[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解
路径在canvas绘图中,经常被用到,是一个非常重要的概念.
比如:我们要在canvas画出3条直线,要求用不同的颜色加以区分.
<style>
body {
background: #000;
}
#canvas{
background:white;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); oGc.strokeStyle = 'red';
oGc.moveTo( 50, 50 );
oGc.lineTo( 500, 50 );
oGc.stroke(); oGc.strokeStyle = 'orange';
oGc.moveTo( 50, 150 );
oGc.lineTo( 500, 150 );
oGc.stroke(); oGc.strokeStyle = 'yellow';
oGc.moveTo( 50, 250 );
oGc.lineTo( 500, 250 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
</body>
在画每一条线之前,我都用storeStyle设置了线的颜色,但是,出来的结果却是3条黄色的线,并不是红、橙、黄三条颜色不同的线。为什么呢?
首先我们要搞清楚canvas渲染图形,它是基于状态的,所谓状态就是每一次用( stroke/fill )之类的API渲染图形的时候,canvas会检查整个程序定义的( strokeStyle, fillStyle, lineWidth等 )当一个状态值没有被改变时,canvas就一直用这个状态。如果被改变,这里就要注意了:
1,如果使用beginPath()开始一个新的路径,则不同路径使用当前路径的值
2,如果没有使用beginPath()开始一个新的路径,后面的会覆盖前面的.
而我们这个程序就是属于第2种情况,尽管strokeStyle被改变了,但是没有用beginPath()开启新路径,所以前面两个strokeStyle会被最后一个strokeStyle='yellow'覆盖。所以3条线都是黄色.
看完这段解释,你应该知道怎样修改了吧?
只需要把每条线设置在不同的路径中,就可以区分了
<style>
body {
background: #000;
}
#canvas{
background:white;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); oGc.beginPath();
oGc.strokeStyle = 'red';
oGc.moveTo( 50, 50 );
oGc.lineTo( 500, 50 );
oGc.stroke(); oGc.beginPath();
oGc.strokeStyle = 'orange';
oGc.moveTo( 50, 150 );
oGc.lineTo( 500, 150 );
oGc.stroke(); oGc.beginPath();
oGc.strokeStyle = 'yellow';
oGc.moveTo( 50, 250 );
oGc.lineTo( 500, 250 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
</body>
closePath:关闭路径
所谓关闭路径就是:指的是将同一个路径中的起点与终点相连接.
比如,我们画个三角形,不使用路径的时候,我们这样做:
<style>
body {
background: #000;
}
#canvas{
background:white;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); oGc.moveTo( 50, 50 );
oGc.lineTo( 250, 50 );
oGc.lineTo( 250, 150 );
oGc.lineTo( 50, 50 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
</body>
最后一次用lineTo( 50, 50 )连接到起点,如果我们使用closePath,就不需要这一步操作了.
<style>
body {
background: #000;
}
#canvas{
background:white;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); oGc.moveTo( 50, 50 );
oGc.lineTo( 250, 50 );
oGc.lineTo( 250, 150 );
oGc.closePath();
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
</body>
在stroke之前,用closePath关闭路径,他就会把( 250, 150)这个点和起始点( 50, 50 )连接起来.
画2个三角形:
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); oGc.moveTo( 50, 50 );
oGc.lineTo( 250, 50 );
oGc.lineTo( 250, 150 );
oGc.closePath();
oGc.stroke(); oGc.moveTo( 50, 150 );
oGc.lineTo( 250, 150 );
oGc.lineTo( 250, 250 );
oGc.closePath();
oGc.stroke();
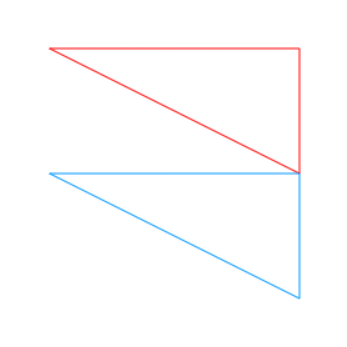
使用路径,绘制两个不同颜色的三角形:
<style>
body {
background: #000;
}
#canvas{
background:white;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); //这段oGc.beginPath可有可无,不会影响结果,但是建议加上,代码可读性比较好一点
oGc.beginPath();
oGc.strokeStyle = 'red';
oGc.moveTo( 50, 50 );
oGc.lineTo( 250, 50 );
oGc.lineTo( 250, 150 );
oGc.closePath();
oGc.stroke(); oGc.beginPath();
oGc.strokeStyle = '#09f';
oGc.moveTo( 50, 150 );
oGc.lineTo( 250, 150 );
oGc.lineTo( 250, 250 );
oGc.closePath();
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
</body>

[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解的更多相关文章
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
我们接着上文[js高手之路] html5 canvase系列教程 - 认识canvas以及基本使用方法继续. 一.直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
随机推荐
- go web 第二天 学习笔记
package main import ( "crypto/md5" "fmt" "html/template" "io" ...
- Quartz总结
前言 最近项目中有使用到Quartz,得空便总结总结,顺便记录一下这种设计模式,毕竟"好记性不如烂笔头". 搭建 pom文件: <dependency> <gro ...
- 【渗透课程】第四篇-Web安全之信息探测
Web之信息探测,从这篇开始就正式进入了Web渗透实战过程了,嗯,前面都是讲基础,下面我们来讲Web中的信息探测. 信息探测,主要的目的 收集目标服务器系统信息(IP,服务器所用系统等) 收集目标网站 ...
- (转载)Java多线程入门理解
转载出处http://blog.csdn.net/evankaka 写在前面的话:此文只能说是java多线程的一个入门,其实Java里头线程完全可以写一本书了,但是如果最基本的你都学掌握好,又怎么能更 ...
- 【DDD】领域驱动设计实践 —— 架构风格及架构实例
概述 DDD为复杂软件的设计提供了指导思想,其将易发生变化的业务核心域放置在限定上下文中,在确保核心域一致性和内聚性的基础上,DDD可以被多种语言和多种技术框架实现,具体的框架实现需要根据实际的业务场 ...
- 最近找java实习面试被问到的东西总结(Java方向)
时间,就是这么很悄悄的溜走了将近两个年华,不知不觉的,研二了,作为一个一般学校的研究生,不知道该说自己是不学无术,还是说有过努力,反正,这两年里,有过坚持,有过堕落,这不,突然间,有种开窍的急迫感,寻 ...
- Java数据库连接池比较(c3p0,dbcp,proxool和BoneCP)
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp21 Java框架数据库连接池比较(c3p0,dbcp和proxool,Bo ...
- C#后台调用浏览器打开下载连接地址的三种方法
一.从注册表中读取到本地计算机默认浏览器,然后调用下载. private void button1_Click(object sender, EventArgs e) { //从注册表 ...
- Charles 抓包
声明:本文为依依Love博主原创文章,未经博主允许不得转载 1. 简介: 2. 安装包下载: 3. 安装并替换破解版的jar包 4.设置mac代理 5. 安装证书: 6. 设置手机抓包 ...
- 201521123114 《Java程序设计》第8周学习总结
1. 本章学习总结 2. 书面作业 Q1. List中指定元素的删除(题目4-1) 1.1 实验总结 使用iterator迭代器的remove()函数来移除元素,能够从最后一个元素来移除,可以避免从第 ...
