件跨级别在React的组件中传递.React context的API有两个版本,React16.x之前的是老版本的context,之后的是新版本的 ...
- React入门介绍(2)- React Component-React组件
React Component-React组件 允许用户自由封装组件是React非常突出的特性,用户可将自己创建的组件像普通的HTML标签一样插入页面,React.CreateClass方法就是用来创 ...
- React的组件
React的组件化思想尤为明显,一切皆组件,觉着比Vue的组件化思想更加凸显. const PacketBG = (props) =>( <div className="pack ...
- react第二单元(react的组件-state-props-setState)
第二单元(react的组件-state-props-setState) 课程目标 理解组件和组件的创建.以及能够根据实际场景去划分合理的组件. 理解并且能够灵活的应用组件中的state.props. ...
- Griddle, griddle-react 一个REACT 表格组件
Griddle, griddle-react 一个REACT 表格组件: http://griddlegriddle.github.io/Griddle/index.html
随机推荐
- macaca 环境搭建篇,(web 和安卓)
appium研究一段时间,感觉appium太不稳定了, 后来听说了阿里开源了macaca,那么我就想尝尝鲜,啥都不说,我感觉还是赶紧上手搭建环境吧. macaca介绍: Macaca是一套完整的自动化 ...
- c#实现服务端webSocket
现阶段socket通信使用TCP.UDP协议,其中TCP协议相对来说比较安全稳定!本文也是来讲解TCP为主(恕在下学艺不精). 下面是个人理解的tcp/ip进行通讯之间的三次握手! 1.客户端先发送报 ...
- mysql互换表中两列数据
在开发过程中,有时由于业务等需要把一个表中的两列数据进行交换. 解决方案 使用update命令,这完全得益于MySQL SQL命令功能的强大支持. 表格中原来数据类似如下: select * from ...
- SSH2项目网上书店系统手把手教学_Struts2+Spring+Hibernate整合开发
一 序言 鉴于目前J2EE的火热程度,SSH2是每个学生毕业前都必须掌握的一门技术,所以在这里我就使用SSH2技术做一个小型项目,和大家一起学习. SSH2技术的基础概论就不再提了,直接说特点吧. 1 ...
- 微信iOS收款到账语音提醒开发总结
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/yYCaPMxHGT9LyRyAPewVWQ 作者:l ...
- .NET技术基础总结 ----第一章
. 一..NET定义 很多人常说我是做.NET开发的,但是,NET到底是什么呢?是一个开发工具?还是一个平台?或者是一个软件环境? 其实,我觉得吧,他是一种概念.一种构想吧.微软的产品发布会上,主持人 ...
- 如何将ASP.NET-WebApi发布到IIS6.0上(转)
关于"如何将ASP.NET-WebApi发布到IIS6.0上"的这方面的学习,一开始项目组长让我们接触的时候,我的心情是这样的 哇呜.jpg 当时真的是一脸懵逼啊,对于刚接触asp ...
- Linux-chmod命令(4)
chmod:(change mode)改变linux系统文件或目录的访问权限.用它控制文件或目录的访问权限. 格式 : [-cfvR][[+-=][rwxX]...][,...] 参数 1: -c ...
- CSS文本效果
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景:但它也可用于深色底.浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 [浅色背景深色文本 ...
- 使用BootStrap框架设置全局CSS样式
一.排版 标题 HTML 中的所有标题标签,<h1> 到 <h6> 均可使用.另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式. & ...
