django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器。
之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写的很好,但是毕竟不是自己写的好多地方要么不够全面,要么看不懂,整理了一些大神的
博客,所以这次自己实现就决定写这篇博客记录下,以后如果有需求就不用到处找资料了,同时也分享给大家看看,提供借鉴。这次我使用的是kindeditor 富
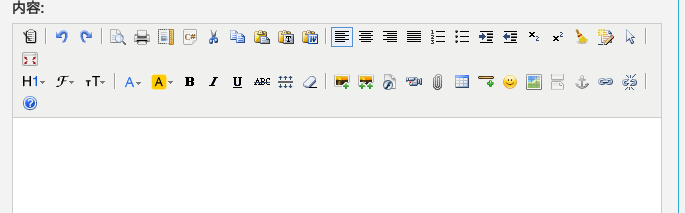
文本编辑器。之所以选择这个编辑器主要看是它功能齐全还美观。下面这张图是kindeditor的样子,没错功能就是这么多,外观就是这么好看。

好了开始我们的django 使用kindeditor之路。
在应用中使用
第一步:
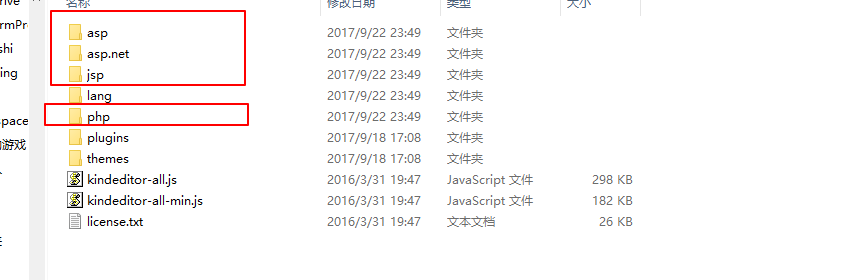
到官网下载 kindeditor
下载好后删除这些没有的文件asp,asp.net,jsp,php.在django中这些都没用。

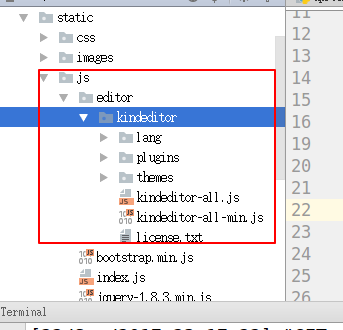
第二步:将删除后的文件引入自己的项目中。根目录下的static/js/editor/

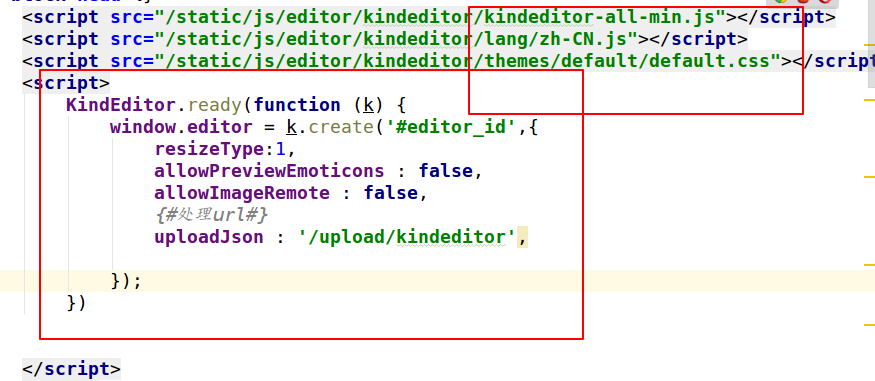
第三步,将kindeditor 的js文件引入到要做富文本编辑器的网页中,
<script src="/static/js/editor/kindeditor/kindeditor-all-min.js"></script>
<script src="/static/js/editor/kindeditor/lang/zh-CN.js"></script>
<script src="/static/js/editor/kindeditor/themes/default/default.css"></script>
<script>
KindEditor.ready(function (k) {
window.editor = k.create('#editor_id',{
resizeType:1,
allowPreviewEmoticons : false,
allowImageRemote : false,
{#处理url#}
uploadJson : '/upload/kindeditor', });
}) </script>
我项目中引入截图,uploadJson 是上传文件的url地址,这个要根据自己url是怎么配置具体更改。下面会讲到url配置。

第四步,在thml的textarea 中加入一个id=editor_id ,这个就是富文本编辑框。这个id在上一步的js中有用到,这个需要注意下。
<textarea id="editor_id" name="content" style="height: 400px" >{{ text }}</textarea>
做到这一步富文本编辑框已经出来了,下面看是做django中的配置。
django中配置
第一步:配置静态文件上传目录,编辑器中上传的文件将保存在这里。
MEDIA_URL = '/static/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "static/media")
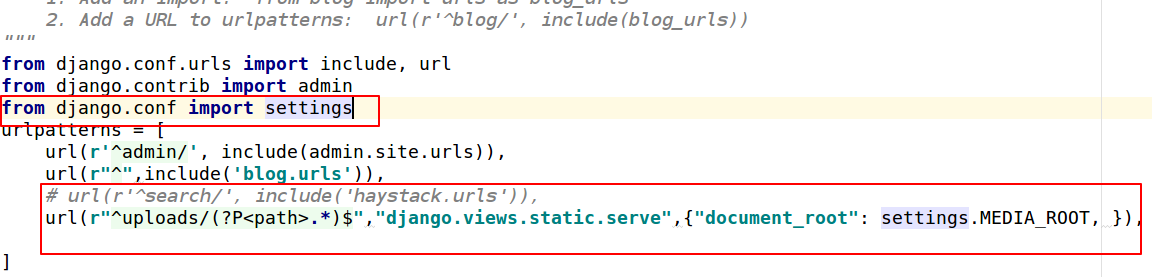
第二步:在项目的urls配置文件中配置

第三步:在自己的应用中创建一个文件名为uploads.py 的模块,
这里是在我的blog应用中,创建好后将下面这段代码复制到文件中
from django.http import HttpResponse
from django.conf import settings
from django.views.decorators.csrf import csrf_exempt
import os
import uuid
import json
import datetime as dt @csrf_exempt
def upload_image(request, dir_name):
result = {"error": 1, "message": "上传出错"}
files = request.FILES.get("imgFile", None)
if files:
result = image_upload(files, dir_name)
return HttpResponse(json.dumps(result), content_type="application/json")
# 目录创建 def upload_generation_dir(dir_name):
today = dt.datetime.today()
dir_name = dir_name + '/%d/%d/' % (today.year, today.month)
if not os.path.exists(settings.MEDIA_ROOT + dir_name):
os.makedirs(settings.MEDIA_ROOT + dir_name)
return dir_name # 图片上传
def image_upload(files, dir_name):
# 允许上传文件类型
allow_suffix = ['jpg', 'png', 'jpeg', 'gif',
'bmp', 'zip', "swf", "flv",
"mp3", "wav", "wma", "wmv",
"mid", "avi", "mpg", "asf",
"rm", "rmvb", "doc", "docx",
"xls", "xlsx", "ppt", "htm",
"html", "txt", "zip", "rar",
"gz", "bz2"]
file_suffix = files.name.split(".")[-1]
if file_suffix not in allow_suffix:
return {"error": 1, "message": "图片格式不正确"}
relative_path_file = upload_generation_dir(dir_name)
path = os.path.join(settings.MEDIA_ROOT, relative_path_file)
if not os.path.exists(path): # 如果目录不存在创建目录
os.makedirs(path)
file_name = str(uuid.uuid1()) + "." + file_suffix
path_file = os.path.join(path, file_name)
file_url = settings.MEDIA_URL + relative_path_file + file_name
open(path_file, 'wb').write(files.file.read())
return {"error": 0, "url": file_url}

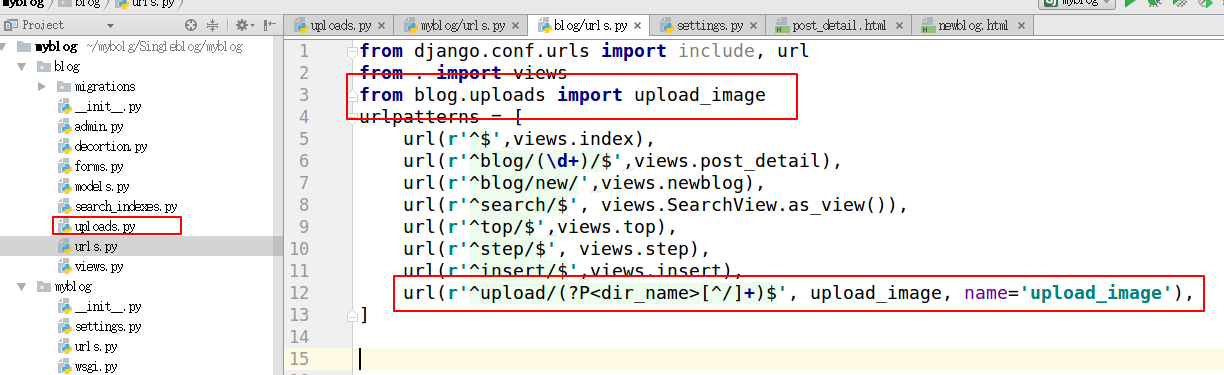
第四步:配置应用中的url
在应用的urls.py中导入刚才写的视图文件uploads.py
from blog.uploads import upload_image
url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'),
from blog.uploads import upload_image
urlpatterns = [
url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'),
]

上面这些步骤富文本编辑器应该可以正常使用了,包括上传图片,视频。
下面我们来看下在admin后台管理中使用
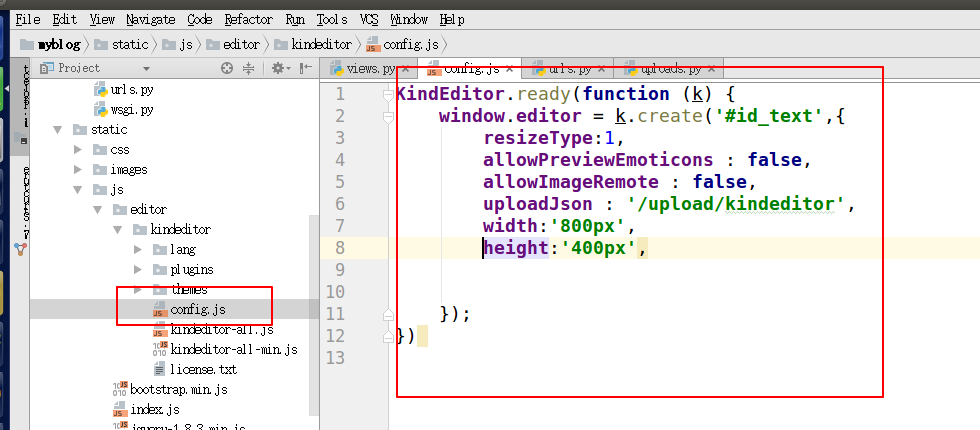
首先在我们之前下载的kindeditor 目录下新建一个config.js文件写入这段代码跟之前在应用中使用的是一样的
KindEditor.ready(function (k) {
window.editor = k.create('#id_text',{ #这个地方需要注意;模型类中使用 text = models.TextField()的话id就是id_text。如果是提前字段类型可以到浏览器中检查,获取到需要使用富文本编辑器的元素的id
resizeType:1,
allowPreviewEmoticons : false,
allowImageRemote : false,
uploadJson : '/upload/kindeditor', #这个是上传图片后台处理的url
width:'800px',
height:'400px',
});
})
KindEditor.ready(function (k) {
window.editor = k.create('#id_text',{
resizeType:1,
allowPreviewEmoticons : false,
allowImageRemote : false,
uploadJson : '/upload/kindeditor',
width:'800px',
height:'400px',
});
})

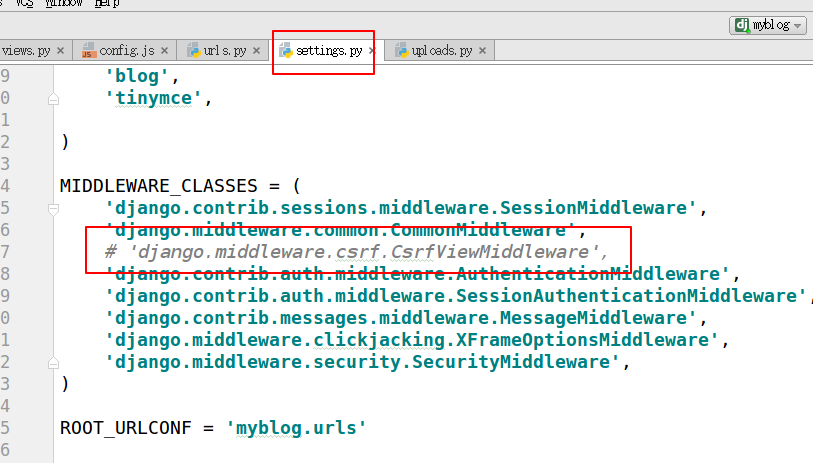
建议将settings.py 中间件中的csrf注释掉,要不有可能post请求会报错,其实这个功能没太大用处。

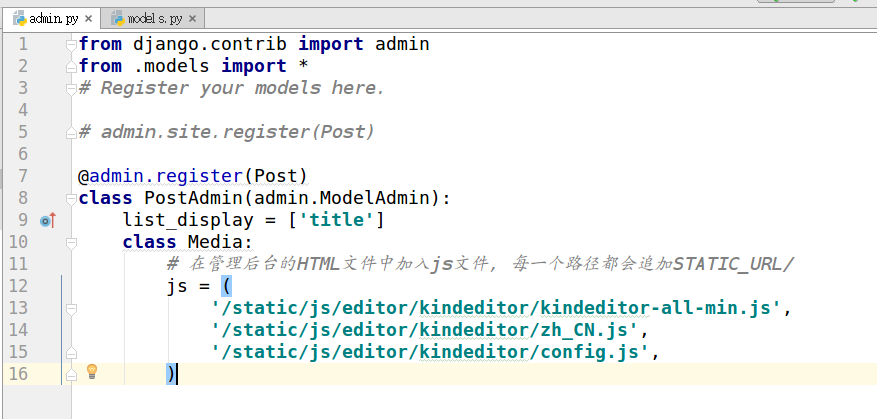
接下来就需要去admin.py中注册模型类。将其kindeditor的js文件引入到admin中
导入模型类,这里我的模型类是Post ,这个按照自己的模型类修改就可以了。原来的# admin.site.register(Post) 这样的注册方法直接注释掉,
from django.contrib import admin
from .models import *
# Register your models here. # admin.site.register(Post) @admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ['title']
class Media:
# 在管理后台的HTML文件中加入js文件, 每一个路径都会追加STATIC_URL/
js = (
'/static/js/editor/kindeditor/kindeditor-all-min.js',
'/static/js/editor/kindeditor/zh_CN.js',
'/static/js/editor/kindeditor/config.js',
)

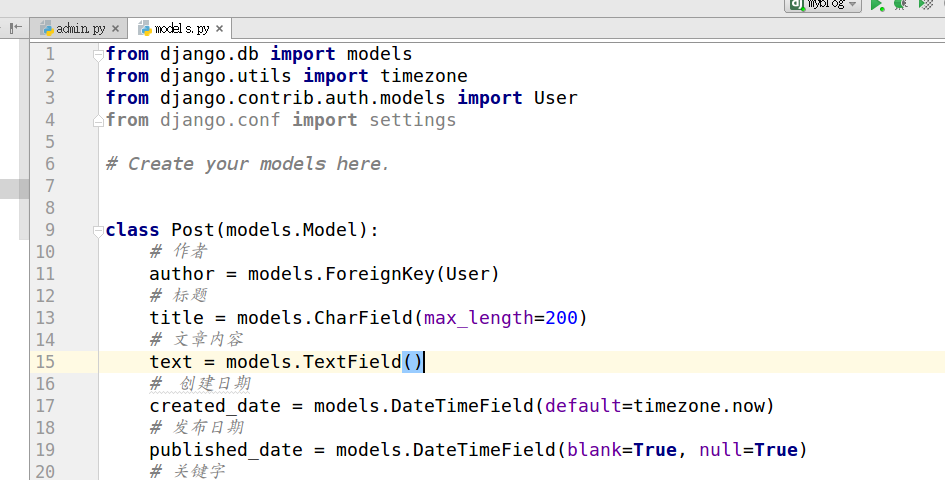
我的 模型类是这样的,富文本编辑器是用在text 这个字段上。

由于每个人写的代码可能不一样,所以有些地方并不完全通用,所以得自己琢磨着修改。第一次使用kinddetior,也是费了好大劲,翻阅了无数博客,拼拼凑凑出来的
django的admin或者应用中使用KindEditor富文本编辑器的更多相关文章
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- springboot中使用kindeditor富文本编辑器实现博客功能
kindeditor在之前已经用过,现在在springboot项目中使用.并且也在里面使用了图片上传以及回显等功能. 其实主要的功能是图片的处理:kindeditor对输入的内容会作为html标签处理 ...
- 在ASP.NET中使用KindEditor富文本编辑器
以前一直用百度的UEditor.这次客户提了一个需求要在编辑器中插入Flash动画,但是不知道怎么用UEditor实现,于是选用了KindEditor. 更重要的一点是,客户的网站使用Framewor ...
- vue中使用kindeditor富文本编辑器
1.去官网下载kindeditor 2.将其放在一个名为kindeditor的文件夹里,并且将它放在vue里的static文件夹下 3.创建kindeditor.vue <template> ...
- vue中使用kindeditor富文本编辑器2
第一步,下载依赖 yarn add kindeditor 第二步,建立kindeditor.vue组件 <template> <div class="kindeditor& ...
- kindeditor富文本编辑器初步使用教程
下载kindeditor 可以选择去官网下载(http://kindeditor.net/down.php),不过要FQ:或者直接CSDNhttp://download.csdn.net/downlo ...
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
- (转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)
http://blog.csdn.net/u012453843/article/details/70184155 上节课我们一起学习了怎样解决KindEditor富文本编辑器上传图片的浏览器兼容性问题 ...
随机推荐
- JVM内存概览与GC初步
一.JVM内存空间概览 Java虚拟机使用的内存块包含 栈空间Stack (虚拟机栈.本地方法栈).堆空间 Heap Memory .永久区 Perm Gen(related to method ar ...
- Kickstart Round D 2017 problem A sightseeing 一道DP
这是现场完整做出来的唯一一道题Orz..而且还调了很久的bug.还是太弱了. Problem When you travel, you like to spend time sightseeing i ...
- JavaScript入门(四)
一.数组 1.数组的基本概念 数组是在内存空间中连续存储的一组有序数据的集合.元素在数组中的顺序,称为下标.可以使用下标访问数组的每个元素. 2.如何声明一个数组 ①使用字面量声明:var arr = ...
- web安全:QQ号快速登录漏洞及被盗原理
为什么你什么都没干,但QQ空间中却发了很多小广告?也许你的QQ账号已经被盗.本文将讲解一个QQ的快速登录的漏洞. 我前阵子在论坛上看到一个QQ的快速登录的漏洞,觉得非常不错,所以把部分原文给转到园子来 ...
- 两个input在同一行连着不留缝隙
方法1:让两个input 连在一起写 不换行 <div class="inputDiv"> <input type="text" placeh ...
- mysql的索引问题分析
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "PingFang SC"; color: #454545 } span. ...
- 实现一个简单的Laravel的dd库
前几天写了一个简单的Laravel的dd库. 为什么自己要写一个这样的库? Laravel本身已经实现了自己的输出dd函数,但是我之所以要写这样一个库,一来是因为Laravel本身对这个库的封装没办法 ...
- SVG裁切和蒙版
前面的话 本文将详细介绍SVG裁切和蒙版 裁剪 SVG中的<clipPath>的元素,专门用来定义剪裁路径.必须设置的属性是id属性,被引用时使用 下面是一个圆形 <svg heig ...
- docker学习之--日常命令
.查看镜像 sudo docker images sudo pull docker.io #下载镜像 sudo push docker.io #上传镜像 sudo docker save -o cen ...
- [UWP]理解及扩展Expander
##1. 前言 最近在自定义Expander的样式,顺便看了看它的源码. Expander控件是一个ContentControl,它通过IsExpanded属性或者通过点击Header中的Toggle ...
