HTML中动态生成内容的事件绑定问题【转载】
转自 http://www.hitoy.org/event-binding-problem-of-dynamically-generated-content.html
由于实际的需要,有时需要往网页中动态的插入HTML内容,并在插入的节点中绑定事件处理函数。我们知道,用Javascript向HTML文档中插入内容,有两种方法,一种是在写HTML代码写入JS,然后插入到文档中;另外一种是通过ajax的方式,从服务器获取数据,然后用js把获取的数据经过处理后插入文档中;两种方法各有特点,本文将分析新插入到文档中的元素的事件绑定问题,并假定新插入的对象不做内联的事件绑定(即不用类似 <a onclick=””>的形式)。所有的示例将会用到jQuery和原生Javascript。
情况一: HTML代码存放在JS中,请看以下代码:
<body><p>第1行内容</p><p>第2行内容</p><p>第3行内容</p><script>var appendhtml=document.createElement("p");appendhtml.innerHTML="这是插入的内容";document.body.appendChild(appendhtml);var nodep=document.getElementsByTagName("p");for (var i=0;i<nodep.length;i++){nodep[i].onclick=function(){console.log("Click Event!");}}</script></body>
上面的代码是用原生的Javascript生成的,当此代码执行时,js会在页面中生成第四个P标签,且点击这四个标签的时候,都会触发相应的动作。那么是不是就是说,用js生成的HTML内容,都可以被绑定相应的事件呢?答案是否定的,在上面代码的script标签中,有两个代码段,代码段一是用来向HTML中插入内容的,代码段二是用来绑定事件的,如果把代码段一和代码段二互换位置,发现JS生成的第四个P标签没有绑定上click事件。用以下代码的jquery测试:
$(function(){$("p").click(function(){console.log("Click Event");})$("<p>这是生成的内容</p>").appendTo("body");})
发现结果也一样,事件执行成功与否也代码段的顺序有直接的关系。其实原来很好分析,无论是利用getElementsByTagName还是jquery的选择器,当需要的内容还没有被插入时,选择器只会选择页面中已经存在的元素,所以事先没有存在元素是绑定不了事件的。
但是,实际情况是,工作中有可能需要把后来生成的元素绑定上事件,并注册上事件处理函数。例如本网站的留言系统,第一次加载只会显示固定条数的评论,如果评论超过一定数量,剩下的会用ajax的方式进行加载。所有的留言最后都有个回复功能,点击可以恢复相应的留言,也就是说,动态加载上来的留言,也许要绑定click事件,并注册上回复留言的函数。当然偷懒的方法是,为ajax加载上来的内容再注册一个click并再绑定一次相应的函数,但这加大了代码的冗余度,增加系统开销,还会使代码变得难以理解。那么更好的解决办法是什么呢?

留言系统的回复功能
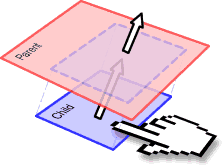
可以这样理解,无论HTML内容是不是JS生成的,只要没有跨域,所有页面内的元素都属于这个页面,都能够绑定事件,JS中有个非常重要的概念叫事件冒泡,简单来讲,就是子元素产生的事件,会一直冒泡到最顶级父元素,并能够被父元素监测到。请看下图:

事件冒泡
那么,我能不能在被插入元素的父元素上监测冒泡产生的事件,并回调相应的函数呢?答案是当然是肯定的。来看下面的例子,注意网页面里插入内容是在JS代码的最后。
<script>$(function(){$("body").delegate("p","click",function(){console.log("Click Event");})$("<p>这是生成的内容</p>").appendTo("body");})</script>
这是,发现所有的P元素点击都产生了输出,说明代码运行成功。这里我们用到了jQuery的delegate函数,来看一下官方解释:
Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
根据特定的根元素,把一个或者多个事件注册到指定的元素上,不论这个元素现在是否存在。
在jQuery1.7.3以上的版本中,on方法也可以做这件事,官方有示例说明,这里不再赘述。
jQuery提供一个强大的API来解决这个问题,原生的JS怎么去做呢?下面给出一个简单方案,希望能对大家理解冒泡的原理有所帮助。
<script>function gelegate(action,selector,callback){document.addEventListener(action,function(e){if(selector==e.target.tagName.toLowerCase()||selector==e.target.className){console.log("Click Event");callback();}})}gelegate('click','p',function(){});var appendhtml=document.createElement("p");appendhtml.innerHTML="这是插入的内容";document.body.appendChild(appendhtml);</script>
注意,以上代码仅针对chrome,实际项目可能会产生兼容性问题。
本人粗见,欢迎拍砖吐槽。
HTML中动态生成内容的事件绑定问题【转载】的更多相关文章
- 万能js实现翻页,动态生成内容自动翻页,兼容各种浏览器(已测试)----神器版!
转--http://www.2cto.com/kf/201402/277535.html 万能js实现翻页,动态生成内容自动翻页,兼容各种浏览器(已测试)----神器版! 2014-02-11 ...
- jquery mobile Checkbox动态添加刷新及事件绑定
jquery mobile Checkbox动态添加刷新及事件绑定 在微信项目中,涉及到一个多选功能.数据来自后台数据库,需要动态加载. 项目结构:微信api+web app.使用jquery mob ...
- ASP.NET中Literal控件的使用方法(用于向网页中动态添加内容)
原文:https://www.jb51.net/article/82855.htm 可以将 Literal 控件用作网页上其他内容的容器.Literal 控件最常用于向网页中动态添加内容.简单的讲,就 ...
- IOS系统中使用zepto的live事件绑定不了的一个办法
IOS系统中使用zepto的live事件绑定不了的一个办法: 对事件对象添加样式:cursor:pointer
- JQuery中动态生成元素的绑定事件(坑死宝宝了)
今天在做项目的时候,遇到了一个前端的问题,坑了我好长时间没有解决,今天就记录于此,也分享给大家. 问题是这样的,首先看看我的界面,有一个初始印象: 下面是操作列所对应的JS代码: { "da ...
- 在后台代码中动态生成pivot项并设置EventTrigger和Action的绑定
最近在做今日头条WP的过程中,遇到需要动态生成Pivot项的问题.第一个版本是把几个频道写死在xaml里了,事件绑定也写在xaml里,每个频道绑定一个ObservableCollection<A ...
- js—input框中输入数字,动态生成内容的方法
项目中需要在前端实现: 用户输入数字n,动态生成n个元素,删除n,自动清空n个元素(如图一): 用户输入数字n,失焦生成n个元素,再聚焦修改n,自动清空n个元素(如图二): 图一: 图二: 需求一实现 ...
- html动态生成的代码,绑定事件
如果使用jQuery,你可以这样写: // .class为你绑定事件的动态生成的结点 $(document).on('click', '.class', function() { // 你要绑定的事件 ...
- Jquery中动态生成的元素没有点击事件或者只有一次点击事件
今天用jq做动态生成的元素的click事件时,click只执行了一次,当然有些朋友可能根本没执行, 执行了一次的原因是因为可能有函数加载了一遍,一次都没执行的可能是没绑定对象或者jq版本问题, 动态生 ...
随机推荐
- Linux学习——shell编程之运算符
shell编程之运算符 一:shell中常见算术运算符号和优先级 二:算术运算符 Shell 变量:是弱类型!不能进行加减乘除!比较麻烦! 例子 :shell变量弱类型 a=11 b=22 echo ...
- 第5章 不要让线程成为脱缰的野马(Keeping your Threads on Leash) ---线程优先权(Thread priority)
有没有过这样的经验?你坐在你的车子里,目的地还在好几公里之遥,而时间已经很晚了.你拼命想告诉那些挡住你去路的人们,今天这个约会对你是多么多么重要,能不能请他们统统--呃--滚到马路外?很不幸,道路系统 ...
- 进入css3动画世界(二)
进入css3动画世界(二) 今天主要来讲transition和transform入门,以后会用这两种属性配合做一些动效. 注:本文面向前端css3动画入门人员,我对这个也了解不深,如本文写的有纰漏请指 ...
- 用matlab给图像加高斯噪声和椒盐噪声(不调用imnoise函数)
图像画面中的噪声,大致可以分为两类:高斯噪声和椒盐噪声.在这里,我们先看下图像中两种噪声各自的特征. 椒盐噪声:噪声幅值基本相同,但出现位置随机. 高斯噪声:图像中每一点都存在噪声,但幅值是随机分布的 ...
- 笨鸟先飞之ASP.NET MVC系列之过滤器(01过滤器简介)
过滤器 什么是过滤器? 过滤器(Filter) 主要的作用大致可以理解为把我们的附加逻辑注入到MVC框架的请求处理. 在ASP.NET MVC的请求处理中一种有19个管道事件分别是 BeginRequ ...
- 模型组合(Model Combining)之Boosting与Gradient Boosting
版权声明: 本文由LeftNotEasy发布于http://leftnoteasy.cnblogs.com, 本文可以被全部的转载或者部分使用,但请注明出处,如果有问题,请联系wheeleast@gm ...
- FPGA与PCI-E
从并行到串行: PCI Express(又称PCIe)是一种高性能.高带宽串行通讯互连标准,取代了基于总线的通信架构,如:PCI.PCI Extended (PCI-X) 以及加速图形端口(AGP). ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- python中ConfigParse模块的用法
ConfigParser 是Python自带的模块, 用来读写配置文件, 用法及其简单. 配置文件的格式是: [...]包含的叫section section 下有option=value这样的键值 ...
- Echarts数据可视化radar雷达坐标系,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
