web实现数据交互的几种常见方式
| 前言 |
在当今社会,作为一名前端程序猿,并不是一昧的去制作静态页面就可以满足滴;你说你会制作网页,好吧,只能说你算是一个前端程序猿。但这是你作为一个程序猿最基本的能力,并不会为你进行加分;
我们都明白,要想提高竞争力,提高自己的技能是十灰重要的。前后台的数据交互就是一个很好的加分项。今天,就带大家一起了解一下web前端实现数据交互的几种方式;
| 一、Ajax |
作为一个前端程序猿,对于各种JS框架和各种库肯定不陌生。原生js的ajax以及jQuery的ajax都是十分常用的数据交互的方式;
1.1原生JS的Ajax
大家可能对原生JS比较陌生,毕竟相对于jQuery的ajax,原生的确实有些复杂,不够jQuery的ajax是由原生的ajax封装而来。由此可见了解原生的ajax是十分必要的;
首先,要了解异步的javascript和xml,核心对象为XMLHttpRequest.
接下啦,给大家介绍XMLHttpRequest中的属性与方法:
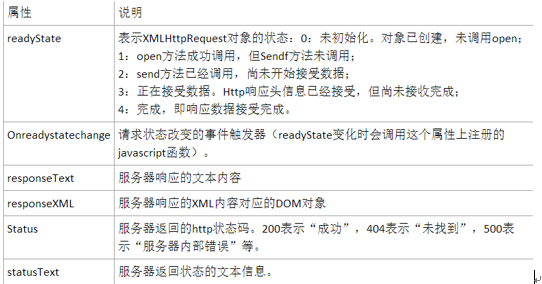
XMLHttpRequest属性:

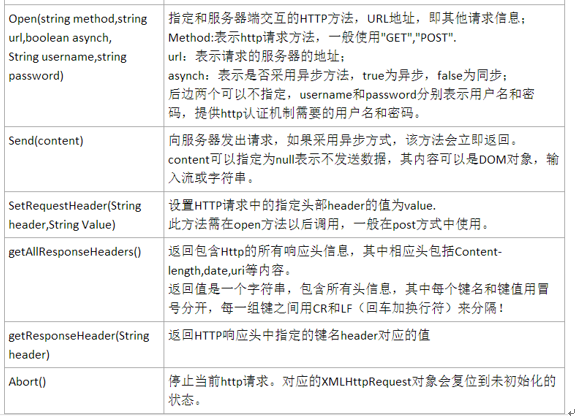
二、XMLHttpRequest方法:

接下来,把栗子中的步骤整理一下:
第一步:获得XMLHttpRequest对象;
var ajax = new XMLHttpRequest();
第二步:设置状态监听函数
ajax.onreadystatechange = function(){}
第三步:open一个请求:
其中,第一个参数为传递方式:get/post;
第二个参数:请求数据的url地址;
第三个参数:true/false。true表示异步请求。false表示同步请求
ajax.open("GET","h5.json",true);
第四步:send一个请求。可以发送对象和字符串,不需要传递数据发送null;
ajax.send(null);
第五步,在监听函数中,判断readyState==4 && status == 200表示请求成功;
if (ajax.readyState == 4 && ajax.status == 200) {}
第六步,使用ajax.responseText、ajax.responseXML接收响应数据,并使用原生js操作DOM进行显示;
console.log(JSON.parse(ajax.responseText));
直接上栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//第一步:获得XMLHttpRequest对象
var ajax = new XMLHttpRequest(); //第二步:设置状态监听函数
ajax.onreadystatechange = function(){
//console.log(ajax.readyState);
//console.log(ajax.status);
//第五步,在监听函数中,判断readyState==4 && status == 200表示请求成功;
if (ajax.readyState == 4 && ajax.status == 200) {
//第六步,使用ajax.responseText、ajax.responseXML接收响应数据,并使用原生js操作DOM进行显示
//console.log(ajax.responseText);
//console.log(ajax.responseXML);//返回不是XMl,显示null
console.log(JSON.parse(ajax.responseText));
//console.log(eval("("+ajax.responseText+")")); }
} //第三步:open一个请求
ajax.open("GET","h5.json",true); //true表示异步请求。false表示同步请求 //第四步:send一个请求。可以发送对象和字符串,不需要传递数据发送null;
ajax.send(null); var str = "alert('111')";
eval(str);
eval("alert('111')"); var json1 = "{'name':'zhangsan'}";
console.log(eval("("+json1+")"));
</script>
</head>
<body>
</body>
</html>
json:
[
{
"name": "zhangsan",
"age": 17,
"hobby": [
"吃",
"喝",
"玩",
"乐"
],
"score":{
"math":78,
"chinese":89
}
},
{
"name": "zhangsan",
"age": 17,
"hobby": [
"吃",
"喝",
"玩",
"乐"
],
"score":{
"math":78,
"chinese":89
}
},
{
"name": "zhangsan",
"age": 17,
"hobby": [
"吃",
"喝",
"玩",
"乐"
],
"score":{
"math":78,
"chinese":89
}
} ]
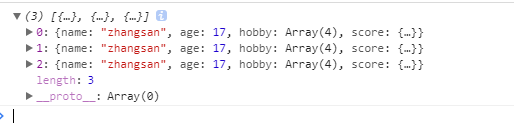
结果:

1.1.2解析json的两种方式
在解析json的时候,通常我们使用JSON.parse()进行解析;但是,有很多程序猿使用eval()来解析json;
1、eval函数用于将字符串中的代码解析出来并执行
当使用eval函数解析JSON字符串时,需要在函数内部将JSON字符串用()拼接
eval("("+json1+")")表示eval函数中的字符串不是用于执行,而是进行字符串解析
eval("("+json1+")") = JSON.parse(json1);
举个小例子:
var json1 = "{'name':'zhangsan'}";
console.log(eval("("+json1+")"));
结果:

1.2jQuery中的Ajax
$.ajax():是JQuery最底层的ajax函数,参数接收一个大对象。对象里面的属性和方法,表示ajax请求的相关设置:
① url : 请求远程文件的路径
② type: Ajax请求的类型,可选值 get/post
③ data: 对象格式。向后台发送一个对象,表示传递的数据。
常用与type为"post"的请求方式;
如果type为"get",可以直接使用?追加在URL的后面。
④ dataType :预期后台返回什么类型的数据。
"text"-字符串 "json"-JSON对象
⑤ success: 请求成功的回调函数。参数接受一个data,表示后台返回的数据。
⑥ error : 请求失败的时候的回调函数
⑦ statusCode : 接受一个对象,对象的键值对是status状态码和对应的回调函数,表示当请求状态码是对应数
字时,执行具体的操作函数。
200-正常请求成功 404-页面没有找到 500-服务器内部错误。
再再举个栗子:
<script type="text/javascript">
$(function(){ $.ajax({
url : "url",
type: "post",
data : {
name : "李四",
age : 28
},
//dataType : "json",
success : function(data){
// JQuery中吧JSON字符串转成JSON对象
var jsons = $.parseJSON(data);
console.log(jsons);
},
error: function(){
alert("请求失败啦!");
},
statusCode:{
"404":function(){
alert("404表示页面没有找到");
},
"500":function(){
alert("500表示服务器内部错误");
},
"200":function(){
alert("200表示请求成功");
}
}
});
</script>
1.2.2$.post/$.get
在jQuery中,还进一步封装了Ajax,$.get(); $.post(); 这两个函数,是在$.ajax()的基础上进行封装而来。可以直接默认发送get请求或post请求;
接受四个参数:
① 请求的URL路径。 相当于$.ajax()里面的url;
② 向后台传递的数据。 相当于$.ajax()里面的data;
③ 请求成功的回调函数。 相当于$.ajax()里面的success;
④ 预期返回的数据类型。 相当于$.ajax()里面的dataType;
疯狂的举栗子:
$.post("Surl",{data:"aaa"},function(data){
console.log(data);
},"json");
| 二、AngularJS中的$http |
在上篇的AngularJS中小编讲了一下$http,今天再来复习一遍;AngularJS中的$http的基本样式比较简单,

1 $http({
2 method:"get/post", /*请求的方法*/
3 url:" " /*请求的地址*/
4 }).then(function(classes){
5 /*请求成功的回调函数*/
6 },function(){
7 /*请求失败的回调函数*/
8 });

直接上栗子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="ctrl">
<table width="400px"border="1"style="border-collapse: collapse;">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>兴趣</th>
<th>语文成绩</th>
<th>数学成绩</th>
<th>总分</th>
</tr>
<tr ng-repeat="item in classes|orderBy:'score.chinese+score.math'">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.hobby}}</td>
<td>{{item.score.math}}</td>
<td>{{item.score.chinese}}</td>
<td>{{item.score.math+item.score.chinese}}</td>
</tr> </table>
</body> <script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope,$http){
$http({
method:"get", /*请求的方法*/
url:"AngularJs.json" /*请求的地址*/
}).then(function(classes){
/*请求成功的回调函数*/
$scope.classes=classes.data; // $scope.name = classes.data.name;
alert("请求成功!");
},function(){
/*请求成功的回调函数*/
alert("请求失败");
}); });
</script>
</html>

json:

1 [
2 {
3 "name": "张三",
4 "age": 17,
5 "hobby": [
6 "吃",
7 "喝",
8 "玩",
9 "乐"
10 ],
11 "score":{
12 "math":48,
13 "chinese":59
14 }
15 },
16 {
17 "name": "张三",
18 "age": 17,
19 "hobby": [
20 "吃",
21 "喝",
22 "玩",
23 "乐"
24 ],
25 "score":{
26 "math":88,
27 "chinese":99
28 }
29 },
30 {
31 "name": "张三",
32 "age": 17,
33 "hobby": [
34 "吃",
35 "喝",
36 "玩",
37 "乐"
38 ],
39 "score":{
40 "math":68,
41 "chinese":89
42 }
43 },
44 {
45 "name": "张三",
46 "age": 17,
47 "hobby": [
48 "吃",
49 "喝",
50 "玩",
51 "乐"
52 ],
53 "score":{
54 "math":78,
55 "chinese":89
56 }
57 }
58 ]

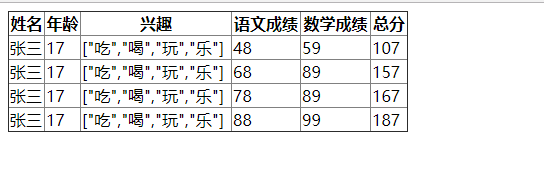
结果:

当然,他也有简写形式:
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
举个栗子:

1 $http.get("angularJs.json",{/*需要传递到后台的参数*/}).then(function(){
2 alert("请求成功!")
3 },function(){
4 alert("请求失败!");
5 })
6 })
7

| 三、表单提交的get/post请求 |
在最开始的前端学习中,表单是很重要的一部分。要知道,表单的提交过程也是想后台的一种数据交互的过程;今天,就来看一下表单请求到PHP;
3.1POST表单提交
在http中,有个HTTP POST变量:$_POST,其作用就是获取通过前台post发送的数据;
再次疯狂的举栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<body>
<!--<form action="03-chaoQuanJuArray.php" method="get">-->
用户名:<input type="text" name="username" />
密码:<input type="password" name="pwd" />
<!--<input type="file" name="file" />-->
<button id="btn">点击发送post请求</button>
<!--</form>--> <script type="text/javascript">
$("#btn").click(function(){
var username = $("input[name='username']").val();
var pwd = $("input[name='pwd']").val();
$.post("03-chaoQuanJuArray.php",{
"username":username,
"pwd":pwd,
},function(data){
alert(data);
})
});
</script> </body>
</html>
PHP:
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_POST["username"])&&isset($_POST["pwd"])){
if($_POST["username"]=='zhang'&&$_POST["pwd"]==123){
echo "登录成功";
}else{
echo "登录失败";
}
}
结果:

3.2表单Get请求数据
最后疯狂的举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<body>
<form action="03-chaoQuanJuArray.php" method="get">
用户名:<input type="text" name="username" />
密码:<input type="password" name="pwd" />
<!--<input type="file" name="file" />-->
<button id="btn">点击发送post请求</button>
</form> <script type="text/javascript">
$("#btn").click(function(){
var username = $("input[name='username']").val();
var pwd = $("input[name='pwd']").val();
$.post("03-chaoQuanJuArray.php",{
"username":username,
"pwd":pwd,
},function(data){
alert(data);
})
});
</script> </body>
</html>
php:
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_GET["username"])&& isset($_GET["pwd"])){
if($_GET["username"]=='zhang'&&$_GET["pwd"]==123){
echo "登录成功";
}else{
echo "登录失败";
}
}
结果:

编者按
今天小编就给大家介绍着四种前后台数据交互的方式。还有,localStorage和sessionStorage中的数据也是数据交互的一种方式。
而在数据交互的过程中,经常会需要进行跨域请求,小编之后会给大家讲解。
web实现数据交互的几种常见方式的更多相关文章
- web前后台数据交互的四种方式(转)
1.利用cookie对象 Cookie是服务器保存在客户端中的一小段数据信息.使用Cookie有一个前提,就是客户端浏览器允许使用Cookie并对此做出相应的设置.一般不赞成使用Cookie. (1 ...
- web前后台数据交互的几种方式
1.利用cookie对象 Cookie是服务器保存在客户端中的一小段数据信息.使用Cookie有一个前提,就是客户端浏览器允许使用Cookie并对此做出相应的设置.一般不赞成使用Cookie. (1) ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
http://www.cnblogs.com/wuhuacong/p/4085682.html 在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交, ...
- 适用于app.config与web.config的ConfigUtil读写工具类 基于MongoDb官方C#驱动封装MongoDbCsharpHelper类(CRUD类) 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD) C# 实现AOP 的几种常见方式
适用于app.config与web.config的ConfigUtil读写工具类 之前文章:<两种读写配置文件的方案(app.config与web.config通用)>,现在重新整理一 ...
- C# DataGridView绑定数据源的几种常见方式
开始以前,先认识一下WinForm控件数据绑定的两种形式,简单数据绑定和复杂数据绑定. 1. 简单的数据绑定 例1 using (SqlConnection conn = new SqlConnect ...
- jedis操作redis的几种常见方式总结
Redis是一个著名的key-value存储系统,也是nosql中的最常见的一种,这篇文章主要给大家总结了关于在java中jedis操作redis的几种常见方式,文中给出了详细的示例代码供大家参考学习 ...
- Tomcat 部署项目的几种常见方式
转自:https://www.cnblogs.com/yuht/p/5714624.html https://www.cnblogs.com/ysocean/p/6893446.html Tomcat ...
- 恶意软件开发——shellcode执行的几种常见方式
一.什么是shellcode? shellcode是一小段代码,用于利用软件漏洞作为有效载荷.它之所以被称为"shellcode",是因为它通常启动一个命令shell,攻击者可以从 ...
随机推荐
- 云 MongoDB 优化让 LBS 服务性能提升十倍
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~ 随着国内服务共享化的热潮普及,共享单车,共享雨伞,共享充电宝等各种服务如雨后春笋,随之而来的LBS服务定位问题成为了后端服务的一个挑战.M ...
- oracle中number类型最简单明了解释
NUMBER (p,s) p和s范围: p 1-38 s -84-127 number(p,s),s大于0,表示有效位最大为p,小数位最多为s,小数点右边s位置开始四舍五入,若s>p,小数点右侧 ...
- Maven(六)之依赖管理
前面讲了maven一些关于Maven的简单知识,今天我给大家分享一些Maven的依赖管理.我相信用过maven的人都知道,它很重要的功能就是通过依赖来添加jar包. 让我们领略一下Maven是怎么管理 ...
- LInux ugo权限详解
Linux 中的用户和组是用来控制使用者或者进程可以或者不可以使用哪些资源和硬件,是Linux权限控制最基本的方式. 用户和组可以看一下上一章的部分,先来看一下权限. 一.权限概览 在Linux下,使 ...
- IIS7中JS、CSS、Image无法显示和加载解决方案
前两天把机器从Windows7升级到Windows10,IIS也跟着升级了,在获取项目搭载IIS上发现原有的页面中所有的JS.CSS.Image都无法访问,提示500错误,起初以为是IIS没有装好 重 ...
- MySQL 高效查询
在“现场加号&预约排队”项目中,“号贩子排查任务”在线下测试的时候没有问题,但是线上后,由于线上的数据量较大,导致在执行查询的时系统崩溃:后来经过查找,发现写的sql不合理,查出了许多用不到的 ...
- Opencv处理鼠标事件-OpenCV步步精深
在图片上双击过的位置绘制一个 圆圈 鼠标事件就是和鼠标有关的,比如左键按下,左键松开,右键按下,右键松开,双击右键等等. 我们可以通过鼠标事件获得与鼠标对应的图片上的坐标.我们通过以下函数来调用查看所 ...
- 【特效】给元素循环添加class
经常会遇到给元素循环添加class的效果,例如下面这个图 每个模块的背景色和图标都不相同,但是呢,模块的数量又不确定,说不定有几十个,那我不能设计几十个图标吧,所以,可以做成每9个一循环,也就是第10 ...
- Java集合源码分析(二)Linkedlist
前言 前面一篇我们分析了ArrayList的源码,这一篇分享的是LinkedList.我们都知道它的底层是由链表实现的,所以我们要明白什么是链表? 一.LinkedList简介 1.1.LinkedL ...
- 页面固定DIV层CSS代码
有时候为了用户体验更好些,网页设计师会把网站导航放在一个固定的DIV层里面,不随滚动条滚动.本方法是利用CSS,position:fixed属性来固定层,fixed是特殊的absolute,即fixe ...
