学问Chat UI(2)
前言
- 上文讲了下要去做哪些事,重点分析了融云Sdk中RongExtension这个扩展控件,本文来学习下同样是融云Sdk中的AutoRefreshListView如何适配多种消息的实现方式,写的有不足之处还望指出。
AutoRefreshListView如何适配多种消息
本文不分析AutoRefreshListView内部源码,从数据适配角度分析如何适配上文讲到的多种聊天消息;
既然从AutoRefreshListView开始,那先来了解下一般使用ListView的步骤:
- 布局器寻找ListView控件,通过findViewById方法
- 创建数据适配器
- ListView设置数据适配器与常用事件
- 新增数据到适配器并更新UI
但是数据更新到UI,会遇到多种不同数据结构(多种消息类型),那么能不能找到一种简洁的方法,让不同消息交给不同的消息处理者,以此来达到解耦的目的。那他是如何做到的?
这才引出本文分析的重点:MessageListAdapter;
MessageListAdapter概述
- MessageListAdapter继承自
BaseAdapter<UIMessage>,BaseAdapter<T>泛型类重点分析下getView(int position, View convertView, ViewGroup parent)方法; - 其中两个抽象方法newView与bindView,看名字有点头绪是干嘛的,newView是创建新的View,bindView是绑定数据到View;
- 怎么使用上面的抽象方法?判断下convertView对象,如果为空,调用newView方法,否则,赋值给临时变量view,最后把数据绑定到view上,并返回view对象。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
if (convertView != null) {
view = convertView;
} else {
view = this.newView(mContext, position, parent);
}
this.bindView(view, position, this.getItem(position));
return view;
}
protected abstract View newView(Context context, int pos, ViewGroup parent);
protected abstract void bindView(View convertView, int pos, T t);
MessageListAdapter的bindView方法
- 继承自抽象类BaseAdapter需要实现两个方法newView与bindView;newView使用ViewHolder进行控件创建;
- bindView消息数据与消息布局绑定通过了下面代码来实现的;这段代码中涉及到provider与contentView对象,其中provider对象实现了接口IContainerItemProvider,而contentView对象是ProviderContainerView的实例,下面详解这两个类。
final View view = holder.contentView.inflate((IContainerItemProvider)provider);
((IContainerItemProvider)provider).bindView(view, position, data);
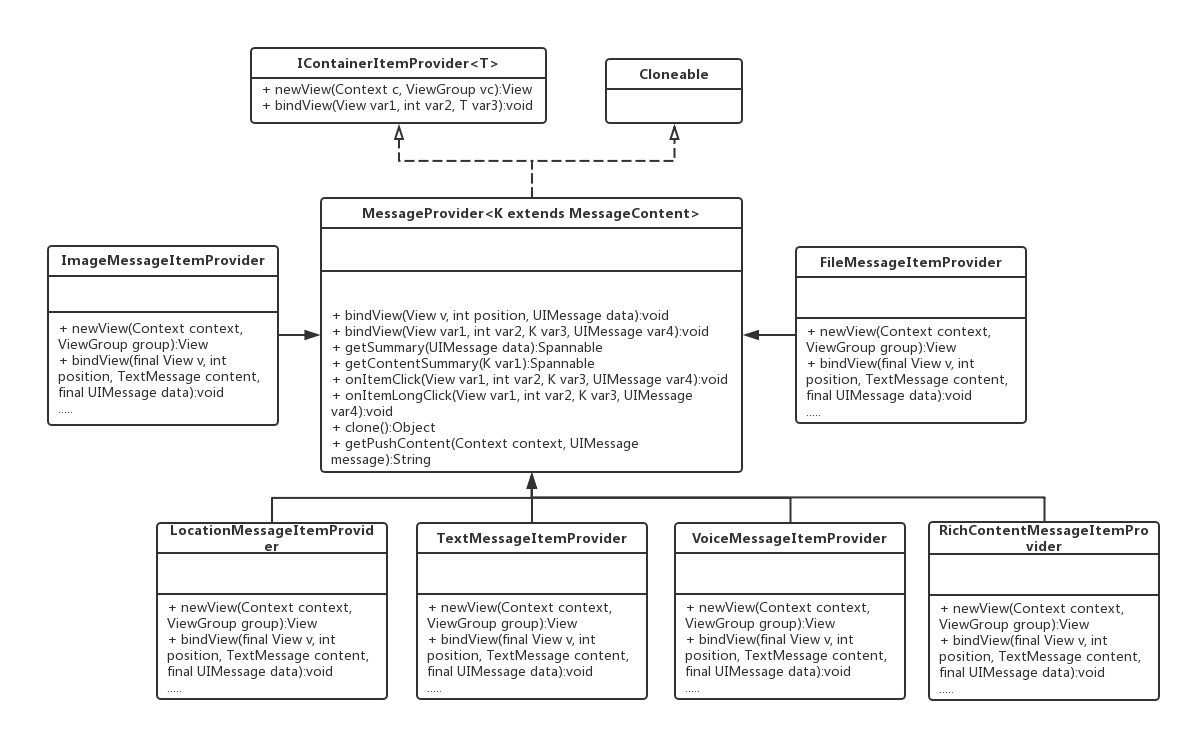
1.IContainerItemProvider接口与及其子类
- 下面画了相关类的UML类图,省略了部分子类;

1.1如何获取provider对象
- 贴上获取provider代码,讲下基本的思路:
- 1.判断消息是否是评论消息,如果不是,则根据消息类型获取对应消息类型的provider;
- 2.如果provider为null,则匹配为未知消息类型
- 3.如果provider还是为空,则返回;否则,返回provider对象;
if(data != null) {
final MessageListAdapter.ViewHolder holder = (MessageListAdapter.ViewHolder)v.getTag();
if(holder == null) {
RLog.e("MessageListAdapter", "view holder is null !");
} else {
Object provider;//声明provider对象
ProviderTag tag;
//判断是否是评论消息
if(this.getNeedEvaluate(data)) {
provider = RongContext.getInstance().getEvaluateProvider();
tag = RongContext.getInstance().getMessageProviderTag(data.getContent().getClass());
} else {
if(RongContext.getInstance() == null || data == null || data.getContent() == null) {
RLog.e("MessageListAdapter", "Message is null !");
return;
}
provider = RongContext.getInstance().getMessageTemplate(data.getContent().getClass());
if(provider == null) {
provider = RongContext.getInstance().getMessageTemplate(UnknownMessage.class);
tag = RongContext.getInstance().getMessageProviderTag(UnknownMessage.class);
} else {
tag = RongContext.getInstance().getMessageProviderTag(data.getContent().getClass());
}
if(provider == null) {
RLog.e("MessageListAdapter", data.getObjectName() + " message provider not found !");
return;
}
}
- 还是没看到是如何获取provider对象的,别着急,下面让我们看看
getMessageTemplate方法,看是如何通过消息对象获取对应的消息provider* - 看第一行代码发现:是通过mWeakTemplateMap获取到provider,查看声明发现是HashMap类型(弱引用),这个hashmap对象的数据是怎么来的?
- 看下面
(MessageProvider)((MessageProvider)this.mTemplateMap.get(type)).clone();这段代码发现与上面有什么不同的地方;一个是HashMap对象换成了mTemplateMap,另一个是调用了clone(由于实现了cloneable接口); - this.mWeakTemplateMap.put(type, provider);则是把clone的对象放到mWeakTemplateMap对象中,也解释前面讲的mWeakTemplateMap对象的数据是怎么来的。
Why?为什么需要两个HashMap对象以及clone方法调用的原因。
下面一步一步分析看,首先mTemplateMap对象数据哪里来的?这个是在融云建立连接成功回调以后添加的消息模板;
- 1.反着来看如果不复制(调用clone())的话,provider 对象是给外部使用;那么退出聊天界面这个对象将被销毁的,当再次进入聊天界面后mTemplateMap对象存放的MessageProvider为空了,所以显然mTemplateMap注册的MessageProvider是建立连接后长期的;
这样的话,不管复制的MessageProvider怎么操作,母体都不会影响。 - 2.在聊天界面有可能发了多条重复或者类型相同的消息,那么是不是可以避免重复复制,毕竟复制需要时间与空间代价,所以可以重复使用那些还未被销毁的MessageProvider(弱引用对象),这样可以重复使用又不会出现潜在的内存泄漏。
- 到此对于如何获取provider对象的实现有了个具体的了解。
public MessageProvider getMessageTemplate(Class<? extends MessageContent> type) {
MessageProvider provider = (MessageProvider)this.mWeakTemplateMap.get(type);
if(provider == null) {
try {
if(this.mTemplateMap != null && this.mTemplateMap.get(type) != null) {
provider = (MessageProvider)((MessageProvider)this.mTemplateMap.get(type)).clone();
this.mWeakTemplateMap.put(type, provider);
} else {
RLog.e("RongContext", "The template of message can\'t be null. type :" + type);
}
} catch (CloneNotSupportedException var4) {
var4.printStackTrace();
}
}
return provider;
}
2.contentView对象--自定义ProviderContainerView
- contentView是属于ProviderContainerView,ProviderContainerView布局继承自FrameLayout
- 自定义布局控件提供了一个重要的方法
public <T extends IContainerItemProvider> View inflate(T t)与两个HashMap:mViewCounterMap--记录使用频率与mContentViewMap--缓存控件 - 1.其他代码先不看,先来分析下最后一个判断result==null的代码,整理思路是newView将得到view添加到ProviderContainerView当前容器中并返回view,当然这里同样做了缓存。
public <T extends IContainerItemProvider> View inflate(T t) {
View result = null;
if(this.mInflateView != null) {
this.mInflateView.setVisibility(GONE);
}
if(this.mContentViewMap.containsKey(t.getClass())) {
result = (View)this.mContentViewMap.get(t.getClass());
this.mInflateView = result;
((AtomicInteger)this.mViewCounterMap.get(t.getClass())).incrementAndGet();
}
if(result != null) {
if(result.getVisibility() == GONE) {
result.setVisibility(VISIBLE);
}
return result;
} else {
this.recycle();
result = t.newView(this.getContext(), this);
if(result != null) {
super.addView(result);
this.mContentViewMap.put(t.getClass(), result);
this.mViewCounterMap.put(t.getClass(), new AtomicInteger());
}
this.mInflateView = result;
return result;
}
}
- 2.那么问题来了:recycle方法是用来干啥的?缓存View是如何实现的?
- 先来看下recycle方法,其中容易发现mMaxContainSize=3是限定条件,超过或者相等则会进行移除控件,那如果移除的话应该怎么移除是最优的?
- 这里用到了最近最少使用算法,也就是如果这个控件很久没使用了那么下次用到可能性相对来说比较小,那么超过限定条件mMaxContainSize>=3后,应该先删除这个控件。
- 那他是如何做到不同控件的使用频率的呢?这要回到
inflate方法,根据传入的消息处理者类型,如果mContentViewMap中存在了对应控件,mViewCounterMap找到对应键并自动+1(这里的键的类型是AtomicInteger,自增或者自是减线程安全的),那数值大的代表最近刚刚使用过;如果mContentViewMap不存在的话,则把消息处理器添加到mContentViewMap与mViewCounterMap两个HashMap中,起到缓存作用。通过以上两步,使缓存效率得到优化。
private void recycle() {
if(this.mInflateView != null) {
int count = this.getChildCount();
if(count >= this.mMaxContainSize) {
Map.Entry min = null;
Map.Entry item;
for(Iterator view = this.mViewCounterMap.entrySet().iterator(); view.hasNext(); min = ((AtomicInteger)min.getValue()).get() > ((AtomicInteger)item.getValue()).get()?item:min) {
item = (Map.Entry)view.next();
if(min == null) {
min = item;
}
}
this.mViewCounterMap.remove(min.getKey());
View view1 = (View)this.mContentViewMap.remove(min.getKey());
this.removeView(view1);
}
}
}
- 先讲到这里,后续会分析插件功能。。。
学问Chat UI(2)的更多相关文章
- 学问Chat UI(3)
前言 上文学问Chat UI(2)分析了消息适配器的实现; 本文主要学习下插件功能如何实现的.并以图片插件功能作为例子详细说明,分析从具体代码入手; 概要 分析策略说明 "+"功能 ...
- 学问Chat UI(1)
前言 由于项目需要,最近开始借鉴学习下开源的Android即时通信聊天UI框架,为此结合市面上加上本项目需求列了ChatUI要实现的基本功能与扩展功能. 融云聊天UI-Android SDK 2.8. ...
- 学问Chat UI(4)
前言 写这个组件是在几个月前,那时候是因为老大讲RN项目APP的通讯聊天部分后面有可能自己实现,让我那时候尝试着搞下Android通讯聊天UI实现的部分,在这期间,找了不少的Android原生项目:蘑 ...
- 77.Android之代码混淆
转载:http://www.jianshu.com/p/7436a1a32891 简介 作为Android开发者,如果你不想开源你的应用,那么在应用发布前,就需要对代码进行混淆处理,从而让我们代码即使 ...
- 【SignalR学习系列】5. SignalR WPF程序
首先创建 WPF Server 端,新建一个 WPF 项目 安装 Nuget 包 替换 MainWindows 的Xaml代码 <Window x:Class="WPFServer.M ...
- 如何用ABP框架快速完成项目(8) - 用ABP一个人快速完成项目(4) - 能自动化就不要手动 - 使用自动化测试(BDD/TDD)
做为一个程序员, 深深知道计算机自动化的速度是比人手动的速度快的, 所以”快速”完成项目的一个重要武器就是: 能自动化就不要手动. BDD/TDD有很多优势, 其中之一就是自动化, 我们这节文章先 ...
- Android: apk反编译 及 AS代码混淆防反编译
一.工具下载: 1.apktool(资源文件获取,如提取出图片文件和布局文件) 反编译apk:apktool d file.apk –o path 回编译apk:apktool b path –o f ...
- 带你彻底明白 Android Studio 打包混淆
前言 在使用Android Studio混淆打包时,该IDE自身集成了Java语言的ProGuard作为压缩,优化和混淆工具,配合Gradle构建工具使用很简单.只需要在工程应用目录的gradle文件 ...
- “四核”驱动的“三维”导航 -- 淘宝新UI(需求分析篇)
前言 孔子说:"软件是对客观世界的抽象". 首先声明,这里的"三维导航"和地图没一毛钱关系,"四核驱动"和硬件也没关系,而是为了复杂的应用而 ...
随机推荐
- 利用MUI滑动进行利息计算(移动端APP显示)
在开发移动端的应用时,会用到很多的手势操作,比如滑动.长按等,为了方便开放者快速集成这些手势,mui内置了常用的手势事件,其中滑动应用是比较常见的应用操作,本篇文章将讲述如何利用滑动改变对应值进行计算 ...
- Openfire的web插件开发
概要 Openfire不仅支持普通插件开发,还支持完整的web插件开发,这次就web插件开发做一个小的实例,本文主要讲解如何加入Servlet和Jsp页面,基本插件的开发请参照上一篇文章. 准备 系统 ...
- vijos1698题解
题目: 船体的结构是不能随意修改的..那样会破坏整艘船和谐的韵律.. 虽然说.如果沿岸航行的话是不会预见太大的海浪的..但是还要小心保护轨杆和船帆.. 毕竟对于小s这样的单轨帆船...轨杆和船帆如果受 ...
- Chrome浏览器扩展开发系列之三:Google Chrome浏览器扩展的架构
1) 不可视的background页面 Google Chrome扩展往往包含一个不可见的background页面,Google Chrome扩展的主要业务逻辑都位于此.有两种类型的backgroun ...
- C实现dos图文菜单程序实例
前言 公司一台服务器是novell环境,文件管理是基于dos6.22的,客户端启动需要一个图文菜单. 实现 编程环境:汉化版TC2.0 菜单基本功能:显示提示项.显示dbf中的行情信息. ...
- es6知识总结--3
es6知识总结--3 es6对咱们es3,es5的数据类型进行了升级下边说新APIs! js数据类型有Number.String .oject.Boolean.Null.Undefined六种数据类型 ...
- HTML5 drag和drop的亲手实践
起因 最近在公司打杂的时候,突然分到了一个锅,就是要支持一个新的功能:用户可以通过拖曳组件来改变组件的顺序.因此,这阵子就看了一下网上的一些drag和drog的文章以及W3C的介绍,然后自己亲手实践了 ...
- JavaSE中Map框架学习笔记
前言:最近几天都在生病,退烧之后身体虚弱.头疼.在床上躺了几天,什么事情都干不了.接下来这段时间,要好好加快进度才好. 前面用了三篇文章的篇幅学习了Collection框架的相关内容,而Map框架相对 ...
- JS的get和set使用示例
javascript中set与get方法详解 其中get与set的使用方法: 1.get与set是方法,因为是方法,所以可以进行判断. 2.get是得到 一般是要返回的 set 是设置 不用返回 ...
- Java 9 揭秘(11. Java Shell)
Tips 做一个终身学习的人. 在本章节中,主要介绍以下内容: 什么是Java shell JShell工具和JShell API是什么 如何配置JShell工具 如何使用JShell工具对Java代 ...
