【webpack学习笔记(一)】流行的前端模块化工具webpack初探
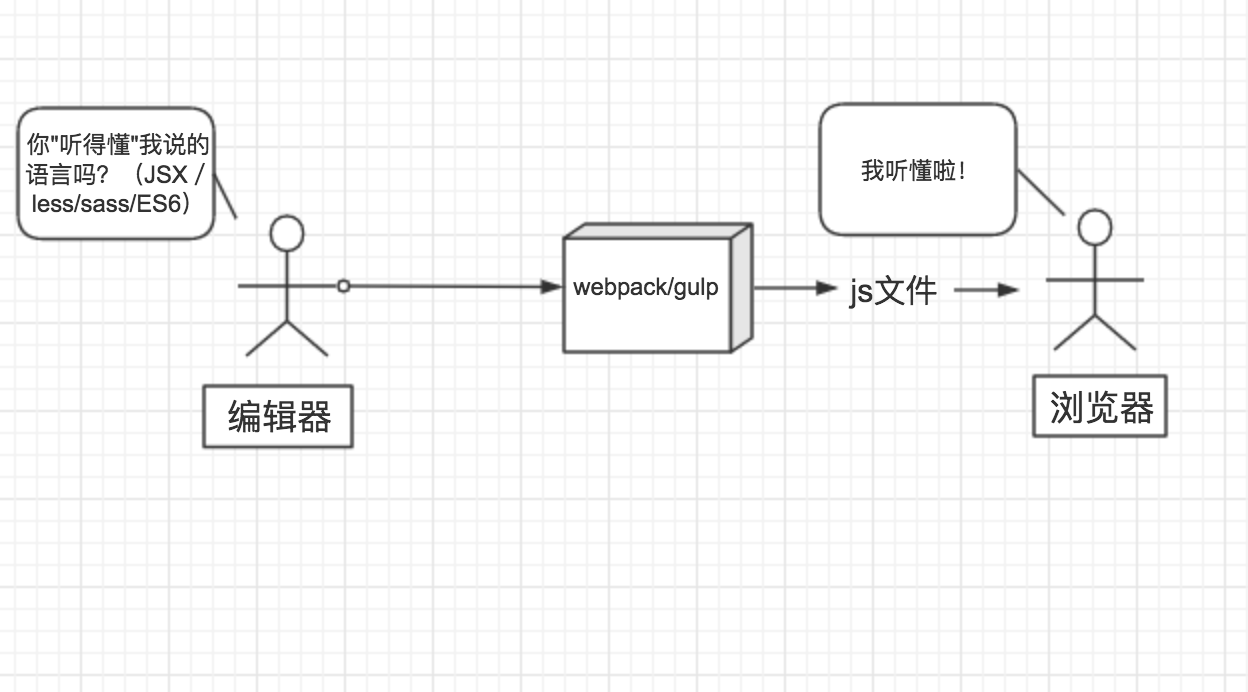
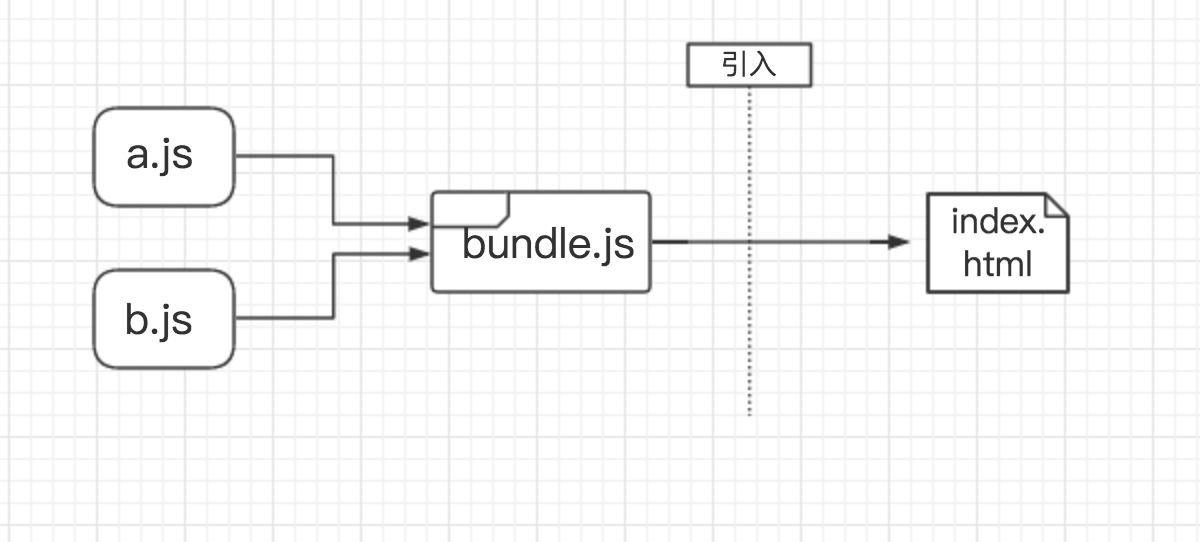
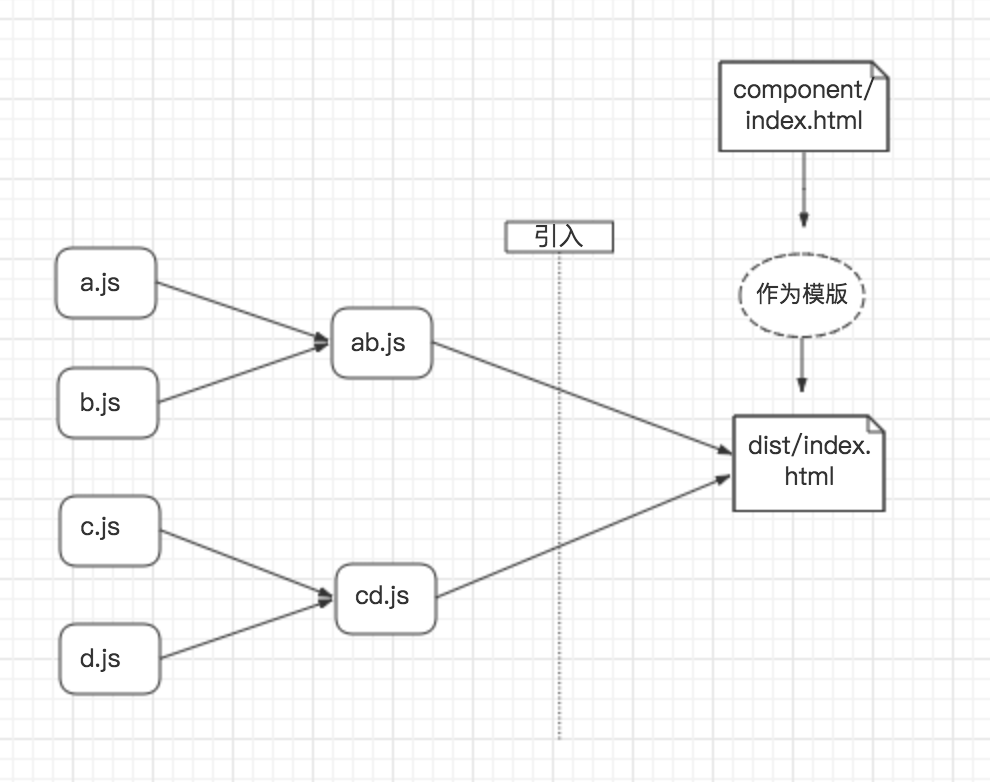
从开发文件到生产文件




- <html>
- <body>
- <script src = 'http:// ... a.js' />
- <script src = 'http:// ... b.js' />
- <script src = 'http:// ... c.js' />
- <script src = 'http:// ... d.js' />
- </body>
- </html>
- 删除注释
- 删除空格 (所以我们偶尔会看到没有间隔或只有一行的JS代码)
- 缩短变量名,函数名和函数参数名(var myName = '彭湖湾')-->var a = '彭湖湾'
这样做的好处:
- 减少文件体积,加快传输速度,提高页面性能
- 实现代码混淆,破坏其可读性,保护创作者的知识产权

- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- </head>
- <body>
- <script type="text/javascript" src="bundle.js"></script></body>
- </html>
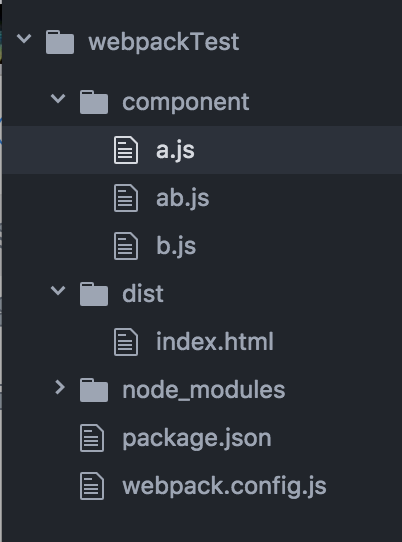
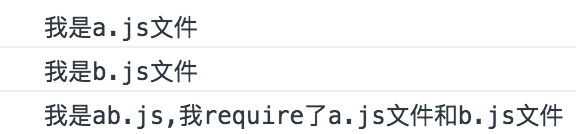
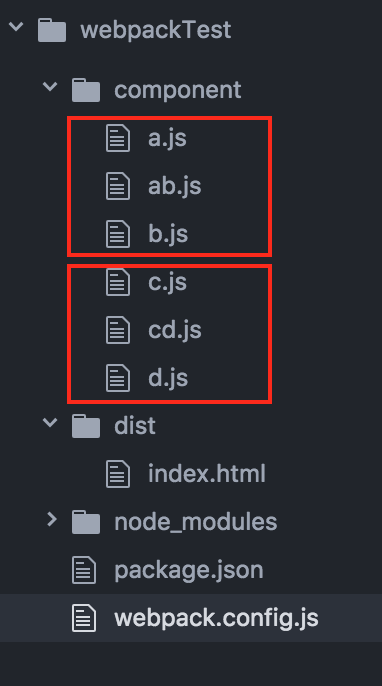
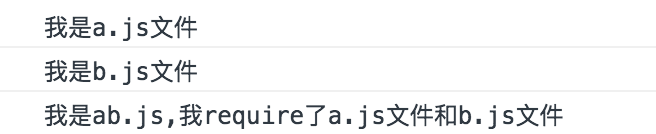
- console.log('我是a.js文件');
- console.log("我是b.js文件");
- require('./a')
- require('./b')
- console.log('我是ab.js,我require了a.js文件和b.js文件');
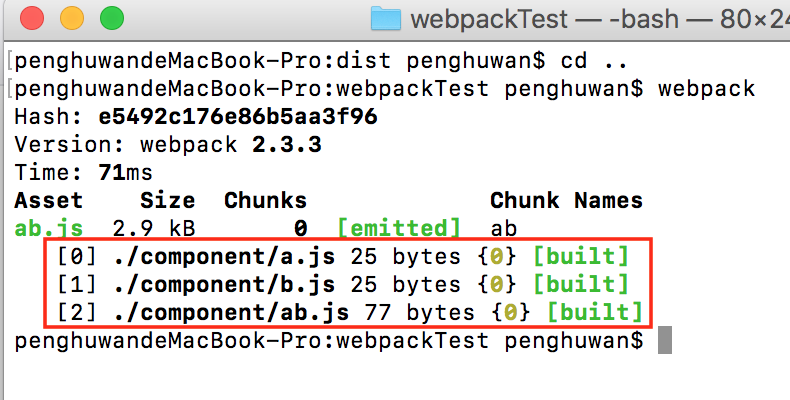
- var path = require('path')
- module.exports = {
- entry:{
- ab:'./component/ab.js',
- },
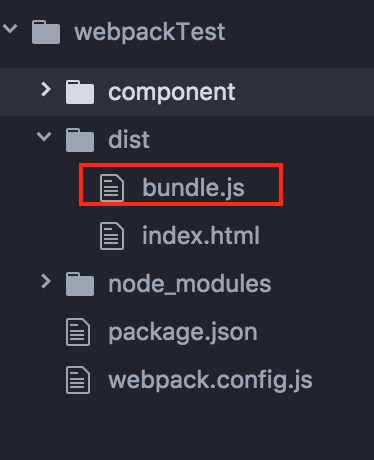
- output:{
- filename:'bundle.js',
- path:path.resolve(__dirname,'dist'),
- },
- }
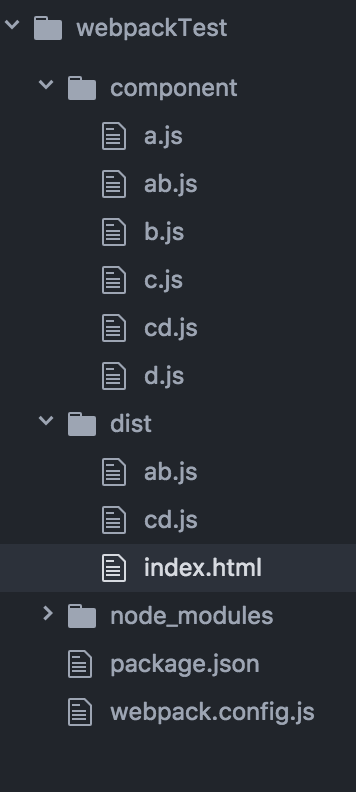
- var path = require('path')
- path.resolve(__dirname,'dist')






- var path = require('path')
- module.exports = {
- entry:{
- ab:'./component/ab.js',
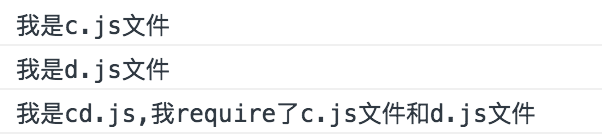
- cd:'./component/cd.js'
- },
- output:{
- filename:'[name].js',
- path:path.resolve(__dirname,'dist'),
- },
- }
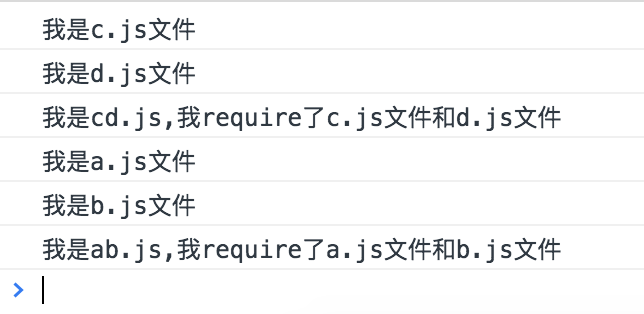
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- </head>
- <body>
- <script type="text/javascript" src="./ab.js"></script></body>
- <script type="text/javascript" src="./cd.js"></script></body>
- </html>



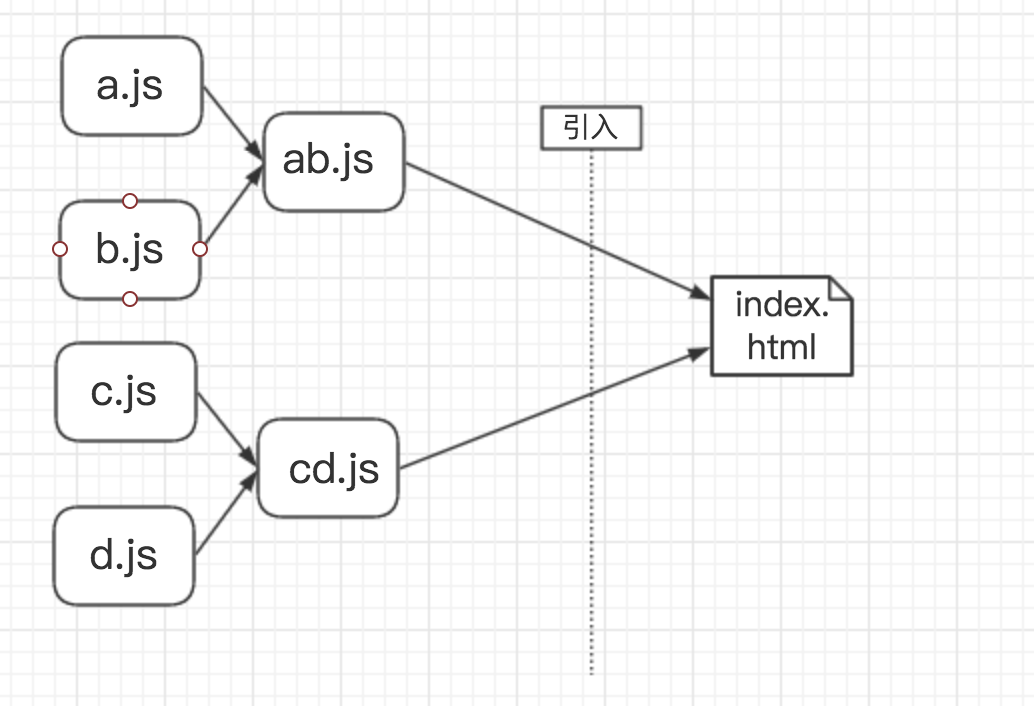
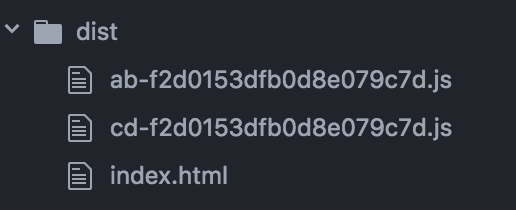
- var path = require('path')
- module.exports = {
- entry:{
- ab:'./component/ab.js',
- cd:'./component/cd.js'
- },
- output:{
- filename:'[name]-[hash].js',
- path:path.resolve(__dirname,'dist'),
- },
- }

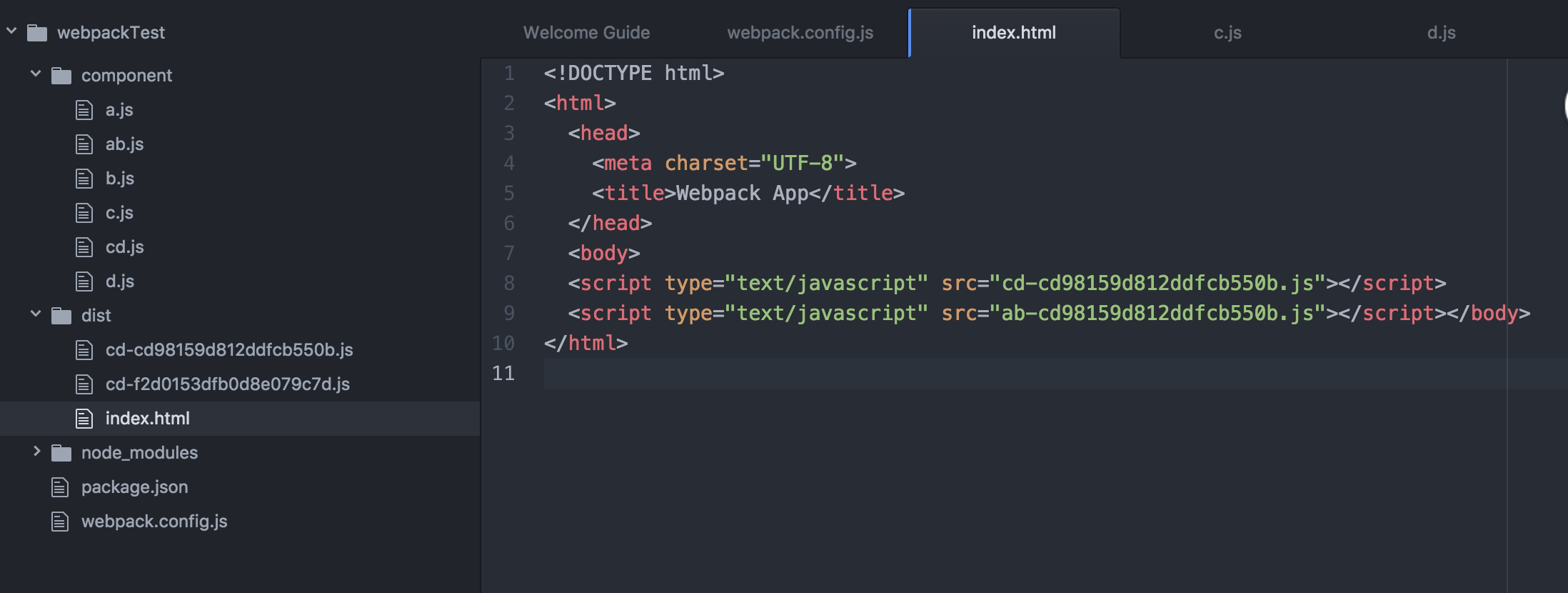
- var path = require('path')
- var HtmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- entry:{
- ab:'./component/ab.js',
- cd:'./component/cd.js'
- },
- output:{
- filename:'[name]-[hash].js',
- path:path.resolve(__dirname,'dist'),
- },
- plugins:[
- new HtmlWebpackPlugin()
- ]
- }

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>这是开发文件中的模版HTML</title>
- </head>
- <body>
- </html>
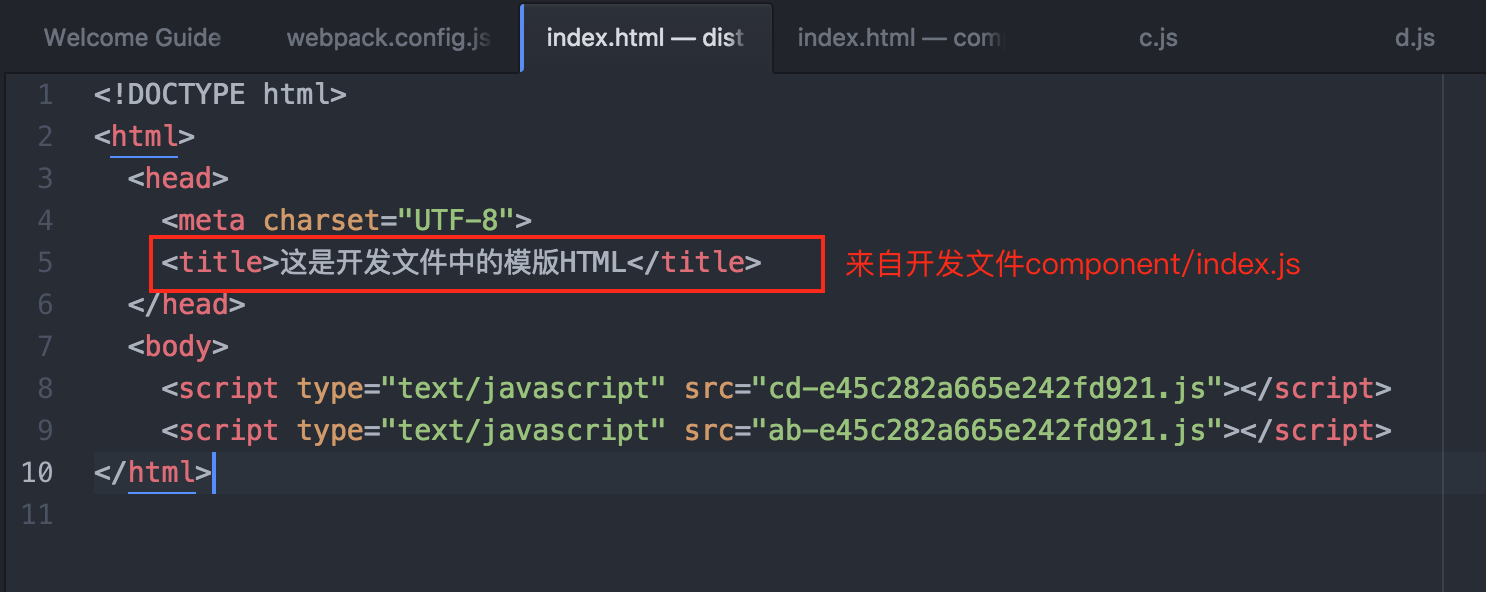
- var path = require('path')
- var HtmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- entry:{
- ab:'./component/ab.js',
- cd:'./component/cd.js'
- },
- output:{
- filename:'[name]-[hash].js',
- path:path.resolve(__dirname,'dist'),
- },
- plugins:[
- new HtmlWebpackPlugin({
- template:'./component/index.html'
- })
- ]
- }


- var path = require('path')
- var HtmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- entry:{
- ab:'./component/ab.js',
- cd:'./component/cd.js'
- },
- output:{
- filename:'[name]-[hash].js',
- path:path.resolve(__dirname,'dist'),
- },
- plugins:[
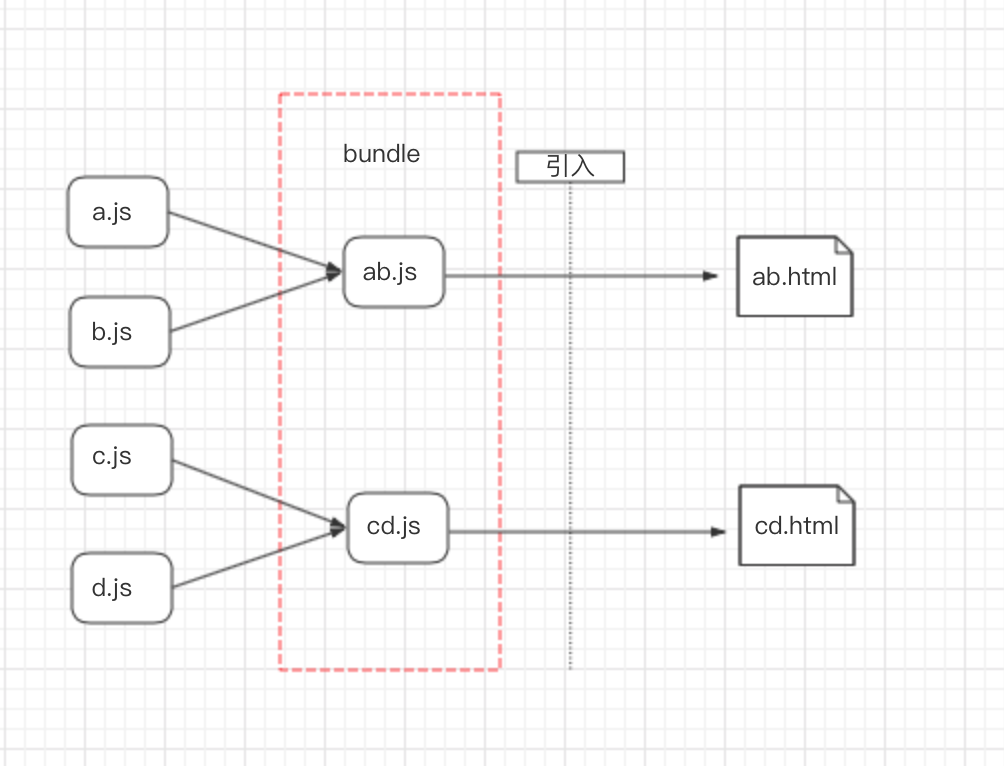
- new HtmlWebpackPlugin({
- filename:'ab.html',
- template:'./component/index.html',
- chunks:['ab']
- }),
- new HtmlWebpackPlugin({
- filename:'cd.html',
- template:'./component/index.html',
- chunks:['cd']
- })
- ]
- }



【webpack学习笔记(一)】流行的前端模块化工具webpack初探的更多相关文章
- 【webpack】流行的前端模块化工具webpack初探
从开发文件到生产文件 有一天我突然意识到一个问题,在使用react框架搭建应用时,我使用到了sass/less,JSX模版以及ES6的语法在编辑器下进行开发,使用这些写法是可以提高开发的效率.可是 ...
- 前端模块化工具-webpack
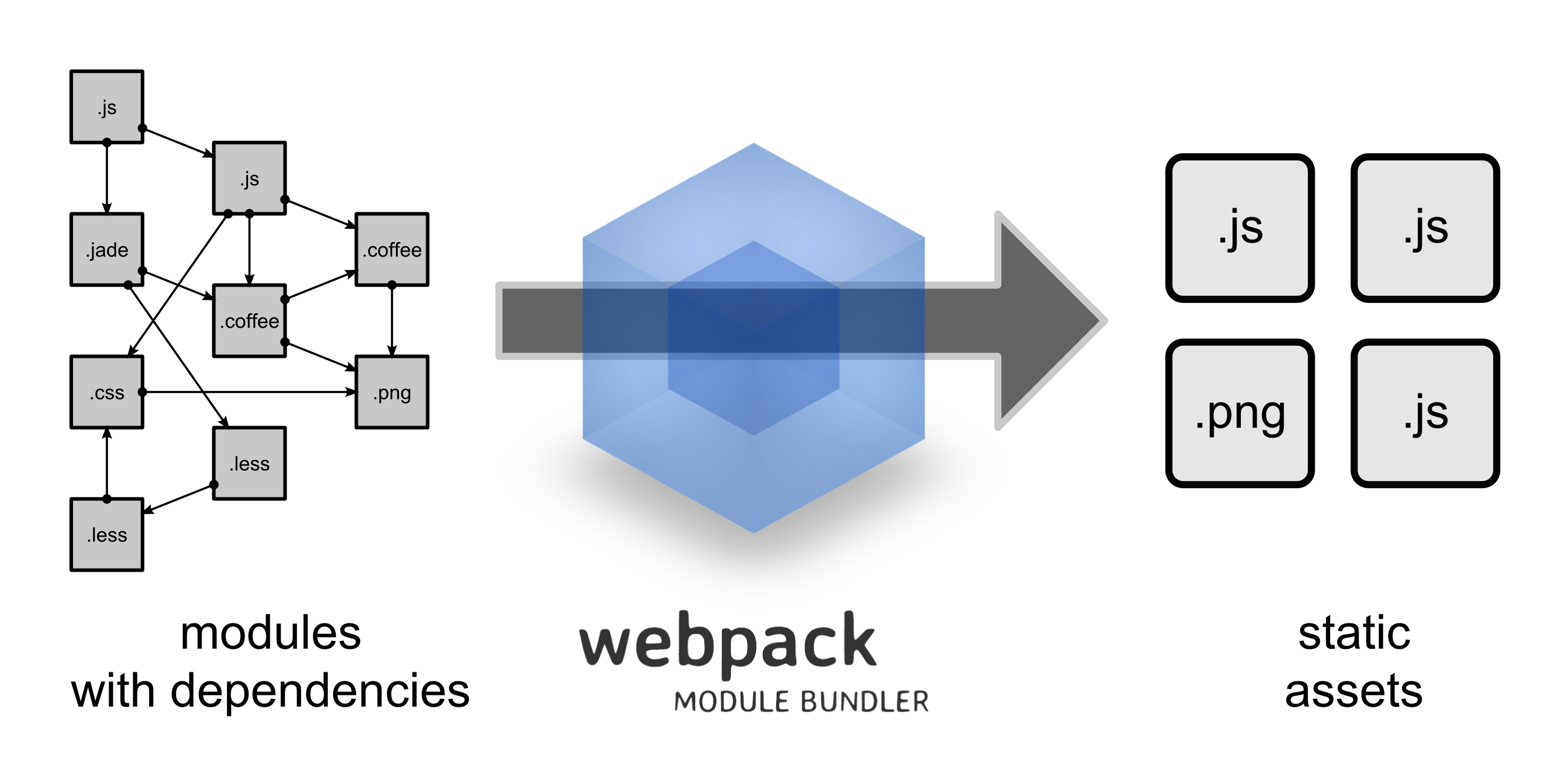
详解前端模块化工具-webpack webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具'.随着js能做的事情越来越多,浏览器.服务器,js似乎无处不 ...
- 前端模块化工具--webpack学习心得
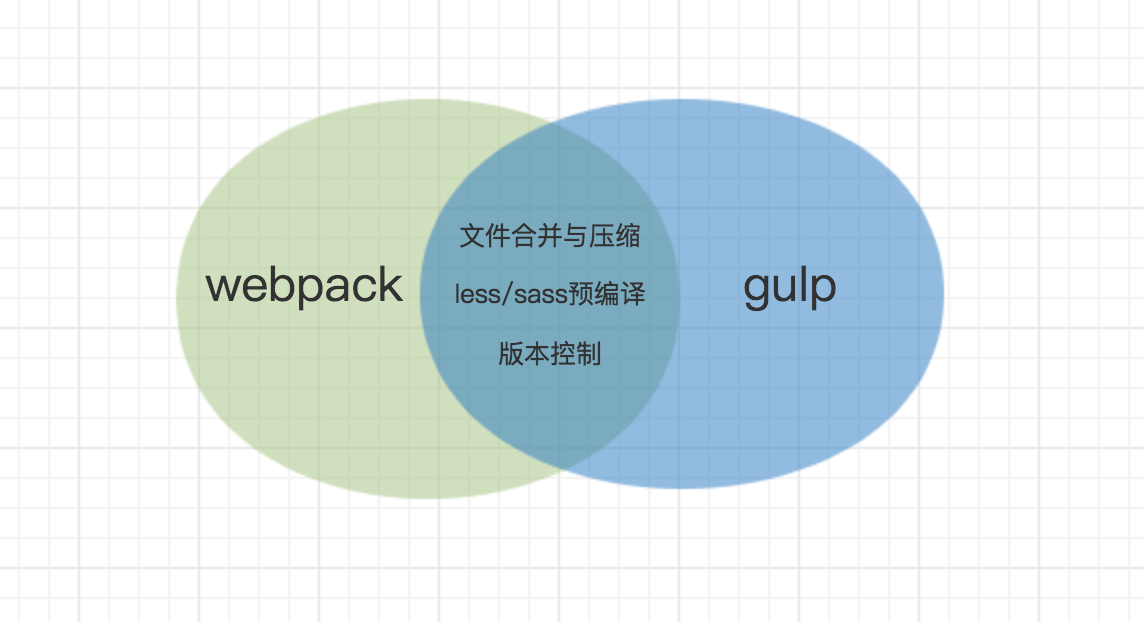
话说前头 webpack前段时间有听说一下,现在已经到了3.x的版本,自己没去接触.因为之前使用gulp来作为自己的项目构建工具.现在感觉gulp使用的趋势在减少.现在这段时间去接触了webpack, ...
- 前端模块化工具--webpack使用感受
话说前头 webpack前段时间有听说一下,现在已经到了3.x的版本,自己没去接触.因为之前使用gulp来作为自己的项目构建工具.现在感觉gulp使用的趋势在减少.现在这段时间去接触了webpack, ...
- 详解前端模块化工具-webpack
webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具'.随着js能做的事情越来越多,浏览器.服务器,js似乎无处不在,这时,使日渐增多的js代码变得合 ...
- angular学习笔记(2)- 前端开发环境
angular1学习笔记(2)- 前端开发环境 1.代码编辑工具 2.断点调试工具 3.版本管理工具 4.代码合并和混淆工具 5.依赖管理工具 6.单元测试工具 7.集成测试工具 常见的前端开发工具 ...
- 《从零开始学Swift》学习笔记(Day4)——用Playground工具编写Swift
Swift 2.0学习笔记(Day4)——用Playground工具编写Swift 原创文章,欢迎转载.转载请注明:关东升的博客 用Playground编写Swift代码目的是为了学习.测试算法.验证 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
随机推荐
- 如何通过注解Bean类来封装SQL插入语句
整体思路是酱紫的: 给bean上注解说明该bean对应着数据库中哪张表,给每个bean的属性都注解说明各自对应着这张表的哪个字段. 通过类反射获取表名,通过逐个反射每个属性的getter方法,获取注解 ...
- 响应式布局中的CSS相对量
一个响应式布局,要能够根据设备屏幕尺寸的改变,动态的调整页面内容,展现不同的设计风格. 在进行响应式的 CSS 代码编写过程中,经常会用到一些相对尺寸,以达到相对定位的目的.例如,常见的响应式布局中需 ...
- unity Editor的使用
1.首先定义一个需要控制数值的类,类中定义若干个变量 using UnityEngine;using System.Collections; using UnityEngine; using Syst ...
- HTML5拖放事件-上传图片预览功能
主要用到的知识点有dataTransfer对象和FileReader(读取文件信息) 1.创建简单的HTML标签: <body> <div id="box"> ...
- 读书笔记 effective c++ Item 21 当你必须返回一个对象的时候,不要尝试返回引用
1. 问题的提出:要求函数返回对象时,可以返回引用么? 一旦程序员理解了按值传递有可能存在效率问题之后(Item 20),许多人都成了十字军战士,决心清除所有隐藏的按值传递所引起的开销.对纯净的按引用 ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- myeclipse2015 安装配置
本人提供<myeclipse2015 安装过程及破解资源> 链接:http://pan.baidu.com/s/1o79wwMQ 密码:crnp 安装步骤 1.安装jdk: http:// ...
- 搭建hibernate环境
Hibernate概述什么是框架1 写程序,使用框架之后,帮我们实现一部分功能,使用框架好处,少写一部分代码实现功能 什么是hibernate框架(重点)1 hibernate框架应用在javaee三 ...
- Java IO之File和IO
本系列我们主要总结一下Java中的IO.NIO以及NIO2. java.io.File 学习Java IO,首先让我们来了解File类吧,它是文件和目录路径名的抽象表示形式.因此你千万别误会File类 ...
- ajax基础部分
今天讲了ajax的组成及使用方法:首先我们看看一个简单的ajax的例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition ...
